从0开始写Vue项目-Vue实现数据渲染和数据的增删改查
- 从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客_mybatisplus登陆
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客_mybatisplus登陆
一、前言
在我们之前,我们已经实现了我们项目的登录、注册功能,然后我们也获取了我们数据库的数据,也写好了我们数据的增删改查,那么我们现在就来在我们的前端进行数据渲染,然后实现我们前端Vue的增删改查。
我这里就拿用户数据来进行演示
二、数据渲染
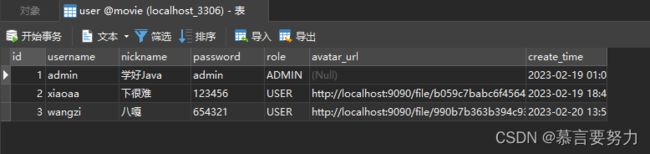
 可以发现我们已经渲染出来我们数据库里面用户表所有的数据了。
可以发现我们已经渲染出来我们数据库里面用户表所有的数据了。
那么我们怎么来实现用户渲染呢?以及我们渲染出来的数据放在哪里存放?我们依然进行组件调用,我们可以在Element-ui里面找到我们的 el-table 来存放我们查找出来的数据。
其实在我们之前进行页面布局的时候我们就已经进行了 el-table 的引用,只不过里面的数据全是静态的而已。那么我们现在就来将我们的静态数据来变成动态的数据。
然后我们要对数据进行存放在一个大的属性里面,然后通过属性来进行数据渲染。
我们将数据存放在我们的 tableData 里面,然后进行调用就可以了。重点:我们渲染数据的名称必须跟我们后端类里面的方法命名一致。
<el-table :data="tableData" border stripe :header-cell-class-name="headerBg"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55">el-table-column>
<el-table-column prop="username" label="用户名" >el-table-column>
<el-table-column prop="nickname" label="昵称" >el-table-column>
<el-table-column prop="email" label="邮箱" >el-table-column>
<el-table-column prop="phone" label="联系方式" >el-table-column>
<el-table-column prop="address" label="地址">el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)"><i class="el-icon-edit-outline" />编辑el-button>
template>
el-table-column>
el-table>data() {
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 5,
username: "",
form: {},
dialogFormVisible: false,
multipleSelection: [],
headerBg: "headerBg",
roles: []
}
},三、数据增删改查
我们分别命名2个方法,分别是新增 handleAdd 和删除 delBatch,然后我们进行我们接口的调用来实现我们的功能。
<div style="margin: 10px 0">
<el-button type="primary" @click="handleAdd" class="ml-10"><i class="el-icon-circle-plus-outline" />新增el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确认'
cancel-button-text='取消'
icon="el-icon-info"
icon-color="red"
title="确定批量删除这些信息吗?"
@confirm="delBatch">
<el-button type="danger" slot="reference" ><i class="el-icon-remove-outline" />删除el-button>
el-popconfirm>
div>1.新增和编辑
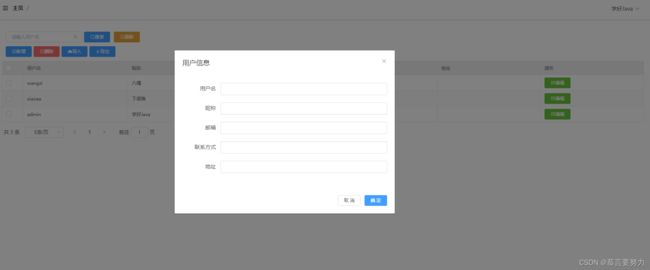
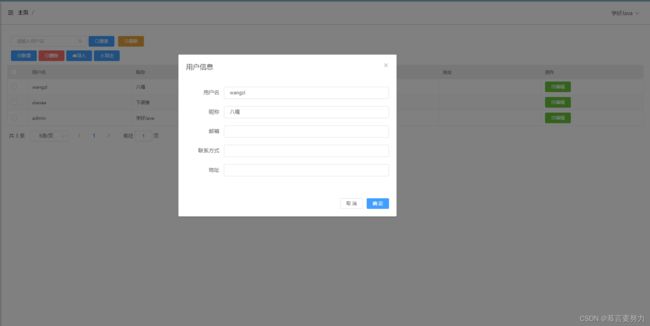
我们在新增的时候,会打开一个空的表单,然后在表单上面填写我们新增的数据,最后我们在点击确认按钮的时候,我们的表单会自己进行关闭。我们在编辑的时候,会自动获取用户数据渲染在我们的表单里面。
我们先来写我们的新增表单 el-dialog
<el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%">
<el-form :model="form" label-width="100px" size="small">
<el-form-item label="用户名" >
<el-input v-model="form.username" autocomplete="off">el-input>
