Hexo+GitHub免费搭建个人博客(保姆级教程)
文章目录
- Hexo+GitHub免费搭建个人博客(保姆级教程)
-
- 安装依赖环境
-
- Git的下载与安装
- Node.js下载与安装
-
- :red_circle:***注意一***
- :red_circle:***注意二***
- Git和Node.js工具工作状态检验
-
- :red_circle:**注意三**
- 安装Hexo
-
- :ng:小插曲1
- :ng:小插曲3:
- 生成博客文件
- 博客效果预览
- 部署网页代码到GitHub
-
- GitHub账号注册
- GitHub搭建仓库
-
- 第一步 创建新仓库
- 第二步 生成SSH、绑定秘钥
- 部署博客到互联网
- 扩展教程(绑定自己的域名)
Hexo+GitHub免费搭建个人博客(保姆级教程)
本篇教程完整讲述了如何利用
Hexo+Github搭建个人博客并且绑定自己的域名,成为自己的网站!本篇博客内容并非本人原创,参考了几个人的教程,下面是他们的链接:
- 快速开始|hexo-theme-stun
- Hexo+github搭建个人博客|武师叔
如果你也想拥有一个属于自己的博客,那么我一定会推荐大家使用
Hexo框架搭配GitHub去搭建博客。废话不多说,撸起袖子干吧!!!
安装依赖环境
下面我们需要安装一些必要的工具。
Git的下载与安装
首先,我们需要安装一个工具—Git,那什么是Git呢?Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git是Linus Torvalds 为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。Git与常用的版本控制工具CVS,Subversion等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
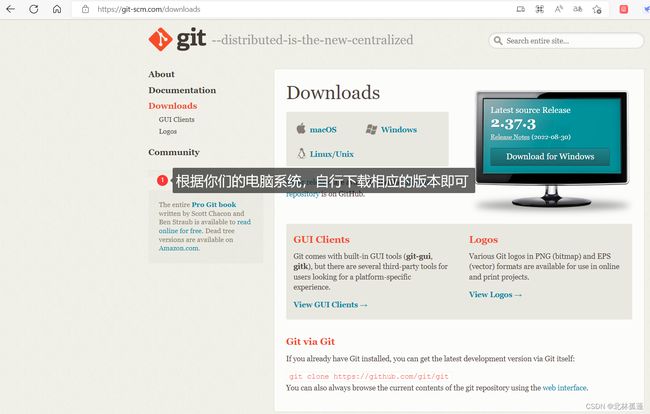
这里是Git的官网下载链接,点击Git即可跳转进行下载。
下载完之后,双击安装包运行,一路next几乎就OK了,如果大家不明白怎么安装的话,我为大家在网上找到了Git安装教程,仅供参考:
1️⃣Git详细安装教程(详解Git安装过程的每一个步骤)
2️⃣Windows系统Git安装教程(详解Git安装过程)
Node.js下载与安装
其次,安装的是Node.js。我们为什么要安装Node.js呢?【它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。】
这里是官网的链接,点击**Node.js**即可跳转进行下载。
下面是我在网上找到的Node.js安装及环境配置教程,仅供参考:
1️⃣Nodejs安装和环境配置-Windows(保姆级教学,且覆盖Win11系统教学)
2️⃣Node.js安装及环境配置之Windows篇(两个名字都比较像,第一个日期比较近,这个也是一个大佬写的教程)
根据上面的教程,你大概就能跟着把Node.js安装成功了,如果你也有幸出现了下面的情况,请注意:
注意一
如果你是按照上述配置教程1️⃣来一步步进行安装的,在当你对全局安装最常用的express模块进行测试的时候,首先测试命令如下:
npm install express -g
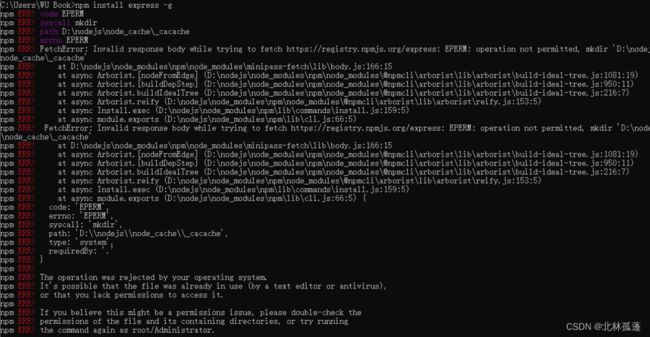
此时,你的Git界面里如果出现了下面报错图片中相同的错误:
它的一种解决方法为(亲测有效):需要删除.npmrc文件。
-
这里需要强调一点的是,删除的不是
Node.js安装目录npm模块下的那个.npmrc文件,而是在C:\Users\(你的用户名)\下的.npmrc文件。 -
如果你感觉使用文件管理器进行查找删除,比较麻烦,我想这时候你需要下载一个快速搜索软件:Everything。
注意二
在Node.js安装及配置教程参考文章1️⃣中的第四歩测试上查看安装结果时,可能会出现下面照片所示情况:更改了目录为什么还是C盘目录下。
这时候只需要在下面路径下找到cmd.exe并且管理员身份运行即可。
C:\Windows\System32\cmd.exe
推测:出像这种现象的原因就是执行权限不够,推荐大家在桌面建立一个快捷方式(管理员命令的)cmd。
- 创建管理员权限的
cmd桌面快捷方式
Git和Node.js工具工作状态检验
在装完我们的Git和Node.js之后呢,如果一切顺利,没有出现什么意外,我们应该是装成功了的。那么我们是不是应该检验一下是否是装成功的一个状态?此时,我们可以win+R后输入cmd或者在桌面右键点击Git bash here,然后进入命令行模式。
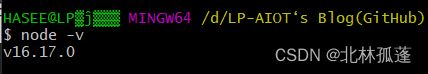
首先,我们先输入node -v,来检验一下我们的Node.js又没有安装成功:
node -v
可以看到,上面显示v16.17.0的版本号,和我们在官网下载的版本是一致的,证明我们安装是成功的。
同时,我们还需要看一下Node.js下的npm是否安装成功,在命令行输入npm -v:
这里我们可以看到,npm的版本号为8.15.0,但是出现了两个错误,这是为什么呢?
注意三
报错:npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_logs\2022-09-10T18_43_13_128Z-debug-0.log'
- 是因为你使用的命令行不是用管理员进行打开使用,会进行报错;这里使用管理员模式打开命令行,不会进行报错了!
- 具体解决方法详见解决npm异常
最后,我们来,检验一下Git是否安装成功,在命令行中我们输入:
git --version
此时,我们可以看到安装的Git版本号,和我们预装的版本号是一样的,第一步大功告成!!!
安装Hexo
接下来,就是搭建个人博客的第二步—安装Hexo。
- 我们先新建一个存放博客的文件夹,例如“blog”。此时就需要使用我们上面安装的
Git工具和Node.js中的npm了。 - 进入到步骤
1中创建的文件夹中,点击鼠标右键,选择Git Bash Here,进入命令行窗口,此时我们需要输入。
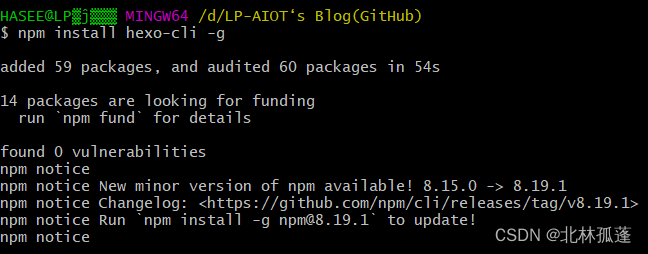
npm install hexo-cli -g
小插曲1
如果你没有现在注意一类似的错误,但是在这里遇到了下图所示的错误,处理方法同注意一的处理方法相同。
### 小插曲2:
因为我是昨天写笔记的时候,我又重新按照Node.js下载与安装的步骤,把之前的Node.js的版本v16.14.2给卸载了,安装了当时最新版v16.17.0,当时下载完后,检查其中的npm版本还是8.15.0(如果我没有记错的话),但是今天往下走的时候突然让我更新npm的版本,此时Git命令行中会出现如下所示的提示:
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.1
npm notice Changelog: <https://github.com/npm/cli/releases/tag/v8.19.1>
npm notice Run `npm install -g [email protected]` to update!
