从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能
1.从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
2. 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
3. 从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客
一、前言
在之前我们以及搭建好了基本的页面布局以及登录界面的表单校验,那么我们现在就来实现我们用户的登录和注册功能。具体的页面搭建和布局请查看先前的博客!
二、了解SpringBoot
官网地址:https://spring.io/projects/spring-boot
1.简介
springboot是spring家族中的一个全新框架,用来简化spring程序的创建和开发过程。在以往我们通过SpringMVC+Spring+Mybatis框架进行开发的时候,我们需要配置web.xml,spring配置,mybatis配置,然后整合在一起,而springboot抛弃了繁琐的xml配置过程,采用大量默认的配置来简化我们的spring开发过程。
SpringBoot化繁为简,使开发变得更加的简单迅速。
2.SpringBoot特性
- 能够快速创建基于spring的程序
- 能够直接使用Java main方法启动内嵌的Tomcat服务器运行springboot程序,不需要部署war包
- 提供约定的starter POM来简化Maven配置,让Maven的配置变得简单
- 自动化配置,根据项目的Maven依赖配置,springboot自动配置spring、springmvc等
- 提供了程序的健康检查功能
- 基本可以完全不使用xml配合文件,采用注解配置
3.四大核心
自动配置、起步依赖、Actuator、命令行界面
三、了解Mybatis-plus
1.简介
MyBatis-Plus (opens new window)(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。
2.特性(官网提供)
- 无侵入:只做增强不做改变,引入它不会对现有工程产生影响,如丝般顺滑
- 损耗小:启动即会自动注入基本 CURD,性能基本无损耗,直接面向对象操作,BaseMapper
- 强大的 CRUD 操作:内置通用 Mapper、通用 Service,仅仅通过少量配置即可实现单表大部分 CRUD 操作,更有强大的条件构造器,满足各类使用需求,简单的CRUD操作不用自己编写。
- 支持 Lambda 形式调用:通过 Lambda 表达式,方便的编写各类查询条件,无需再担心字段写错
- 支持主键自动生成:支持多达 4 种主键策略(内含分布式唯一 ID 生成器 - Sequence),可自由配置,完美解决主键问题
- 支持 ActiveRecord 模式:支持 ActiveRecord 形式调用,实体类只需继承 Model 类即可进行强大的 CRUD 操作
- 支持自定义全局通用操作:支持全局通用方法注入( Write once, use anywhere )
- 内置代码生成器(后续会讲解):采用代码或者 Maven 插件可快速生成 Mapper 、 Model 、 Service 、 Controller 层代码,支持模板引擎,更有超多自定义配置等您来使用(自动生成代码)
- 内置分页插件:基于 MyBatis 物理分页,开发者无需关心具体操作,配置好插件之后,写分页等同于普通 List 查询
- 分页插件支持多种数据库:支持 MySQL、MariaDB、Oracle、DB2、H2、HSQL、SQLite、Postgre、SQLServer 等多种数据库
- 内置性能分析插件:可输出 SQL 语句以及其执行时间,建议开发测试时启用该功能,能快速揪出慢查询
- 内置全局拦截插件:提供全表 delete 、 update 操作智能分析阻断,也可自定义拦截规则,预防误操作。
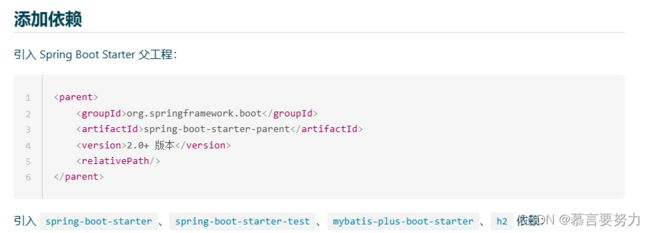
3.快速上手
org.springframework.boot
spring-boot-starter
org.springframework.boot
spring-boot-starter-test
test
com.baomidou
mybatis-plus-boot-starter
最新版本
com.h2database
h2
runtime
四、使用SpringBoot
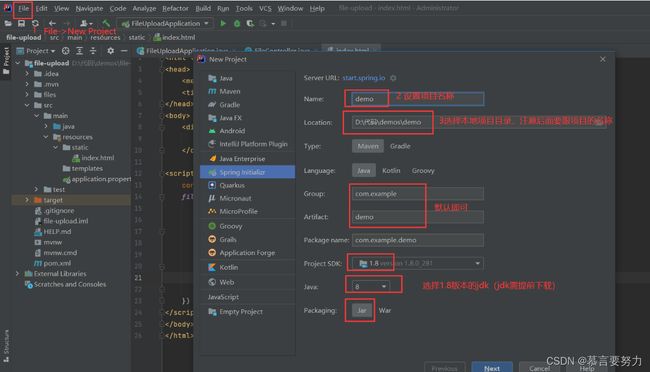
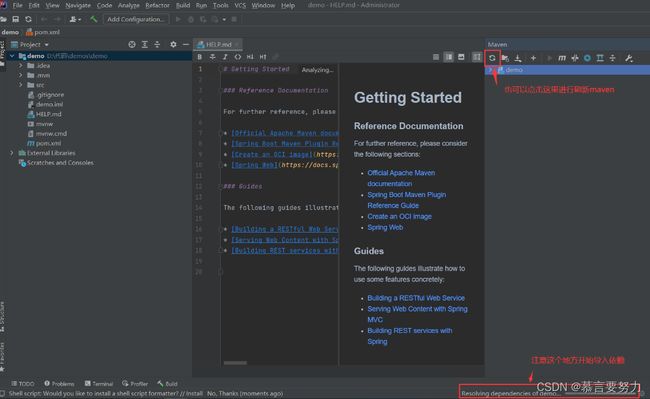
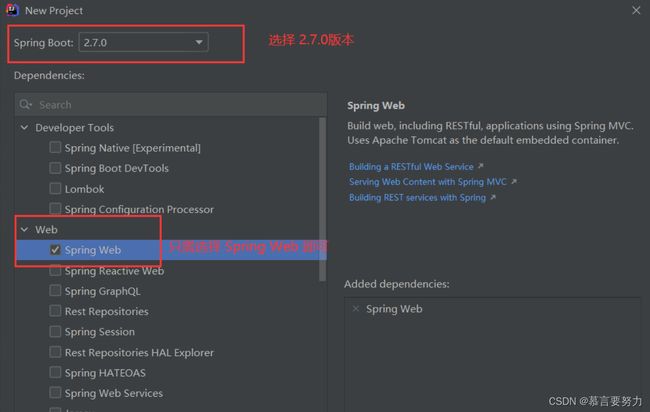
1.新建SpringBoot项目
新增模块之后,选择依赖,我们开始就只选择我们的Spring Web
然后最后就会生成如下的样子,现在就需要等待我们的依赖导入到项目里面就可以了
然后导入完成之后,我们把Pom.xml里面的依赖更新以下,换成如下的依赖
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.5.9
com.qingge
springboot
0.0.1-SNAPSHOT
springboot
哥哥带你
1.8
jar
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.2.1
mysql
mysql-connector-java
runtime
org.projectlombok
lombok
true
com.alipay.sdk
alipay-easysdk
2.2.0
com.baomidou
mybatis-plus-boot-starter
3.5.1
com.baomidou
mybatis-plus-generator
3.5.1
org.apache.velocity
velocity
1.7
org.springframework.boot
spring-boot-starter-websocket
io.springfox
springfox-boot-starter
3.0.0
org.springframework.boot
spring-boot-starter-data-jpa
cn.hutool
hutool-all
5.7.20
org.springframework.boot
spring-boot-starter-cache
org.apache.poi
poi-ooxml
4.1.2
com.auth0
java-jwt
3.10.3
org.springframework.boot
spring-boot-starter-cache
org.springframework.boot
spring-boot-starter-data-redis
org.springframework.boot
spring-boot-starter-test
test
com.google.protobuf
protobuf-java
3.11.4
org.springframework.boot
spring-boot-maven-plugin
org.project-lombok
lombok
为了方便后续我们的依赖导入速度更快,我这里推荐阿里的加速,同样将其放入到我们的Pom.xml里面去
nexus-aliyun
nexus-aliyun
http://maven.aliyun.com/nexus/content/groups/public/
true
false
public
aliyun nexus
http://maven.aliyun.com/nexus/content/groups/public/
true
false
3.启动SpringBoot程序
点击我们右上角的bug测试按钮,然后等待程序运行
 当我们看见出现类似于9090的时候就说明我们的程序已经运行启动成功了
当我们看见出现类似于9090的时候就说明我们的程序已经运行启动成功了
4.连接数据库MySQL和编写后端
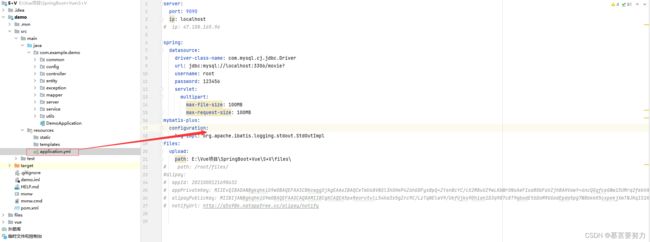
(1).修改application
首先,我们找到我们的application,并将其后缀名进行更改我yml
server:
port: 9090
ip: localhost
# ip: 47.108.165.96
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/movie?
username: root
password: 123456
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
# 文件存储位置:项目地址+新建files文件夹
files:
upload:
path: E:\Vue项目\SpringBoot+Vue\S+V\files\
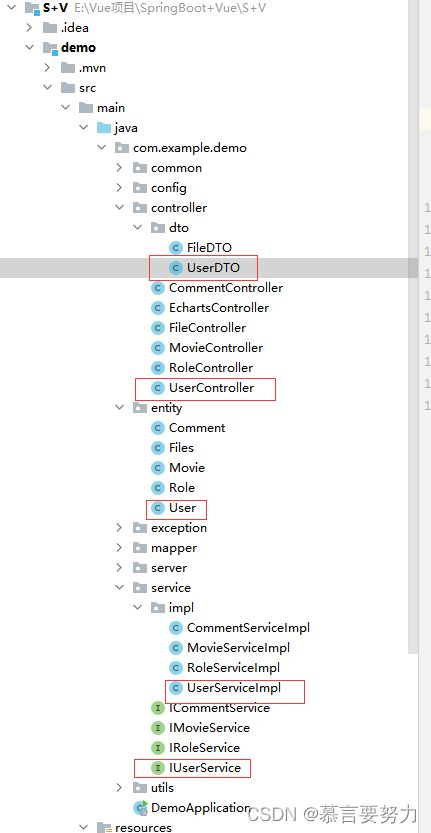
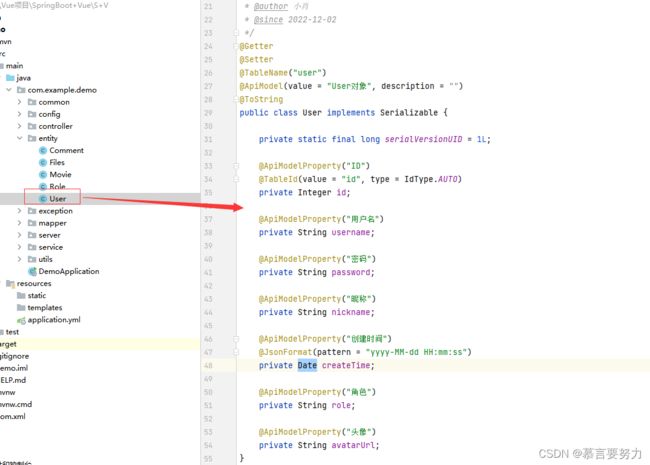
(2).后端文件布局
新建以下几个文件夹,然后写上我们的后端代码。
User.Java
关于User的元素,我们在前一篇已经讲到了表单校验,所以我们是已经做好了数据库User表的,我们现在就需要去进行将前台注册的数据存放到我们的数据库User表里面。
源码
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
import java.io.Serializable;
import java.util.Date;
/**
*
*
*
*
* @author 小肖
* @since 2022-12-02
*/
@Getter
@Setter
@TableName("user")
@ApiModel(value = "User对象", description = "")
@ToString
public class User implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty("ID")
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
@ApiModelProperty("用户名")
private String username;
@ApiModelProperty("密码")
private String password;
@ApiModelProperty("昵称")
private String nickname;
@ApiModelProperty("创建时间")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date createTime;
@ApiModelProperty("角色")
private String role;
@ApiModelProperty("头像")
private String avatarUrl;
}
UserController.Java
我们需要在我们的UserController里面写我们登录和注册的一个接口
源码
关于@CrossOrigin和@Data,我其实在之前就已经讲过了,有疑问的请移步到另一篇文章去观摩学习:(1条消息) 解决SpringBoot和前端Vue的跨域问题_慕言要努力的博客-CSDN博客_vue+springboot跨域问题
@CrossOrigin
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private IUserService userService;
@PostMapping("/login")
public Result login(@RequestBody UserDTO userDTO) {
String username = userDTO.getUsername();
String password = userDTO.getPassword();
if (StrUtil.isBlank(username) || StrUtil.isBlank(password)) {
return Result.error(Constants.CODE_400,"参数错误");
}
UserDTO dto = userService.login(userDTO);
return Result.success(dto);
}
@PostMapping("/register")
public Result register(@RequestBody UserDTO userDTO) {
String username = userDTO.getUsername();
String password = userDTO.getPassword();
if (StrUtil.isBlank(username) || StrUtil.isBlank(password)) {
return Result.error(Constants.CODE_400,"参数错误");
}
userDTO.setNickname(userDTO.getUsername());
return Result.success(userService.register(userDTO));
}
}
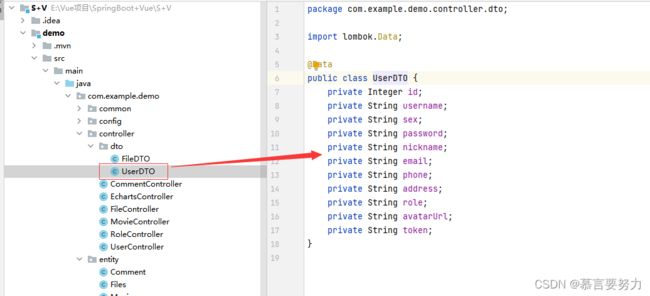
User.DTO
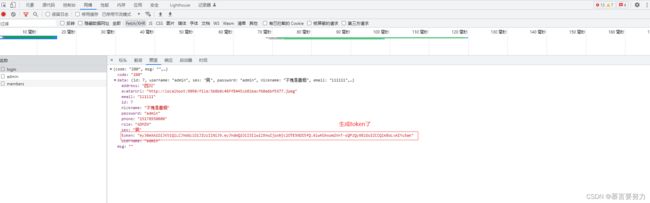
关于User.DTO我们是要给我们的用户生成一个Token,然后存储到我们的浏览器里面,我们通过校验Token来判断是否是我们的一个用户
import lombok.Data;
@Data
public class UserDTO {
private Integer id;
private String username;
private String sex;
private String password;
private String nickname;
private String email;
private String phone;
private String address;
private String role;
private String avatarUrl;
private String token;
}
然后在我们的业务层里面去写我们的接口方法
import com.baomidou.mybatisplus.extension.service.IService;
import com.example.demo.controller.dto.UserDTO;
import com.example.demo.entity.User;
public interface IUserService extends IService {
UserDTO login(UserDTO userDTO);
User register(UserDTO userDTO);
}
UserServiceImpl.Java
源码
import cn.hutool.core.bean.BeanUtil;
import cn.hutool.log.Log;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.example.demo.common.Constants;
import com.example.demo.controller.dto.UserDTO;
import com.example.demo.entity.User;
import com.example.demo.exception.ServerException;
import com.example.demo.mapper.UserMapper;
import com.example.demo.service.IUserService;
import com.example.demo.utils.TokenUtils;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service
public class UserServiceImpl extends ServiceImpl implements IUserService {
@Resource
private UserMapper userMapper;
private static final Log LOG = Log.get();
@Override
public UserDTO login(UserDTO userDTO) {
User one = getUserInfo(userDTO);
if (one != null) {
BeanUtil.copyProperties(one, userDTO, true);
//设置token
String token = TokenUtils.genToken(one.getId().toString(), one.getPassword());
userDTO.setToken(token);
return userDTO;
} else {
throw new ServerException(Constants.CODE_600, "用户名或密码错误");
}
}
@Override
public User register(UserDTO userDTO) {
User one = getUserInfo(userDTO);
if (one == null) {
one = new User();
BeanUtil.copyProperties(userDTO, one, true);
save(one);//存到数据库
} else {
throw new ServerException(Constants.CODE_600, "用户已存在");
}
return one;
}
private User getUserInfo(UserDTO userDTO) {
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.eq("username", userDTO.getUsername());
queryWrapper.eq("password", userDTO.getPassword());
User one;
try {
one = getOne(queryWrapper);//从数据库查询数据
} catch (Exception e) {
LOG.error(e);
throw new ServerException(Constants.CODE_500, "系统错误");
}
return one;
}
}
五、实现登录功能
我们分别启动我们的Java后台和Vue前端,然后输入我们的路径加上/login,就到达我们的登录页面了。
在此之前,我们先在我们的数据库User表里面插入一组数据,方便我们进行测试
因为时间和自身原因,我在这里就不展示PostMan进行接口测试了
六、实现注册功能
注册功能的实现其实跟我们的登录基本差不多,所以我就不在这里多废话了,各位可以自己动手去实现我们的注册功能,接口已经给大家写好了,直接调用就可以实现注册功能了!!!!
⛵小结
以上就是对从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能简单的概述,之后会陆续更新后面的模块,包括后端代码,带大家手码项目,提升自己的编码能力。
![]()
如果这篇文章有帮助到你,希望可以给作者点个赞,创作不易,如果有对后端技术、前端领域感兴趣的,也欢迎关注 ,我将会给你带来巨大的收获与惊喜!