JavaWab开发的总括以及HTML知识
一、Web开发的总括
在这里我来给大家介绍一下Wab开发需要配合哪些前后端的对应语言:
首先是Java(Java通常的工作):
Wab开发
android开发
大数据开发
另外,Wab开发想要学好就需要配合之前博客中的内容,如:多线程/IO/网络/数据结构/数据库......
这里建议学懂前面的内容再往下走.
JavaWab具体来说就是搭建一个网站:
一个网站=前端+后端
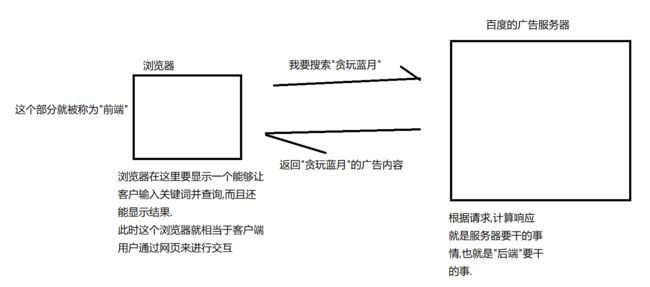
前端:展示给用户来看的界面(网页).
后端:对应的服务器,给网页提供数据支持
要想搭建一个网站,就需要后端和前端想配合来进行.
但在日常的工作中,都是前端和后端相分离的,两个团队,两伙人,相互合作,最后再放在一起的.
在这里,我们主要介绍一下"后端"的发展史:
上古时期,后端是使用C/C++开发的,当时是基于CGI的技术
PHP崛起,Java崛起,后端的主要开发技术栈,变为了LAMP体系(也就是Linux、Apache(HTTP服务器)、MySQL、PHP),同时Java也跟进了PHP,搞了JSP,微软也搞了ASP.
模板引擎技术崛起,也就是Sping崛起,逐渐的PHP后劲不足了,此时Java就结果了接力棒SSH(Java的三大框架),此时Java就成了开发Wab中最有力的武器,随之跟进的还有Python(Django),Ruby(Ruby on Rails)
前后端进一步分离,前后端解耦了,Spring一支独秀,SSM(三大框架,其实都是Spring),Go崛起.
现在就处于这个阶段!!!
前端:
前端开发主要是用三个编程语言:
HTML(描述了网页的骨架:就是具体描述了网页中到底有什么,如:标签、图片)
CSS(描述了网页的皮),就是形容词
这两个不是通常意义上的编程语言,它俩里面没有任何逻辑,只是描述了一些"属性".
JavaScript(描述了网页的魂,如何和用户交互的)
JS使我们当前前端最主要的开发语言,除了JS还有一个TS(TypeScript,这是微软搞出来,和JS的语法一模一样,而且还新增了一些独特且好用的功能,最为重要的是TS可以和JS兼容,可以让程序员简单的从JS过渡到TS),除此之外,还有谷歌整的Dart(想要制霸全平台,就是PC段写的代码可以在网页,以及移动端顺利运行)
当然完成前端开发和后端开发,光有语言是不够的,还需要搭配一些框架.
二、HTML
HTML描述的是网页的骨架,是一个标签化的语言.
这里我们首先完成一个hello world:
首先创建一个记事本,将后缀名改为html:
然后确认,就变为了这个样子:
然后右键使用记事本打开:
写入hello world并保存.
双击打开,就完成了:
浏览器会解析html 的内容,根据里面的内容网页面上放东西,归根结底就是以汇编的形式在CPU上运行.
但是当前的代码并不是很严谨:(这样此时html的正确写法)
html即使你写的代码不太和规矩,浏览器也会尽力去执行,这种特性被称为"鲁棒性"(越粗鲁越棒).
在HTML中,我们浏览器就相当于Java中的JVM.作用就是用来运行前端代码.
这里我们来介绍一下浏览器:
市面上的主流浏览器:
IE(windows自带的浏览器)、chrome(现如今最牛逼的浏览器)、firefox、safari(苹果自带的浏览器)、Opera(小众浏览器)
其他的浏览器都是上述浏览器的换皮.功能就是解析运行网页.
