python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一、bootstrap组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
组件和插件的区别?
插件:一个功能,比如js文件
组件:html css js
组件包含插件
面版
虽然不总是必须,但是某些时候你可能需要将某些 DOM 内容放到一个盒子里。对于这种情况,可以试试面板组件。
基本实例
默认的 .panel 组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。
带标题的面版
通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 - 标签,添加一个预定义样式的标题。不过,- 标签的字体大小将被 .panel-heading 的样式所覆盖。
为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">下拉菜单h3>
div>
<div class="panel-body">
Panel content
div>
div>
div>
div>
div>
body>
html>
网页访问:
下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
实例
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">下拉菜单h3>
div>
<div class="panel-body">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret">span>
button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
div>
div>
div>
div>
div>
div>
body>
html>
网页访问:
输入框组
通过在文本输入框 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control input-lg"><span class="input-group-addon label-info">搜索span>
div>
div>
div>
div>
body>
html>
网页访问:
标签
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签h3>
div>
<div class="panel-body">
<h5>你有新的短消息<span class="label label-danger">Newspan>h5>
div>
div>
div>
div>
div>
body>
html>
访问网页:
警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签h3>
div>
<div class="panel-body">
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×span>button>
<strong>Warning!strong> Better check yourself, you're not looking too good.
div>
div>
div>
div>
div>
div>
body>
html>
访问网页:
比如用户注册时,可以在输入框后面提示用户已存在的警告信息
进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
带有提示标签的进度条
将设置了 .sr-only 类的 标签从进度条组件中移除 类,从而让当前进度显示出来。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签h3>
div>
<div class="panel-body">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
div>
div>
div>
div>
div>
div>
div>
body>
html>
网页访问:
根据情境变化效果
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签h3>
div>
<div class="panel-body">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)span>
div>
div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Completespan>
div>
div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)span>
div>
div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)span>
div>
div>
div>
div>
div>
div>
div>
body>
html>
访问网页:
动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='../ajax/js/jquery-3.3.1.min.js'>script>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<title>Titletitle>
<style>
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签h3>
div>
<div class="panel-body">
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%">
<span class="sr-only">45% Completespan>
div>
div>
div>
div>
div>
div>
div>
body>
html>
访问网页:
比较重要的组件有:
Glyphicons 字体图标
下拉菜单
按钮式下拉菜单
导航条
徽章
面板
警告框
进度条
最重要的是面板和导航
二、bootstrap JavaScript 插件
模态框 modal.js
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
动态实例
点击下面的按钮即可通过 JavaScript 启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。
官方举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
style>
head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
...
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
body>
html>
访问网页:
在模态框中需要注意两点:
- 第一是.modal,用来把 的内容识别为模态框。
- 第二是.fade class。当模态框被切换时,它会引起内容淡入淡出。
- aria-labelledby="myModalLabel" ,该属性引用模态框的标题。
- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
,modal-header 是为模态窗口的头部定义样式的类。- class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
- data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
- class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
- data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
举例2:使用自定义的js来控制模态框弹出’

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <button type="button" class="btn btn-danger" data-toggle="modal" id="modelBtn"> 删除 button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button> <h4 class="modal-title" id="myModalLabel">是否确认删除h4> div> <div class="modal-body"> 你确定吗? div> <div class="modal-footer"> <button type="button" class="btn btn-success" data-dismiss="modal">没想好button> <button type="button" class="btn btn-info">想好了button> div> div> div> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> <script type="text/javascript"> $(function(){ // 点击删除按钮显示模态框 $('#modelBtn').click(function(){ $('#myModal').modal('show'); }) // 点击确认按钮隐藏 $('.btn-info').click(function(){ $('#myModal').modal('hide'); }) }) script> body> html>访问网页:
下拉菜单
使用这个简单插件,包括导航栏、标签,将下拉菜单添加到几乎所有的菜单中。
举例:

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret">span> button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Actiona>li> <li><a href="#">Another actiona>li> <li><a href="#">Something else herea>li> <li role="separator" class="divider">li> <li><a href="#">Separated linka>li> ul> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> body> html>aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的
aria-labelledby:当想要的标签文本已在其他元素中存在时,可以使用aria-labelledby,并将其值为所有读取的元素的id。如下:
当ul获取到焦点时,屏幕阅读器是会读:“选择您的职位”
data-toggle: 表示什么事件类型发生
访问网页:
滚动监听 scrollspy.js
导航条实例
滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。如下所示,滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。
举例:

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy"> <span class="sr-only">切换导航span> <span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button> <a class="navbar-brand" href="#">luffya> div> <div class="collapse navbar-collapse bs-js-navbar-scrollspy"> <ul class="nav navbar-nav"> <li> <a href="#ios">iOSa> li> <li> <a href="#svn">SVNa> li> <li class="dropdown"> <a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret">b> a> <ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1"> <li> <a href="#jmeter" tabindex="-1">jmetera> li> <li> <a href="#ejb" tabindex="-1">ejba> li> <li class="divider">li> <li> <a href="#spring" tabindex="-1">springa> li> ul> li> ul> div> div> nav> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"> <h4 id="ios">iOSh4> <p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。 p> <h4 id="svn">SVNh4> <p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。 p> <h4 id="jmeter">jMeterh4> <p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。 p> <h4 id="ejb">EJBh4> <p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。 p> <h4 id="spring">Springh4> <p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。 p> <p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。 p> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> body> html>访问网页,拉动滚动条,对应的标题就会高亮显示。
Tooltips(提示工具)
受Jason Frame编写的优秀jQuery.tipsy插件的启发;工具提示是一个更新的版本,它不依赖图像,使用CSS3作为动画,数据属性用于本地标题存储。
零长度的标题是不会显示的
选择加入功能
出于性能原因,Tooltip和Popover数据API是可选的,这意味着您必须自己初始化它们。初始化页面上所有工具提示的一种方法是通过数据切换属性选择它们:
$(function () { $('[data-toggle="tooltip"]').tooltip() })举例:

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <div class="container"> <div class="row"> <div class="col-md-8"> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">panel-titleh3> div> <div class="panel-body"> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on leftbutton> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on topbutton> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottombutton> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on rightbutton> div> div> div> div> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> <script type="text/javascript"> $(function () { //初始化 $('[data-toggle="tooltip"]').tooltip() }) script> body> html>访问网页:
Collapse(折叠)
灵活的插件,利用少量的类,方便切换行为。
举例:手风琴效果

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Collapsible Group Item #1 a> h4> div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. div> div> div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Collapsible Group Item #2 a> h4> div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. div> div> div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Collapsible Group Item #3 a> h4> div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. div> div> div> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> body> html>访问网页:
说明:
data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接2
carousel(轮播)
循环播放元素的幻灯片组件,如旋转木马。嵌套转盘不受支持。
举例:

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Templatetitle> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> style> head> <body> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active">li> <li data-target="#myCarousel" data-slide-to="1">li> <li data-target="#myCarousel" data-slide-to="2">li> <li data-target="#myCarousel" data-slide-to="3">li> ol> <div class="carousel-inner"> <div class="item active"> <img src="../javascript/images/chun.jpg" class="img-responsive center-block" alt="First slide"> <div class="carousel-caption">春天div> div> <div class="item"> <img src="../javascript/images/xia.jpg" class="img-responsive center-block" alt="Second slide"> <div class="carousel-caption">夏天div> div> <div class="item"> <img src="../javascript/images/qiu.jpg" class="img-responsive center-block" alt="Third slide"> <div class="carousel-caption">秋天div> div> <div class="item"> <img src="../javascript/images/dong.jpg" class="img-responsive center-block" alt="Third slide"> <div class="carousel-caption">冬天div> div> div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span> <span class="sr-only">Previousspan> a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span> <span class="sr-only">Nextspan> a> div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script> <script type="text/javascript"> $(function(){ //设置3秒切换一次 $('#myCarousel').carousel({ interval: 3000 }); }); script> body> html>访问网页:
说明:
通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性data-slide接受关键字prev或next,用来改变幻灯片相对于当前位置的位置
使用data-slide-to来向轮播传递一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
data-ride="carousel"属性用于标记轮播在页面加载时就开始动画播放JavaScript 插件里, 比较重要的有模态框,Collapsel
三、后台模板网页
AdminLTE 2 一个基于 bootstrap 的轻量级后台模板
访问网页:
http://adminlte.la998.com/
这里面有很多图表
以后做后台,可以参考这个模板来做。
四、图表插件
ECharts
ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官方地址:
http://echarts.baidu.com/
里面有很多图表
打开教程,链接如下:
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
获取 ECharts
bootcdn下载链接:
https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js
引入 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。

 View Code
View CodeDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="js/echarts.min.js">script> head> <body> <div id="main" style="width: 600px;height:400px;">div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); script> body> html>Chart.js
Chart.js是一个基于HTML5的简单的面向对象的JavaScript图表库,支持包括IE7和8的所有现代浏览器。
官方地址:
http://www.chartjs.org/
中文文档太少了,这里不多介绍
Highcharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
中文文档,非常全。这是许多网站用的最多的一个图表库。比如金融,证券,互联网企业等等。
官方地址:
https://www.hcharts.cn/
查看demo
https://www.hcharts.cn/demo/highcharts
bootcdn下载地址
https://cdn.bootcss.com/highcharts/6.0.7/highcharts.js举例:

 View Code
View CodeDOCTYPE html> <html> <head> <meta charset="utf-8"> <title>highchartstitle> <script src="js/highcharts.js">script> <script src="https://img.hcharts.cn/highcharts/themes/dark-unica.js">script> head> <body> <div id="container" style="max-width:800px;height:400px">div> <script> var chart = Highcharts.chart('container', { title: { text: '2010 ~ 2016 年太阳能行业就业人员发展情况' }, subtitle: { text: '数据来源:thesolarfoundation.com' }, yAxis: { title: { text: '就业人数' } }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle' }, plotOptions: { series: { label: { connectorAllowed: false }, pointStart: 2010 } }, series: [{ name: '安装,实施人员', data: [43934, 52503, 57177, 69658, 97031, 119931, 137133, 154175] }, { name: '工人', data: [24916, 24064, 29742, 29851, 32490, 30282, 38121, 40434] }, { name: '销售', data: [11744, 17722, 16005, 19771, 20185, 24377, 32147, 39387] }, { name: '项目开发', data: [null, null, 7988, 12169, 15112, 22452, 34400, 34227] }, { name: '其他', data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] }], responsive: { rules: [{ condition: { maxWidth: 500 }, chartOptions: { legend: { layout: 'horizontal', align: 'center', verticalAlign: 'bottom' } } }] } }); script> body> html>访问网页:
五、jQuery插件库
jQuery插件库-收集最全最新最好的jQuery插件
官方地址:
http://www.jq22.com/
这里有很多插件,比如轮播图,看下面这个链接
http://www.jq22.com/jquery-info18345
查看演示
http://www.jq22.com/yanshi18345
查看网页代码,它真正的效果图是在iframe里面的,打开里面的链接。就是真正的效果网页。
如果有前端技术的,可以模仿copy一下。
ps: 右键-->另存为,就可以将网页保持到桌面了。
六、Animate.css
Animate.css 一款强大的预设css3动画库
官方地址:
https://daneden.github.io/animate.css/
选择Specials下的hinge,它会有坠落的效果
打开github地址
https://github.com/daneden/animate.css
这里面有详细说明。
bootcdn下载地址:
https://cdn.bootcss.com/animate.css/3.5.2/animate.min.css
举例:

 View Code
View CodeDOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Animatetitle> <link rel="stylesheet" href="css/animate.min.css"> head> <body> <h1 class="animated hinge">Exampleh1> body> html>网页访问:
注意:如果class添加infinite,它会循环显示效果。否则,只展示一次动画效果。
七、swiper
Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。
官方网址:
http://www.swiper.com.cn/
它可以很快速做出一个轮播图
查看demo演示
http://www.swiper.com.cn/demo/index.html
bootcdn下载地址:
css文件
https://cdn.bootcss.com/Swiper/4.3.0/css/swiper.min.css
js文件
https://cdn.bootcss.com/Swiper/4.3.0/js/swiper.min.js
举例:

 View Code
View CodeDOCTYPE html> <html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Swiper demotitle> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="css/swiper.min.css"> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color:#000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } style> <style type="text/css" abt="234">style>head> <body> <div class="swiper-container swiper-container-horizontal"> <div class="swiper-wrapper" style="transition-duration: 0ms; transform: translate3d(-3132px, 0px, 0px);"> <div class="swiper-slide" style="width: 1536px; margin-right: 30px;"> <img src="images/chun.jpg" alt=""> div> <div class="swiper-slide swiper-slide-prev" style="width: 1536px; margin-right: 30px;"> <img src="images/xia.jpg" alt=""> div> <div class="swiper-slide swiper-slide-active" style="width: 1536px; margin-right: 30px;"> <img src="images/qiu.jpg" alt=""> div> <div class="swiper-slide swiper-slide-next" style="width: 1536px; margin-right: 30px;"> <img src="images/dong.jpg" alt=""> div> div> <div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets"><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 1">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 2">span><span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 3">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 4">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 5">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 6">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 7">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 8">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 9">span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 10">span>div> <div class="swiper-button-next" tabindex="0" role="button" aria-label="Next slide" aria-disabled="false">div> <div class="swiper-button-prev" tabindex="0" role="button" aria-label="Previous slide" aria-disabled="false">div> <span class="swiper-notification" aria-live="assertive" aria-atomic="true">span>div> <script src="js/swiper.min.js">script> <script> var swiper = new Swiper('.swiper-container', { spaceBetween: 30, centeredSlides: true, autoplay: { delay: 2500, disableOnInteraction: false, }, pagination: { el: '.swiper-pagination', clickable: true, }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); script> body> html>访问网页,分别展示春,夏,秋,冬的图片,自动切换
注意,在第一张的时候,点击上一张,是无法点击的。
如果需要实现无缝轮播,需要加一个参数
Loop模式 / 无限循环(200)
loop: true,js代码如下:
<script> var swiper = new Swiper('.swiper-container', { spaceBetween: 30, centeredSlides: true, //无限循环模式 loop: true, autoplay: { delay: 2500, disableOnInteraction: false, }, pagination: { el: '.swiper-pagination', clickable: true, }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); script>
Flex 布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。简单来说,它能将盒子等比例一排显示,不需要使用float
详细说明,请参考文章
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?^%$
八、运行vue项目
打开github,下面一个入门项目,链接地址如下:
https://github.com/bailicangdu/vue2-happyfri
下载zip文件,进行解压。
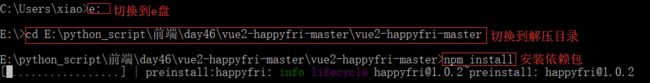
打开cmd创建,切换到解压的目录,执行以下命令:
它会根据package.json文件,自动安装依赖包
dependencies 记录了项目依赖
devDependencies 记录了开发依赖
使用命令npm run dev 运行项目
出现以下信息,表示成功
访问网页:
http://localhost:8088
默认打开的网页,图片看起来很大。它是针对移动端开发的,需要切换到手机模式。
使用谷歌浏览器访问,按f12,点击下面的手机图标,选择ipone 5
点击开始,答题,效果如下:
posted @ 2018-06-07 15:17 肖祥 阅读( ...) 评论( ...) 编辑 收藏