基于node.js和hexo框架搭建的个人博客项目
0、博客是什么
什么是博客?博客可以理解为个人网站,在这个网站可以进行自己的网页开发,并且分享一些自己的技术文章。搭建博客的过程是个小型个人项目,但是也相当有意思。我们能从中学到很多有意思的东西,并且一点也不比一些专业知识逊。
博客的开发方式不止一种,我在这里写的开发方式也仅是基于node.js平台和hexo框架快速生成静态的博客网站。
在制作这种博客之前,我们需要做一些前期的准备工作,包括软件的下载、环境变量的配置等等。
1、准备工作
-
node.js
-
git
-
hexo主题
-
一个GitHub账号和不错的网络信号(如果可以的话尝试修改hosts文件来保证连接github网站顺畅,或者使用梯子)。
为什么要下载?node.js是运行在服务端的JavaScript(更多信息请前往Node.js 教程 | 菜鸟教程 (runoob.com);hexo是一个高效的博客框架,基于此我们可以在后面快速地制作博客网站,当然你们也可以选择其他框架就是了……Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目,它是一个内容控制系统,linux内核的。
node.js的下载:Node.js安装及环境配置教程無遇的博客-CSDN博客node安装及环境配置
git的下载:Windows系统Git安装教程(详解Git安装过程)_IChen.的博客-CSDN博客_git安装教程
(git的下载可能由于版本的选择不同而出现一些额外的设置界面,属于正常现象,只要大体上和教程内的安装步骤保持一致就行)
(此外,强烈建议各位预装vscode这款编程软件,不仅足够轻量,而且内置的代码缩进、强大的插件生态,能够更加方便地满足编程者的日常需求。)
为了检查node.js和git下载是否正确,我们需要去检查一下它们的版本号。按下win+R,在弹出来的窗口中输入cmd,检查node.js就输入node -v,查看对应node.js的版本号,具体多少版本影响甚少,我们只需要知道安装成功就行。
然后还需要检查一下node.js内带的一款程序包管理器:npm。在cmd窗口中键入npm -v查看对应的版本号。npm在我们之后的行动发挥相当重要的作用。
检查git是否装成功:键入git --version。安装完成以后我们也可以通过进入任意一个文件夹内,鼠标右键查看是否有Git Bash Here这个选项来确认git是否可用。
以上没有问题以后我们就可以安装hexo了,在cmd窗口中键入npm install hexo-cli -g命令,等待片刻后下载完成。
检查hexo是否安装成功:键入hexo -v查询其版本号。
GitHub账号没有的话可以去注册,总之,我们需要有一个GitHub账号,而且确保连接GitHub官网顺畅。
2、在本地上写博客网站
第一步,为了存放我们即将要写的博客,我们要去某个盘下面新建一个blog文件夹,命名随便,最好路径不带中文。
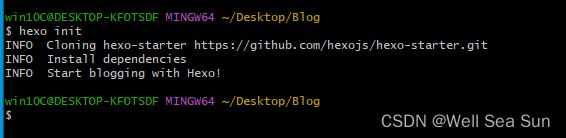
第二步,在文件夹的空白处右键,选择Git Bash Here,键入hexo init,等待初始化完成。
初始化完成后的画面:
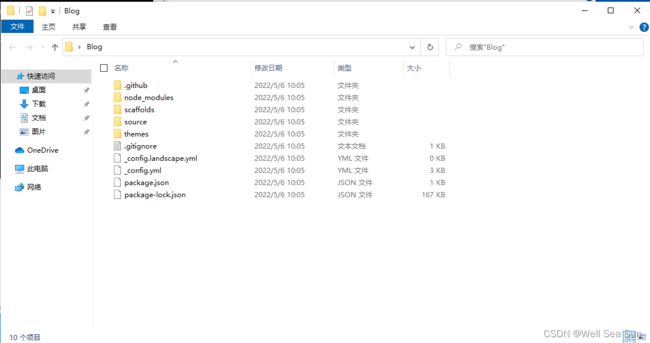
然后,原本空白的文件夹内会多出一大堆东西。这些就是本地博客文件了。
第三步,在本地生成hexo页面,键入hexo s(事实上该指令的全程是hexo server,官方文档描述该指令的作用是启动服务器)
3、在Github上创建一个仓库
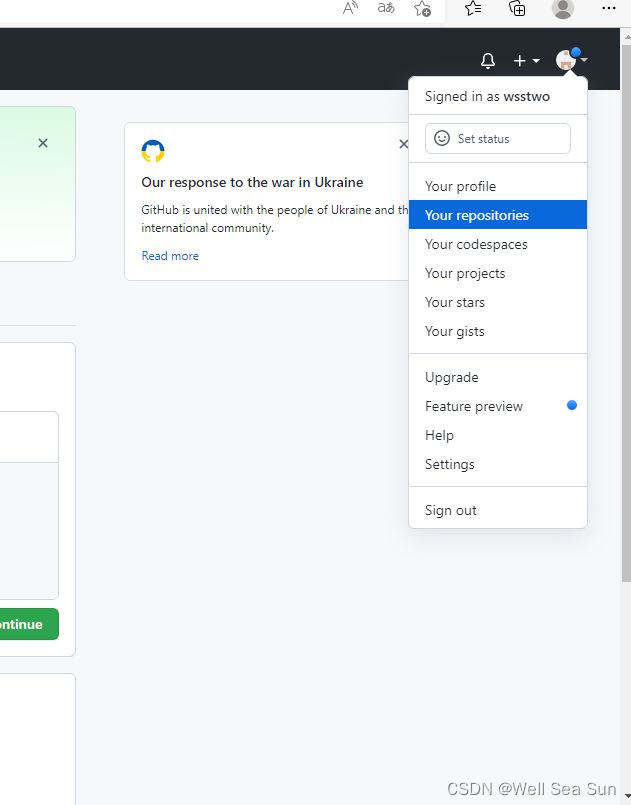
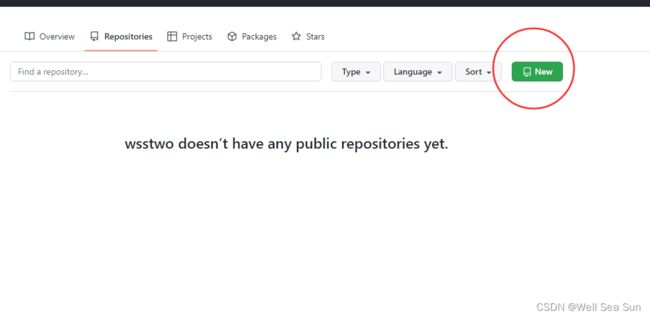
进入GitHub官网:GitHub: Where the world builds software · GitHub,然后新建一个Repositories:
在此页面下注意:仓库名必须是自己的Github用户名.github.io,比如你的Github名字是zhangsan,那么你的仓库名称就得是zhangsan.github.io。为什么呢,因为这个仓库名称以后就会充当域名来使用。
除此之外还要配置添加README文件。如下图所示
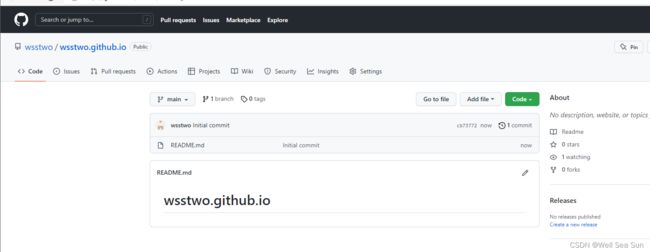
最后的仓库效果如图所示
4、生成SSH
进入任意一个文件夹,右键选择Git Bash Here,在里面输入ssh来检查电脑是否有ssh,但通常情况下都是在装git的时候就默认装好了的,所以很可能结果图如下:
键入ssh-keygen -t rsa -C "邮箱地址"(此处的邮箱地址是注册gitee时候的邮箱地址,通常情况qq邮箱就行。)
输入完以后,按四次回车。
输入完以后,我们就要去查找ssh了,路径C盘-->用户-->用户名(每个人电脑的名字)-->.ssh
打开id_rsa.pub文件,用随便一个阅读软件即可。
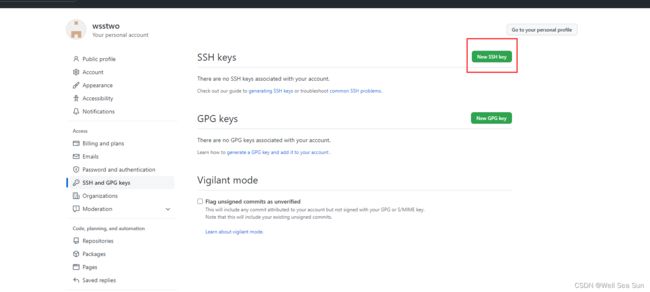
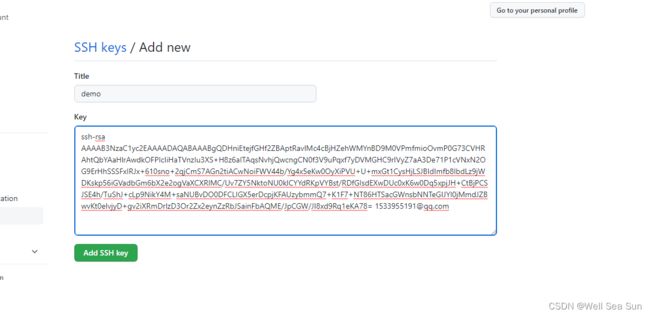
复制以上内容,返回Github网站,点击右上角头像→Settings→ssh公钥,new一个,标题任意取,将这一长串内容粘贴进去,不做任何改动。
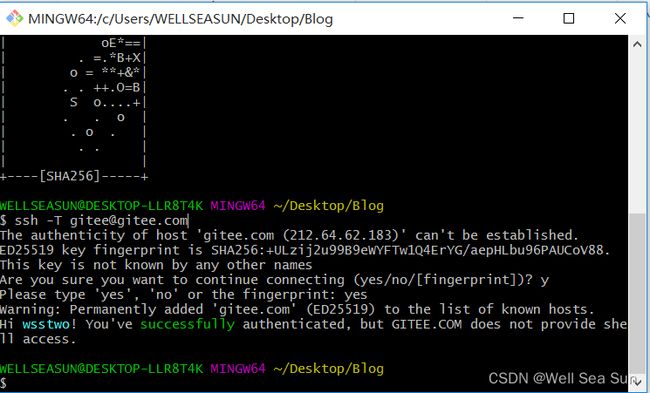
然后再回到刚才的那个Git窗口,键入ssh -T [email protected],敲下回车以后他会让你输入yes/no,键入yes即可。
5、将网站导入到GitHub仓库
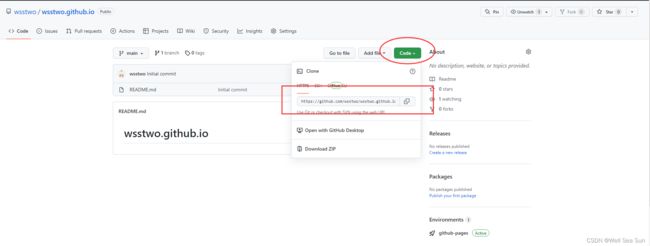
首先打开github的仓库位置,找到如下位置并复制网址内容:
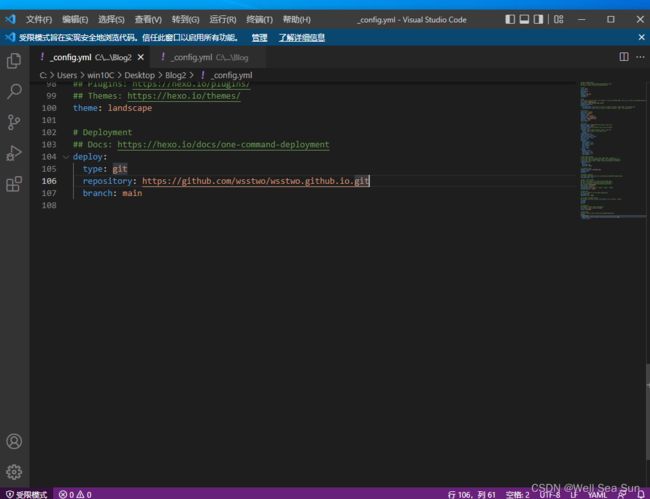
然后打开打开原先建好的blog文件夹,找到_config.yml文件,依旧是随便哪个阅读软件打开就行。在最下面的deploy处按照如下的格式输入内容,其中,repository后面的内容是gitee仓库复制的网址:
然后保存,在博客文件夹下先进入git bash,安装一个hexo的开发工具,键入npm install hexo-deployer-git --save
键入hexo g来生成静态页面。
键入hexo d上传文件。
顺利的话会弹出一个窗口让你输入内容,当然我在这里遇到的经常都是不顺利的情况。如果你在执行了上一段命令出错以后,就先执行以下代码。
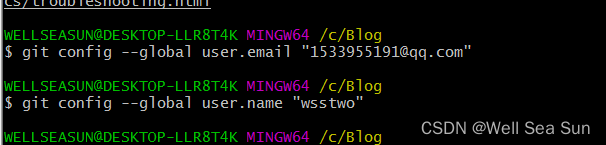
这个时候就可以先键入git config --global user.email "注册时的邮箱"
git config --global user.name "用户名"
然后再键入hexo d。
可能之后还会让你下载.net framework。
顺利的情况就是这样:
这里的Username就是Github的用户名,不是用户注册邮箱,也不是绑定的手机号,而是简单的用户名,直接输入就行,注意别输错。
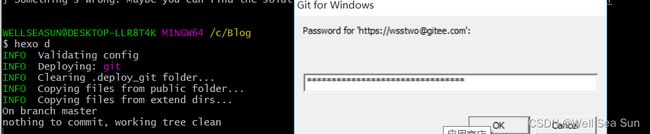
然后是让你输入密码的框
先别急着键入密码,我们这里应当使用Github上的令牌来当作密码使用,因为这样会更保险。
如果是github,点击Settings,找到下面的开发者选项,进去,点击令牌即可
令牌名字随意,反正只需要设置了令牌就行
最好下面能勾的全勾了
点击提交以后会弹出来一个令牌号,复制即可,然后粘贴到输入密码的框
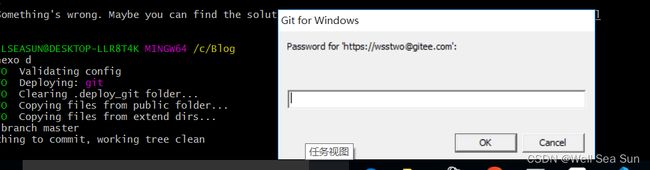
当然,也有部分情况下不会弹出输入账号密码的情况,而是会弹出来这个:
其实二者的功能都是一样的,都是进行github的身份认证,所以我们这里直接点击Sign in with your browser,在浏览器里进行登录。
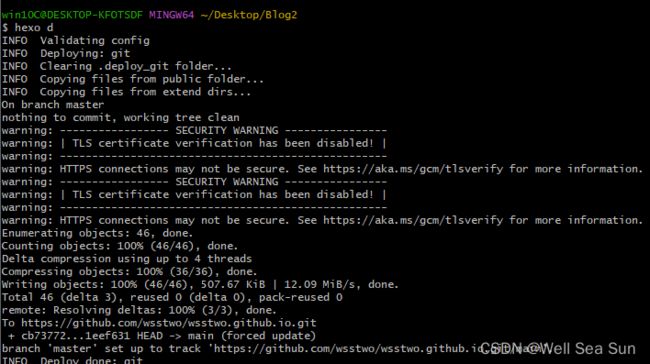
输入完成以后再键入hexo d。
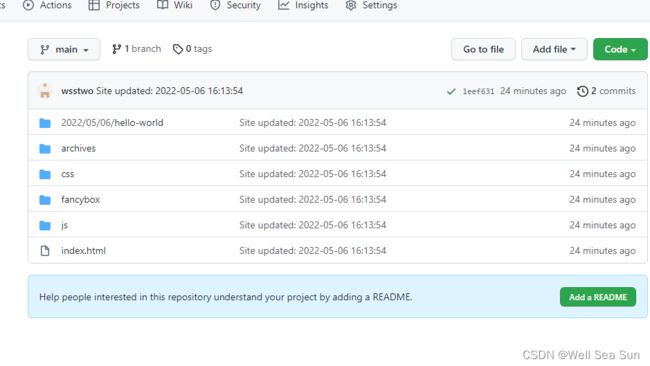
出现这样就差不多做好了,返回github网页再看一下自己的仓库,就会发现多了一堆东西
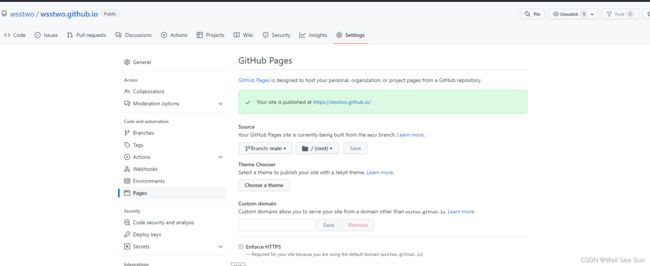
点右边的Setting,再点击Pages,就可以查看到自己博客网页的域名了!
点入就可以查看到自己hexo主题的初始博客啦!
6、可能会有帮助的内容
走到了这一步,相当于已经拥有了自己的博客雏形,然而想要做出丰富多彩的博客界面,则需要去找更高级更靠后的博客主题,比如next主题,这篇相当于博客搭建的第一篇章,以后的内容,有时间会慢慢更新的。
hexo的官方文档:指令 | Hexo
7、错误汇报(持续更新)
在这里会总结一下搭建过程中频繁出现的错误,这里也只是博主搭建中遇到的几个常见的错误,如果有其他的,欢迎在评论区里讨论。
hexo d错误:
问题:显示结果出现timed out
原因:就是网络不好,连接github超时
解决:打开cmd,输入ping github.com来查看ping一下github官网,如果抓包失效则去尝试修改host文件。修改完以后应该可以ping出来了,此刻再次尝试
如果还是不行就挂梯子。
挂了梯子后依旧如此的话,请多次尝试。
问题:出现fatal: unable to access 'https://github.com/Well-Sea-Sun/Well-Sea-Sun.github-io.git/': OpenSSL SSL_read: Connection was reset, errno 10054
原因:可能是ssl验证没有解除的原因
解决:键入git config --global http.sslVerify "false"
问题:在得到自己的github pages网址后,输入发现只有html骨架,css等其他文件疑似出现加载错误的情况。
解决:可能是之前用了cnpm替换npm等操作。将index.html中的所有npm改成cnpm即可。