另外,我们的前端开发还可以使用这几种方式:
JB系列(JetBrains公司)
IDEA如果是专业版(教育版),本身就是支持前端的,或者用JB提供的WebStorm也可以,但是收费.
VSCode(免费方案)
实用功能略逊于WebStorm,但是差的不多,是一款轻量级开发工具.
......还有很多的编写前端的方案
2. 这里我们选择方案二VSCode:
首先是点击文件发开文件夹:
接下来就是创建代码文件了:
在打开的文件夹中点击右键创建新文件
起个html类型的名字,就可以正常编辑了:
完成正常的hello world程序编写:
记住我们要时刻进行代码的保存.(ctrl+s)
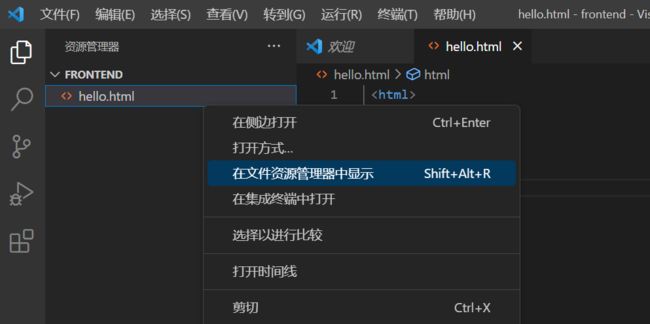
如何运行:
右键这个文件然后在文件资源管理器中显示,然后就可以运行了:
3.HTML基本语法
html是通过标签组织的形如尖括号组织的,成对出现的这个就是标签,也被称作"元素"
一个标签通常是成对出现的是开始标签是结束标签,这俩之间的内容是标签的内容
标签是可以嵌套的.一个标签可以是多个标签,此时标签就形成了一个"树形结构".
在开始标签中,给标签赋予了属性(主要学习html就是学的这个),属性就相当于键值对.可以有一个或者多个
html:
这是一个html文件最顶层的标签,树根节点.
head:
存放了这个页面的一些属性(一些元输据,具体就是文件大小,创建者默认打开程序等等)
body:
存放了这个页面包含了哪些内容.
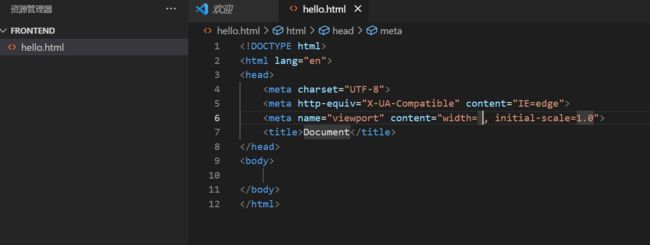
另外,我们还有一种快速编写代码的方式:
!+enter
这样可以快速的完成代码的创建
这里我们来解释一下这个!+enter所生成的具体内容
4.HTML常见标签
注释标签:
代码的注释功能.
注释的内容是不会被网页显示的,但是右键查看网页源代码可以查看到之前在VSCode中写的注释.(所以说注释不要乱写)
注释快捷键:ctrl+/跟Java一样
标题标签:h1-h6
h1标题又大又粗
h6标题又小又细
以此类推
类外,每个标题标签都是独占一行的,和代码的表写是无关的.
所以说在html中,标签是否换行,和代码的编写无关,而是和标签自身有关.(有的标签独占一行,而有的标签不独占)
段落标签: p
这里生成的lorem就是自动生成的一段随机的文本.(测试专用)
这里放置四个段落,我们会发现段落与段落之间有这一定的间距.
