- MVC 架构学习笔记
disgare
架构mvc架构学习
MVC架构学习笔记Service与DAO层方法命名规约业务错误是用返回值来处理还是抛异常来处理Service与DAO层方法命名规约CRUD是指在做计算处理时的增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。主要被用在描述软件系统中DataBase或者持久层的基本操作功能。对应这里的crud方法的命名,每个人有不同的实践。以下是阿里
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
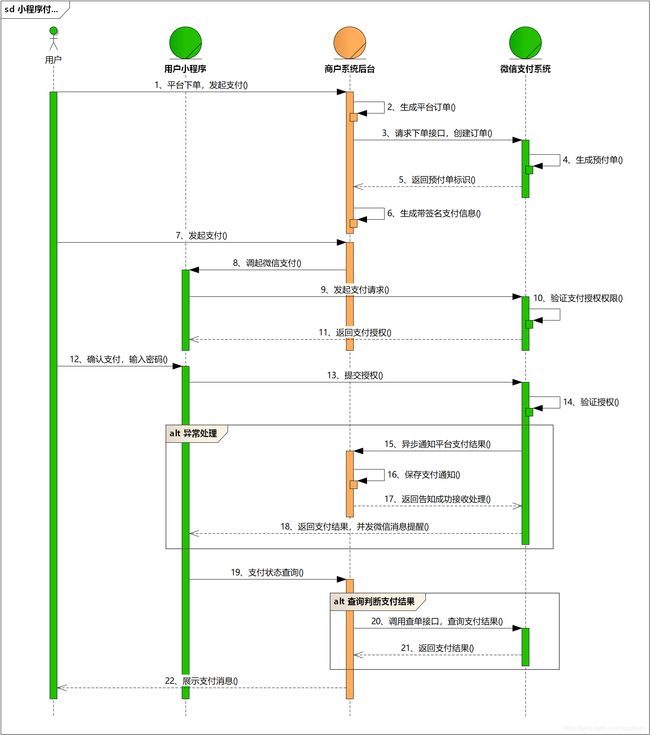
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- Go语言学习笔记—golang流程控制
PPPsych
Go语言基础学习笔记golang学习
视频来源:B站《golang入门到项目实战[2022最新Go语言教程,没有废话,纯干货!]》文章为自己整理的学习笔记,侵权即删,谢谢支持!文章目录一Go语言中的流程控制简介二Go语言中的if语句2.1语法2.2实例演示2.3注意事项三Go语言中的ifelse语句3.1语法3.2实例演示3.3注意事项(同if语句)四Go语言中的ifelseif语句4.1语法4.2实例演示五Go语言中的嵌套if语句5
- 小白入门MATLAB学习笔记
小mushroom
matlab学习笔记
绘图:使用MATLAB绘制三叶玫瑰线公式:玫瑰线的极坐标方程为:ρ=a*sin(nθ),ρ=a*cos(nθ)用直角坐标方程表示为:x=a*sin(nθ)*cos(θ),y=a*sin(nθ)*sin(θ)其中n为玫瑰线的叶数,我们绘制三叶玫瑰线,因而公式中取n=3代码:t=-2*pi:0.01:2*pi;x=sin(3*t).*cos(t);y=2*sin(3*t).*sin(t);z=3*si
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 深度学习学习笔记(第30周)
qq_51339898
深度学习人工智能
一、摘要本周报的目的在于汇报第30周的学习成果,本周主要聚焦于基于深度学习的图像分割领域的常用模型U-net。 U-net是最常用、最简单的一种分割模型,在2015年被提出。UNet网络是一种用于图像分割的卷积神经网络,其特点是采用了U型网络结构,因此称为UNet。UNet算法的关键创新是在解码器中引入了跳跃连接(SkipConnections),即将编码器中的特征图与解码器中对应的特征图进行连接
- kafka学习笔记2 —— 筑梦之路
筑梦之路
Java技术linux系统运维kafka学习笔记
KRaft模式Kafka的KRaft模式是一种新的元数据管理方式,旨在去除对ZooKeeper的依赖,使Kafka成为一个完全自包含的系统。在Kafka的传统模式下,元数据管理依赖于ZooKeeper,这增加了部署和运维的复杂性。为了解决这个问题,Kafka社区引入了KRaft模式。在KRaft模式下,所有的元数据,包括主题、分区信息、副本位置等,都被存储在Kafka集群内部的特殊日志中。这个日志
- 微信小程序连接蓝牙
xluo1715
微信小程序小程序前端javascriptvue
准备工作:1:需要一个蓝牙板子和串口软件(卖蓝牙板子的商家会提供),手机上需要蓝牙调试助手(为了测试蓝牙是否正常连接)2:蓝牙板通过usb插入到电脑端3:安装好串口调试工具并打开连接上蓝牙4:打开手机蓝牙调试助手,连接上后进行读写操作,确认已正常连接通信准备工作完结!直接上代码第一步:初始化蓝牙设备,onShow里面调用或者onLoad里面调用都可,看你的需求场景initBlue(){wx.ope
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- 学习笔记:顺序表(动态创建)vscode实现
San~ui
学习笔记考研vscode
动态分配的顺序表的优缺点:优点:可以动态增加主题缺点:动态增加长度中的迁徙工作时间增加实现方式(删除操作与静态一样)#include#include#include#defineInitSize1typedefstruct{int*data;//指向分配空间的起始地址intMaxSize;//最大容量intlength;//当前长度}SqList;//初始化voidInitList(SqList*
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 微信小程序使用蓝牙连接硬件保姆级教程
技术需要沉淀gogo
原生微信小程序微信小程序小程序
一、蓝牙官方api文档设备/蓝牙-通用/wx.startBluetoothDevicesDiscovery(qq.com)二、蓝牙重要参数介绍以及自我理解参数1deviceid蓝牙设备的id这个参数是蓝牙设备的唯一id2uuid服务的id这个是通过deviceid获取到的这个设备服务的uuid3characteristic特性值这个是通过deviceid、uuid获取到的特性值重点:辅助理解这几个
- 深度内容运营与开源AI智能名片2+1链动模式S2B2C商城小程序在打造种草社区中的应用研究
说私域
内容运营开源人工智能小程序
摘要:移动互联网的迅猛发展极大地改变了消费者的购物行为和消费习惯,传统的购物体验已难以满足用户日益增长的个性化需求。在这种背景下,深度内容运营和实时互动成为提升用户购物体验、影响用户购物行为的重要手段。同时,开源AI智能名片2+1链动模式S2B2C商城小程序作为一种新兴数字化工具,为品牌提供了强大的支持,有助于打造高转化率的“种草社区”。本文以“妖精的口袋”品牌为例,详细探讨了深度内容运营和开源A
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- kafka学习笔记5 PLAIN认证——筑梦之路
筑梦之路
linux系统运维Java技术kafka学习笔记
在Kafka中,SASL(SimpleAuthenticationandSecurityLayer)机制包括三种常见的身份验证方式:SASL/PLAIN认证:含义是简单身份验证和授权层应用程序接口,PLAIN认证是其中一种最简单的用户名、密码认证方式,生产环境使用维护简单易用。可用于Kafka和其他应用程序之间的认证。SASL/SCRAM认证:SCRAM-SHA-256、SCRAM-SHA-512
- ELK Stack学习笔记
在线打码
学习笔记redislinuxcentoseselk
一、ELKStack简介1、Elasticsearch一个实时的分布式搜索和分析引擎,它可以用于全文搜索,结构化搜索以及分析。它是一个建立在全文搜索引擎ApacheLucene(信息检索的工具jar包)基础上的搜索引擎,使用Java语言编写2、Logstash一个完全开源的工具,可以对日志进行收集、过滤,并将其存储供以后使用。是开源的服务器端数据处理管道,能够从多个来源收集数据、转换数据。并保存到
- AIGC视频生成国产之光:ByteDance的PixelDance模型
好评笔记
AIGC-视频补档AIGC计算机视觉人工智能深度学习机器学习论文阅读面试
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍ByteDance的视频生成模型PixelDance,论文于2023年11月发布,模型上线于2024年9月,同时期上线的模型还有Seaweed(论文未发布)。优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录论文摘要引言输入训练和推理时的数据处理总结相关工作视频生成长视频生成方法模型架构
- Golang学习笔记_28——工厂方法模式(实例)
LuckyLay
Golang学习笔记golang学习笔记工厂方法模式
Golang学习笔记_26——通道Golang学习笔记_27——单例模式Golang学习笔记_28——工厂方法模式工厂方法模式(实例)packagefactory_method_demoimport"fmt"//Order接口,定义订单的基本操作typeOrderinterface{CalculateTotal()float64Display()}//RegularOrder是普通订单结构体typ
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- 预约功能的知识整理
Bailey395
javaservlet数据库
前置知识如果项目为小程序的开发项目中:我们确定数据库中有的字段有:预约人姓名、手机号、家人名称、预约时间根据我们的经定一表必须要有的6个字段:主键、创建时间、修改时间、创建人、修改人、备注使用我们现在有的字段为:主键、预约人姓名、手机号、家人姓名、预约时间、创建时间、修改时间、创建人、修改人、备注预约的状态也有4种,具体如下:待报道预约成功后已完成取消过期所以,预约表中最终的表字段为:主键、预约人
- 深度学习笔记——模型部署
好评笔记