npm notice
按照系统给出的提示,然后把npm install -g [email protected]输入,然后回车一下就行了。
npm install -g [email protected]
小插曲3:
还有就是,细心地朋友可能发现了,在安装过程中会出现14 packages are looking for funding run npm fund for details或11 packages are looking for funding run npm fund for details等提示:
其实这不是报错,只是组件开发者提示了捐赠的信息(意思大概是白嫖也要意思一下的么),如果不想捐赠(反正我是不捐,白嫖它不香嘛~,主要是我是个穷逼)则执行npm fund一下,继续执行别的即可。
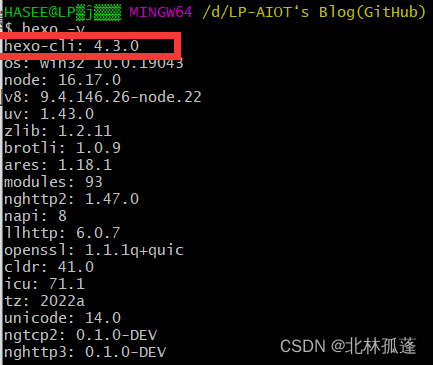
- 最后如果安装过程中没有出现
ERR等字眼,你基本上就安装成功了!如果你想查看自己是否安装成功,此时你只需要在Git Bash Here中大虎入hexo -v即可,此时会出现如下弹窗,显示刚才安装的hexo-cli的版本号是4.3.0。OK,我们的hexo-cli安装成功了,下一步!!!
生成博客文件
接下来,我们可以先生成我们的博客程序文件,只需要简单的执行一下指令hexo init:
hexo init #初始化我们的hexo
当Git Bash Here中出现INFO Start blogging with Hexo!时,打开我们创建的博客文件夹,会发现文件夹里多了很多的文件,并且安装了很多依赖。
这时候,我们的第三大步已经执行完毕了!!!
博客效果预览
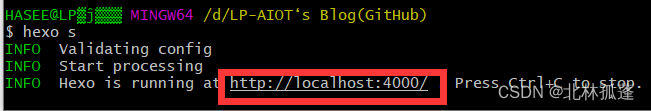
当博客文件生成后,如果你想预览一下hexo的整个整体效果是什么样子的,可以在Git Bash Here中输入hexo s命令:
hexo s #启动服务
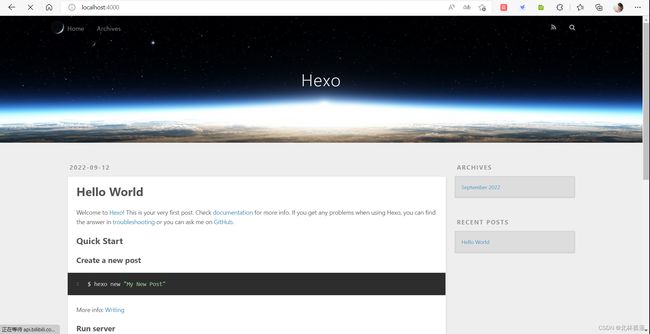
此时,我们可以看到本地的4000端口开启了一个博客程序,我们把上述图片中的链接在Git Bash Here中copy一下,在电脑中的浏览器打开,可以看到效果如下图所示:
可以看到我们的博客程序在本地已经成功地跑起来了!
如果你想关闭博客程序,此时只需要Ctrl+C,程序就关闭了。
部署网页代码到GitHub
好,现在搭建hexo博客就差最后一步了:把博客程序部署到GitHub平台。当然这里你也可以部署到Gitee上面,步骤都差不多,有时间,我也会发一个Gitee版的博客部署教程。
其实,上一步我们已经将hexo博客程序部署在本地了,那么我们为什么还要把它部署到GitHub呢?因为只有推送到GitHub上,你的博客才能让别人搜到,你可以把GitHub理解成一个远程的服务器,这样说可能比较容易理解。
GitHub账号注册
这里就不演示怎么注册了,下面我找了几个参考教程,跟着步骤来应该就是没问题:
- GitHub注册教程(图文详解)
- GitHub注册账号(视频讲解)
GitHub搭建仓库
OK,在我们成功注册完我们的GitHub账号之后呢,我们就进入到我们GitHub的主页面来。此时就需要我们来建一个仓库。
那么,我们为什么需要来建一个仓库呢?是因为我们搭建的是一个hexo的一个博客网站,那么它既然是网站了,我们的博客内容是不是需要被访问到,这就需要安装一个远程服务器。通俗的讲就是,我们就是要利用我们的GitHub上面搭建的仓库,作为我们的远程服务器,来去存储我们博客内容。就是要利用我们的GitHub的仓库去作为我们hexo博客的一个远程服务器,把我们hexo博客上面的内容,全部装到我们自己的GitHub仓库里面,让所有的人都可以去访问。这就是它的原理,说的比较通俗,希望上面的废话能看懂。
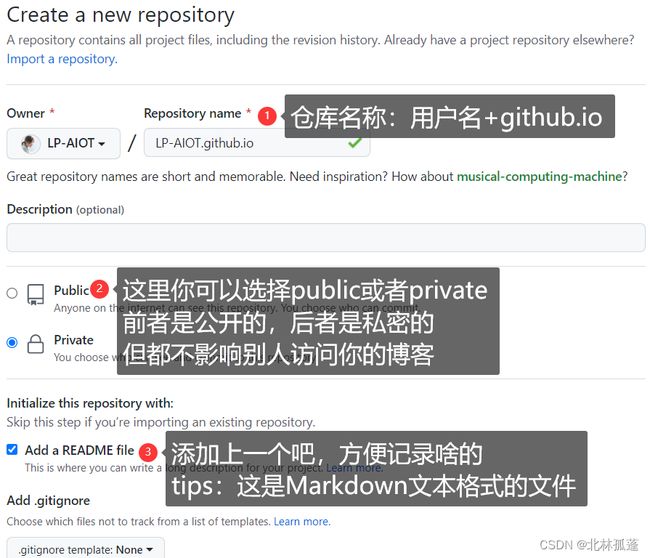
第一步 创建新仓库
然后这时候我们需要新建一个仓库。然后这个仓库不是一个随便的一个简单的仓库,他必须是一个特定的仓库才可以。具体是什么仓库呢?需要注意的就是:
-
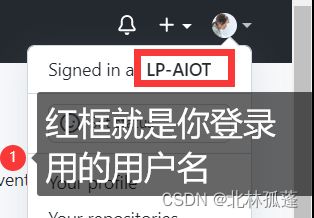
首先要注意你注册时候的用户名是什么?查看方式就是在你
GitHub账号主页面,点击你头像右边的,如下图所示: -
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aq0TofP6-1662986409787)(images/17.png)]
-
还有就是你注册时候用到的邮箱,也很重要,因为后面也会用的到
-
最后就是你登录密码了,在后面步骤中也会遇到
- 那我们的注册的时候的用户名有什么用?
我们这个仓库的名字要想在我们的网页上搭配我们的hexo博客被别人看见的话,我们的仓库名字一定是要特定的,也就是说我们创建的时候的仓库的名字一定要是我们的用户名。
然后,仓库名称里面的内容是固定的,用户名+github.io是固定的内容。注意,前面的用户名内容一定不能错,是你注册的时候sign up用到的名字,如果错了就会不成功。
按照上述步骤,一步步走就完事了。然后我们的仓库就创建成功了,接下来进行第二步。
第二步 生成SSH、绑定秘钥
然后我们接着说,在我们已经去装完了搭建博客需要的工具,也已经建好了我们的远程仓库之后,接下来我们需要做一个关联的工作。关联什么?将我们的GitHub与我们本地进行一个绑定。这时候就需要用到了我们的SSH。什么是SSH?你不用知道是什么,也无关紧要,直接操作就行了。
打开我们的电脑,这时候进去你创建的博客所在的文件夹。随便进任何一个文件夹都无所谓,但是一定要是进入一个文件夹当中,我们右键,打开Git Bash Here,进入到Git的命令行界面。OK,接下来我们只需要敲命令就可以了。
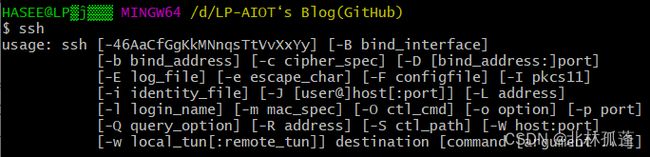
首先我们要敲一个命令,ssh。这是个什么玩意?就是去检查一下我们的电脑有没有装SSH,默认是已经装过了。
ssh
当我输入ssh命令之后,出现上述图片中的显示,代表我们ssh是已经安装过了的。因为我们在装我们的Git工具的时候,应该是默认带了这个工具。
OK,我们现在是不是已经装过了SSH了?OK,我们再进行下一步,下一步需要什么?需要这句命令命令。
ssh-keygen -t rsa -C "邮件地址"
我们直接将它复制,然后我们的这里的粘贴的时候,注意一下其实不是Ctrl+V。在Linux环境下,这个粘贴需要我们选择右键,然后我们点击paste,然后这里的邮件地址就是我们每个人注册的时候的邮件地址,这就是我为什么让你们记住我们的邮件地址,非常重要。
OK,剩下的不用动了,只要改这个邮件地址都就行了,注意中间的空格千万不要把它省去,我们只需要改该动的地方,然后我们点击回车就OK了,我们要敲四次回车,它现在是已经建成功了。
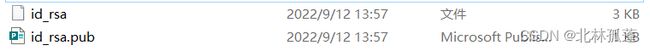
注意,按四次回车。这时候,它已经在我们电脑的本地建了一个公钥文件夹,具体在什么位置?在上述图片的红框区域的文件所示位置。我们把.ssh文件打开后会发现下图中所示的文件夹:
然后这就是刚刚我们敲的四个回车生成出来的两个文件,我们打开来这里有两个内容,一个叫id_rsa,一个是id_rsa.pub,我们主要是下面这个id_rsa.pub文件。我们选中该文件后,点击鼠标右键,我这里用的是Notepad++打开的,当然你也可以用记事本或任意文本编辑器打开。
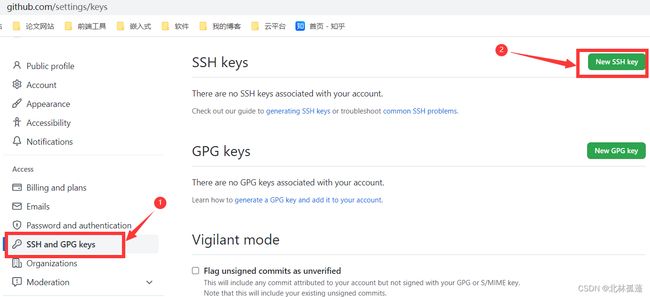
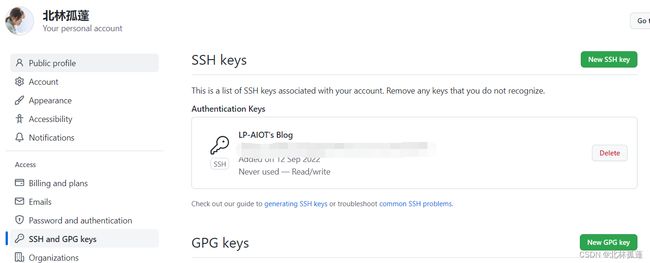
为什么要用到id_rsa.pub?因为我们要去复制里面的内容,用于在GitHub中绑定秘钥的时候用。我们首先是要打开它,OK,我们找到里面的这一串代码,我们Ctrl+A全选,然后Ctrl+C,然后就已经复制完成了,这时候我们要打开我们的GitHub,然后点击右上角的并找到settings设置,然后在左边一栏中找到SSH and GPG keys:
之后点击New SSH key,之后会出现页面让你给这个秘钥起一个名字,随便起都可以,下面就是把刚才生成的秘钥id_rsa.pub文件中复制出来的东西全部黏贴上去,不要动里面的内容,最后点击Add SSH key,进行下一步。有时候可能还会跳出来让你输入你的登录密码,按要求操作就可以了。
OK,这时候其实也是已经安装成功了,你看我们现在可以点击删除,是已经安装成功了对,这就是我们的SSH密钥了。
然后下面我们还要再执行一步命令,我们要确定我们的SSH是否绑定成功:
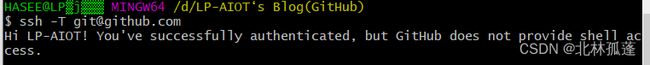
ssh -T [email protected]
这句话我们原封不动的复制粘贴就OK了,无需任何更改。我们点击paste,然后我们敲一次回车,然后这时我们双手离开界面,然后我们输入yes就OK了,然后不用管,我们只要出来和success相似的话,就代表我们成功了:
就代表我们绑定成功了。如果你是第一次,在这句话上边还可能会有warning,这里你不用管他,不影响后面的操作。
Tips:上面步骤中生成的秘钥
id_rsa.pub文件千万不要移动它的位置,否则可能会出现[email protected]: Permission denied (publickey)的错误。此时,如果你的Git使用的用户名和邮箱是你GitHub使用的,这时候解决办法也很简单,再把刚才移动的秘钥文件再移动回原来的文件夹即可,或者重新生成一个。若是其他问题,请参考:[email protected]: Permission denied (publickey).
部署博客到互联网
我们在生成博客文件、博客效果预览这两节已经把hexo博客部署在了本地的服务器,并对效果进行了预览。那么下面我将会介绍,如何将我们的博客发布到互联网,能够被大家访问到。
这时候我们打开GitHub看一下,这里是我们之前建了个仓库,并添加了一个README.md文件,还记不记得?然后我们先看一下,先不用管。
我们找到这个生成博客文件中创建的博客文件夹,并在里面找到_config.yml这个文件。这里许多小伙伴可能都找不到后面的.yml,这是因为你文件的拓展名没有打开,你要把电脑的文件拓展名打开,就可以了,具体如何去打开?自行百度,太简单了。
好,然后我们右键,我们打开这个文件,我们为什么要打开这个文件,因为我们要修改里面的配置,我们是不是要把这个博客给发布到我们网上,那么我们就要进行一些配置文件的修改:
deploy:
type: ''
repository:
branch:
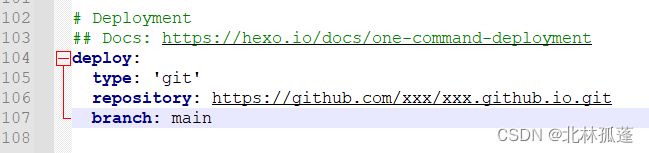
在文件的最后,把上述中没有的添加上去。需要注意的是,这里每个符号都必须英文状态下的,且每个冒号后面需要添加一个空格,因为这是yml文件的语法要求,一定要严格准守。最后的效果是下面那这样的:
deploy:
type: 'git' # 这是固定的
repository: https://github.com/xxx/xxx.github.io.git #这里是你的仓库的地址,根据你自己实际的地址,进行添加
branch: main # 这个基本上也是固定的
之后将配置文件进行保存。
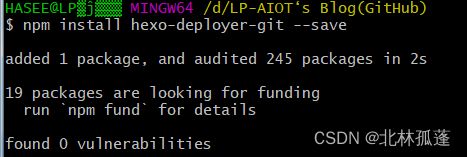
然后在博客文件下使用我们的Git Bash Here命令行,使用npm install hexo-deployer-git --save命令:
npm install hexo-deployer-git --save #安装hexo-deployer-git 自动部署发布工具
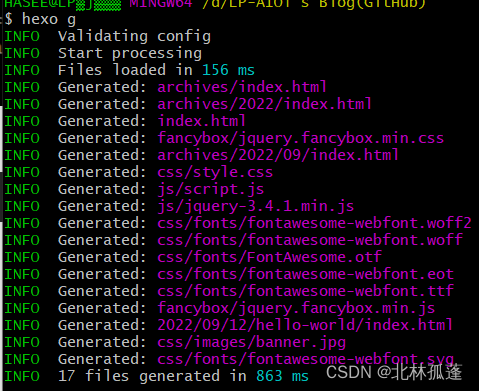
接下来,我们需要输入hexo g:
hexo g # 这是生成静态博客页面的命令
等待安装完成后:
在命令行输入hexo d:
hexo d # 把博客文件部署到GitHub中创建的仓库中
在这一步,有得小伙伴可能会弹出来让你输入用户名和密码的界面,按要求输入就行。
此时再看一下我们的GitHub创建的仓库,会发现有了很多文件,这就是我们生成的静态博客文件。
当仓库里面有这些东西的时候,证明你的博客几乎是一个成功的状态了,此时,你就可以通过你的网址来访问了。
网址不知道在哪里的,上述图片的地方,就可以找到了,也就是说你的仓库名字就是你的网址。下面我们来看一下效果:
还有就是,有得小伙伴可能会出现,你在本地测试还是成功的,但是当你部署到GitHub上时,页面内也能够显示,但就是全是汉字,背景、样式啥的全都没有了。首先你在GitHub上首先要保证你的仓库状态要属于是处于公共的状态。
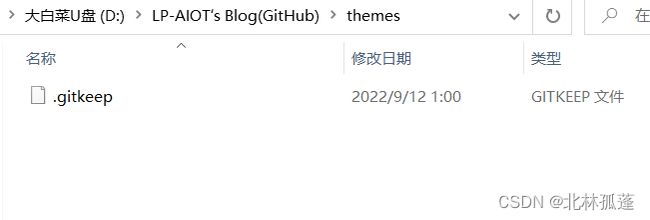
我也遇到过这种情况,但不过只是在Gitee上部署的时候用到过,此时你打开你的本地博客文件夹里面的主题文件夹:
你会发现里面只有.gitkeep这个文件,并没有默认主题,我也一直很奇怪这个事情,网上有说是绝对路径问题,还有的人就没管它,睡一觉就好了,很玄学的一个东西,希望你们有什么解决办法了,可以私信我,或者留言跟我说一下
好,现在只要别人知道你的博客地址,就能随时随地访问你的博客了。只不过我们讲到现在说那么多,只是讲了博客如何去搭建,并不涉及博客的发表,美化等等。这个不在本次教学之内,如果有需要,我可以为大家再出一个主题美化教程。今天我们只是说了一个系列—就是如何去搭建一个博客,将它发布到网上,让所有人都可以看得见。
现在我们的目的已经完全达到了,OK。这就是我博客的地址LP_AIOT’s Blog,如果大家有兴趣可以随时去访问这个地址,这篇博客。因为博客的内容我没有进行修改,我也没有去进行个人的设置,我只是单纯的将我的生成的博客发布到了网上,这个博客的样式是hexo官方的一个默认的样式。
然后最后整个系列的搭建博客的教程就已经完全结束了,如果不会的话,实在不会的话,也可以评论区私信我。大部分的小问题一般都可以百度解决,非常容易的。我这里是一步步教大家从头搭建的我们的一个博客,应该是没有问题的大家好好学习,应该是每个人都可以建成自己的博客。制作不易,感谢支持。✌️
扩展教程(绑定自己的域名)
有得小伙伴,可能还想把博客绑定到自己的域名下,那么你们看他的这个教程就可以:
https://www.likecs.com/show-30474.html
绑定之后,你就拥有一个自己的专属博客了!!!
git branch -m main master
git fetch origin
git branch -u origin/master master
git remote set-head origin -a
上面这个命令,不是本次教程里的,你们应该用不到。
可以评论区私信我。大部分的小问题一般都可以百度解决,非常容易的。我这里是一步步教大家从头搭建的我们的一个博客,应该是没有问题的大家好好学习,应该是每个人都可以建成自己的博客。制作不易,感谢支持。✌️
但是,在绑定自己域名这个的时候,可能小问题比较多,欢迎留言提问。