Hexo零基础搭建个人博客(详解)
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生
系列专栏 :零基础搭建个人网站
新人博主 :欢迎点赞收藏关注,会回访!
个人格言:舞台再大,你不上台,永远是个观众。平台再好,你不参与,永远是局外人。能力再大,你不行动,只能看别人成功!没有人会关心你付出过多少努力,撑得累不累,摔得痛不痛,他们只会看你最后站在什么位置,然后羡慕或鄙夷。
Hexo + Github零基础搭建基础的,免费的个人网站
文章目录
- 第一部分:安装教程
-
- 1. 安装Git
- 2. 安装Node.js
- 3. 安装hexo
- 4. GitHub创建个人仓库
- 5. 生成SSH添加到GitHub
- 6. 将hexo部署到GitHub
- 第二部分: hexo的基本配置
-
- 1. hexo基本配置
-
- 网站
- 网址
- Front-matter
- layout(布局)
-
- page
- draft
- 2. 更换主题
-
- 示例 next主题的安装
- 修改语言
- menu(菜单栏)
- customize(定制)
- widgets(侧边栏)
- search(搜索框)
- comment(评论系统)
- miscellaneous(其他)
- 总结:
- 3. git分支进行多终端工作
-
- 机制
- 上传分支
第一部分:安装教程
1. 安装Git
安装过程跳过,测试是否安装成功git -v
2. 安装Node.js
安装过程跳过,测试是否安装成功node -v
3. 安装hexo
- 在安装目录下输入命令
npm install -g hexo-cli
#安装成功输出:
added 59 packages, and audited 60 packages in 10s
15 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
- 测试是否安装成功
hexo -v - 初始化hexo
hexo init myblog # myblog是您想设置的文件名
成功之后输出:
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
- 进入该文件夹,
cd myblog然后执行命令npm install自动安装依赖。
cd myblog
npm install
up to date, audited 240 packages in 2s
22 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
- 启动hexo服务
hexo g
hexo server //hexo s
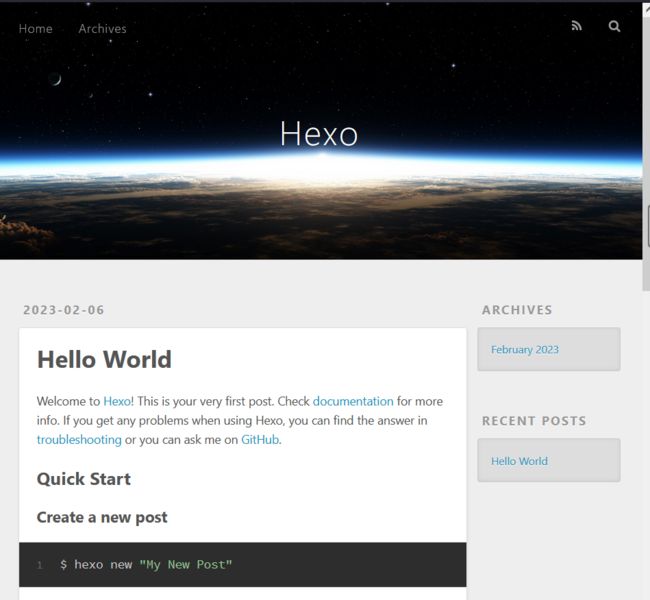
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。如下图,使用Ctrl + C 就可以关闭

4. GitHub创建个人仓库
首先,你先要有一个GitHub账户,去注册一个吧。
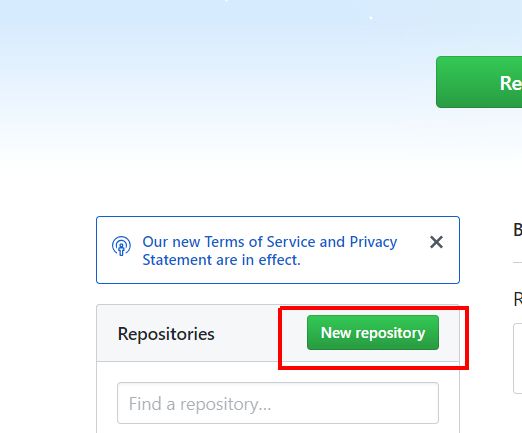
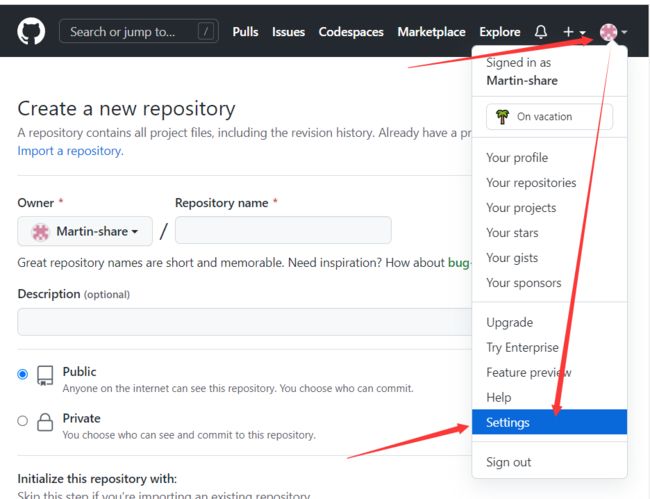
注册完登录后,在GitHub.com中看到一个New repository,新建仓库

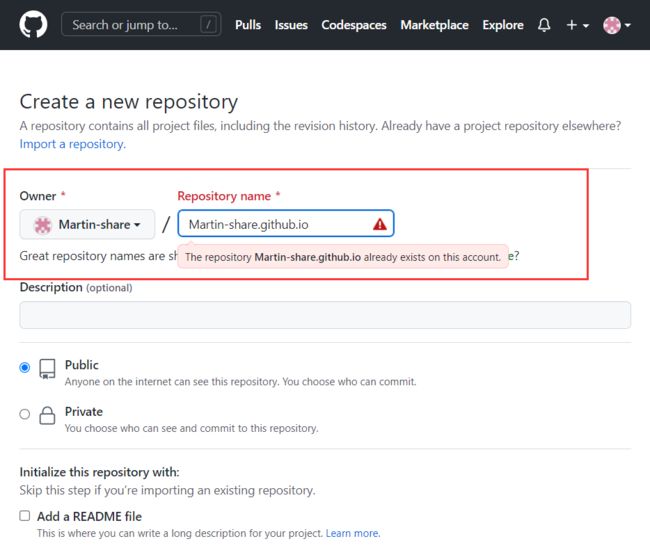
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。

然后点击 create repository。
5. 生成SSH添加到GitHub
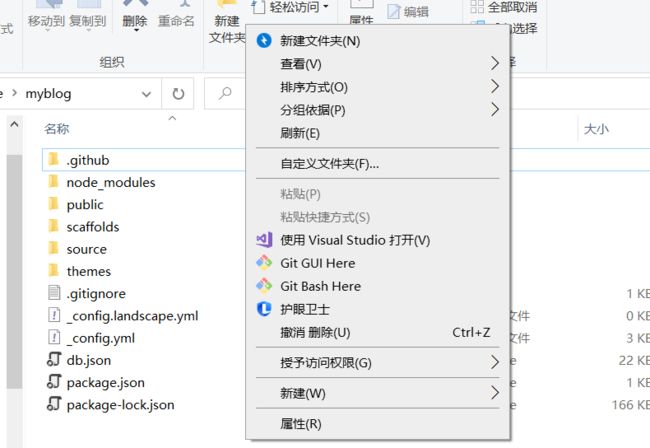
打开刚才的myblog的文件目录,在空白地方鼠标右键,点击Git Bash Here

设置 Git 的用户名和邮箱
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub邮箱"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email
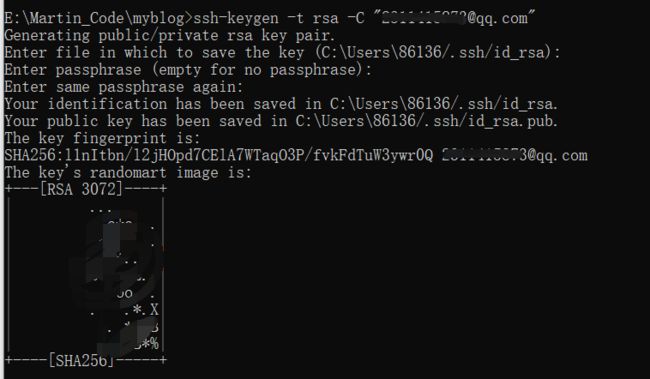
然后创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"

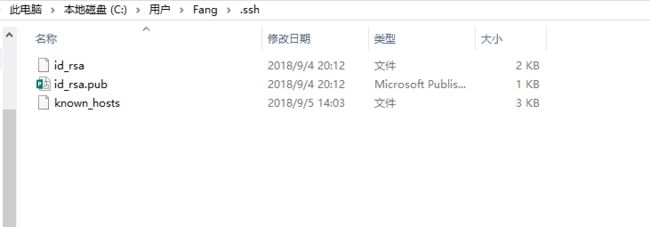
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。

ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去,名字随便起。


之后Git命令行输入ssh -T [email protected] 测试是否成功

6. 将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml
 翻到最后,修改下面代码的
翻到最后,修改下面代码的YourgithubName为你的GitHub账户的用户名.注意修改文件配置的时候,因为是YAML风格,所以冒号后面有一个空格!
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: main

这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。npm install hexo-deployer-git --save
成功之后输出:
added 1 package, and audited 241 packages in 3s
22 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
然后
hexo clean
hexo generate # hexo g
hexo deploy # hexo d
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

接下来你就可以正式开始写文章了。
hexo new newpapername
然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再
hexo clean
hexo g
hexo d
就可以看到更新了。
第二部分: hexo的基本配置
1. hexo基本配置
在文件根目录下的_config.yml,就是整个hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
author |
您的名字 |
language |
网站使用的语言 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。时区列表 |
| 。比如说:America/New_York, Japan, 和 UTC 。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 |
|---|---|
url |
网址 |
root |
网站根目录 |
permalink |
文章的 永久链接 |
| 格式 | |
permalink_defaults |
永久链接中各部分的默认值 |
在这里,你需要把url改成你的网站域名。
permalink,也就是你生成某个文章时的那个链接格式。
比如我新建一个文章叫temp.md,那么这个时候他自动生成的地址就是http://yoursite.com/2018/09/05/temp。
以下是官方给出的示例,关于链接的变量还有很多,需要的可以去官网上查找 永久链接 。
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ |
2013/07/14/hello-world |
:year-:month-:day-:title.html |
2013-07-14-hello-world.html |
:category/:title |
foo/bar/hello-world |
再往下翻,中间这些都默认就好了。
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
branch: [branch]
theme就是选择什么主题,也就是在theme这个文件夹下,在官网上有很多个主题,默认给你安装的是lanscape这个主题。当你需要更换主题时,在官网上下载,把主题的文件放在theme文件夹下,再修改这个参数就可以了。
接下来这个deploy就是网站的部署的,repo就是仓库(Repository)的简写。branch选择仓库的哪个分支。这个在之前进行github page部署的时候已经修改过了,不再赘述。而这个在后面进行双平台部署的时候会再次用到。
Front-matter
Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,举例来说:
title: Hello World
date: 2013/7/13 20:46:25
---
下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 |
|---|---|
layout |
布局 |
title |
标题 |
date |
建立日期 |
updated |
更新日期 |
comments |
开启文章的评论功能 |
tags |
标签(不适用于分页) |
categories |
分类(不适用于分页) |
permalink |
覆盖文章网址 |
其中,分类和标签需要区别一下,分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
categories:
- Diary
tags:
- PS3
- Games
layout(布局)
当你每一次使用代码
hexo new paper
它其实默认使用的是post这个布局,也就是在source文件夹下的_post里面。
Hexo 有三种默认布局:post、page 和 draft,它们分别对应不同的路径,而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
而new这个命令其实是:
hexo new [layout]
</code></pre>
<p>只不过这个layout默认是post罢了。</p>
<h4>page</h4>
<p>如果你想另起一页,那么可以使用</p>
<pre><code>hexo new page board
</code></pre>
<p>系统会自动给你在source文件夹下创建一个board文件夹,以及board文件夹中的index.md,这样你访问的board对应的链接就是http://xxx.xxx/board</p>
<h4>draft</h4>
<p>draft是草稿的意思,也就是你如果想写文章,又不希望被看到,那么可以</p>
<pre><code>hexo new draft newpage
</code></pre>
<p>这样会在source/_draft中新建一个newpage.md文件,如果你的草稿文件写的过程中,想要预览一下,那么可以使用</p>
<pre><code>hexo server --draft
</code></pre>
<p>在本地端口中开启服务预览。<br> 如果你的草稿文件写完了,想要发表到post中,</p>
<pre><code>hexo publish draft newpage
</code></pre>
<p>就会自动把newpage.md发送到post中。</p>
<h2>2. 更换主题</h2>
<p>到这一步,如果你觉得默认的landscape主题不好看,那么可以在官网的主题中,选择你喜欢的一个主题进行修改就可以啦。点这里<br> <a href="http://img.e-com-net.com/image/info8/31eff0e9bdd64330957951f684459229.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31eff0e9bdd64330957951f684459229.jpg" alt="Hexo零基础搭建个人博客(详解)_第13张图片" width="650" height="345" style="border:1px solid black;"></a><br> 直接在github链接上下载下来,然后放到theme文件夹下就行了,然后再在刚才说的配置文件中把theme换成那个主题文件夹的名字,它就会自动在theme文件夹中搜索你配置的主题。<br> 而后进入你下载的主题的这个文件夹,可以看到里面也有一个配置文件<code>_config.xml</code>,貌似它默认是<code>_config.xml.example</code>,把它复制一份,重命名为<code>_config.xml</code>就可以了。这个配置文件是修改你整个主题的配置文件。</p>
<h3>示例 next主题的安装</h3>
<p>在博客根目录下:<code>git clone https://github.com/theme-next/hexo-theme-next themes/next</code><br> 然后查看是否下载完成<br> <a href="http://img.e-com-net.com/image/info8/614fe22067c84735b5a3d16fd4da1e6b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/614fe22067c84735b5a3d16fd4da1e6b.jpg" alt="Hexo零基础搭建个人博客(详解)_第14张图片" width="650" height="202" style="border:1px solid black;"></a><br> 打开根目录下的<code>_config.yml</code>修改主题为<code>next</code><br> <a href="http://img.e-com-net.com/image/info8/057567e671154b25b8c7da6eac66dcb2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/057567e671154b25b8c7da6eac66dcb2.jpg" alt="Hexo零基础搭建个人博客(详解)_第15张图片" width="650" height="242" style="border:1px solid black;"></a><br> 然后打开<code>/theme/next/_config.yml</code>进行主题的配置,<strong>注意修改文件配置的时候,因为是YAML风格,所以冒号后面有一个空格!</strong><br> 完成之后,在根目录用命令<code>hexo clean</code>清除缓冲,<code>hexo g</code>生成静态文件,<code>hexo s</code>本地浏览器查看效果,<code>hexo d</code>部署到服务器</p>
<h3>修改语言</h3>
<p><a href="http://img.e-com-net.com/image/info8/104317289d7845b8a0938dbeb4bcd496.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/104317289d7845b8a0938dbeb4bcd496.jpg" alt="Hexo零基础搭建个人博客(详解)_第16张图片" width="650" height="412" style="border:1px solid black;"></a><br> 在主题对应的<code>languages</code>目录下找到中文的编码 <code>zh-CN</code>,然后在<code>/theme/next/_config.yml</code> 下设置 <code>language: zh-CN</code></p>
<h3>menu(菜单栏)</h3>
<p>也就是上面菜单栏上的这些东西。<br> <a href="http://img.e-com-net.com/image/info8/2c09d631eb7745b1b097fa3d8c906d6e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2c09d631eb7745b1b097fa3d8c906d6e.jpg" alt="image.png" width="650" height="70"></a><br> 在配置文件中,想展示哪个就展示哪个。<br> <a href="http://img.e-com-net.com/image/info8/b6bcf5101fe34d84802f8814bf026ad8.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/b6bcf5101fe34d84802f8814bf026ad8.png" alt="Hexo零基础搭建个人博客(详解)_第17张图片" width="744" height="375" style="border:1px solid black;"></a><br> 问题1:点击about出现如下图<br> <a href="http://img.e-com-net.com/image/info8/641e70200c864386b0d518e3973e4328.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/641e70200c864386b0d518e3973e4328.jpg" alt="Hexo零基础搭建个人博客(详解)_第18张图片" width="614" height="154" style="border:1px solid black;"></a><br> <code>hexo new page about</code>它就会在根目录下source文件夹中新建了一个about文件夹,以及index.md,在index.md中写上你想要写的东西,就可以在网站上展示出来了。<br> 如果你想要自己再自定义一个菜单栏的选项,那么就</p>
<pre><code>hexo new page yourdiy
</code></pre>
<p>然后在主题配置文件的menu菜单栏添加一个 <code>Yourdiy : /yourdiy</code>,注意冒号后面要有空格,以及前面的空格要和menu中默认的保持整齐。然后在<code>languages</code>文件夹中,找到<code>zh-CN.yml</code>,在<code>index</code>中添加<code>yourdiy</code>: '对应的中文意思’就可以显示中文了。</p>
<h3>customize(定制)</h3>
<p>在这里可以修改你的个人logo,默认是那个hueman,在source/css/images文件夹中放入自己要的logo,再改一下url的链接名字就可以了。<br> favicon是网站中出现的那个小图标的icon,找一张你喜欢的logo,然后转换成ico格式,放在images文件夹下,配置一下路径就行。<br> social_links ,可以显示你的社交链接,而且是有logo的。<br> <strong>tips:</strong><br> 在这里可以添加一个rss功能,也就是那个符号像wifi一样的东西。</p>
<h3>widgets(侧边栏)</h3>
<p>侧边栏的小标签,如果你想自己增加一个,比如我增加了一个联系方式,那么我把communication写在上面,在zh-CN.yml中的sidebar,添加communication: ‘中文’。<br> 然后在hueman/layout/widget中添加一个communicaiton.ejs,填入模板:</p>
<pre><code class="prism language-html"><% if (site.posts.length) { %>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>widget-wrap widget-list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>widget-title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><%= __('sidebar.communiation') %><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>widget<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token comment"><!--这里添加你要写的内容--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<% } %>
</code></pre>
<h3>search(搜索框)</h3>
<p>默认搜索框是不能够用的,<br> you need to install hexo-generator-json-content before using Insight Search<br> 它已经告诉你了,如果想要使用,就安装这个插件。</p>
<h3>comment(评论系统)</h3>
<p>这里的多数都是国外的,基本用不了。这个valine好像不错,还能统计文章阅读量,可以自己试一试,</p>
<h3>miscellaneous(其他)</h3>
<p>这里我就改了一个links,可以添加友链。注意空格要对!不然会报错!</p>
<h3>总结:</h3>
<p>整个主题看起来好像很复杂的样子,但是仔细捋一捋其实也比较流畅,</p>
<ul>
<li>languages: 顾名思义</li>
<li>layout:布局文件,其实后期想要修改自定义网站上的东西,添加各种各样的信息,主要是在这里修改,其中comment是评论系统,common是常规的布局,最常修改的在这里面,比如修改页面head和footer的内容。</li>
<li>scripts:js脚本,暂时没什么用</li>
<li>source:里面放了一些css的样式,以及图片</li>
</ul>
<h2>3. git分支进行多终端工作</h2>
<p>问题来了,如果你现在在自己的笔记本上写的博客,部署在了网站上,那么你在家里用台式机,或者实验室的台式机,发现你电脑里面没有博客的文件,或者要换电脑了,最后不知道怎么移动文件,怎么办?<br> 在这里我们就可以利用git的分支系统进行多终端工作了,这样每次打开不一样的电脑,只需要进行简单的配置和在github上把文件同步下来,就可以无缝操作了。</p>
<h3>机制</h3>
<p>机制是这样的,由于hexo d上传部署到github的其实是hexo编译后的文件,是用来生成网页的,不包含源文件。<br> <a href="http://img.e-com-net.com/image/info8/7e3ae7b4e3f3428b965aed21cd5c11ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7e3ae7b4e3f3428b965aed21cd5c11ad.jpg" alt="Hexo零基础搭建个人博客(详解)_第19张图片" width="650" height="307" style="border:1px solid black;"></a><br> 也就是上传的是在本地目录里自动生成的.deploy_git里面。<br> 其他文件 ,包括我们写在source 里面的,和配置文件,主题文件,都没有上传到github<br> <a href="http://img.e-com-net.com/image/info8/dc7a9dd611754a63b21bcf2f02798935.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dc7a9dd611754a63b21bcf2f02798935.jpg" alt="Hexo零基础搭建个人博客(详解)_第20张图片" width="650" height="201" style="border:1px solid black;"></a><br> 所以可以利用git的分支管理,将源文件上传到github的另一个分支即可。</p>
<h3>上传分支</h3>
<p>首先,先在github上新建一个hexo分支,如图:<br> <a href="http://img.e-com-net.com/image/info8/bdadf1666ae64198946d1ee89a38e95e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bdadf1666ae64198946d1ee89a38e95e.jpg" alt="Hexo零基础搭建个人博客(详解)_第21张图片" width="457" height="412" style="border:1px solid black;"></a><br> 然后在这个仓库的settings中,选择默认分支为hexo分支(这样每次同步的时候就不用指定分支,比较方便)。<br> <a href="http://img.e-com-net.com/image/info8/2f502e1b3eea415f905ac6c6b7f6a344.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f502e1b3eea415f905ac6c6b7f6a344.jpg" alt="Hexo零基础搭建个人博客(详解)_第22张图片" width="650" height="337" style="border:1px solid black;"></a><br> 然后在本地的任意目录下,打开git bash,</p>
<pre><code>git clone git@你的网址
</code></pre>
<p>将其克隆到本地,因为默认分支已经设成了hexo,所以clone时只clone了hexo。<br> 接下来在克隆到本地的文件中,把除了.git 文件夹外的所有文件都删掉<br> 把之前我们写的博客源文件全部复制过来,除了.deploy_git。这里应该说一句,复制过来的源文件应该有一个.gitignore,用来忽略一些不需要的文件,如果没有的话,自己新建一个,在里面写上如下,表示这些类型文件不需要git:</p>
<pre><code>.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
</code></pre>
<p>注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。<br> 而后</p>
<pre><code>git add .
git commit –m "add branch"
git push
</code></pre>
<p>这样就上传完了,可以去你的github上看一看hexo分支有没有上传上去,其中node_modules、public、db.json已经被忽略掉了,没有关系,不需要上传的,因为在别的电脑上需要重新输入命令安装 。<br> <a href="http://img.e-com-net.com/image/info8/078cd5f058e54218a6a8a31389570d7c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/078cd5f058e54218a6a8a31389570d7c.jpg" alt="Hexo零基础搭建个人博客(详解)_第23张图片" width="650" height="323" style="border:1px solid black;"></a><br> 这样就上传完了。</p>
</div>
</div>����������������
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1628101975486832640"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(搭建网站,git,github)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943905285789773824.htm"
