Vue3 setup语法糖勾子函数使用简易教程(上)
Vue3 setup语法糖勾子函数使用简易教程(上)
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。
1. 新生命周期(setup)
vue3删除了create生命周期,其他方法前面加上on进行访问,例如onMounted、onUpdated,同时新增setup属性(比created更早执行,同时setup中this不会指向实例),更贴近于html写法,这个方法在onBeforeMounted之前被调用,同时vue3在生命周期中也删除了this指向,所有的方法必须自己在vue实例中调用
<template>
<div>123</div>
</template>
<script setup>
//setup写法,自带语法糖(推荐)
//在setup中没有this,所有的方法必须引入后使用
import {ref} from 'vue'
let up =ref(123)
</script>
等同于(使用语法糖后系统自动renturn,更方便)
<template>
<div>123</div>
</template>
<script>
import {ref} from 'vue'
export default{
setup() {
//定义数据需要在数据前面加ref包裹,后面会具体详解
let up=ref(123)
return{
up
}
}
}
</script>
使用生命周期必须在vue实例中引用,销毁实例变为onUnmounted,与vue2的destroy作用一致
<script setup>
import {onMounted,onUnmounted} from 'vue'
//所有的生命周期用法均为回调函数
onMounted(()=>{
console.log('我创建了');
})
// 销毁实例变为onUnmounted,与vue2的destroy作用一致
onUnmounted(()=>{
console.log('我销毁了');
})
</script>
2. VUE3的数据、方法绑定
2.1使用ref定义数据
ref在vue3中是将数据转换成响应式数据结构的一种,因为vue3中没有了data(){},那么就没办法劫持数据做到响应式数据,那么怎么办呢?在vue3中新出现了ref这个新方法,可以将数据变成响应式数据
为了区别使用ref和不使用ref的区别,我写了下面两个demo做对比
<template>
<div>{{num}}</div>
</template>
<script setup>
//不使用ref定义
let num=1
</script>
我们定义了一个不使用ref的数据,可以看出视图也渲染成了我们想要的状态
但是如果我们加上一个按钮,每次让num+1,又是什么效果呢?
<template>
<div>
<div>{{ num }}</div>
<button @click="addNum">num+1</button>
</div>
</template>
<script setup>
//不使用ref定义
let num = 1;
let addNum = ()=>{
num+=1;
console.log('我执行了,现在的num是'+num);
}
</script>
可以看出,num确实被修改了,但是为什么视图不更新呢?那是因为数据在{}或者[]中才可以被劫持,现在的num就是一个字符串,字符串修改可不能被objectdefineproperty或者proxy劫持,压根视图就不会被修改,那么如何做让视图变成响应式的呢?就加一个ref就行。
代码修改如下,我们看一下视图以及num变成了什么样子
<template>
<div>
<div>{{ num }}</div>
<button @click="addNum">num+1</button>
</div>
</template>
<script setup>
import { ref } from "vue";
let num = ref(1);
let addNum = () => {
//注意,使用ref变成响应式数据的时候,必须通过.value才可以拿到定义的数据
num.value = num.value + 1;
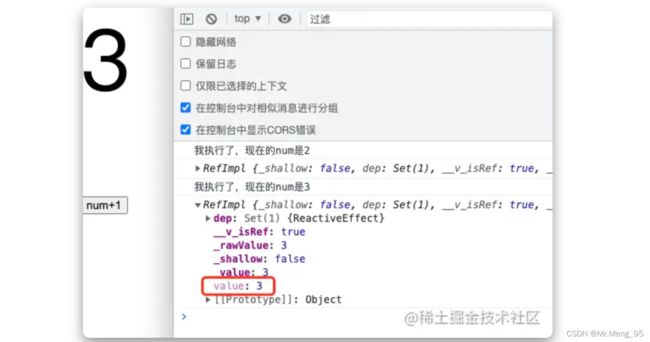
console.log("我执行了,现在的num是" + num.value);
console.log(num);
};
</script>
可以看到,数据变成响应式的了,同时num变成了对象,这样只要数据改变,数据就会被劫持,视图就会改变,需注意拿取ref的数据必须加上.value
2.2 使用ref拿取DOM元素
在vue2中大家都用ref拿取dom元素对吧,那么现在在vue3中如何拿取dom元素呢?
