【保姆级】利用Github搭建自己的个人博客,看完就会
大家好,我是辰哥~
作为一名喜欢技术的爱好者,平时喜欢把自己学习技术的心得或者一些踩坑、易错的过程记录下来,首选的是技术平台(博客),今天辰哥来教大家如何利用Github来搭建一个自己的个人博客平台。
相信Github大家都有听过,甚至是经常用,除了可以作为开源源码的交流平台,还提供了搭建博客的功能。目前一些大佬、老师的博客用的就是Github搭建的(辰哥见过很多)
访问地址:
https://liyunchen.github.io
01
环境准备
在搭建Github博客之前,先准备一下环境(安装下方的顺序来安装,别弄混了)
1.安装git
官方地址:https://git-scm.com/
1、访问git官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
2、安装好之后,鼠标右键可以看到:Git Bash Here,点击后打开了。
3、输入:git --version
出现这个说明git安装成功。
2.安装node.js
官方地址:https://nodejs.org/en/download/
1、访问nodejs官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
2、安装好之后,配置环境变量,并在终端里面输入:node -v
出现这个说明nodejs安装成功~
3.安装Hexo
安装命令:npm install hexo -g
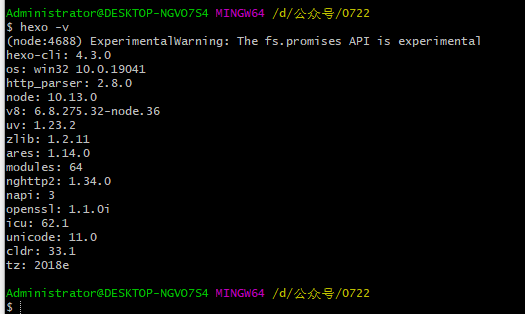
测试是否安装成功,命令:hexo -v
4.安装hexo依赖
命令:npm install
--save hexo-deployer-git
02
git配置SSH key
相信看到本文的你应该听过github,并且也注册了自己的github账号,如果现在还没有的可以去github注册一个账号。
为什么要配置SSH key?
目的:可以免密的将本地的源码和资源上传到github,无需要每次都输账号和密码。
先看本地是否配置好SSH key(命令:cd ~/.ssh)
这里辰哥之前就配置了,现在删除配置,重新配置一边,方便读者可以跟着进行配置。
再次查看
可以看到提示:/c/Users/Administrator/.ssh: No such file or directory
备注:
因为ssh配置好之后是保存到 c:/用户/Administrator/.ssh
1.配置ssh
先生成ssh key
ssh-keygen -t rsa -C "邮件地址"
备注:这里的邮件地址是github账号绑定的邮件地址
输入生成命令:ssh-keygen -t rsa -C "邮件地址"后。连续回车三次即可
可以看到在用户文件夹下生成了一个ssh文件夹
进入到ssh文件夹,复制id_rsa.pub文件里全部内容
接着打开github主页,点击个人设置,点击左侧的SSH and GPG keys,点击New SSH key
将id_rsa.pub复制的内容粘贴到key中,title随便起一个就行。
点击 Add SSH key
测试是否成功:
ssh -T [email protected]
输入测试命令后,接着输入yes,出现下面这个提示说明成功
配置账号和密码
$ git config --global user.name "liyunchen" #你的github用户名
$ git config --global user.email "[email protected]" #填写你的github注册邮箱
备注:用户名和邮箱记得改为自己的
03
搭建个人博客
1.新建博客
开始之前先介绍一下heox的基本命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
对应的缩写,比如:
hexo n == hexo new
hexo g == hexo generate
新建一个保存博客的存放目录,比如辰哥的是:D:\公众号\0722
进入到本地博客存放目录
初始化 个人博客
命令:hexo init
可以看到博客存放目录出现了如下内容:
#生成静态网页
命令:hexo g
#预览
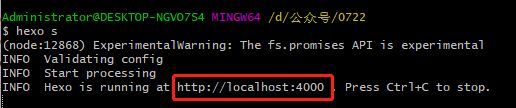
命令:hexo s
报错解决:
问题:hexo g报错,line.mathALL is not funciton问题解决
原因:nodejs版本低于12
解决:两种方法
方法1)请将nodejs升级到高于12.0.0的版本
方法2)config.xml中的 highlight->enable的值从true更改为false,这样可以避免异常。
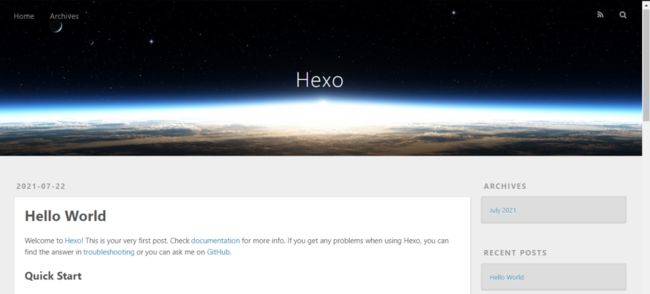
在浏览器这访问:
http://localhost:4000/
可以看到访问没问题。
但这个只是在本地预览,接着将这个博客部署到github。
2.部署到github
新建一个github仓库
给仓库起个名称,注意!注意!注意!
仓库名称格式:用户名.github.io
辰哥的仓库名称为:liyunchen.github.io
因为这个仓库名称将作为你github博客的访问地址
编辑_config.yml,_config.yml在博客存放目录下
deploy:
type: git
repository: [email protected]:liyunchen/liyunchen.github.io.git
branch: main
repository仓库地址改为自己的
branch看自己的github仓库是master还是main,辰哥这里是main,所以就填写main
发布到github
命令:hexo d
在浏览器访问
https://liyunchen.github.io/
可以看到成功访问
这个博客地址已经是部署到了公网,感兴趣的读者也可以访问
04
编写博客
搭建好博客之后,日常中肯定是需要编写博客并且同步到github,辰哥来带大家写一篇博客
新建一篇名为:chenge-first-blog的博客
命令:hexo new 'chenge-first-blog'
查看对应的文件夹
可以看到生成了一个chenge-first-blog.md文件,通过这个md文件去写博客
默认的内容是这样的:
---
title: chenge-first-blog
date: 2021-07-22 14:08:14
tags:
---
这里方开始编写正文
开始编写博客内容(markdown格式)
这里辰哥以之前的一篇文章为例
其中的,作用是在查看文章的时候,点击more的时候再加载全部的文章内容
编写好之后,开始部署到github
1.生成html文件
hexo g
2.上传到github
hexo d
再次访问:
https://liyunchen.github.io/
可以看到编写的博客已经同步到github平台,并且的作用也可以看到了:read more
05
小结
本文从0到1搭建了自己的个人博客,过程很详细,并且可能会出现的错误都做出了说明和解决方法。绝对的保姆级教程,看完就会
希望看到本文的你可以给辰哥一个赞,点个再看就更好了,鼓励原创作者不断前进。最后附上辰哥搭建好的博客地址,所有人都有可以访问。
访问地址:
https://liyunchen.github.io
end
往期精彩回顾
打造一个window桌面应用:在线聊天对话机器人!
太神奇了!竟然可以一边访问小程序,一边保存访问的数据!
以【某程旅行】为例,讲述小程序爬虫技术!
【保姆级】Python项目部署到Docker的完整过程!