换行标签:
这里添加一个换行标签,网页中显示的结果也会换行:
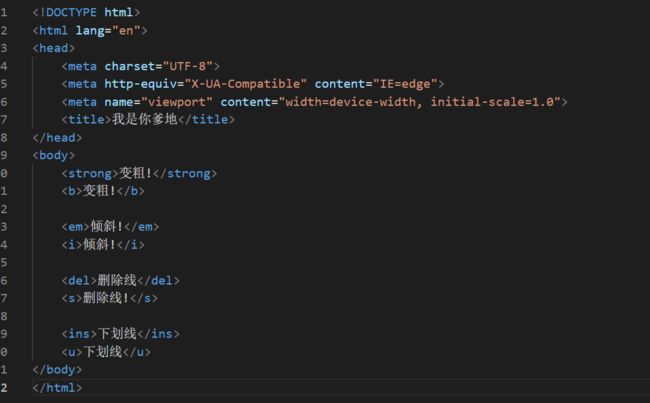
格式化标签:
这里有几种个实话标签的用法:
对应的展示效果是:
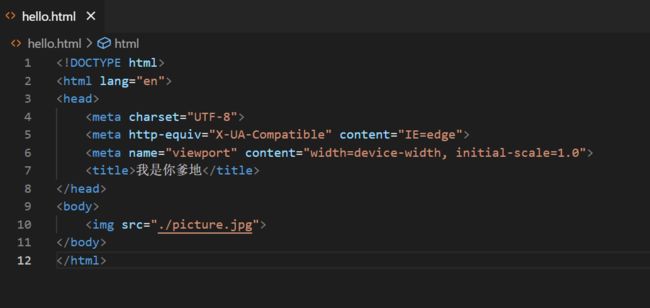
图片标签:img
img有个核心属性叫做src(必填项)
src描述了该图片的路径(路径可以是一个绝对路径,也可以是一个相对路径,还可以是一个网络路径 )
绝对路径:
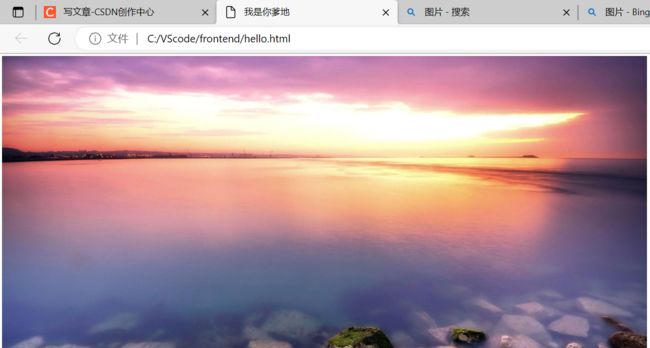
这样可以正确显示图片:
相对路径:(这里要确定工作目录,注意工作目录就是html文件存在的目录)
这样也可以正常显示:
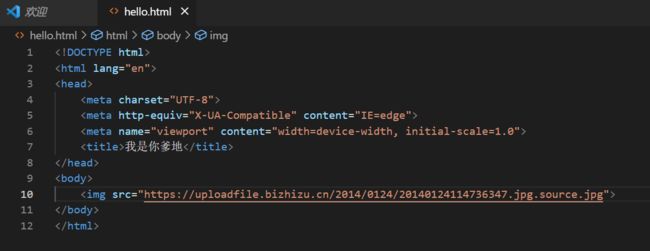
直接写个网址:
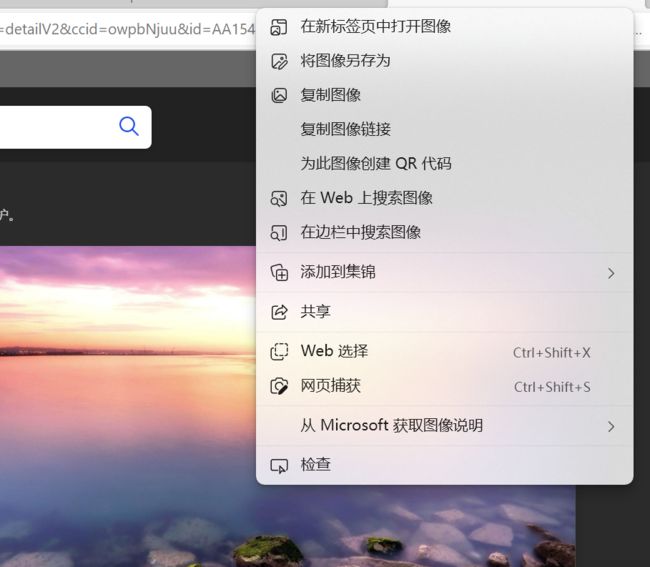
我们右键网络上的图片,复制图片地址:
然后粘贴到VSCode中:
也是可以正确显示的:
另外,在这里我们来讲一下alt属性:
它的意思是在图片挂了的情况下显示的文本信息
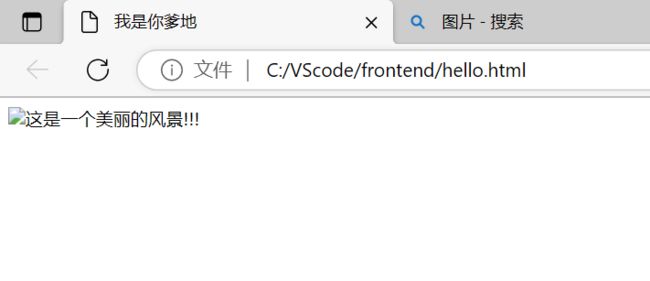
比如我们在这里把连接故意写错:
就会发现,我们的alt就显示了!!!
接下来是title属性:鼠标悬停在图片上会给出一个提示
这个截不了图.
width/height描述图的尺寸:
长度和宽度可以同时设置,但如果只设置一个,另一个则会等比缩放.
px指的是像素.像素是前端开发中最常用的单位.也就是指显示器中的小灯泡(灯泡越多越清晰,像素越高)而这里的宽度和长度是指这个图片用多少个这样的小灯泡进行表示.
超链接标签:a
链接:就是指快捷方式.
而超链接:就是指可以跳转到的页面,是当前网站之外的.
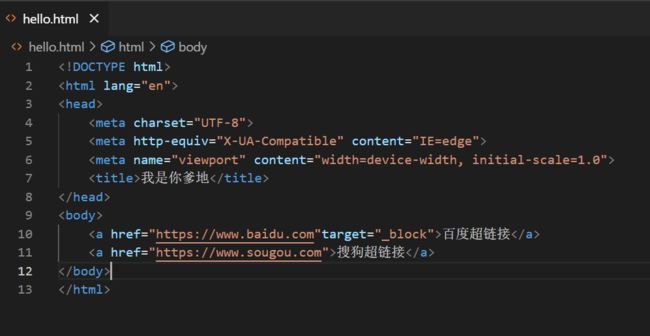
展现形式就是这样:
点击链接就可以直接进入对应网址.
在超链接中还有一个属性,target:
就是输入target="_block"
可以不关闭之前的网页进行下个网页的访问
注意这里的网站地址是可以替换成IP地址的
