- 服务器物理机如何实现系统快照,Lvm快照实现物理备份之自动化
陶宇飞
服务器物理机如何实现系统快照
环境:一台刚刚干净的linux服务器,使用centos系统create_kz.sh创建Lvm快照,实现备份#!/usr/bin/bash#创建一个lvm快照read-p'请输入新加磁盘的名字:'cpnamea=`lsblk|grep'sdb'|wc-l`if[!$a-eq1]thenecho'---'>/sys/class/scsi_host/host0/scanecho'---'>/sys/cl
- 【开源免费】kettle作业调度—自动化运维—数据挖掘—informatica-批量作业工具taskctl
加菲盐008
KettleETL作业调度工具taskctl运维数据库linux大数据数据挖掘
关注公众号"taskctl",关键字回复"领取"即可获权产品简介taskctl是一款由成都塔斯克信息技术公司历经10年研发的etl作业集群调度工具,该产品概念新颖,体系完整、功能全面、使用简单、操作流畅,它不仅有完整的调度核心、灵活的扩展,同时具备完整的应用体系。目前已获得金融,政府,制造,零售,健康,互联网等领域1000多家头部客户认可。图片来自网络2020年疫情席卷全球,更是对整个市场经济造成
- BP神经网络概述及其预测的Python和MATLAB实现
追蜻蜓追累了
神经网络回归算法深度学习机器学习启发式算法lstmgru
##一、背景###1.1人工神经网络的起源人工神经网络(ArtificialNeuralNetwork,ANN)受生物神经网络的启发,模拟大脑神经元之间的连接和信息处理方式。尽管早在1943年就有学者如McCulloch和Pitts提出了数学模型,但人工神经网络真正被广泛研究是在20世纪80年代。###1.2BP神经网络的兴起反向传播(BackPropagation,简称BP)算法是20世纪80年
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- 基于ADB Shell 实现的 Android TV、电视盒子万能遥控器 — ADB Remote ATV
sw-code
adbandroid电视盒子tv
OrangePiZero3AndroidTV、电视盒子万能遥控器ADBRemoteATVAndroidTV的遥控器,基于ADBShell命令ADBRemoteATV是一个AndroidTV的遥控器,基于ADBShell命令,泛用性更高。下面的shell命令,是软件的基本原理,通过shell命令可模拟物理遥控器的基本按键,此外还可以快捷启动指定APP、借助手机软键盘输入中/英字符等。#输入事件adb
- ReactNative
青岑lw
JS库react-native
接触ReactNative也已经一段时间了,把自己遇到的一些问题总结出来希望能帮助到正在踩坑的人。ListViewListView是RN中的使用频率非常高的组件,问题却也层出不穷,FlatList等列表组件类似。首先是row中的视图不能随着state或Mobx而实时更新,如果把样式绑定到state中使用this.setState()方法更改数据后会发现,更改数据后视图无法更改,只有新渲染的row才
- 聊聊如何实现Android 放大镜效果
咖啡老师
android
一、前言很久没有更新Android原生技术内容了,前些年一直在做跨端方向开发,最近换工作用重新回到原生技术,又回到了熟悉但有些生疏的环境,真是感慨万分。近期也是因为准备做地图交互相关的需求,功能非常复杂,尤其是交互部分,不过再复杂的交互,只要一点点将它拆解,分而治之,问题还是可以解决,就比如接下来要做的放大镜功能。二、功能设计该功能的场景是在操作地图时,对于边缘的精细化操作(像素级别的)需要在放大
- 一文熟知docker安装RabbitMQ及安装延迟插件
java晴天过后
rabbitmqdocker分布式