<template>
<div>
<!-- 模板中无需使用.value,会被自动编译转换成真实数据 -->
<div ref="box">{{ num }}</div>
</div>
</template>
<script setup>
import { ref,nextTick ,onMounted} from "vue";
let num = ref(1);
// 需要拿取box这个元素,那么只需要定义一个名字为上方ref相同的名字即可
let box =ref();
// 这么拿取的话会是undefined,需要等dom渲染完成后才能拿取到,因为setup时候dom还没渲染
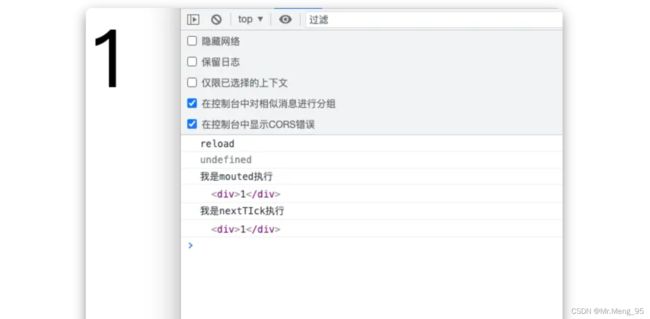
console.log(box.value);//undefined
nextTick(()=>{
console.log('我是nextTIck执行');
console.log(box.value);
})
onMounted(()=>{
console.log('我是mouted执行');
console.log(box.value);
})
</script>
2.3 使用reactive定义数据
每次都使用.value是不是有点麻烦,神器来了,reactve可以将整个对象变成响应式数据
<template>
<div>
<div ref="box">{{ data.name }}</div>
<button @click="setName">修改名字</button>
</div>
</template>
<script setup>
import { reactive } from "vue";
let data = reactive({
name: "张三",
age: 13,
sex: "男"
});
function setName() {
// 调用时更像vue2,不用.value去调用
data.name = "李四";
data.age = 35;
data.sex = "女";
}
</script>
2.4 方法绑定
template>
<div>
<button @click="setFn"></button>
</div>
</template>
<script setup>
// 以下方法都可以定义函数,按自己开发习惯定义一种即可
let setFn = ()=>{
console.log("我是匿名函数");
}
function setFn(){
console.log('我是普通函数');
}
</script>
2.5 computed使用
<template>
<div class="box">
<!-- 在上方调用即可,结果为169 -->
{{add}}
</div>
</template>
<script setup>
import { computed, ref } from "vue";
let num1 = ref(13);
let num2 = ref(13);
// 设置个变量接收
let add = computed(() => {
return num1.value * num2.value;
});
2.6 watch使用
2.6.1单属性监听
<template>
<div class="box">
<input type="text" v-model="user" />
</div>
</template>
<script setup>
import { watch, ref } from "vue";
// 用户名
let user = ref();
// watch监听接收两个或者三个匿名函数,第一个是监听的数值,第二个是处理监听函数,第三个是否开启深监听(可选)
watch(
() => user.value,
(newVal, oldVal) => {
console.log("新值:" + newVal + "旧值:" + oldVal);
},
// 可选项,是否开启深监听
{
deep: true
}
);
</script>
2.6.2多属性监听(方法1)
<template>
<div class="box">
<input type="text" v-model="user" />
<input type="password" v-model="password" />
</div>
</template>
<script setup>
import { watch, ref } from "vue";
// 用户名
let user = ref();
let password = ref();
// 监听user
watch(
() => user.value,
newVal => {
console.log("用户名:" + newVal);
},
// 可选项,是否开启深监听
{
deep: true
}
);
// 监听password
watch(
() => password.value,
newVal => {
console.log("密码:" + newVal);
}
);
</script>
2.6.3多属性监听(方法2)
第二种方法相比第一种方法更直接,同时监听多个值只要其中一个值变化,就会触发方法。
<template>
<div class="box">
<input type="text" v-model="user" />
<input type="password" v-model="password" />
</div>
</template>
<script setup>
import { watch, ref } from "vue";
// 用户名
let user = ref();
let password = ref();
// 同时监听user和password,只要user或者password其中一个值变化,就会触发下面的方法
watch(()=>[user.value, password.value],([newUser, newPassword],[oldUser, oldPassword])=>{
console.log('我是新的user值'+newUser);
console.log('我是旧的的user值'+oldUser);
console.log('我是新的pass值'+newPassword);
console.log('我是旧的的pass值'+oldPassword);
})
</script>
2.7 onMounted使用
import { onMounted } from 'vue';
onMounted(() => {
tablesDatas();
getList();
});
2.8 vue2和vue3勾子函数对应转换关系
3.路由
3.1路由跳转
在vue2中使用this.$router.push进行跳转,在vue3中,setup中没有this,那么怎么处理呢?
<template>
<div>
<button @click="jumpNewPage">跳转首页</button>
</div>
</template>
<script setup>
// 切记是在vue-router中引入useRouter
import {useRouter} from 'vue-router'
const router = useRouter()
let jumpNewPage = ()=>{
// 切记不可将router定义在方法中,这样他不是响应式数据,会报错
// const router = useRouter()
router.push({path: '/'})
}
</script>
3.2 路由传参
<script setup>
// 记住是在vue-router中引入useRouter
import {useRouter} from 'vue-router'
const router = useRouter()
let jumpNewPage = ()=>{
// 有两种传参方式,query和params,两者写法不一样,请注意
// query更像get传参,是显性传参,前面跳转加path路径即可,刷新也还在,
router.push({path: '/',query: {name:'首页'}})
// params更像post,是隐性传参过去,跳转需注意,不使用path跳转,而是用路由中跳转组件的name进行跳转,否则拿不到params
router.push({name: 'Home',params: {name:'首页'}})
}
</script>
3.3路由接参数
元素使用params跳转,使用params接收即可
<script setup>
// 引入useRoute,获取是route
import {useRoute} from 'vue-router'
import {onMounted} from 'vue'
const route = useRoute()
onMounted(()=>{
console.log(route.params);//结果为{name:'首页'}
})
</script>
元素使用query跳转,使用query接收即可
<script setup>
// 引入useRoute,获取是route
import {useRoute} from 'vue-router'
import {onMounted} from 'vue'
const route = useRoute()
onMounted(()=>{
console.log(route.query);//结果为{name:'首页'}
})
</script>
Vue3 setup语法糖使用简易教程(下)
翻译自:https://juejin.cn/post/7044823063027941389