uni-app跨端开发微信小程序之HBuilderX项目实现多环境开发
摘要:由于市场的需求不断变化,原有的开发环境和生产环境已经无法满足需求,多环境开发已经是越来越多的公司要面临的问题。本文先介绍如何将HBuilderX创建的uni-app项目转换成vue-cli项目,紧接着通过cross-env实现多环境的配置,最后通过配置文件和git分支实现不同环境下不同需求的多变开发。
提醒:本站中关于使用uni-app进行跨端开发小程序的文章已经分享过7篇,有兴趣的可以善用导航栏上的搜索功能。下面我们来聊聊多环境开发这件事,注意不是只有生产和开发环境,是三个以上的环境哦!
接触过uni-app的看官都知道通过HBuilderX创建的项目默认只支持两种开发模式的,分别是:开发环境development和生产环境production。这两种模式对于大多数项目都是适用的,但近年来有些公司可能会搞出个预上线版或灰度测试。那这个时候,原有的两种默认环境就无法满足开发需求了。为了解决这个问题,强大的HBuilderX又提供了通过vue-cli脚手架的方式来开发项目。
鉴于很多看官的项目都是直接通过HBuilderX工具创建而非通过命令行来创建,那我们的第一个问题是要将HBuilderX创建的项目转成vue-cli脚手架开发。对于这个难题,我们在官方问答中能够找到答案。戳我访问→→《uni-app HBuilderX 工程与 vue-cli 工程相互转换》
官方写的很简洁,只有三个步骤。
- 使用 vue-cli 新建空工程
- 将 HBuilderX 工程内的文件(除 unpackage、node_modules
目录)拷贝至 vue-cli 工程内 src 目录 - 在 vue-cli 工程内重新安装 npm 依赖(如果之前使用了 npm
依赖的话)
一、实战演练
官方给出的方案是先用vue-cli创建一个项目,然后把我们的项目再复制到新项目中,而实际的情况多半是我们要把原项目直接替换成vue-cli版的。那怎么办呢?
当时我的做法是:先用vue-cli创建一个跟原项目使用同样模板的项目,然后把配置文件package.json与原项目进行对比,把多出来的一堆设置复制到原项目里面,然后再执行npm init重装项目依赖。
上面这一步只是解决了node包的问题,接下来在原项目中创建src目录,然后按需求将其他文件移动到src目录中。
为了验证项目是否转换成功,在项目根目录下执行npm run dev:mp-weixin即可。
本来我以为用vue-cli创建的项目会自动打开微信开发者工具,可实际上并没有,需要你手动打开微信开发者工具并设置才行。命令行无法打开微信小程序开发者工具这个小缺陷会在下一篇中进行解决,今天主要解决多环境开发的问题。
二、手动配置多环境
现在,我们的项目可以正常跑起来了。那如何配置多环境呢?继续打开package.json文件,在"scripts"中可以看到很多自定义的命令。例如:
"scripts": {
"serve": "npm run dev:h5",
"build": "npm run build:h5",
"build:app-plus": "cross-env NODE_ENV=production UNI_PLATFORM=app-plus vue-cli-service uni-build",
"build:custom": "cross-env NODE_ENV=production uniapp-cli custom",
"build:h5": "cross-env NODE_ENV=production UNI_PLATFORM=h5 vue-cli-service uni-build",
"build:mp-360": "cross-env NODE_ENV=production UNI_PLATFORM=mp-360 vue-cli-service uni-build",
"build:mp-alipay": "cross-env NODE_ENV=production UNI_PLATFORM=mp-alipay vue-cli-service uni-build",
"build:mp-baidu": "cross-env NODE_ENV=production UNI_PLATFORM=mp-baidu vue-cli-service uni-build",
"build:mp-kuaishou": "cross-env NODE_ENV=production UNI_PLATFORM=mp-kuaishou vue-cli-service uni-build",
"build:mp-qq": "cross-env NODE_ENV=production UNI_PLATFORM=mp-qq vue-cli-service uni-build",
"build:mp-toutiao": "cross-env NODE_ENV=production UNI_PLATFORM=mp-toutiao vue-cli-service uni-build",
"build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build",
"build:quickapp-native": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-native vue-cli-service uni-build",
"build:quickapp-webview": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview vue-cli-service uni-build",
"build:quickapp-webview-huawei": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-huawei vue-cli-service uni-build",
"build:quickapp-webview-union": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-union vue-cli-service uni-build",
"dev:app-plus": "cross-env NODE_ENV=development UNI_PLATFORM=app-plus vue-cli-service uni-build --watch",
"dev:custom": "cross-env NODE_ENV=development uniapp-cli custom",
"dev:h5": "cross-env NODE_ENV=development UNI_PLATFORM=h5 vue-cli-service uni-serve",
"dev:mp-360": "cross-env NODE_ENV=development UNI_PLATFORM=mp-360 vue-cli-service uni-build --watch",
"dev:mp-alipay": "cross-env NODE_ENV=development UNI_PLATFORM=mp-alipay vue-cli-service uni-build --watch",
"dev:mp-baidu": "cross-env NODE_ENV=development UNI_PLATFORM=mp-baidu vue-cli-service uni-build --watch",
"dev:mp-kuaishou": "cross-env NODE_ENV=development UNI_PLATFORM=mp-kuaishou vue-cli-service uni-build --watch",
"dev:mp-qq": "cross-env NODE_ENV=development UNI_PLATFORM=mp-qq vue-cli-service uni-build --watch",
"dev:mp-toutiao": "cross-env NODE_ENV=development UNI_PLATFORM=mp-toutiao vue-cli-service uni-build --watch",
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch",
......
}
可以看到这里默认使用了cross-env来设置NODE_ENV的值为开发环境还是生产环境。如果我们想再添加一个预上线的环境,可以这样设置:
"scripts": {
......
"dev:mp-weixin-pre": "cross-env NODE_ENV=pre UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch",
......
}
为了检测NODE_ENV到底有没有被修改,我们可以在main.js文件中添加一行日志输出,代码为:
console.log('当前环境:', process.env.NODE_ENV)
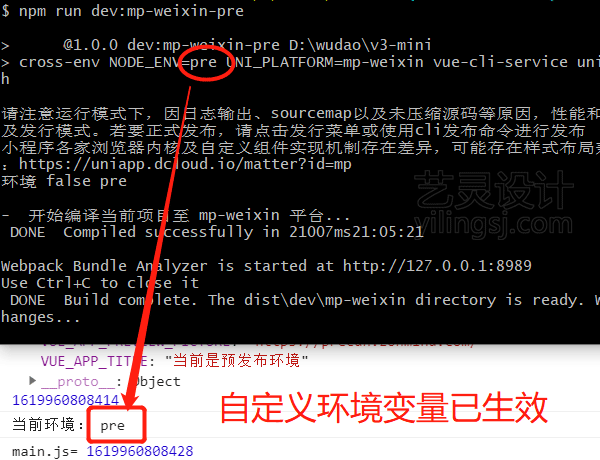
这个时候再在命令行中输入npm run dev:mp-weixin-pre并回车,然后打开微信小程序开发者工具看控制台输出信息。如图:通过cross-env来设置NODE_ENV的值为预上线.png

三、不同环境下的配置
刚刚我们已经解决了多环境的问题,现在离胜利越来越近了。由于不同项目对多环境配置的要求不一样,这里艺灵罗列自己曾经在实际项目中遇到的一些情况供大家参考。
3.1、简单模式:仅域名有更换
说实话,这种变动是最小的了。为了维护域名,通常情况下我们会创建一个单独的配置文件,将域名放到这个文件中。有用到的地方直接调用或者是挂载到全局上,方便后期更换。那些仍有将域名写到单个文件中习惯的看官一定要吸取教训,否则下次让你搞多环境配置时,光是替换域名就会花费你很长时间!
艺灵的配置文件代码如下:
const GLOBALCONFIG = {
VUE_APP_BASE_API: 'https://api.xxxx.com/api', // api请求地址
VUE_APP_PREVIEW_PICTURE: 'https://cdn.xxx.com/', // 图片域名
VUE_APP_TITLE : '当前是开发环境'
}
if (process.env.NODE_ENV === 'development') {
// 开发环境
} else if (process.env.NODE_ENV === 'test') {
GLOBALCONFIG.VUE_APP_TITLE = '当前是测试环境'
} else if (process.env.NODE_ENV === 'pre') {
GLOBALCONFIG.VUE_APP_BASE_API = 'https://xxx.com/api'
GLOBALCONFIG.VUE_APP_PREVIEW_PICTURE = 'https://cdn.xxx.com/'
GLOBALCONFIG.VUE_APP_TITLE = '当前是预发布环境'
} else if (process.env.NODE_ENV === 'production') {
GLOBALCONFIG.VUE_APP_BASE_API = 'https://xxx.com/wxapis'
GLOBALCONFIG.VUE_APP_PREVIEW_PICTURE = 'https://cdn.xxx.com/'
GLOBALCONFIG.VUE_APP_TITLE = '当前是正式环境'
}
console.log('当前环境:', process.env.NODE_ENV, ';title=', GLOBALCONFIG.VUE_APP_TITLE)
module.exports = GLOBALCONFIG
上面的代码中共提供了2处变量修改,一个是api的请求地址,一个是图片的cdn地址,看官可以在实际项目中根据情况进行修改。
3.2、困难模式:域名、APPID、标题全都有更换
说实话,这种情况确实挺难搞的。别看刚才艺灵提供了一个全局的配置,但要知道微信小程序的APPID和标题并不是通过这个config.js文件就能修改的!真正要修改的是那个叫manifest.json的文件哈。
那怎么办呢?
此时有两种方法:
1、切换不同环境前手动修改;
2、不同环境先创建不同的git分支,然后修改对应的APPID、页面标题。
对于这两种方法,优缺点还是很明显的,详情见下方表格。
| 方法 | 优点 | 缺点 |
|---|---|---|
| 每次切换时手动修改相关的文件 | 无 | 1、耗时; 2、易出错 |
| git分支控制 | 方便省事 | 不同环境的分支要同步代码 |
那有没有更简洁的方法呢?答案是有的,详情见明天的文章《uni-app跨端开发微信小程序之手把手带你写一个用程序自动打开微信开发者工具的小插件》。
四、最后
行文至此,文章开头提及的问题都已提到解决。今天的文章虽然短小,但仍不要大意,明天将为各位看官奉上一份比较干的干货文章,敬请期待哈。
最后艺灵祝大家5.1节日快乐,出门在外玩的开心!
注:原文首发于艺灵设计,戳我阅读原文