我这个安装攻略首先得保证服务器上安装过docker了如果没安装docker请先去安装docker1.首先说一下什么是MQMQ(messagequeue)字面意思上来说消息队列,FIFO先入先出,队列中存入的内容是message,是一种跨进程的通信机制,用于上下游传递消息。MQ是一种非常常见的上下游“逻辑解耦+物理解耦”的消息通信服务。使用了MQ之后,消息发送上游只需要依赖MQ,不用依赖其他服务。1
- MySQL表的创建实验
谁把我睡的觉偷了xhxh
mysql数据库
创建并使用数据库mydb6_product。mysql>createdatabasemydb6_product;QueryOK,1rowaffected(0.01sec)mysql>usemydb6_product;Databasechanged新建employees表。对于gender,有默认值意味着不为空,在建表时可以选择不写notnull;mysql>createtableemployees
- hadoop常用命令汇总
m0_67402026
javajava后端
1、查看目录下的文件列表:hadoopfs–ls[文件目录]hadoopfs-ls-h/lance2、将本机文件夹存储至hadoop上:hadoopfs–put[本机目录][hadoop目录]hadoopfs-putlance/3、在hadoop指定目录内创建新目录:hadoopfs–mkdir[目录]hadoopfs-mkdir/lance4、在hadoop指定目录下新建一个文件,使用touch
- JMeter:秒杀系统如何做接口压力测试
程序员筱筱
软件测试jmeter压力测试自动化测试软件测试功能测试程序人生职场和发展
秒杀系统是一种高并发的系统,需要处理大量的请求,而且在秒杀活动开始的瞬间,请求量会突然增加,这对系统的性能提出了很高的要求。为了确保系统的可靠性和稳定性,在开发和测试阶段,我们需要进行性能压力测试。在本篇文章中,我们将介绍如何使用jmeter对秒杀系统进行并发压力测试,同时体现登录参数化和循环请求接口并发100。确定性能测试目标和指标在进行性能测试之前,我们需要先确定测试的目标和指标。在秒杀系统中
- 3.解析logback.xml配置文件入口
uncleqiao
slf4jlogbackslf4j
文章目录一、前言二、源码解析LogbackServiceProviderDefaultJoranConfiguratorJoranConfigurator三、总结一、前言前面介绍了slf4j相关的知识点,提到了实现模块是通过SLF4JServiceProvider进行自定义日志框架的,本节就来介绍logback的LogbackServiceProvider二、源码解析LogbackServiceP
- 5.modelHandler处理model
uncleqiao
slf4jslf4jlogback
文章目录一、前言二、常用modelHandler解析modelconfiguration标签解析property标签解析conversionRule标签解析appender标签解析root标签解析logger标签解析三、总结一、前言前面的文章主要介绍了logback将logback.xml中的节点路径解析成一个个的model,最后在DefaultProcessor中使用modelHandler对m
- 收藏!Python常用的第三方模块,你知道几个呢?
Python子木_
Python入门Python学习Python零基础pythonpandaspython教程python基础python学习python入门青少年编程
作为一种流行的编程语言,拥有丰富的第三方模块,这些模块极大地扩展了的功能,使得各种开发任务变得更加高效和便捷.本文将介绍几种常用的第三方模块,提供示例展示,并对它们进行分类,以帮助读者更好地理解和使用这些工具.这里插播一条粉丝福利,如果你正在学习Python或者有计划学习Python,想要突破自我,对未来十分迷茫的,可以点击这里获取最新的Python学习资料和学习路线规划(免费分享,记得关注)1.
- PenSafe(水洞扫描工具)
不一样的信息安全
工具安全web安全网络安全
免责声明本系列工具仅供安全专业人员进行已授权环境使用,此工具所提供的功能只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用工具中的功能对任何计算机系统进行入侵操作。利用此工具所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。工具地址:点击领取PenSafe(水洞扫描工具)简介渗透测试安全(PenetrationTesting+Safe):在
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- k8s部署rabbitmq集群(使用rabbitmq-cluster-operator部署)
仇誉
rabbitmqrabbitmqkubernetes
1.下载并安装cluster-operatorkubectlapply-frabbitmq-cluster-operator.yml百度网盘请输入提取码:qy992.部署rabbitmq实例kubectlapply-frabbitmq.yaml存储类改为自己的(如:managed-nfs-storage)#rabbitmq.yaml---apiVersion:rabbitmq.com/v1beta
- 使用 RunnableParallel 并行执行步骤的实践指南
GEAWfaacc
服务器linux运维python
在现代软件开发中,优化计算效率是非常关键的任务。尤其在涉及大规模数据处理或复杂计算时,并行执行成为提高性能的重要手段。LangChain提供了RunnableParallel工具,能够方便地将多个计算过程并行化执行。本文将通过实例代码,深入解析如何利用RunnableParallel实现计算过程的并行化。技术背景介绍RunnableParallel是一个强大的工具,可以将多个可运行的任务(即Run
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
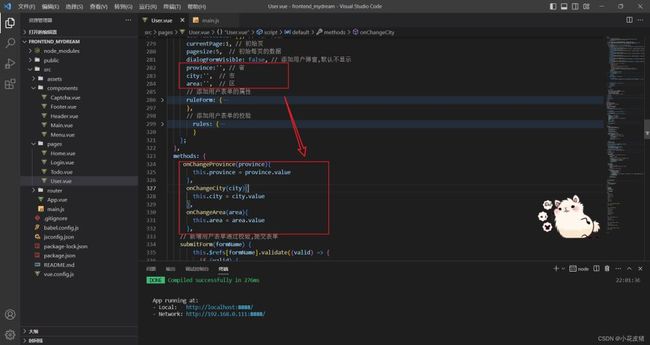
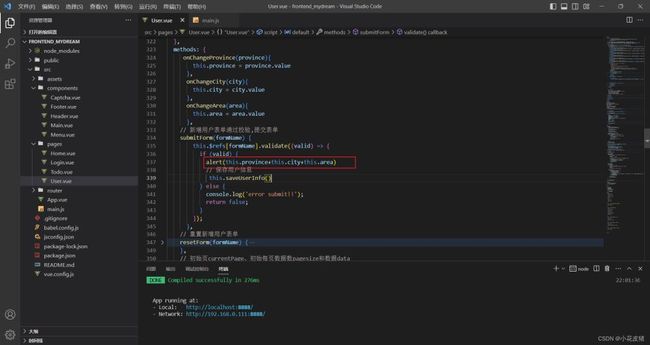
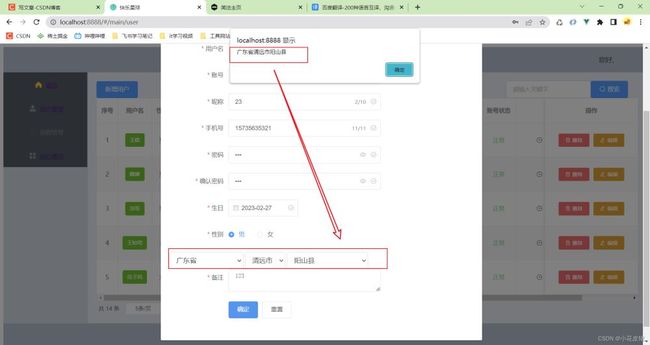
- 2024年Vue面试题汇总
2401_89210258
vue.js前端javascript
流程图如下:vue核心知识——语法篇1.请问v-if和v-show有什么区别?相同点:两者都是在判断DOM节点是否要显示。不同点:a.实现方式:v-if是根据后面数据的真假值判断直接从Dom树上删除或重建元素节点。v-show只是在修改元素的css样式,也就是display的属性值,元素始终在Dom树上。b.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听
- 【深度学习】Pytorch:导入导出模型参数
T0uken
深度学习pytorch人工智能
PyTorch是深度学习领域中广泛使用的框架,熟练掌握其模型参数的管理对于模型训练、推理以及部署非常重要。本文将全面讲解PyTorch中关于模型参数的操作,包括如何导出、导入以及如何下载模型参数。什么是模型参数模型参数是指深度学习模型中需要通过训练来优化的变量,如神经网络中的权重和偏置。这些参数存储在PyTorch的torch.nn.Module对象中,通过以下方式访问:importtorchim
- RabbitMQ-消息可靠性以及延迟消息
mikey棒棒棒
java中间件开发语言消息可靠性死信交换机惰性队列rabbitmq
目录消息丢失一、发送者的可靠性1.1生产者重试机制1.2生产者确认机制1.3实现生产者确认(1)开启生产者确认(2)定义ReturnCallback(3)定义ConfirmCallback二、MQ的持久化2.1数据持久化2.2LazyQueue2.2.1控制台配置Lazy模式2.2.2代码配置Lazy模式2.2.3更新已有队列为lazy模式三、消费者的可靠性3.1消费者确认机制3.2失败重试机制3
- lvm快照备份
小吃饱了
adb
