Nginx快速入门&&部署前端项目
目录
一,Nginx简介
1.1 负载均衡
演示
1.1.2 安装nginx
再复制一份一样的tomcat并修改端口号
打开两个tomcat的服务
打开防火墙中的8081端口
修改Nginx配置
重启Nginx服务,让配置生效
1.2 反向代理
Nginx项目部署
1.确保前端项目能用
2.将前台项目打包
动静分离
在电脑中增加本地映射关系
完成Nginx动静分离的default.conf相关配置
定义规格:URl符合xxx标准走动态请求,不符合走静态请求
修改action.js地址为自己本地中刚刚配置的映射,添加api的路径配置
删除项目的本地目录中之前打出的dist包,并重新生成(配合Nginx动静分离)
重启Nginx
将前端构建好的dist项目,上传到云服务器/usr/local/..
最后再修改default.conf下的server
重启Nginx即可
一,Nginx简介
示例图
1.1 负载均衡
因为tomcat的承受请求的能力比较有限,如果当请求服务的数量超过了tomcat的负载时就会造成服务器崩溃的情况 所以此时Nginx的作用就来了,它可以用于分发浏览器的请求给多个tomcat,从而分担请求压力,实际处理请求的还是tomcat。(以上是小刘自己的理解,如有不正还望指出)所以我们也需要在我们的电脑的虚拟的服务器中安装多个tomcat,本期由于电脑的配置,小刘就安装两个tomcat,可以根据自己情况而定
演示
准备工作:1个nginx,2个tomcat
1.1.2 安装nginx
1) 添加 nginx 官方提供的 yum 源(需要联网且时间较长)
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm
2) 使用 yum 安装 nginx
yum install nginx
注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本
rpm -qa | grep nginx
3) 启动及设置开机启动
systemctl start nginx.service
systemctl enable nginx.service

![]() 4) 设置防火墙开放 80 端口
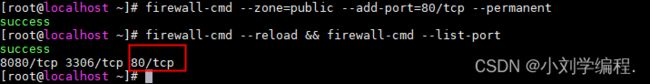
4) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
5) 测试 nginx 是否可被访问,应该显示nginx的欢迎界面
http://服务器IP地址:80/
此时我们就已经安装好其中一个服务器了
我们再启动两个tomcat,其中小刘本来就已经解压好了一个,只需要
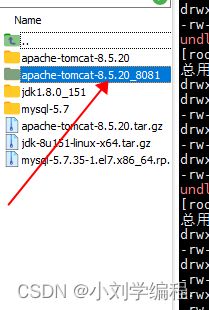
再复制一份一样的tomcat并修改端口号
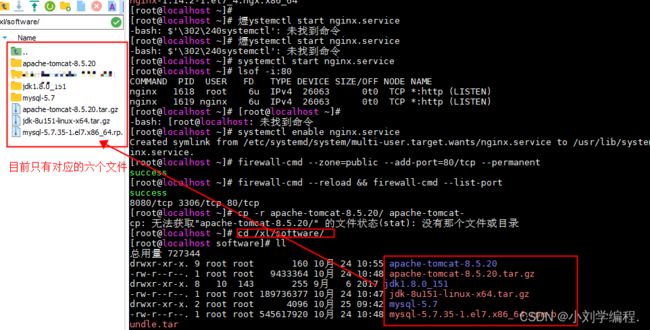
可以先进入自己存放解压包的文件夹,查看一下已有的文件(不是必要步骤)
复制原有tomcat指令:
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
执行指令再次查看多了一个tomcat
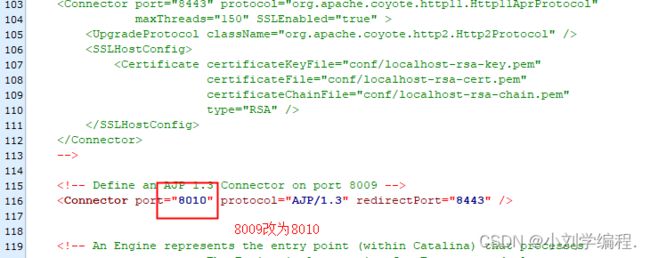
修改它的端口号,目录从左到右
进入配置文件,修改完成Ctr+S
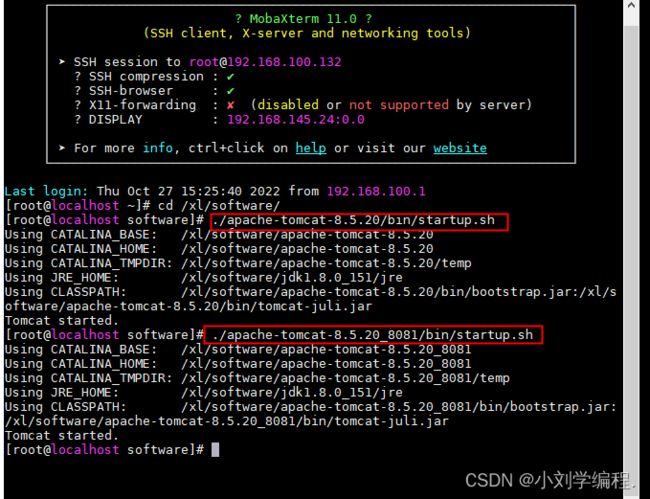
打开两个tomcat的服务
打开防火墙中的8081端口
依次执行以下语句
开放端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent跟新防火墙规则
firewall-cmd --reload
防火墙列表
firewall-cmd --zone=public --list-ports
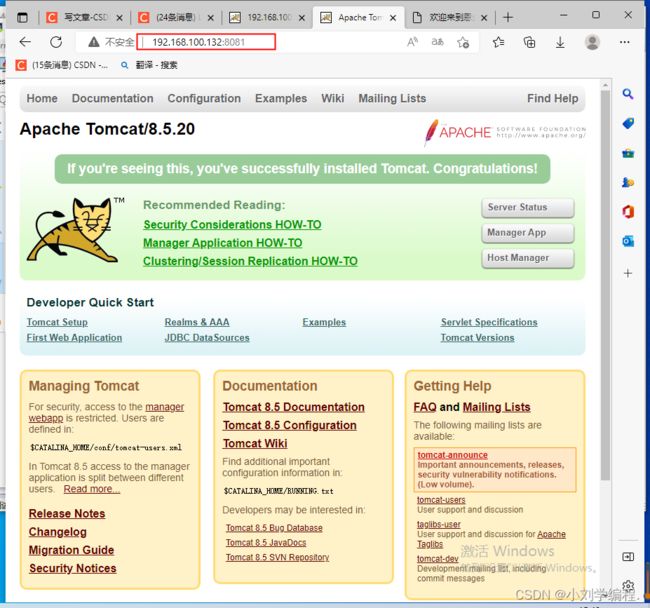
测试两个tomcat是否能启用
8081
8080
为了验证负载均衡的效果,我们将8081的tomcat的主页面给修改掉,看到时会请求到哪一个服务器
修改主页面的目录地址:
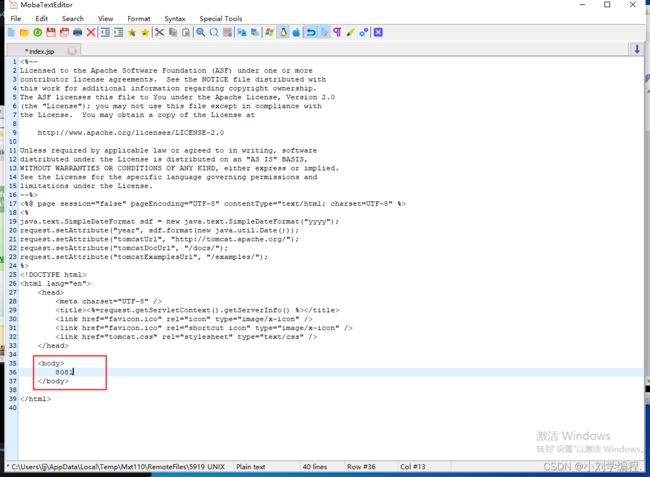
将index.jsp中的head中的内容改为8081
index.jsp
修改后的页面:
修改Nginx配置
在nginx.conf添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
在default.conf添加
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
}
重启Nginx服务,让配置生效
systemctl restart nginx
重启服务后,访问Nginx页面 出现问题
去日志文件中查看报错
进入日志文件查看报错,经过一系列的查找资料发现原来是权限问题
需要进入配置文件中执行该语句进行授权
setsebool -P httpd_can_network_connect 1之后我们再去刷新nginx页面,发现可以访问到它随机分配给我们的服务器

 此时就算我们其中的一个tomcat崩溃了Nginx还可以把请求配发给其他的服务器
此时就算我们其中的一个tomcat崩溃了Nginx还可以把请求配发给其他的服务器
现在的Nginx已经可以给多个tomcat分发请求了!!!
1.2 反向代理
反向代理的情况就好比一个公司将它的tomcat放在了公司内网中,外界人员是无法直接链接并且发送请求的,此时就可以用到Nginx,因为Nginx中是可以设置好比白名单和黑名单的功能的,比如一个身居高位的处长,他的电脑的ip地址就可能会放在Nginx的白名单中,他就有可以使用的权限,而其他人是没有的,总的作用就是可以将一个在外网不能使用内网服务的情况进行一个反转的实现
Nginx项目部署
1.确保前端项目能用
打开项目所在的本地目录启动 npm run dev
2.将前台项目打包
先关闭项目
再修改两处地方,第一处
hbuilderX打包vue项目白屏问题
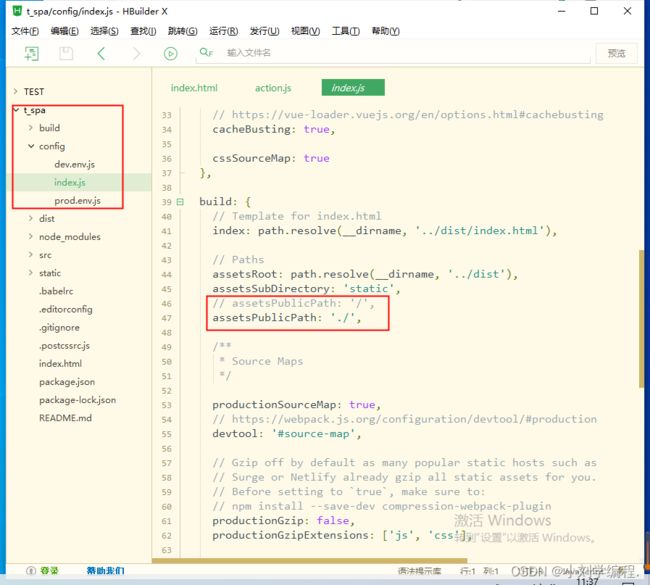
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}
hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
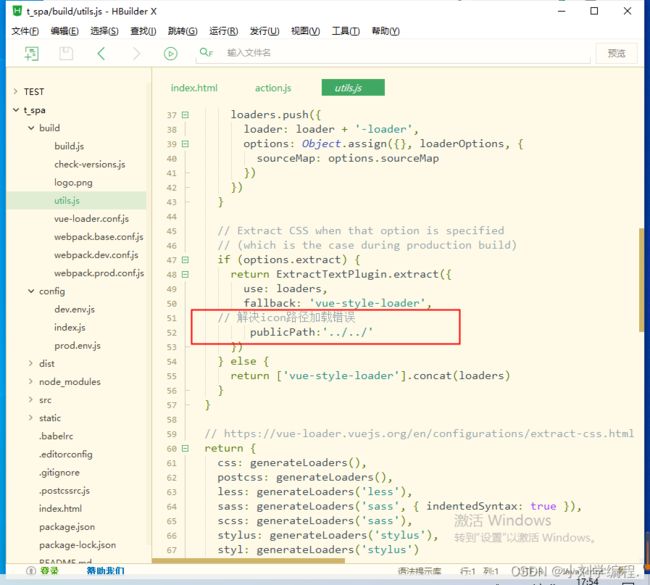
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
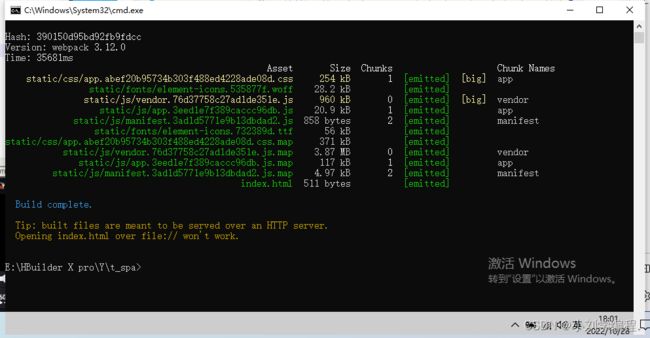
}打包:npm run build(测试本地项目打包后没有问题)
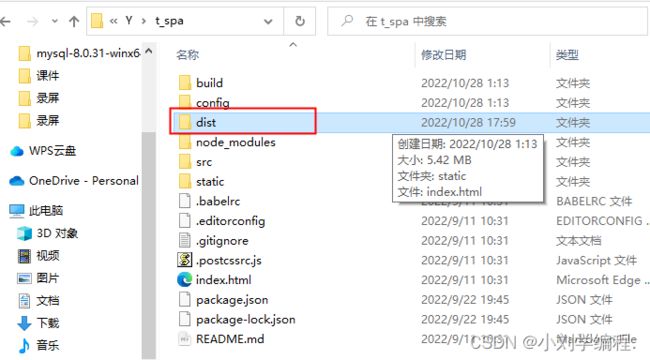
多了一个文件夹,里面就是打出来的项目
index.html中包含了原项目中的所有功能
动静分离
在我们的项目中是大致分为两种文件的 有静态的也有动态的,此时Ngianx就可以做到将项目中不同的文件进行分类到不同的服务中,进行选择性的指定访问的服务器 动态请求走tomcat 静态请求走nginx
静态文件
动态请求
在电脑中增加本地映射关系
1.C:\Windows\System32\drivers\etc\hosts中增加映射关系
192.168.195.139 www.xl.com
完成Nginx动静分离的default.conf相关配置
定义规格:URl符合xxx标准走动态请求,不符合走静态请求
配置到这里我们只是完成了后台的动态的的负载均衡,静态还没有,前端项目没有配置
此时我们需要重新打出一份前端项目,并提前
修改action.js地址为自己本地中刚刚配置的映射,添加api的路径配置
删除项目的本地目录中之前打出的dist包,并重新生成(配合Nginx动静分离)
重启Nginx
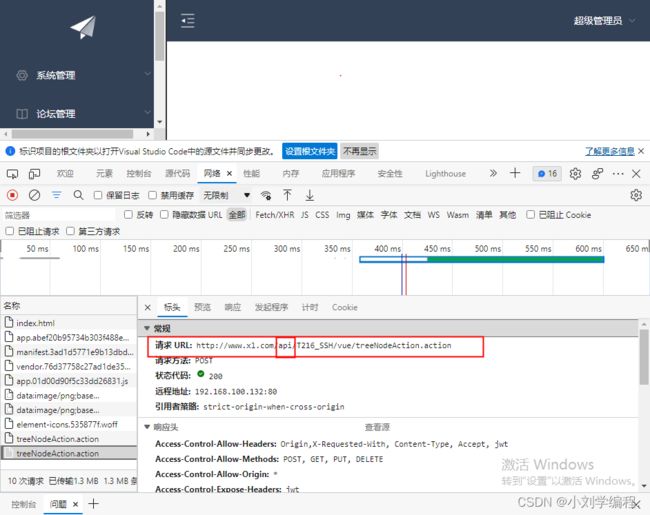
测试打包出来的项目
在登陆成功时发送的请求
其中有个api,所以被Nginx的配置中的动态规格给处理了
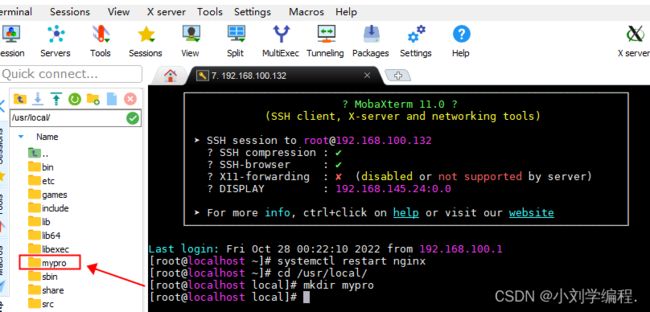
将前端构建好的dist项目,上传到云服务器/usr/local/..
小刘新建了一个文件夹用于存放的dist
最后再修改default.conf下的server
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.xl.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
 重启Nginx即可
重启Nginx即可
systemctl restart nginx输入www.xl.com地址
成功