使用hexo和github搭建个人博客网站详细流程
机缘巧合了解到了个人博客这个东西,之前试过一次,但是因为某些原因,让我放弃了,感觉太难了,但是这次下定决心,花了很长的时间终于是搞定了,虽然找到了很详细的教程,但是也遇到了很多的问题,主要还是要细心,同时出现了问题其实都可以搜索到解决方法,下边将自己的搭建过程做一个记录。
先附上大佬教程:https://huahuipj.github.io/2021/08/20/shi-yong-github-bu-shu-yi-ge-jian-dan-de-bo-ke/
一、 搭建github仓库
1.注册账号
大家介绍搭建的博客是部署在Github上的,所以肯定是要有一个Github账号的,没有的小伙伴去注册一个吧,操作比较简单这里就不在多讲了。
2.创建仓库
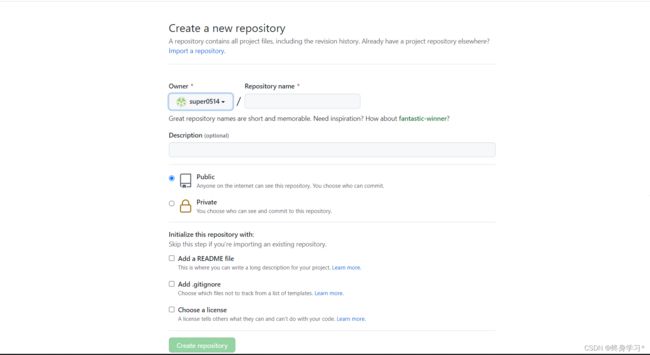
进入github中后点击右上角“+”号,点击“New repository” :

命名一定要和用户名一致,类似:super0514.github.io
3.出现问题
其一、登陆github网速问题:
因为github毕竟是国外的网站,所以我们访问的时候会很慢,并且很难进去,这里推荐给大家一个大佬gitee的加速器:https://gitee.com/docmirror/dev-sidecar?_from=gitee_search
需要注意的是未关闭下不要重启电脑,不然会导致无法上网,可以设置自启动
其二、创建github令牌:
因为我们在使用git提交信息时,现在不在使用密码,而是使用令牌token了,所以我们需要创建一个新的令牌,这里我就偷个懒,毕竟这里没出啥问题,把大佬的链接奉上:如何创建个人访问令牌
需要注意的是创建好后需要保存好令牌,第二次打开后是看不到令牌了的
二、将博客部署至github中
1.下载相关“配件”
安装git 这个是身为一个程序员必备的啦,相信大家都已经安装了,没有安装的话可以去网上搜索下安装流程,也比较简单。
安装node.js 和 hexo
这个也很简单,网上都能搜索到:
大佬们也都整理好了嘿嘿 node.js具体安装步骤
安装完node.js后就要安装hexo啦
首先在磁盘建立一个文件夹 Blog,点开Blog文件夹,鼠标右键打开 Git Bush Here,输入npm命令安装Hexo

安装完成后,输入 hexo init命令初始化博客:

然后输入 hexo g 静态部署:

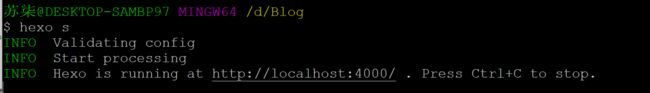
这时网页已经部署完成,输入 hexo s 命令可以查看:

浏览器输入 http://localhost:4000 就可以打开新部署的网页:
因为自己已经部署完成了,所以借助了一下其他地方的图片展示

使用Ctrl+c 可以停止运行服务器
这样我们的基本“配件”都搞定了,接下来我们将hexo博客部署至github上
2.将hexo部署到github上
现在回到我们的 Blog 文件夹,用笔记本打开 _config.yml 文件,如下图:

打开后,下滑至文件底部,填上以下内容:
deploy:
type: git
repository: https://github.com/super0514/super0514.github.io.git #你的仓库地址
branch: main
branch 填你刚刚创建GitHub仓库的默认分支名称,看下是master还是main,不要填错了,还要注意一下,冒号后面加一个空格
只要是配置文件中更改内容或者填写内容,冒号后边都需要加一个空格
然后回到 Blog 文件夹中,打开Git Bash,安装Git部署插件,输入命令:
npm install hexo-deployer-git --save
然后分别输入三条命令(“三部曲”):
hexo clean #清除缓存文件 db.json 和已生成的静态文件 public
hexo g #生成网站静态文件到默认设置的 public 文件夹(hexo generate 的缩写)
hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)
完成以后,打开浏览器,输入 https://xxx.github.io就可以打开你的网页了, 比如我的博客地址为https://super0514.github.io,如果你的博客没有显示或刷新可以等一小会儿再刷新一下,它可能会有延迟的问题。到这一步为止,你已经成功部署了属于你自己的一个简单博客了,不过样式看起来不怎么好看,接下来我们使用主题hexo-theme-matery来美化一下我们的博客。
3.出现问题
其一、hexo g 命令问题:
我们在使用hexo g 命令生成网站静态文件时,可能会出现文件不能被创建的问题,导致失败,这里我们需要注意两个点,一个是插件是否没问题 输入:npm ls --depth 0
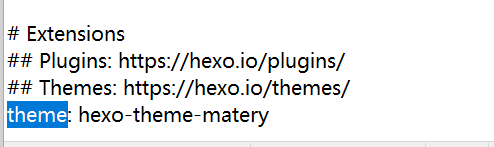
可以查看查看,如果没有则不是这个问题,还有一个就是我们使用的主题文件名要和写入配置文件中的一致,否则也会出错。

其二、hexo d命令问题:
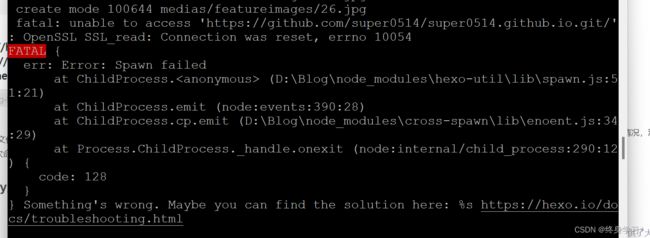
我们使用hexo d命令是将文件部署至仓库中,但是由于网络的问题时常会出现下图情况,没关系,ctrl+c 退出,重新执行一次命令试试

同时部署时也需要登陆github,这里就上最开始说的,部署时,需要使用令牌,不是github的密码哦
三、使用matery主题美化博客
最开始的时候并不知道,原来有好多主题,当然matery也是很不错的一种,这里我们就跟着大佬的教程,使用matery主题来进行美化博客吧
别的不说,先把大佬教程奉上,很全面:matery主题详细配置
虽然我通过这个教程完成了,但是刚开始好多没看明白,后边终于搞懂了,害
接下来在奉上自己的配置流程

刚开始自己在这就吃亏了,这个主题是放在blog文件夹里的themes文件夹,不是再里边的hexo里的themes文件夹,这里提个醒
教程里所指的hexo根目录都是我们创建的blog目录下
然后在跟着教程创建tags等页面:

当然类似一些聊天、评论的配置就没有进行详细的配置了,下一篇在进行深入美化哦,这里只做基础配置
基础配置都没什么大问题,只要注意文件的位置和配置信息不出错
额外补充
补充一下如何发布文章,我自己在用的就是csdn,里边有这个Markdown编辑器,写完文章后可以导出,然后保存在blog文件夹source文件夹中的_posts文件夹中,然后在用记事本打开文件

title : 标题
categories : 分类
tags : 标签
将文件进行修改后在使用hexo“三部曲”中的hexo g 生成文件,使用hexo d 将文件部署至仓库
然后访问网站便可以看到啦

这样就可以啦!
总结
一个简单的个人博客就完成啦,大家都可以试着去操作一下,虽然这只是最基础的步骤,但是后续还会继续完善自己的小站哒,大家有空可以来关顾下我的网站哦:没事请叫我去学习
未完待续,下次再见啦!