【合肥信息技术职业学院】《PHP网站开发》作业设计
《PHP网站开发》作业设计
作业名称
系 别 信息工程学院
专业班级 2021级计算机应用技术*班
学 号
学生姓名
一、作业要求:
1、通过PHP实现小型信息系统,具体实现内容和题目自定; 2、必须实现PHP对MySQL数据库的读取、写入、更新及删除功能; 3、系统根目录中或在db文件夹中必须有导出的数据库文件,扩展名为.sql; 4、上交大作业时,纸质文档和电子档都要上交。纸质文档按固定格式将系统截图及代码打印出来装订成册。电子档将系统所有文件压缩成RAR或ZIP格式,并按照‘学号+姓名’格式命名,如:2021010000001张三; 5、完成的作业内容与他人雷同的皆判为不及格;从网上下载内容判为不及格。
二、评分标准:
1、完成作业基本要求即实现PHP对MySQL数据库的读取、写入、更新及删除功能;(60分) 2、增加其他功能。如登陆、搜索、分页等;(15分) 3、创新创意能力。作业设计与上课所讲案例有明显区别;(15分) 4、系统界面美化。布局合理美观,能应用CSS样式及图片美化界面。(10分)
三、得分:
一 二 三 四 总分 评分人
index.php
<?php
include("conn.php");
//设置编码
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
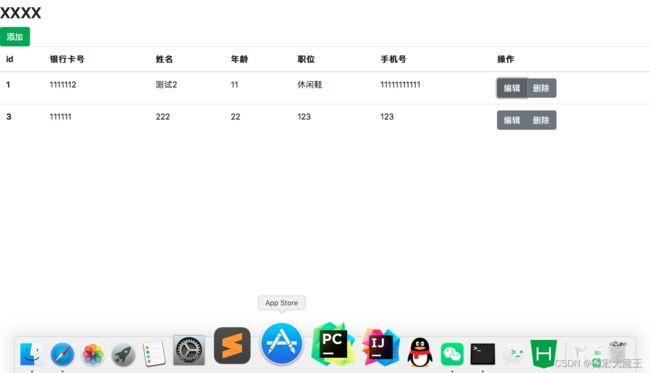
<h1>xxxx</h1>
<!--style="background-color:red;"-->
<button class="btn btn-success" data-toggle="modal" data-target="#modal4">添加</button>
<!--<button class="btn btn-success" data-toggle="modal" data-target="#modal5">编辑</button>-->
<!--motai-->
<!--modal-->
<table class="table table-hover" >
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">银行卡号</th>
<th scope="col">姓名</th>
<th scope="col">年龄</th>
<th scope="col">职位</th>
<th scope="col">手机号</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<?php
$sql_="SELECT * FROM `bank`";
$result=$conn->query($sql_);
while($rows=$result->fetch_assoc()){
$id=$rows['id'];
$idcard=$rows['idcard'];
$name=$rows['name'];
$age=$rows['age'];
$job=$rows['job'];
$phone=$rows['phone'];
echo '';
echo '<th scope="row">'.$id.'</th>';
echo ''.$idcard.' ';
echo ''.$name.' ';
echo ''.$age.' ';
echo ''.$job.' ';
echo ''.$phone.' ';
echo '';
echo '<div class="btn-group" role="group" aria-label="Basic example">';
echo "";
echo '<button type="button" class="btn btn-secondary"><a href="delete.php?id='.$id.'" style="color:white">删除</a></button>';
echo '</div></td>';
echo ' ';
// $idcard,$name,$age,$job,$phone
}
?>
</tbody>
</table>
<div class="modal fade" id="modal4">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
<form action="add.php" method="post">
<div class="form-group">
<label for="idcard" class="col-form-label">银行卡号:</label>
<input type="text" class="form-control" name="idcard">
</div>
<div class="form-group">
<label for="name" class="col-form-label">姓名:</label>
<input type="text" class="form-control" name="name">
</div>
<div class="form-group">
<label for="age" class="col-form-label">年龄:</label>
<input type="text" class="form-control" name="age">
</div>
<div class="form-group">
<label for="job" class="col-form-label">职位:</label>
<input type="text" class="form-control" name="job">
</div>
<div class="form-group">
<label for="phone" class="col-form-label">手机号:</label>
<input type="text" class="form-control" name="phone">
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary" type="submit">保存</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal5">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改编辑</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
<form action="save.php" method="post">
<div class="form-group">
<!--<label for="id" class="col-form-label">id:</label>-->
<input type="text" class="form-control" id="id" name="id" visibility="hidden">
</div>
<div class="form-group">
<label for="idcard" class="col-form-label">银行卡号:</label>
<input type="text" class="form-control" id="idcard" name="idcard">
</div>
<div class="form-group">
<label for="name" class="col-form-label">姓名:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="age" class="col-form-label">年龄:</label>
<input type="text" class="form-control" id="age" name="age">
</div>
<div class="form-group">
<label for="job" class="col-form-label">职位:</label>
<input type="text" class="form-control" id="job" name="job">
</div>
<div class="form-group">
<label for="phone" class="col-form-label">手机号:</label>
<input type="text" class="form-control" id="phone" name="phone">
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary" type="submit">保存</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script>
function editInfo(id,idcard,name,age,job,phone) {
// 向模态框中传值
$('#id').val(id);
document.getElementById("id").style.display="none";//隐藏
$('#idcard').val(idcard);
$('#name').val(name);
$('#age').val(age);
$('#job').val(job);
$('#phone').val(phone);
}
</script>
</html>
add.php
<?php
include("conn.php");
if ($_POST) {
// code...
$idcard=$_POST['idcard'];
$name=$_POST['name'];
$age=$_POST['age'];
$job=$_POST['job'];
$phone=$_POST['phone'];
$sql="INSERT INTO `bank` (`id`, `idcard`, `name`, `age`, `job`, `phone`) VALUES (NULL, '$idcard', '$name', '$age', '$job', '$phone')";
$res=$conn->query($sql);
echo "";
} else {
echo "";
}
4、编辑页面效果图及代码
save.php
<?php
include("conn.php");
if ($_POST) {
// code...
// var_dump($_POST);
$id=$_POST['id'];
$idcard=$_POST['idcard'];
$name=$_POST['name'];
$age=$_POST['age'];
$job=$_POST['job'];
$phone=$_POST['phone'];
$sql="UPDATE `bank` SET `idcard` = '$idcard',`name` = '$name',`age` = '$age',`job` = '$job',`phone` = '$phone' WHERE `id` = '$id'";
$res=$conn->query($sql);
echo "";
} else {
echo "";
}
5、删除代码
delete.php
<?php
include("conn.php");
if ($_GET) {
$id=$_GET['id'];
$sql="DELETE FROM `bank` WHERE `id` = '$id'";
$conn->query($sql);
echo "";
} else {
echo "";
}
全部代码打包在这: