Web前端——JQuery 基础
文章目录
- 前言
- 一、jQuery 的作用
-
- 1.访问和操作 DOM 元素
- 2.控制页面样式
- 3.对页面事件的处理
- 4.方便地使用 jQuery 插件
- 5.便捷地使用 AJAX
- 二、环境搭建
- 三、jQuery 对象和 DOM 对象
-
- 1.DOM 对象
- 2.jQuery 对象
- 3.相互转换
- 四、jQuery选择器
-
- 1.通用CSS选择器
- 2.过滤选择器
- 五、jQuery事件处理机制
- 六、jQuery 中的 DOM 操作
-
- 1.操作内容
- 2.操作节点
-
- (1).创建和插入节点
- (2).删除、清空和替换节点
- (3).查找和遍历节点
- (4).属性节点的操作
- 3.操作样式
-
- (1).设置和获取样式
- (2).追加和移除样式
- (3).测试代码
- 总结
前言
由于 JavaScript 本身存在两个缺点:一是复杂的 DOM 操作,另一个是不一致的浏览器实现。
因此,为了简化 JavaScript 开发工作,解决浏览器之间的兼容性问题,业界出现了许多的 JavaScript 库。JavaScript 库中封装了很多预定义的对象和使用函数,能够帮助开发人员轻松搭建具有高难度交互功能的客户端页面,并且可以完美兼容各大浏览器。其中,jQuery在经历了若干次版本更新后,逐渐从各种 JavaScript 库中脱颖而出,称为 Web 开发人员的最佳选择。
一、jQuery 的作用
jQuery 是一种轻量级的 JavaScript 库,它的设计主旨是“write less, do more”。
在开发中使用 jQuery 的作用主要包括五个方面
1.访问和操作 DOM 元素
jQuery 提供了一套方便、快捷的 API 来操作 DOM 元素,因此在开发中可以在很大程度上减少代码的编写,并且提高用户对网页的体验度。
2.控制页面样式
通过引入 jQuery,开发人员可以便捷地控制页面的 CSS 样式,并且可以很好地兼容各种浏览器。
3.对页面事件的处理
通过 jQuery 的事件绑定机制可以使得页面在处理事件时能将表现层和功能开发分离。这样一来,开发人员更多地专注于程序的逻辑与功能,页面设计人员可以侧重于页面的优化与用户体验。
4.方便地使用 jQuery 插件
引入 jQuery 可以使用大量的 jQuery 插件来完善页面的功能和效果,如 jQuery UI插件、Form 插件、Validate 插件等。
5.便捷地使用 AJAX
实际开发中,利用 AJAX 异步读取服务器数据是常见的需求,使用原生的JavaScript 来操作 AJAX 十分繁琐,而引入 jQuery 后,不仅完善了功能,还大大简化了代码的编写,通过其内部对象和函数,简单几行代码就可以实现复杂的功能。
二、环境搭建
在实际开发中,只需把下载的 jQuery 库文件放到工程中的一个公共位置,然后在相应页面引用即可
新建文件夹 js,并将 jQuery 的库文件放入该文件夹中
使用方法:
或则直接使用绝对路径引用
测试代码
<script src="js/jquery-3.6.1.js">script>
<script type="text/javascript">
$(document).ready(function () {
alert("Hello JQuery...")
})
script>
测试结果:

上述代码中的一条关键语句为$(document).ready(),这条语句可分成三个部分:$(),document,ready(),在 jQuery 中分别称为工厂函数、DOM 对象和 jQuery 方法。
三、jQuery 对象和 DOM 对象
jQuery 对象和 DOM 对象的区别和联系
1.DOM 对象
使用原生 JavaScript 方法如 getElementById()或 getElementsByTagName()等获取到的DOM 元素就是 DOM 对象,DOM 对象有其独有的属性和方法。
下述代码将获取 id 为“my”的 DOM 对象,并访问 DOM 对象独有的 innerHTML 属性。
var domObj = document.getElementById(“my”) // 获取 DOM 对象
var objHTML = domObj.innerHTML // 使用 DOM 对象的 innerHTML 属性
2.jQuery 对象
jQuery 对象是指通过工厂函数$将 DOM 对象转换后的对象,只有 jQuery 对象能够使用jQuery 方法。例如下述代码将 id 为“my”的元素转换为 jQuery 对象后,调用jQuery 对象独有的 html()方法。
$(“#my”).html() //获取id为my的元素的html内容
上述代码中给工厂函数$传的是 jQuery 选择器(用单引号或双引号引用来表示),该选择器选择了页面中 ID 为 my 的 DOM 元素并将之转换为 jQuery 元素,进而调用 html()这一 jQuery方法,功能等价于document.getElementById(“my”).innerHTML。
需要注意的是,jQuery 对象无法使用 DOM 对象的任何属性和方法,同样,DOM 对象也无法使用 jQuery 对象的任何属性和方法。
例如,$(“#my”).innerHTML 和domObj.html()都是错误的使用方法。
3.相互转换
实际开发中,往往使用 jQuery 对象操作 DOM 更加快捷、方便,但在某些特定场景下也需要将 jQuery 对象转化成原生的 DOM 元素进行操作,可以使用 get()方法将 jQuery 对象转换成 DOM 对象
例如:
var myDOM = $("#my").get() //将 jQuery 对象转换为 DOM 对象
当 jQuery 对象是数组或者集合时,则需要给 get()方法指定相应的索引。将 DOM 对象转换成 jQuery 直接使用工厂函数即可,
例如:
var $myJQuery = $(domObj)
实际开发中,通常给 jQuery 对象类型的变量名前加$符号以区分 DOM 对象类型的变量,例如这段代码中的变量$myJQuery
四、jQuery选择器
1.通用CSS选择器
将 CSS 选择器加上单引号或者双引号作为 jQuery 的工厂函数的参数,称为 jQuery的通用 CSS 选择器,语法:$(‘CSS selector’)
基本选择器
基本选择器包括标签选择器、类选择器、ID 选择器、并集选择器、交集选择器和全集选择器,通过基本选择器可以实现大多数页面元素的查找
| 名称 | 返回值 | 示例 |
|---|---|---|
| 标签选择器 | 元素集合 | $(‘h1’)选取所有 |
| 类选择器 | 元素集合 | $(“.title”)选择所有 class 属性为 title 的元素 |
| Id 选择器 | 单个元素 | $(“#my”)选择 id 为 my 的元素 |
| 并集选择器 | 元素集合 | $(‘div,span,p’)选取所有 div、p 和 span 元素 |
| 交集选择器 | 单个或者多个 | $(‘div#my’)选择 id 为 my 的 div 元素 |
| 全局选择器 | 元素集合 | $(‘*’)选择所有页面元素 |
层次选择器
层次选择器主要用来选择当前元素的后代元素、子元素、相邻元素和兄弟元素
| 名称 | 返回值 | 示例 |
|---|---|---|
| 后代选择器 | 元素集合 | $(‘#my span’)选择 id 为 my 元素下的所有后代元素 |
| 子选择器 | 元素集合 | $(‘#my>span’)选择 id 为 my 元素下的所有子元素 |
| 相邻元素选择器 | 元素集合 | $(‘#my+span’)选择紧邻 id 为 my 元素之后的兄弟元素 |
| 兄弟元素选择器 | 元素集合 | $(‘#my~span’)选择 id 为 my 元素之后的所有兄弟元素 |
属性选择器
属性选择器通过 HTML 元素的属性来选择相应的元素
| 语法构成 | 返回值 | 示例 |
|---|---|---|
| [attr] | 元素集合 | $(“[href]”)选择含有 href 属性的元素 |
| [attr=val] | 元素集合 | $(“[href=‘#’]”)选择 href 属性值为“#”的元素 |
| [attr!=val] | 元素集合 | $(“[href!=‘#’]”) 选择 href 属性值不为“#”的元素 |
| [attr^=val] | 元素集合 | $(“[href^=‘http’]”) 选择 href 属性值以 http 开头的元素 |
| [attr$=val] | 元素集合 | $("[href$='com']") 选择 href 属性值以 com 结尾的元素 |
| [attr*=val] | 元素集合 | $(“[href*=‘wzu’]”) 选择 href 属性值包含 wzu 的元素 |
| [attr1=val1][attr2=val2] | 元素集合 | $(“div[id][class=‘univ’]”)选择含有id属性并且class属性为 univ 的 div 元素 |
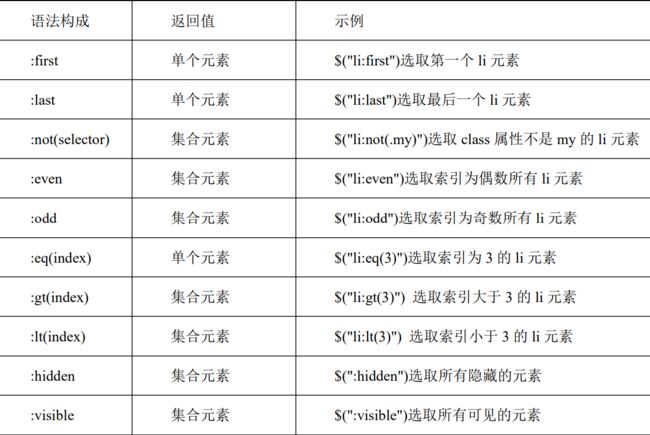
2.过滤选择器
五、jQuery事件处理机制
实际开发中常用的步骤为首先通过 jQuery 选择器选取 DOM 元素,然后给选定的元素绑定事件及相应的处理函数。
jQuery 绑定事件的方式主要有两种,
第一种语法如下:
$(‘selector’).eventName(function(){函数体})
其中“selector”表示选择器,“eventName”表示事件名称,“function”为事件响应函数
测试代码:
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
alert("你好!")
})
})
script>
<body>
<button id="btn1">点我弹框button>
body>
上述代码为页面中 id 为“btn1”的按钮绑定了点击事件,当点击该按钮会执行相应的事件处理函数,此处为弹出一个信息为“你好”的警告框
另外一种通用的事件绑定的语法如下:
$(‘selector’).on(“eventName”, function(){函数体})
上述语法通过jQuery的on()函数来绑定事件,on()函数的第一个参数为绑定的事件名称,第 二 个 参 数 为 事 件 响 应 函 数
测试代码:
<script type="text/javascript">
$(function () {
$("#btn1").on('click', function () {
alert("你好!")
})
})
script>
<body>
<button id="btn1">点我弹框button>
body>
第一种方式相对直观,编码方便,但一次只能添加一个监听,而且有的监听事件不支持这种方式。第二种方式则更加通用,且可以添加多个监听。
测试代码:
$('#div1')
.on('mouseenter', function () {
console.log('进入')
})
.on('mouseleave', function () {
console.log('离开')
})
<div id= "div1" style="height: 100px; width: 100px">div1div>
上述代码的功能是为 id 为 div1 的 div 同时绑定了鼠标移进和移出事件,当鼠标移进该div 区域时会触发事件处理函数“mouseenter”,此处为在控制台打印“进入”二字;当鼠标移出该 div 区域时会触发事件处理函数“mouseleave”,此处为在控制台打印“离开二字”。
六、jQuery 中的 DOM 操作
jQuery 中的 DOM 操作主要分为内容操作、节点操作和样式操作
1.操作内容
操作 HTML 代码
jQuery 主要使用 html()方法来对 HTML 代码进行操作,该方法类似于 JavaScript 中的innerHTML 属性,通常用于动态新增和替换页面的内容,其语法格式:html([content])
其中,content 表示可选参数,当有值时表示设定被选元素的新内容,当没有参数时表示获取被选元素的内容
测试代码:
<script type="text/javascript">
$(function () {
$('#btn1').click(function () {
$('#ans').html("- Q1
- Q2
")
})
$('#btn2').click(function () {
alert($('#ans').html())
})
$('#btn3').click(function () {
alert($('#ans').text())
})
$('#btn4').click(function () {
$('#ans').text("- Q1
- Q2
")
})
})
script>
<body>
<button id="btn1">点击显示问题button>
<button id="btn2">点击弹出问题button>
<button id="btn3">点击弹出文本button>
<button id="btn4">点击设置文本button>
<div id="ans">div>
body>
操作标签内容
使用 text()方法可以获取或设置元素的文本内容,而不含 html 标签
同样的,使用 text()方法设置元素内容时,html 标签也将会转义成普通字符来解析
测试代码同上
操作 value 属性值
jQuery对象的val()方法常用于获取和设置DOM元素的value属性值
<script type="text/javascript">
$(function (){
$('#search')
.on('focus', function () {
if($('#search').val() == '请输入内容'){
$('#search').val('')
}
})
.on('blur', function () {
if($('#search').val() == ''){
$('#search').val('请输入内容')
}
})
})
script>
<input type="text" value="请输入内容" id="search">
当文本框获得鼠标焦点时会触发 focus 事件,处理函数会获取文本框的 value 属性值并判断是否为默认值,如果是则清空内容
当文本框失去焦点时,如果当前文本框内容为空则恢复为默认值
2.操作节点
DOM 中的节点类型分为元素节点、文本节点和属性节点,文本节点和属性节点又包含在元素节点中
(1).创建和插入节点
<script type="text/javascript">
$(function () {
$('#btn1').click(function () {
$('ul').append("复旦大学 ")
})
})
script>
<body>
<h2>中国著名大学h2>
<ul class="univ">
<li>清华大学li>
<li>北京大学li>
<li>浙江大学li>
ul>
<button id="btn1" value="添加节点">添加button>
body>
(2).删除、清空和替换节点
使用 jQuery 删除页面节点的方法为 remove(),该方法用于删除匹配元素及其包含的文本和子节点empty()方法能清空元素中的所有后代节点
jQuery 中替换节点的方法有 replaceWith()和 replaceAll()。前者的作用是将所有匹配的元素替换成指定的节点,replaceAll()方法的作用相同,只是颠倒了 replaceWIth()方法的操作顺序
测试代码
<script type="text/javascript">
$(function () {
$('#btn1').click(function () {
$('ul').append("复旦大学 ")
})
$('#btn2').click(function () {
$('南开大学 ').appendTo($('ul'));
})
$('#btn3').click(function () {
$('ul').remove();
})
$('#btn4').click(function () {
$('ul').empty();
})
$('#btn5').click(function () {
$('ul li:last').replaceWith("中国科学院 ");
})
$('#btn6').click(function () {
$('国防科大 ').replaceAll('ul li:last');
})
})
script>
<body>
<h2>中国著名大学h2>
<ul class="univ">
<li>清华大学li>
<li>北京大学li>
<li>浙江大学li>
ul>
<button id="btn1" value="添加节点">添加button>
<button id="btn2" value="添加节点 2">添加button>
<button id="btn3" value="删除节点">清空全部节点button>
<button id="btn4" value="清空节点">清空后代节点button>
<button id="btn5" value="替换节点 1">替换button>
<button id="btn6" value="替换节点 2">替换button>
body>
(3).查找和遍历节点
jQuery 中除了可以使用选择器来查找节点外,还能通过已选择到的元素获取与其相邻的兄弟节点、父子节点等进行二次操作。此类方法中,常见的有 children()、next()、prev()、siblings()、parent()、parents()等。
例如,
$('ul').children().length 将会获取
$('ul li:eq(1)').next().html()将会获取元素后面紧邻元素的 html 内容;
$('ul li:eq(1)').siblings().length 将会获取元素前后所有同辈元素的个数;
$('ulli:eq(1)').parent().html()将会获取元素的父元素的 html 内容。
遍历节点是 Web 开发中一个非常重要的功能,常用于在前端页面中遍历服务端传来的
数据。其语法如下所示。
$(selector).each(function(index, item))
其中,each()表示遍历节点集合方法,function()为每个节点的处理函数,参数 item 表示当前元素,其对象类型为 DOM 类型,因此需要转换成 jQuery 对象后才能调用 jQuery 方法;
index 表示当前元素的索引
(4).属性节点的操作
在 jQuery 中,有两种常用的操作元素属性的方法,分别为 attr()和 removeAttr()方法,前者可以用来获取和设置元素的属性,后者可以用来删除元素的属性。
例如,$("#tab1").attr("border", 1)将为 id 为“tab1”的表格添加 1 个像素的边框,
$("#img1").attr("width")将会获取 id 为“img1”的图片的宽度值,
$("#img1").removeAttr("alt")将会删除 id 为“img1” 的图片的“alt”属性
3.操作样式
(1).设置和获取样式
jQuery 中常用的设置样式的方法为 CSS()
基本语法如下
$(selector).css(name, value)
也可以给 css()方法传多个 name-value 对:
$(selector).css({name:value, name:value, …})
其中,name 用来规定 CSS 属性的名称,该参数可以是任何 CSS 属性,value 用来规定CSS 属性的值。
如果该方法没有 value 参数,则表示获取元素的 CSS 的值,语法如下
$(selector).css(name)
(2).追加和移除样式
jQuery 中可以使用 addClass()方法来追加样式,其语法格式如下。
$(selector).addClass(class) //追加单个样式
$(selector).addClass(class1 class2…) //追加多个样
(3).测试代码
当鼠标移动到 div1 区域时,该区域背景变红色
当鼠标移动到 div2 区域时,该区域背景变黄色,生成边框
当鼠标移除 div2 的区域时,移除样式 div2(背景颜色消失)
<style>
#div1{
width: 50px;
height: 50px;
}
.div2{
background-color: yellow;
}
.div1{
width: 50px;
height: 50px;
border: 1px solid
}
style>
<script>
$(function () {
$('#div1').on('mouseover', function () {
$('#div1').css("background-color", "red")
})
$('#div2').on('mouseover', function () {
$('#div2').addClass("div1 div2")
})
.on('mouseout', function () {
$('#div2').removeClass("div2")
})
})
script>
<body>
<div id="div1">div1div>
<div id="div2">div2div>
body>
总结
根据书本知识整理