title="three前置课程知识" target="_blank">three前置课程知识</a>
<span class="text-muted"></span>
<div>学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档</div>
</li>
<li><a href="/article/1943895710634143744.htm"
title="探索WPF界面的神器:Snoop" target="_blank">探索WPF界面的神器:Snoop</a>
<span class="text-muted">伍霜盼Ellen</span>
<div>探索WPF界面的神器:Snoop项目地址:https://gitcode.com/gh_mirrors/sno/snoopwpfSnoop是一款由PeteBlois发起,并由BastianSchmidt维护的开源WPF应用监视工具。它提供了一种无需调试器就能浏览和操作任何运行中WPF应用程序视觉、逻辑和自动化树的强大功能。无论是修改属性值、查看触发器还是在属性变化时设置断点,Snoop都能轻松应对</div>
</li>
<li><a href="/article/1943889406305824768.htm"
title="Android 系统默认代码,如何屏蔽相册分享功能" target="_blank">Android 系统默认代码,如何屏蔽相册分享功能</a>
<span class="text-muted"></span>
<div>Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind</div>
</li>
<li><a href="/article/1943861790211371008.htm"
title="Android系统高通平台修改调整虚拟机堆内存大小" target="_blank">Android系统高通平台修改调整虚拟机堆内存大小</a>
<span class="text-muted">zzq1996</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Android系统高通平台如何修改调整虚拟机堆内存大小按如下方式修改开发云-一站式云服务平台diff--gita/device/qcom/msm89/system.propb/device/qcom/msm89/system.propindex---a/device/qcom/msm8974/system.prop+++b/device/qcom/msm8974/system.prop@@@@de</div>
</li>
<li><a href="/article/1943860525926510592.htm"
title="【代码学习】扩散模型原理+代码" target="_blank">【代码学习】扩散模型原理+代码</a>
<span class="text-muted">李加号pluuuus</span>
<a class="tag" taget="_blank" href="/search/CV%E5%9F%BA%E7%A1%80/1.htm">CV基础</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E5%AD%A6%E4%B9%A0/1.htm">代码学习</a><a class="tag" taget="_blank" href="/search/%E6%89%A9%E6%95%A3%E6%A8%A1%E5%9E%8B/1.htm">扩散模型</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>来源:超详细的扩散模型(DiffusionModels)原理+代码-知乎(zhihu.com)代码:drizzlezyk/DDPM-MindSpore(github.com)DDPM1.Unet1.1正弦位置编码classSinusoidalPosEmb(nn.Cell):def__init__(self,dim):super().__init__()half_dim=dim//2#将给定的维度除</div>
</li>
<li><a href="/article/1943860273672679424.htm"
title="【医学影像】无痛安装mamba" target="_blank">【医学影像】无痛安装mamba</a>
<span class="text-muted">周树皮</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BB%E5%AD%A6%E5%BD%B1%E5%83%8F/1.htm">医学影像</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>去年编辑的一个帖子。摆了一段时间后重新回归,发送一下作为状态分界线。很癫狂的体验,man,whatcanisay!issue查看我的狗急跳墙状态1.确定版本cudanvcc-Vpythonpython--versiontorchpipshowtorch2.下载对应版本wheelcausal-conv1d:https://github.com/Dao-AILab/causal-conv1d/rele</div>
</li>
<li><a href="/article/1943854602600378368.htm"
title="Mamba项目用户指南:高效管理Python环境的利器" target="_blank">Mamba项目用户指南:高效管理Python环境的利器</a>
<span class="text-muted">左松钦Travis</span>
<div>Mamba项目用户指南:高效管理Python环境的利器mambaTheFastCross-PlatformPackageManager项目地址:https://gitcode.com/gh_mirrors/mam/mamba什么是Mamba?Mamba是一个基于Conda的CLI工具,专为高效管理Python环境而设计。它继承了Conda的所有优点,同时在性能上进行了显著优化,特别是在解决依赖关系</div>
</li>
<li><a href="/article/1943844764776460288.htm"
title="git怎么删除分支" target="_blank">git怎么删除分支</a>
<span class="text-muted">我是一只代码狗</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>1.idea删除本地分支(不会删除远程dev分支)选择Local->dev,鼠标右键-》Delete可以看到Local只显示了master分支,但是远程的dev并不会删除2.删除远程分支Remote->dev鼠标右键->Delete登陆码云,可以看到远程的分支只有1个master分支,dev分支已经删除了3.可以从码云直接删除远程dev分支</div>
</li>
<li><a href="/article/1943837452313620480.htm"
title="关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5" target="_blank">关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5</a>
<span class="text-muted">lindsayshuo</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>先执行gitclonehttps://github.com/orangepi-xunlong/orangepi-build.gitgitlog默认会显示较新的提交记录。如果你需要查看更多的提交记录,可以使用以下方法:gitlog--oneline--graph--all这会以简洁的方式显示所有分支的提交记录,并以图形化的方式展示提交历史。输出如下:*7ebb9a0(HEAD->next,origi</div>
</li>
<li><a href="/article/1943823452737695744.htm"
title="mac挂载阿里云盘做本地盘【webdav-aliyundriver】【CloudMounter】" target="_blank">mac挂载阿里云盘做本地盘【webdav-aliyundriver】【CloudMounter】</a>
<span class="text-muted">木有会</span>
<a class="tag" taget="_blank" href="/search/%E6%9D%82%E4%B8%83%E6%9D%82%E5%85%AB/1.htm">杂七杂八</a><a class="tag" taget="_blank" href="/search/%E5%AE%B6%E5%BA%AD%E5%B7%A5%E4%BD%9C%E7%AB%99/1.htm">家庭工作站</a><a class="tag" taget="_blank" href="/search/%E9%BC%93%E6%8D%A3%E9%BC%93%E6%8D%A3/1.htm">鼓捣鼓捣</a>