深度学习笔记深度学习笔记人工智能transformer模型部署大模型部署大模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文简要概括模型部署的知识点,包括步骤和部署方式。文章目录模型部署模型部署的关键步骤常见的模型部署方式优势与挑战总结边缘端部署方案总结历史文章机器学习深度学习模型部署模型部署是指将训练好的机器学习或深度学习模型集成到生产环境中,使其能够在实际应用中处理实时数据和提供预测服务。模型部署的流程涉及模型的封装、部署环境的选择、部
- k8s_CKA考试_学习笔记
bq_o_pd
kuberneteslinux容器笔记
k3s默认无法使用docker,导入docker的镜像加载到k3s中[root@worker1php]#k3scrictlimagesIMAGETAGIMAGEIDSIZEdocker.io/library/busyboxlatest9211bbaa0dbd62.23MBdocker.io/library/nginx1.7.935d28df486f6139.9MBdocker.io/library
- PySide6 GUI 学习笔记——Python文件编译打包
Humbunklung
PySide6学习笔记python
前面编写的软件工具都必须运行在Python环境中,且通过命令行的方式运行,通过Python打包工具,我们可以把.py文件封装成对应平台的运行文件,供用户执行。常见Python打包工具工具简介官网/文档地址py2exe将Python脚本转换为Windows可执行文件https://www.py2exe.orgcx_Freeze跨平台的Python打包工具,它可以将Python脚本打包为可执行文件或动
- AWS学习笔记——Chapter5 Identity and Access Management and Security on AWS
坚果壳er
AWS学习
前注:学习书籍IndexIdentityandAccessManagementandSecurityonAWS1.Authentication(认证)2.Authorization(授权)3.Auditing(审核)4.Typesofsecuritycredentials(安全凭证的类型)5.Users6.Groups7.Roles8.IAMHierarchyofPrivileges9.IAMBe
- Markdown学习笔记
exm-zem
学习笔记
Markdown学习笔记——你好世界Markdown标题Markdown标题的两种格式:1、使用=和-来建立一个一级和二级标题:一级标题=================二级标题-----------------我展示的是一级标题我展示的是二级标题2、使用#号可以标记1-6级标题:#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题一级标题二级标题三级标题四级
- 游戏开黑陪玩系统: 多客陪玩系统,线下搭子,付费陪聊系统APP小程序H5公众号三端打包
线下搭子通常指的是在现实生活中一起玩游戏的伙伴。而开黑陪玩系统则可以将这种线下合作延伸到线上,让玩家即使不在同一地点也能享受到组队开黑的乐趣。通过陪玩系统,玩家可以发布游戏约单,寻找合适的陪玩伙伴一起进行游戏,满足个性化需求。多客陪玩系统特点1.高清流畅语音通话:确保游戏与休闲时沟通无阻。多客陪玩系统采用先进降噪与回声消除技术,提升对话清晰度;同时支持多人有序交流。2.个性化房间设置:用户可创建私
- MySQL学习笔记5: MySQL查询语句案例及pymysql模块
Hojas
MySQLmysql学习笔记
MySQL学习笔记5:MySQL查询语句案例及pymysql模块文章目录MySQL学习笔记5:MySQL查询语句案例及pymysql模块一些MySQL语句案例pymysql模块sql注入总结pymysql补充一些MySQL语句案例1、查询所有的课程的名称以及对应的任课老师姓名--SELECT--course.cname,--teacher.tname--FROM--course--INNERJOI
- C++的输入与输出
huang-jy
c++开发语言
(作为小白刚开始学C++的第一篇学习笔记,很多深层面的知识都还不是很清楚)命令空间的使用与作用:作用:命令空间(namespace):是用来组织代码并避免名字冲突的。std是C++标准库的命令空间,包含了很多常用的功能和对象,如cout、cin、vector等。如在C++中,std::cout是std命令空间下一个对象。使用:可以在全局中添加usingnamespacestd,也可以在main函数
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio