node.js入门学习
文章目录
-
-
- 一、第一个node.js应用
- 二、node.js文件系统
-
-
- 1.读取文件
- 2.写入文件
-
- 三、node.js模块化
-
-
- 新建一个module1.js文件
- 在require.js文件中引入module1.js文件
-
- 四、node.js发起GET/POST请求
-
-
- 在html文件里写注册登录表单以及触发请求事件。
- 在server.js文件中写分别对get和post请求的接收和响应。
-
-
一、第一个node.js应用
首先得安装node.js,官网下载安装:https://nodejs.org/zh-cn/
在编译器中新建一个js文件,名为hello.js。
var http = require('http'); // 引入http模块
http.createServer((request,response) => {
response.writeHead(200,{'Content-Type': 'text/plain'}); // 发送头部
response.end('Hello World\n'); // 发送响应数据
}).listen(8080);
console.log('Server running at http://127.0.0.1:8080/'); // 终端打印消息
然后在终端对应路径中运行代码:
node hello.js
二、node.js文件系统
1.读取文件
var fs = require('fs'); // 引入文件系统(fs模块)
// 第一个参数为文件路径
// 第二个参数为回调函数
fs.readFile('./test.txt', (err, buffer)=> {
if (err) { // 读取失败就输出404
console.log('404 not found');
} else { // 读取成功输出读取的文件
console.log(buffer);
}
});
在终端运行,可以看到输出内容是一串二进制数据,菜鸟教程里是这样解释的:
JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。
但在处理像TCP流或文件流时,必须使用到二进制数据。因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。
在 Node.js 中,Buffer 类是随 Node 内核一起发布的核心库。Buffer 库为 Node.js 带来了一种存储原始数据的方法,可以让 Node.js 处理二进制数据,每当需要在 Node.js 中处理I/O操作中移动的数据时,就有可能使用 Buffer 库。原始数据存储在 Buffer 类的实例中。一个 Buffer 类似于一个整数数组,但它对应于 V8 堆内存之外的一块原始内存。
如果文件内容是字符串,可以用toString()方法将其转换为字符串。
var fs = require('fs'); // 引入文件系统(fs模块)
// 第一个参数为文件路径
// 第二个参数为回调函数
fs.readFile('./test.txt', (err, buffer)=> {
if (err) { // 读取失败就输出404
console.log('404 not found');
} else { // 读取成功输出读取的文件
console.log(buffer.toString());
}
});
2.写入文件
var fs = require('fs'); // 引入文件系统(fs模块)
// 第一个参数为文件路径
// 第二个参数为写入数据
// 第三个参数为回调函数
fs.writeFile('./test.txt', '今天你摸鱼了吗', (err) => {
if (err) {
console.log('写入失败', err);
} else {
console.log('数据写入成功');
console.log("---------------------")
fs.readFile('./test.txt', (err, buffer) => {
if (err) {
console.log('404 not found');
} else {
console.log('读取成功:', buffer.toString());
}
});
}
});
结合读取文件的那段代码可以发现,writeFile()方法写入的数据会覆盖文件原来的数据。
三、node.js模块化
node.js遵循CommonJS规范,每个模块就是一个js文件,而require方法就用于引入模块。
module对象和exports对象用于输出模块,而外部不能引用模块内部的全局变量和函数,只有通过exports对象输出的才能在外部引用。
新建一个module1.js文件
module.exports.a = 1
module.exports.b = 2
let c = 3
在require.js文件中引入module1.js文件
const module1 = require('./module1')
console.log(module1)
打印结果为: { a: 1, b: 2 }。
即可验证在node.js中模块内部的全局变量是不能被外部引用的,除非对外用exports输出。
(借鉴自该作者:https://github.com/chencl1986/Blog)
四、node.js发起GET/POST请求
简单的注册登录过程,注册发起get请求,登录发起post请求。
在html文件里写注册登录表单以及触发请求事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
用户:<input type="text" name="username" id="username"><br/>
密码:<input type="text" name="password" id="password"><br/>
<input type="button" value="注册" id="reg">
<input type="button" value="登录" id="login">
<script>
// 注册
document.querySelector('#reg').addEventListener('click', async function () {
const response = await fetch(`/reg?username=${document.querySelector('#username').value}&password=${document.querySelector('#password').value}`)
const result = await response.json()
console.log(result)
alert(result.msg)
})
// 登录
document.querySelector('#login').addEventListener('click', async function () {
const response = await fetch(`/login`, {
method: 'POST',
body: JSON.stringify({
username: document.querySelector('#username').value,
password: document.querySelector('#password').value
})
})
const result = await response.json()
console.log(result)
alert(result.msg)
})
</script>
</body>
</html>
在server.js文件中写分别对get和post请求的接收和响应。
const http = require('http')
const url = require('url')
const fs = require('fs')
const querystring = require('querystring')
const server = http.createServer((req, res) => {
// 定义公共变量,存储请求方法、路径、数据
const method = req.method
let path = ''
let get = {}
let post = {}
// 判断请求方法为GET还是POST,区分处理数据
if (method === 'GET') {
// 使用url.parse解析get数据
const { pathname, query } = url.parse(req.url, true)
path = pathname
get = query
complete()
} else if (method === 'POST') {
path = req.url
let arr = []
req.on('data', (buffer) => {
// 获取POST请求的Buffer数据
arr.push(buffer)
})
req.on('end', () => {
// 将Buffer数据合并
let buffer = Buffer.concat(arr)
// 处理接收到的POST数据
post = JSON.parse(buffer.toString())
complete()
})
}
// 在回调函数中统一处理解析后的数据
function complete() {
try {
if (path === '/reg') {
// 获取get请求数据
const {
username,
password
} = get
// 读取user.json文件
fs.readFile('./users.json', (error, data) => {
if (error) {
res.writeHead(404)
} else {
// 读取用户数据
const users = JSON.parse(data.toString())
const usernameIndex = users.findIndex((item) => {
return username === item.username
})
// 判断用户名是否存在
if (usernameIndex >= 0) {
res.write(JSON.stringify({
error: 1,
msg: '此用户名已存在'
}))
res.end()
} else {
// 用户名不存在则在用户列表中增加一个用户
users.push({
username,
password
})
// 将新的用户列表保存到user.json文件中
fs.writeFile('./users.json', JSON.stringify(users), (error) => {
if (error) {
res.writeHead(404)
} else {
res.write(JSON.stringify({
error: 0,
msg: '注册成功'
}))
}
res.end()
})
}
}
})
} else if (path === '/login') {
const {
username,
password
} = post
// 读取users.json
fs.readFile('./users.json', (error, data) => {
if (error) {
res.writeHead(404)
} else {
// 获取user列表数据
const users = JSON.parse(data.toString())
const usernameIndex = users.findIndex((item) => {
return username === item.username
})
if (usernameIndex >= 0) {
// 用户名存在,则校验密码是否正确
if (users[usernameIndex].password === password) {
res.write(JSON.stringify({
error: 0,
msg: '登录成功'
}))
} else {
res.write(JSON.stringify({
error: 1,
msg: '密码错误'
}))
}
} else {
res.write(JSON.stringify({
error: 1,
msg: '该用户不存在'
}))
}
}
res.end()
})
} else {
// 若不是注册或登录接口,则直接返回相应文件
fs.readFile(`.${path}`, (error, data) => {
if (error) {
res.writeHead(404)
} else {
res.write(data)
}
res.end()
})
}
} catch (error) {
console.error(error);
}
}
})
server.listen(8080)
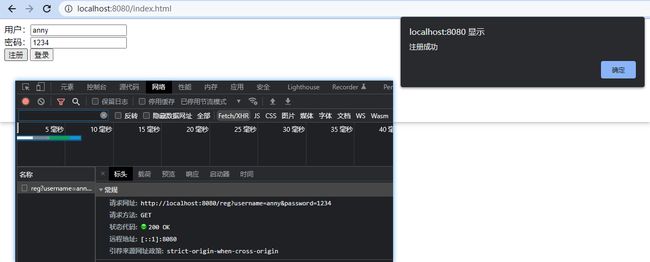
运行结果:
(借鉴自该作者:https://github.com/chencl1986/Blog)