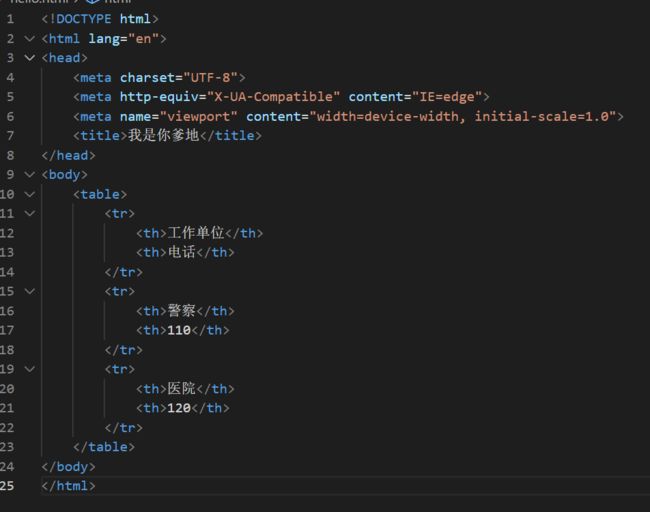
表格标签:(涉及到的是一组标签)
table表示整个表格
tr表示一行
td表示一个单元格
th表示表头中的一个单元格
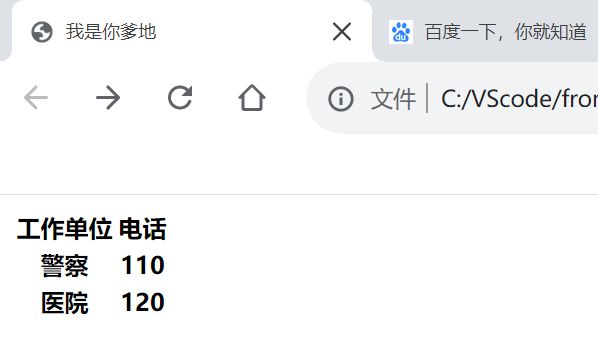
我们的表格是由行和列所构成的首先确定第一行也就是表头,接下来确定每一个单元格,以此类推填写下述表,最后呈现的结果是:
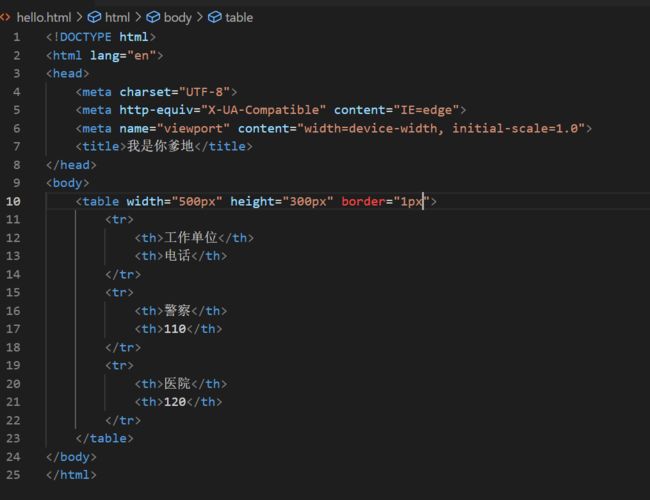
为了让我们的代码更像表格这里我们需要调整表格的大小并添加表格线.
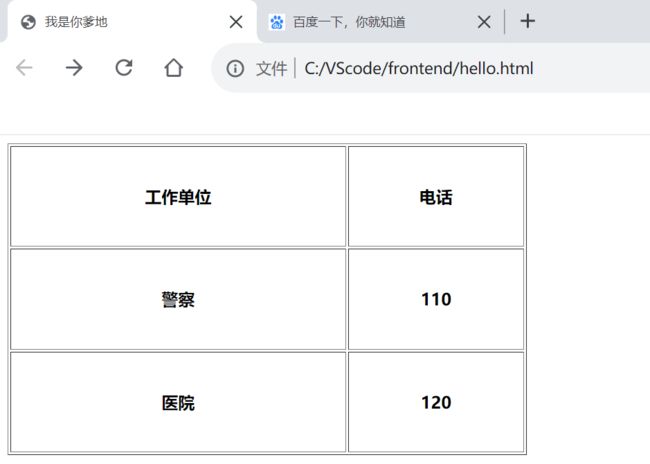
呈现效果如下:
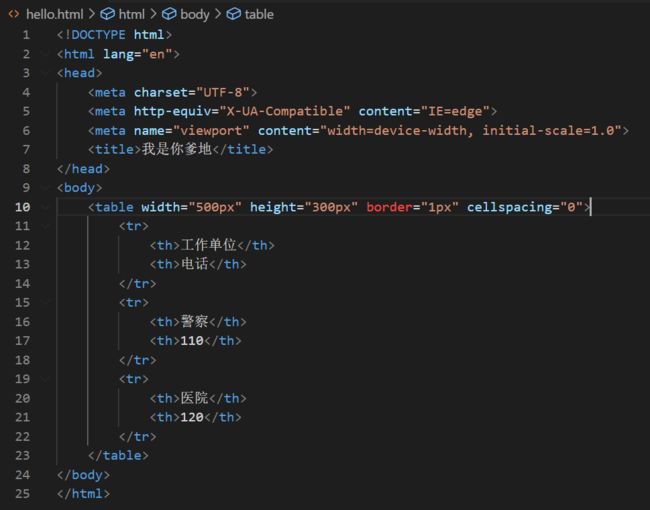
这里我们发现边框是双实线,影响美观,如果想要将两道实现何为一条,该怎么做呢?