<div>转自:提升工作效率-mac挂载阿里云盘做本地盘webdav-aliyundriver用来把阿里云盘变成本地文件服务器。CloudMounter这个工具可以用来挂载文件服务器当做本地磁盘。webdav-aliyundriver安装:github:https://github.com/messense/aliyundrive-webdav比较喜欢用docker,感觉干净些。下载镜像dockerpull</div>
</li>
<li><a href="/article/1943822948100009984.htm"
title="Git 分支管理规范" target="_blank">Git 分支管理规范</a>
<span class="text-muted"></span>
<div>一、大公司的分支管理实践1.GitFlow(经典模型)master:主分支,仅用于发布正式版本featureelop:开发分支,集成新功能feature/*:功能分支,从featureelop分支创建,用于开发新功能release/*:发布分支,从featureelop分支创建,用于测试和修复hotfix/*:热修复分支,从master分支创建,用于紧急修复2.GitHubFlow(持续交付型)m</div>
</li>
<li><a href="/article/1943822695451914240.htm"
title="试题公式ocr识别数据集" target="_blank">试题公式ocr识别数据集</a>
<span class="text-muted"></span>
<div>试题公式ocr识别数据集insurance_formula_latexhttps://github.com/LeeXYZABC/insurance_formula_latex.gitreference---</div>
</li>
<li><a href="/article/1943815130290647040.htm"
title="20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略" target="_blank">20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略</a>
<span class="text-muted">测试小姐姐哟</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/jenkins/1.htm">jenkins</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap</div>
</li>
<li><a href="/article/1943812358950416384.htm"
title="SDIO接口(1)——SDIO简介" target="_blank">SDIO接口(1)——SDIO简介</a>
<span class="text-muted">daikaimiao</span>
<a class="tag" taget="_blank" href="/search/SDIO/1.htm">SDIO</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>博客系列SDIO接口(1)——SDIO简介SDIO接口(2)——SD卡寄存器SDIO接口(3)——SDIO总线接口SDIO接口(4)——SDIO通信1.SDIO简介SDIO(SecureDigitalInputandOutput),即安全数字输入输出接口。SDIO协议是由SD卡协议演进而来,向前兼容SD卡协议,在SD卡协议基础上增加了CMD52、CMD53命令,两个命令可以方便的访问某个功能的某个</div>
</li>
<li><a href="/article/1943812232576036864.htm"
title="NLP_知识图谱_大模型——个人学习记录" target="_blank">NLP_知识图谱_大模型——个人学习记录</a>
<span class="text-muted">macken9999</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>1.自然语言处理、知识图谱、对话系统三大技术研究与应用https://github.com/lihanghang/NLP-Knowledge-Graph深度学习-自然语言处理(NLP)-知识图谱:知识图谱构建流程【本体构建、知识抽取(实体抽取、关系抽取、属性抽取)、知识表示、知识融合、知识存储】-元気森林-博客园https://www.cnblogs.com/-402/p/16529422.htm</div>
</li>
<li><a href="/article/1943806683859972096.htm"
title="用Python和OpenCV从零搭建一个完整的双目视觉系统(三)" target="_blank">用Python和OpenCV从零搭建一个完整的双目视觉系统(三)</a>
<span class="text-muted">presenttttt</span>
<a class="tag" taget="_blank" href="/search/%E5%8F%8C%E7%9B%AE%E7%AB%8B%E4%BD%93%E8%A7%86%E8%A7%89/1.htm">双目立体视觉</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%A0%81%E7%9B%B8%E6%9C%BA/1.htm">数码相机</a>
<div>本系列文章旨在系统性地阐述如何利用Python与OpenCV库,从零开始构建一个完整的双目立体视觉系统。本项目github地址:https://github.com/present-cjn/stereo-vision-python.git在上一篇文章中,我们为项目设计了清晰的架构。现在,我们将深入第一个,也是整个双目视觉系统最关键的模块——相机标定(CameraCalibration)。如果说双目</div>
</li>
<li><a href="/article/1943805421185724416.htm"
title="在mac m1基于llama.cpp运行deepseek" target="_blank">在mac m1基于llama.cpp运行deepseek</a>
<span class="text-muted"></span>
<div>lama.cpp是一个高效的机器学习推理库,目标是在各种硬件上实现LLM推断,保持最小设置和最先进性能。llama.cpp支持1.5位、2位、3位、4位、5位、6位和8位整数量化,通过ARMNEON、Accelerate和Metal支持Apple芯片,使得在MACM1处理器上运行Deepseek大模型成为可能。1下载llama.cppgitclonehttps://github.com/ggerg</div>
</li>
<li><a href="/article/1943803651273322496.htm"
title="llama-factory微调Qwen2.5-7B-instruct实战,看这一篇就够了!!!(含windows和linux)" target="_blank">llama-factory微调Qwen2.5-7B-instruct实战,看这一篇就够了!!!(含windows和linux)</a>
<span class="text-muted">亚伯拉罕·黄肯</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/llama/1.htm">llama</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/llamafactory/1.htm">llamafactory</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E8%B0%83/1.htm">微调</a><a class="tag" taget="_blank" href="/search/Qwen/1.htm">Qwen</a>
<div>一.安装llama-factoryllama-factort的网站:https://github.com/hiyouga/LLaMA-Factory安装llama-factory很简单,打开github后滑到安装LLaMAFactory跟着步骤走即可。安装LLaMAFactorygitclone--depth1https://github.com/hiyouga/LLaMA-Factory.git</div>
</li>
<li><a href="/article/1943786882114580480.htm"
title="【译】2018 前端性能优化清单 —— 第一部分" target="_blank">【译】2018 前端性能优化清单 —— 第一部分</a>
<span class="text-muted">qq_36320160</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>原文地址:Front-EndPerformanceChecklist2018-Part1原文作者:VitalyFriedman译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO/front-end-performance-checklist-2018-1.md译者:tvChan校对者:mysterytonyry</div>
</li>
<li><a href="/article/1943774787104993280.htm"
title="K3s-io/kine项目核心架构与数据流解析" target="_blank">K3s-io/kine项目核心架构与数据流解析</a>
<span class="text-muted">富珂祯</span>
<div>K3s-io/kine项目核心架构与数据流解析kineRunKubernetesonMySQL,Postgres,sqlite,dqlite,notetcd.项目地址:https://gitcode.com/gh_mirrors/ki/kine项目概述K3s-io/kine是一个创新的存储适配器,它在传统SQL数据库之上实现了轻量级的键值存储功能。该项目最显著的特点是采用单一数据表结构,通过巧妙的</div>
</li>
<li><a href="/article/1943771638063493120.htm"
title="SpringBoot快速集成RocketMQ大全,SpringBoot使用RocketMQ收发消息" target="_blank">SpringBoot快速集成RocketMQ大全,SpringBoot使用RocketMQ收发消息</a>
<span class="text-muted"></span>
<div>文章目录一、写在前面二、发送消息三、接收消息1、push2、Pull模式四、事务消息五、消息轨迹六、ACL功能七、请求应答语义支持八、常见问题一、写在前面官方文档:https://github.com/apache/rocketmq-spring/wiki/%E7%94%A8%E6%88%B7%E6%89%8B%E5%86%8C引包:org.apache.rocketmqrocketmq-spri</div>
</li>
<li><a href="/article/1943770630306459648.htm"
title="深入解析SnakeViz:Python性能分析可视化利器" target="_blank">深入解析SnakeViz:Python性能分析可视化利器</a>
<span class="text-muted">苏凌献</span>
<div>深入解析SnakeViz:Python性能分析可视化利器snakevizAnin-browserPythonprofileviewer项目地址:https://gitcode.com/gh_mirrors/sn/snakeviz什么是SnakeVizSnakeViz是一款基于浏览器的Python性能分析可视化工具,专门用于展示cProfile模块生成的性能分析数据。作为Python标准库pstat</div>
</li>
<li><a href="/article/1943759284168880128.htm"
title="【AI总结】Git中的HEAD、master、origin/HEAD、origin/master:它们到底有什么区别?" target="_blank">【AI总结】Git中的HEAD、master、origin/HEAD、origin/master:它们到底有什么区别?</a>
<span class="text-muted">荔枝吻</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>目录Git中的HEAD、master、origin/HEAD、origin/master:它们到底有什么区别?一、HEAD1.HEAD的定义2.HEAD的作用3.示例二、master(现在通常是main)1.master的起源2.master(或main)的作用3.示例三、origin/HEAD1.origin/HEAD的定义2.origin/HEAD的作用3.示例四、origin/master(</div>
</li>
<li><a href="/article/1943743022143434752.htm"
title="AI 时代程序员的出路:高薪神话还能撑多久?" target="_blank">AI 时代程序员的出路:高薪神话还能撑多久?</a>
<span class="text-muted">freewind</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>2025年,美国市场一名普通软件工程师的平均总包仍在15–16万美元/年,位居各行业顶薪之列BuiltInCoursera。可就在同时,71%的企业已经把AI写码模型引入生产线,近一半“用得相当激进”LegitSecurity——意味着写代码这件事,正在被机器半自动接管。下一个五年,程序员还能稳坐“金饭碗”吗?1|程序员为什么一直“贵”?原因解释稀缺性计算机教育普及赶不上互联网爆发,10年形成长期</div>
</li>
<li><a href="/article/1943727523732975616.htm"
title="AI技术革命:从代码生成到行业重塑的范式转移" target="_blank">AI技术革命:从代码生成到行业重塑的范式转移</a>
<span class="text-muted">Favor_Yang</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%BD%9C%E6%B4%BB%E5%8A%A8/1.htm">创作活动</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>引言:觉醒的制造车间2023年某汽车零部件工厂,质检员王工发现异常:AI视觉系统实时标记出变速箱壳体上$0.1\text{mm}$的微裂纹,而该缺陷在传统检测中漏检率达$18%$。这背后是大模型微调技术与智能编程工具的融合应用——AI不再停留于概念,正系统性重构产业底层逻辑。一、AI编程:开发范式的颠覆性进化1.1自动化代码生成实践以GitHubCopilot为代表的智能编码工具,本质是基于Tra</div>
</li>
<li><a href="/article/1943712766313426944.htm"
title="android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)" target="_blank">android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)</a>
<span class="text-muted"></span>
<div>1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请</div>
</li>
<li><a href="/article/1943695753704697856.htm"
title="RAGFlow 部署" target="_blank">RAGFlow 部署</a>
<span class="text-muted">AAA_bo1</span>
<a class="tag" taget="_blank" href="/search/rag/1.htm">rag</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%9B%A2%E9%98%9F%E5%BC%80%E5%8F%91/1.htm">团队开发</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>本文全程干货!你的关注、点赞、收藏是我创作最大的动力!!!在部署前请安装docker,在官网下载即可https://www.docker.com/如果下载速度慢可以进入:https://pan.quark.cn/s/116b86d9e72e1.RAGFlow部署1.1下载代码官网地址:https://github.com/infiniflow/ragflow部署:https://github.co</div>
</li>
<li><a href="/article/1943687939921866752.htm"
title="GitHub Actions自动化部署Vue项目到宝塔服务器" target="_blank">GitHub Actions自动化部署Vue项目到宝塔服务器</a>
<span class="text-muted">SnowDreamXUE</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高</div>
</li>
<li><a href="/article/1943686301748359168.htm"
title="Git分支管理:如何实现分支自动化测试?" target="_blank">Git分支管理:如何实现分支自动化测试?</a>
<span class="text-muted">项目管理实战手册</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5/1.htm">项目管理最佳实践</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>Git分支管理:如何实现分支自动化测试?关键词:Git分支管理、自动化测试、持续集成、CI/CD、测试策略、分支策略、DevOps摘要:本文将深入探讨如何在Git分支管理中实现自动化测试,从基础概念到高级实践,详细介绍如何构建高效的自动化测试流程。我们将分析不同的分支策略对测试的影响,展示如何配置CI/CD流水线来自动触发测试,并通过实际案例演示如何优化测试执行效率。无论您是开发新手还是资深工程师</div>
</li>
<li><a href="/article/1943664240900501504.htm"
title="websocket的客户端(发送接收json的消息)" target="_blank">websocket的客户端(发送接收json的消息)</a>
<span class="text-muted"></span>
<div>1.导包"github.com/gorilla/websocket"2.结构体typeStudentstruct{Namestring`json:"type"`Genderstring`json:"call"`}说明:传入传出的json中的键名要一致3.连接服务器client,_,err:=websocket.DefaultDialer.Dial("服务器地址",nil)4.解码json并发送消息</div>
</li>
<li><a href="/article/124.htm"
title="mysql主从数据同步" target="_blank">mysql主从数据同步</a>
<span class="text-muted">林鹤霄</span>
<a class="tag" taget="_blank" href="/search/mysql%E4%B8%BB%E4%BB%8E%E6%95%B0%E6%8D%AE%E5%90%8C%E6%AD%A5/1.htm">mysql主从数据同步</a>
<div>配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb</div>
</li>
<li><a href="/article/251.htm"
title="oracle学习笔记" target="_blank">oracle学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&</div>
</li>
<li><a href="/article/378.htm"
title="数据库,SQL零基础入门" target="_blank">数据库,SQL零基础入门</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%85%A5%E9%97%A8/1.htm">数据库入门</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E6%9C%AC%E6%9C%AF%E8%AF%AD/1.htm">基本术语</a>
<div>数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关</div>
</li>
<li><a href="/article/505.htm"
title="pom.xml" target="_blank">pom.xml</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/pom.xml/1.htm">pom.xml</a>
<div>1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<</div>
</li>
<li><a href="/article/632.htm"
title="sql查地区省市县" target="_blank">sql查地区省市县</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla</div>
</li>
<li><a href="/article/759.htm"
title="关于监听器那些让人头疼的事" target="_blank">关于监听器那些让人头疼的事</a>
<span class="text-muted">宝剑锋梅花香</span>
<a class="tag" taget="_blank" href="/search/%E7%94%BB%E5%9B%BE%E6%9D%BF/1.htm">画图板</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a><a class="tag" taget="_blank" href="/search/%E9%BC%A0%E6%A0%87%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">鼠标监听器</a>
<div> 本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
</div>
</li>
<li><a href="/article/886.htm"
title="JAVA的遍历MAP" target="_blank">JAVA的遍历MAP</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/map/1.htm">map</a>
<div>Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke</div>
</li>
<li><a href="/article/1013.htm"
title="POJ 2312 Battle City 优先多列+bfs" target="_blank">POJ 2312 Battle City 优先多列+bfs</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2/1.htm">搜索</a>
<div>来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1</div>
</li>
<li><a href="/article/1140.htm"
title="Hibernate与Jpa的关系,终于弄懂" target="_blank">Hibernate与Jpa的关系,终于弄懂</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/jpa/1.htm">jpa</a>
<div>我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany</div>
</li>
<li><a href="/article/1267.htm"
title="酸爽的console.log" target="_blank">酸爽的console.log</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/console/1.htm">console</a>
<div>在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
* </div>
</li>
<li><a href="/article/1394.htm"
title="哈佛教授:穷人和过于忙碌的人有一个共同思维特质" target="_blank">哈佛教授:穷人和过于忙碌的人有一个共同思维特质</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E7%AE%A1%E7%90%86/1.htm">时间管理</a><a class="tag" taget="_blank" href="/search/%E5%8A%B1%E5%BF%97%E4%BA%BA%E7%94%9F/1.htm">励志人生</a><a class="tag" taget="_blank" href="/search/%E7%A9%B7%E4%BA%BA/1.htm">穷人</a><a class="tag" taget="_blank" href="/search/%E8%BF%87%E4%BA%8E%E5%BF%99%E7%A2%8C/1.htm">过于忙碌</a>
<div> 一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业</div>
</li>
<li><a href="/article/1521.htm"
title="other operate" target="_blank">other operate</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a><a class="tag" taget="_blank" href="/search/osx/1.htm">osx</a>
<div>一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一</div>
</li>
<li><a href="/article/1648.htm"
title="【Scala五】分析Spark源代码总结的Scala语法三" target="_blank">【Scala五】分析Spark源代码总结的Scala语法三</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po</div>
