Qt添加自定义属性设置控件风格
我们都知道设计Qt控件的风格有三种方式,
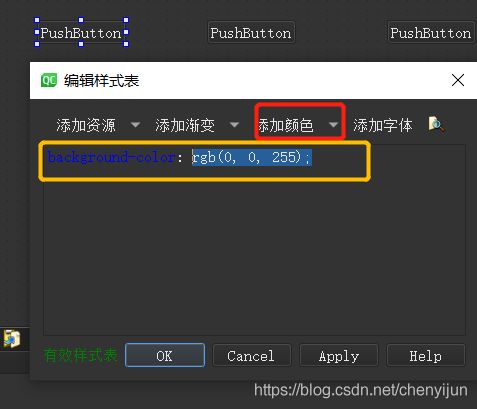
1,在设计器上添加风格,例如

2,用代码实现,例如:
ui.pushButton_2->setStyleSheet("QPushButton{background-color:read;}")
或
ui.pushButton_2->setStyleSheet("#pushButton_2{background-color:red;}")
3,把风格设置写到qss文件中,然后通过加载qss文件来设置控件风格,例如:
mystyle.qss
QPushButton#pushButton_3{
background: rgb(10, 255, 10);
}
QPushButton#pushButton_3:hover {
background: rgb(255, 10, 10);
}
QPushButton#pushButton_3:pressed {
background: rgb(10, 10, 255);
}代码加载
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFile file(QString(":/mystyle.qss"));
file.open(QFile::ReadOnly);
QString qss = QLatin1String(file.readAll());
a.setStyleSheet(qss);
MainWindow w;
w.show();
return a.exec();
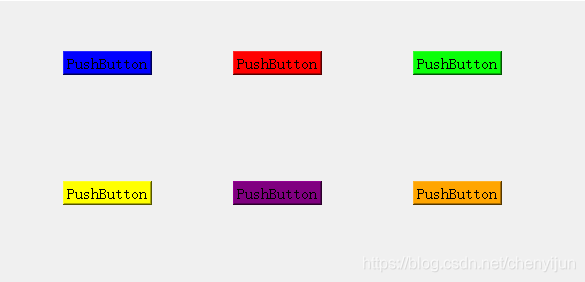
}运行效果如下:
本篇我们介绍通过自定义属性来设置控件风格
和前面一样也是这三种方式:
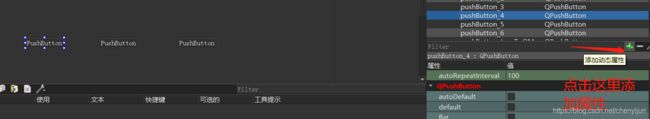
1,在UI界面操作
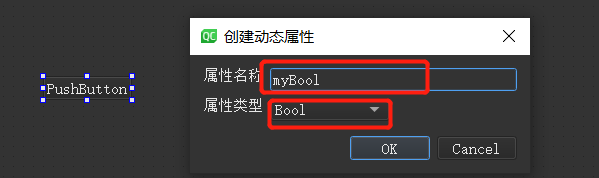
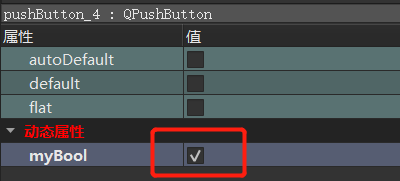
添加属性名称myBool,选择属性类型Bool型
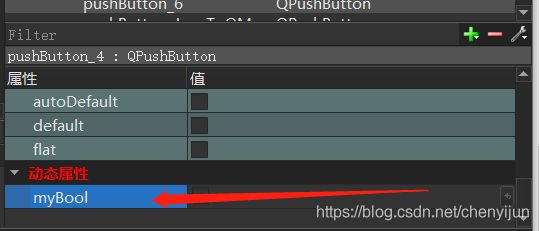
添加成功后,右侧会显示
然后在设置风格时引用这个属性:
ui->pushButton_4->setStyleSheet("#pushButton_3[myBool=\"true\"]{background-color:yellow;}");这里表示,如果myBool这个值为true,这个控件的背景色为黄色,我们在设计师界面把空上属性钩上:
第二种,写代码实现,添加自定义myColor属性,例如:
ui->pushButton_5->setProperty("myColor", "purple");
ui->pushButton_5->setStyleSheet("#pushButton_5[myColor=\"purple\"]{background-color:purple;}");第三种,代码加qss实现
ui->pushButton_6->setProperty("mySet", "set");qss设置
QPushButton#pushButton_6[mySet=set]{
background: orange;
}
QPushButton#pushButton_6[mySet=set]:hover {
background: purple;
}
QPushButton#pushButton_6[mySet=set]:pressed {
background: white;
}
运行效果如下
参考:
https://blog.csdn.net/weixin_33973600/article/details/90524902
https://blog.csdn.net/senkkes/article/details/50890172