前端开发之vue可视化数据图表组件(Chart.js)
前端开发之vue可视化数据图表组件(Chart.js)
- 前言
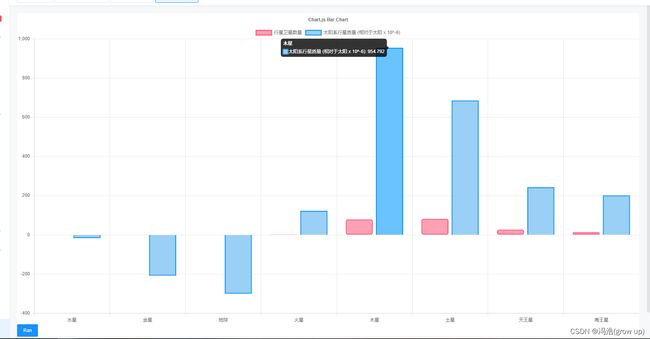
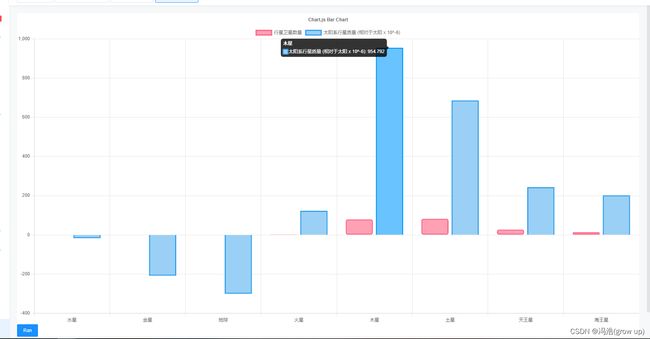
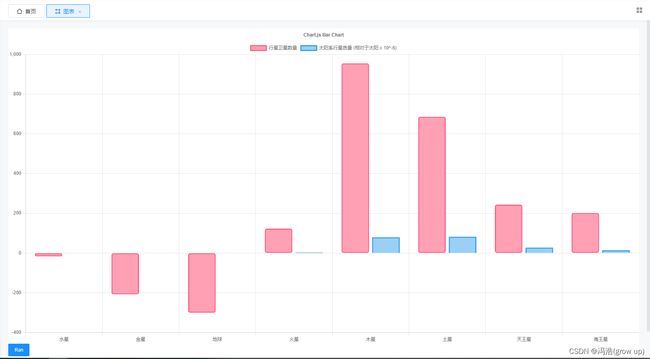
- 制作好的效果图
- vue2中使用Chart.js
-
- 1、在项目中安装Chart.js 组件
- 2、vue文件
- vue3中使用Chart.js
-
- vue文件
前言
在开发过程中会遇到数据的可视化展示,使用Chart.js 在Vue 搭建后台管理做视图呈现感觉是比较好用的插件,这个插件是一个基于 JavaScript 的开源可视化图表库
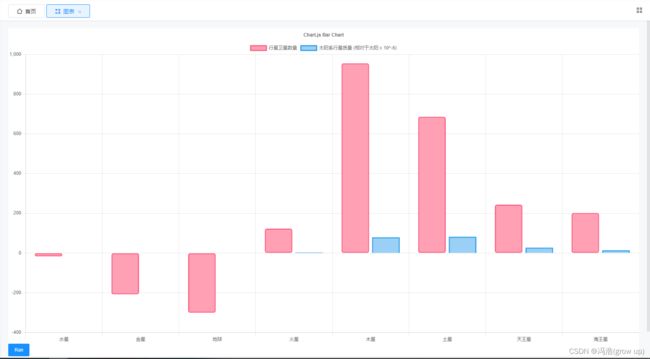
制作好的效果图
vue2中使用Chart.js
1、在项目中安装Chart.js 组件
npm install chart.js
2、vue文件
<template>
<Bar
:chart-data="chartData"
:chart-id="chartId"
:chart-options="chartOptions"
:css-classes="cssClasses"
:dataset-id-key="datasetIdKey"
:height="height"
:plugins="plugins"
:styles="styles"
:width="width"
/>
<el-button type="primary">Ranel-button>
template>
<script>
import { Bar } from 'vue-chartjs'
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale,
} from 'chart.js'
ChartJS.register(
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale
)
// const utils = require('@/utils/utils')
export default {
name: 'BarChart',
components: { Bar },
props: {
chartId: {
type: String,
default: 'bar-chart',
},
datasetIdKey: {
type: String,
default: 'label',
},
width: {
type: Number,
default: 100,
},
height: {
type: Number,
default: 50,
},
cssClasses: {
default: '',
type: String,
},
styles: {
type: Object,
default: () => {},
},
plugins: {
type: Array,
default: () => [],
},
},
data() {
return {
chartData: {
labels: [
'水星',
'金星',
'地球',
'火星',
'木星',
'土星',
'天王星',
'海王星',
],
datasets: [
{
label: '行星卫星数量',
data: [0, 0, 1, 2, 79, 82, 27, 14],
backgroundColor: '#ffa0b4',
borderColor: '#ff6384',
borderWidth: 3,
borderRadius: 5,
borderSkipped: false,
},
{
label: '太阳系行星质量 (相对于太阳 x 10^-6)',
data: [
-16.6,
-208.1,
-300.3,
123,
954.792,
685.886,
243.662,
201.514,
],
backgroundColor: '#9ad0f5',
borderColor: '#36a2eb',
borderWidth: 3,
},
],
},
chartOptions: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart',
},
},
},
}
},
}
script>
vue3中使用Chart.js
vue文件
<template>
<Bar
:chart-data="chartData"
:chart-id="chartId"
:chart-options="chartOptions"
:css-classes="cssClasses"
:dataset-id-key="datasetIdKey"
:height="height"
:plugins="plugins"
:styles="styles"
:width="width"
/>
<el-button type="primary" @click="handledetailpeizhi">Ranel-button>
template>
<script>
import { Bar } from 'vue-chartjs'
import { reactive, toRefs } from 'vue'
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale,
} from 'chart.js'
ChartJS.register(
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale
)
// const utils = require('@/utils/utils')
export default {
name: 'BarChart',
components: { Bar },
props: {
chartId: {
type: String,
default: 'bar-chart',
},
datasetIdKey: {
type: String,
default: 'label',
},
width: {
type: Number,
default: 100,
},
height: {
type: Number,
default: 50,
},
cssClasses: {
default: '',
type: String,
},
styles: {
type: Object,
default: () => {},
},
plugins: {
type: Array,
default: () => [],
},
},
setup() {
const data = reactive({
chartData: {
labels: [
'水星',
'金星',
'地球',
'火星',
'木星',
'土星',
'天王星',
'海王星',
],
datasets: [
{
label: '行星卫星数量',
data: [0, 0, 1, 2, 79, 82, 27, 14],
backgroundColor: '#ffa0b4',
borderColor: '#ff6384',
borderWidth: 3,
borderRadius: 5,
borderSkipped: false,
},
{
label: '太阳系行星质量 (相对于太阳 x 10^-6)',
data: [
-16.6,
-208.1,
-300.3,
123,
954.792,
685.886,
243.662,
201.514,
],
backgroundColor: '#9ad0f5',
borderColor: '#36a2eb',
borderWidth: 3,
},
],
},
chartOptions: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart',
},
},
},
})
const handledetailpeizhi = () => {
data.chartData.datasets = [
{
label: '行星卫星数量',
data: [
-16.6,
-208.1,
-300.3,
123,
954.792,
685.886,
243.662,
201.514,
],
backgroundColor: '#ffa0b4',
borderColor: '#ff6384',
borderWidth: 3,
borderRadius: 5,
borderSkipped: false,
},
{
label: '太阳系行星质量 (相对于太阳 x 10^-6)',
data: [0, 0, 1, 2, 79, 82, 27, 14],
backgroundColor: '#9ad0f5',
borderColor: '#36a2eb',
borderWidth: 3,
},
]
}
return {
...toRefs(data),
handledetailpeizhi,
}
},
script>