el-form-item>
<el-form-item label="昵称" >
<el-input v-model="form.nickname" autocomplete="off">el-input>
el-form-item>
<el-form-item label="邮箱" >
<el-input v-model="form.email" autocomplete="off">el-input>
el-form-item>
<el-form-item label="联系方式" >
<el-input v-model="form.phone" autocomplete="off">el-input>
el-form-item>
<el-form-item label="地址" >
<el-input v-model="form.address" autocomplete="off">el-input>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="save">确 定el-button>
div>
el-dialog>然后填入我们的信息,点击确认关闭我们的保单,存放我们的数据在我们的数据库里面。
// 保存信息
save() {
this.request.post("/user", this.form).then(res => {
if (res.code === '200') {
this.$message.success("保存成功")
this.dialogFormVisible = false
this.load()
} else {
this.$message.error("保存失败")
}
})
},打开我们的表单
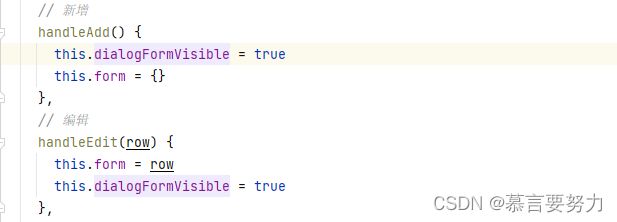
// 新增
handleAdd() {
this.dialogFormVisible = true
this.form = {}
},
// 编辑
handleEdit(row) {
this.form = row
this.dialogFormVisible = true
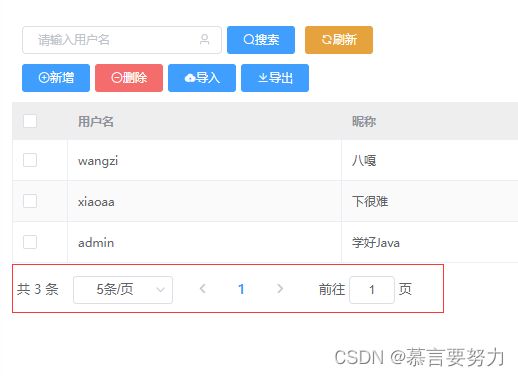
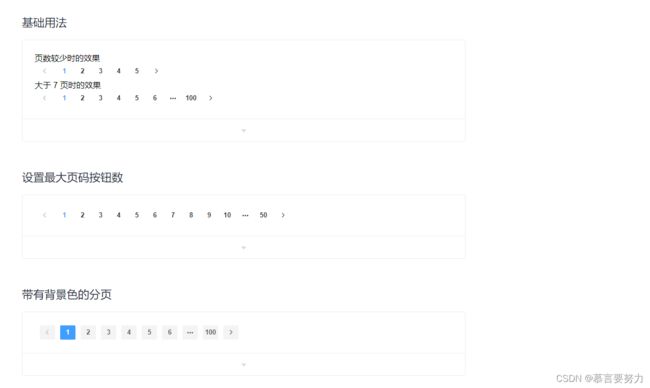
},2.分页设置
分页功能我们依然是进行组建的调用
然后我们要自定义我们的分页数据
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 5,
username: "",
form: {},
dialogFormVisible: false,
multipleSelection: [],
headerBg: "headerBg",
roles: []
}3.数据删除
我们在删除的时候进行二次确认,进行删除提示,看是否真的需要删除该数据。
删除
我们进行调用后端的多选删除接口,来进行单个或多个数据的删除。
// 多选删除
delBatch() {
let ids = this.multipleSelection.map(v => v.id) //[{}, {}, {}] => [1,2,3]
this.request.post("/user/del/batch", ids).then(res => {
if (res.code === '200') {
this.$message.success("删除用户成功")
this.load()
} else {
this.$message.error("删除用户失败")
}
})
},当然,我们进行多个删除必然少不了我们的多选框了,所以我们在我们的数据渲染表格里面已经加上了多选框的方法。
// 多选框
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val;
},4.数据查询
我们在这里是通过搜索用户的用户名进行查询,当然还可以有其他的条件进行数据查询。
搜索
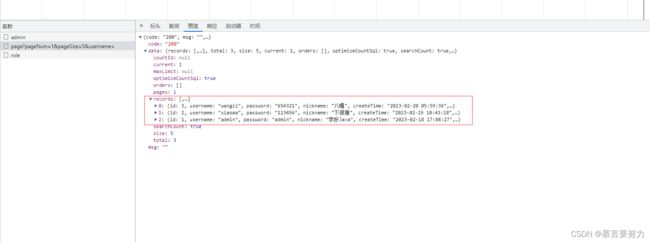
我们在这里进行调用后端的page接口,就能查询所有的数据,且能通过username来进行用户信息的查询。
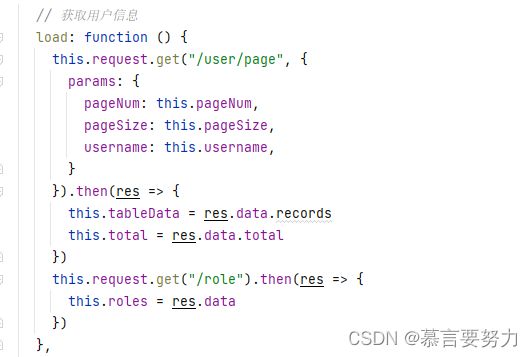
// 获取用户信息
load: function () {
this.request.get("/user/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
username: this.username,
}
}).then(res => {
this.tableData = res.data.records
this.total = res.data.total
})
this.request.get("/role").then(res => {
this.roles = res.data
})
},功能展示
⛵小结
以上就是对从0开始写Vue项目-Vue实现数据渲染和数据的增删改查简单的概述,之后会陆续更新后面的模块,包括后端代码,带大家手码项目,提升自己的编码能力。
![]()
如果这篇文章有帮助到你,希望可以给作者点个赞,创作不易,如果有对后端技术、前端领域感兴趣的,也欢迎关注 ,我将会给你带来巨大的收获与惊喜!