</li>
<li><a href="/article/1775.htm"
title="ZooKeeper 入门" target="_blank">ZooKeeper 入门</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/zk/1.htm">zk</a>
<div>ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利</div>
</li>
<li><a href="/article/1902.htm"
title="MySQL取得当前时间的函数是什么 格式化日期的函数是什么" target="_blank">MySQL取得当前时间的函数是什么 格式化日期的函数是什么</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a>
<div>取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,</div>
</li>
<li><a href="/article/2029.htm"
title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str</div>
</li>
<li><a href="/article/2156.htm"
title="4_JAVA+Oracle面试题(有答案)" target="_blank">4_JAVA+Oracle面试题(有答案)</a>
<span class="text-muted">chenke</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st</div>
</li>
<li><a href="/article/2283.htm"
title="新一代工作流系统设计目标" target="_blank">新一代工作流系统设计目标</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流</div>
</li>
<li><a href="/article/2410.htm"
title="oracle 行链接与行迁移" target="_blank">oracle 行链接与行迁移</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%A1%8C%E8%BF%81%E7%A7%BB/1.htm">行迁移</a>
<div>表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据</div>
</li>
<li><a href="/article/2537.htm"
title="[JShop]开源电子商务系统jshop的系统缓存实现" target="_blank">[JShop]开源电子商务系统jshop的系统缓存实现</a>
<span class="text-muted">dinguangx</span>
<a class="tag" taget="_blank" href="/search/jshop/1.htm">jshop</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a>
<div>前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache</div>
</li>
<li><a href="/article/2664.htm"
title="初三全学年难记忆单词" target="_blank">初三全学年难记忆单词</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O</div>
</li>
<li><a href="/article/2791.htm"
title="sphinx实践" target="_blank">sphinx实践</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sphinx/1.htm">sphinx</a>
<div>
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca</div>
</li>
<li><a href="/article/2918.htm"
title="JPA之JPQL(三)" target="_blank">JPA之JPQL(三)</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a><a class="tag" taget="_blank" href="/search/jpa/1.htm">jpa</a><a class="tag" taget="_blank" href="/search/JPQL/1.htm">JPQL</a>
<div>1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele</div>
</li>
<li><a href="/article/3045.htm"
title="Remove Duplicates from Sorted Array II" target="_blank">Remove Duplicates from Sorted Array II</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/remove/1.htm">remove</a>
<div>Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length </div>
</li>
<li><a href="/article/3172.htm"
title="Spring4新特性——Groovy Bean定义DSL" target="_blank">Spring4新特性——Groovy Bean定义DSL</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4/1.htm">spring 4</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3299.htm"
title="CentOS安装Mysql5.5" target="_blank">CentOS安装Mysql5.5</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c</div>
</li>
<li><a href="/article/3426.htm"
title="第14章 工具函数(下)" target="_blank">第14章 工具函数(下)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3553.htm"
title="POJ 1050" target="_blank">POJ 1050</a>
<span class="text-muted">SaraWon</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/%E5%AD%90%E7%9F%A9%E9%98%B5/1.htm">子矩阵</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%A4%A7%E5%92%8C/1.htm">最大和</a>
<div>POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15</div>
</li>
<li><a href="/article/3680.htm"
title="[5]设计模式——单例模式" target="_blank">[5]设计模式——单例模式</a>
<span class="text-muted">tsface</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a>
<div>单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
</div>
</li>
<li><a href="/article/3807.htm"
title="Java8全新打造,英语学习supertool" target="_blank">Java8全新打造,英语学习supertool</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/superword/1.htm">superword</a><a class="tag" taget="_blank" href="/search/%E9%97%AD%E5%8C%85/1.htm">闭包</a><a class="tag" taget="_blank" href="/search/java8/1.htm">java8</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0%E5%BC%8F%E7%BC%96%E7%A8%8B/1.htm">函数式编程</a>
<div>superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script> 