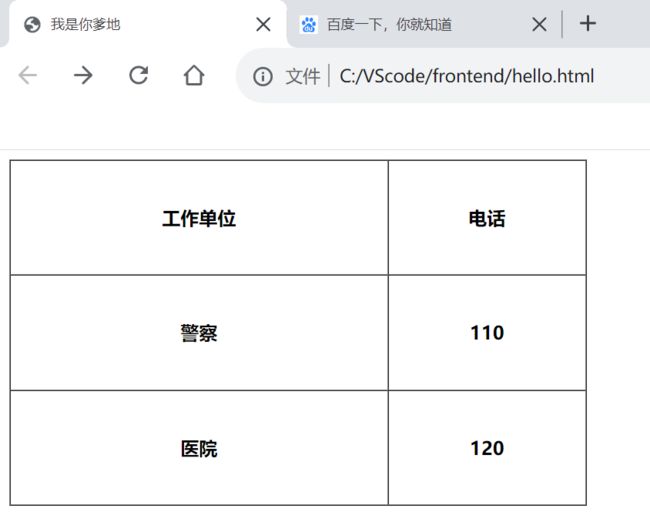
只要这样更改,就可以了:
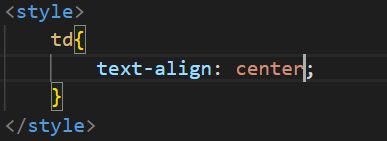
在这里我们使用CSS代码:
可以使所有文字水平居中.当然上面已经水平居中了!!!
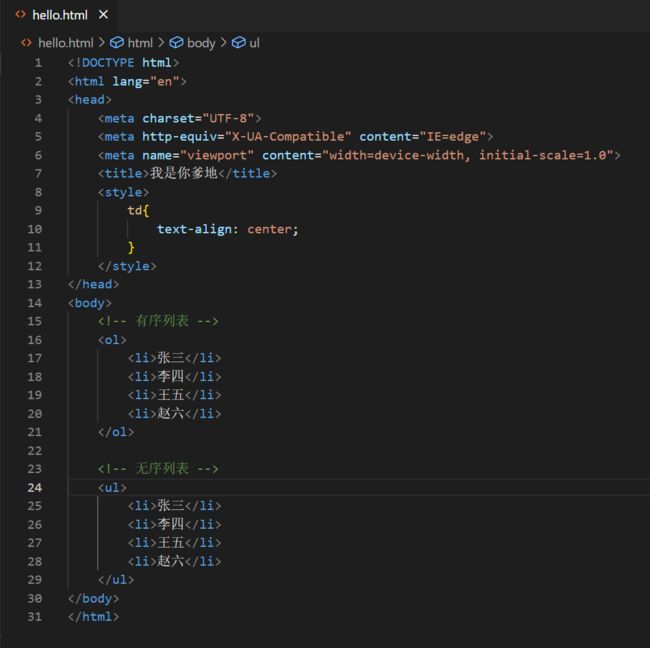
列表标签:
列表标签分为两类:
有序列表 ol(ordered list)
无序列表 ul(unordered list)
而我们的有序列表和无序列表是通过列表项进行描述的,列表项 li(list item).
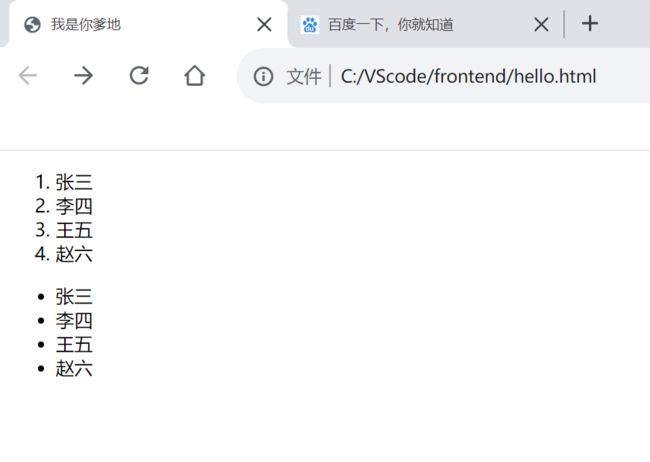
表现形式是:
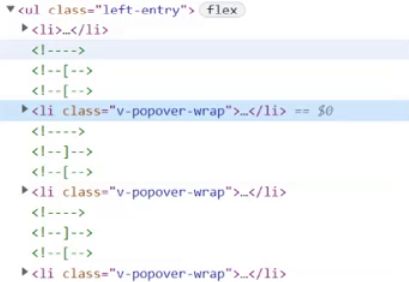
很多网站来表示并列的项都是用有序或者无序列表来表示的:
如B站
form标签:
通常我们使用form进行前后端的交互.就是将页面上的用户输入的信息传到服务器上.(主要和HTTP协议有关系,我们后面再将)
input标签:
有多种表现形式,能够表现成各种用户输入的组件
1.
如这种就是单行文本框的表现形式:
2.如果把test改为password:
表现形式就为:
就变为了密码框.
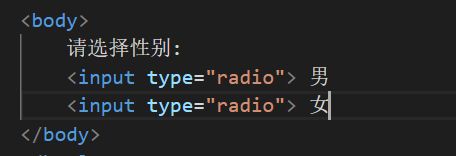
3.还可以把type改为radio
这时就会变为了单选按钮:
但是此时,这个单选选项是可以两个都选择的
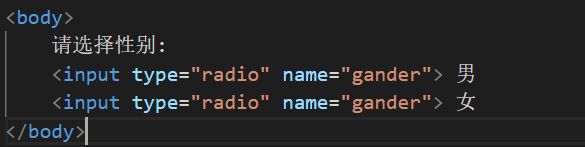
4.如果想要让这个选项变为单选,就需要在input中添加一个name属性:
这样就这能够选择一个了!!!
name属性的作用是为了让这个选项成为唯一的,相同的name只能存在唯一的一个.
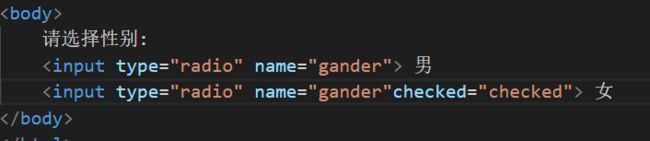
5.在input中还可以设置一个checked属性,checked的作用是让选项有一个默认的选择.
这样不需要选择就能够,使"女"备选.
6.多选
使用checkbox就可以实现多选功能:
咱们依然可以通过默认属性设置checked
7.按钮
将type设置为button,另外还有一个value属性,就是按钮中的字!!!
展现形式是:
至于按钮点击后要干什么就需要js来配合完成了!!
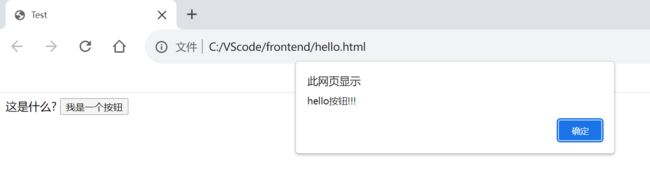
比如:
注意:(注意以下是js的函数,现阶段还没有学习)
点击按钮就会显示:
8.提交按钮(需要搭配form使用)
type="submit"
外表和button一致,会触发button和服务器的交互
9.文件选择框
展现形式是:
就是可以上传电脑中的本地文件
10.下拉菜单select
展现形式:
11. textarea
多行编辑框,就是实现一个可以自由拖拽的输入框
展现形式就是:
上述这些标签也被成为"控件",也就是构成一个图形化界面的基本要素.
无语义标签:
div
span
前面介绍的这些标签都是有特殊含义的,而我们的无语义标签就是指没有特定含义的标签.俗称就是"万机油标签".
这两个标签还是有区别的:
div是独占一行的标签.
而span是不独占一行的标签
这两个标签没有特定的应用场景,也就是可以应用在所有的场景.
在此我们的html就全部介绍完了.要想要知道更多我们需要去mdn html文档中查看:HTML(超文本标记语言) | MDN (mozilla.org).另外推荐一个网站:Quick Reference & Quick Reference.
三、综合案例
展示简历信息
代码展示:
个人简历
蔡徐坤的简历
基本信息

求职意向:个人练习生
联系方式:110
教育背景
- 1990-1996 美国校队
- 1997-2010 个人练习生
- 2010-至今 顶流明星
专业技能
- 唱
- 跳
- rap
- 篮球
- music~~
我的成就
-
nba球星
美国校队在校时间 1990-1996
球队职位
- 三分投手
- 内线篮板
-
顶流明星
回国发展时期 1997-至今
地位影响
- 风靡全中国
- 英名远扬,让全世界人认识
成果展示:
目的是联系一下各个标签的使用方式,html具体来说不难但是要记忆的东西很多,最好做一个带有前端的项目进行联系.