前提数据文件要在逻辑卷上;此逻辑卷所在卷组必须有足够空间使用快照卷;数据文件和事务日志要在同一个逻辑卷上;前提:MySQL数据lv和将要创建的快照要在同一vg,vg要有足够的空间存储优点几乎是热备(创建快照前把表上锁,创建完毕后立即释放)支持所有的存储引擎备份速度快无需使用昂贵的商业软件(操作系统级别的)缺点可能需要部门协调(使用操作系统级别的命令,DBA一般没有权限)无法预计服务停止时间数据如果
- matlab程序代编程写做代码图像处理BP神经网络机器深度学习python
matlabgoodboy
深度学习matlab图像处理
1.安装必要的库首先,确保你已经安装了必要的Python库。如果没有安装,请运行以下命令:bash复制代码pipinstallnumpymatplotlibtensorflowopencv-python2.图像预处理我们将使用OpenCV来加载和预处理图像数据。假设你有一个图像数据集,每个类别的图像存放在单独的文件夹中。python复制代码importosimportcv2importnumpya
- Kubernetes架构原则和对象设计(二)
grahamzhu
云原生学习专栏kubernetes架构容器集群搭建API设计云计算kubelet
云原生学习路线导航页(持续更新中)kubernetes学习系列快捷链接Kubernetes架构原则和对象设计(一)Kubernetes常见问题解答本文从云计算架构发展入手,详细分析了kubernetes的生态系统、设计理念、分层架构、API设计原则、架构设计原则等,并介绍了使用kubelet+staticPod拉起集群的过程1.云计算的传统分类云计算出现之前,对于任何企业,想要搭建自己的服务,需要
- MySQL 尽量避免使用 TIMESTAMP!!
2401_89210258
mysqladbandroid
mysql>CREATETABLEemployee(->entry_timetimestampNOTNULLDEFAULTCURRENT_TIMESTAMPONUPDATECURRENT_TIMESTAMP->)ENGINE=InnoDB->;QueryOK,0rowsaffected(0.01sec)mysql>INSERTINTOemployee(entry_time)VALUES(CURRE
- Flutter The plugin “xxx“ requires a higher minimum iOS deployment version than..
卡尔特斯
Flutterflutterios
flutter开发,安装了插件,在运行iOS的时候报错:Error:Theplugin"mobile_scanner"requiresahigherminimumiOSdeploymentversionthanyourapplicationistargeting.Tobuild,increaseyourapplication'sdeploymenttargettoatleast15.5.0asde
- Spring Task定时任务的基础使用
Bailey395
springjava数据库
SpringTask的使用就分为3步骤:1.在pom.xml中导入对应的依赖2.自定义定时任务累3.在启动类中添加对应的注解学习之前我们先学习一下cron表达式:在我们使用调度任务技术的时候,特别是调度框架,里面都支持使用日历的方式来设置任务制定的时间、频率等,通常情况下都会使用cron表达式来表达cron表达式是一个字符串,用来设置定时规则,由七部分组成,每部分中间用空格隔开,每部分的含义如下表
- 预约功能的知识整理
Bailey395
javaservlet数据库
前置知识如果项目为小程序的开发项目中:我们确定数据库中有的字段有:预约人姓名、手机号、家人名称、预约时间根据我们的经定一表必须要有的6个字段:主键、创建时间、修改时间、创建人、修改人、备注使用我们现在有的字段为:主键、预约人姓名、手机号、家人姓名、预约时间、创建时间、修改时间、创建人、修改人、备注预约的状态也有4种,具体如下:待报道预约成功后已完成取消过期所以,预约表中最终的表字段为:主键、预约人
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj