1,实现的效果和功能
vue使用echarts实现中国地图和点击省份进行查看;
下面是效果图:主要实现的功能如下:
1,第一张是实现中国地图,点击任意省份能够显示tooltip提示框 ;
2,第二张是点击详情能够在原来的位置显示此省的地图并可以查看详细;
3,第三张是点击第二张左上角的返回箭头 重新返回到 第一张中国地图;
需要的保费模拟数据我会放到文章的最后面;
echarts官网:https://echarts.apache.org/examples/zh/index.html
map地图参考:https://echarts.apache.org/zh/option.html#series-map
效果图:
2,安装ECharts
npm install echarts --save // 最新版本 ### 之前版本 npm install [email protected] --save ### 卸载echarts npm uninstall echarts
注意:echarts5.0版本下会有地图的数据,5.0版本以上则没有地图的数据,需要自己下载;
或者安装低版本的echart把map文件夹的地图数据复制到高版本的对应文件下面也是可以的;
1.1 地图数据的位置
中国地图和各省的地图绘制信息需要放到依赖里面的echarts下面的map文件夹下面;如下图:
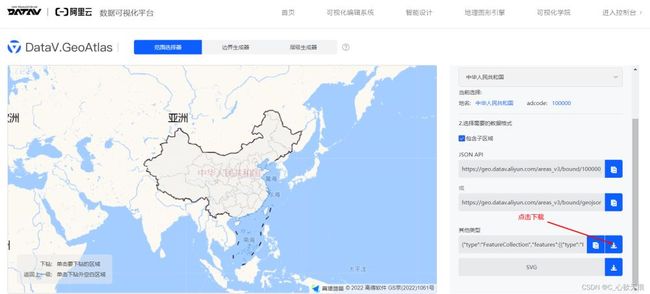
1.2 还可以自己下载这些地图数据
下载地址:https://datav.aliyun.com/portal/school/atlas/area_selector
3,main.js里面引入echarts
// 引入echarts import * as echarts from 'echarts' Vue.prototype.$echarts = echarts //挂载到原型上面 也可以选择不挂载 直接在页面上引入
4,实现如下
主要流程如下:
1,需要有一个容器
且有唯一 id值
2,this.$echarts.init(document.getElementById('chinaMap')); 用来初始化节点 id和上面的相对应;
3,require('../../../node_modules/echarts/map/json/china.json');用来导入相对应的地图数据,echarts进行渲染
4,options配置项用来设置echarts图表的样式和展示数据相关;
5,this.myEchartsOfChina.setOption(options);设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表;
6,options:formatterhtml里面的点击事件需要在mounted里面先行注册一下,否则此方法会报错:undefined;
全部代码如下:
echarts可视化
 111
111
5,遇到的问题
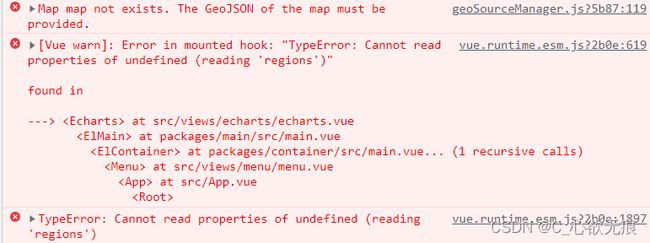
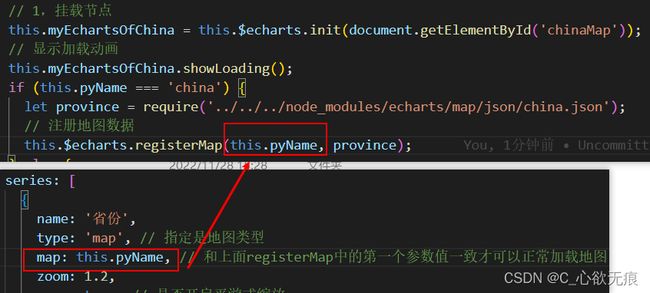
5.1 渲染中国地图时警告地图不存在:
原因:series里面的map属性没有和上面registerMap中的第一个参数值保持一致
正确写法:
5,2 点击tooltip提示框中的详情 生产省份地图失败,警告如下:
原因:没有拿到dom节点,需要在 this.$nextTick API里面获取dom节点
正确写法:
// 获取城市拼音
for (var i = 0, len = this.cityArr[0].length; i < len; i++) {
if (cityName === this.cityArr[0][i]) {
// 获取得城市拼音
this.pyName = this.cityArr[1][i];
// 使用nextTick Api 防止echarts初始化时避免节点不存在的报错
this.$nextTick(() => {
this.chinaMapFun(this.pyName);
});
break;
} else {
console.warn('没有找到此城市的拼音');
}
}
6,用到的模拟数据
mapData.js
// 定义全国省份的数组
export const cityArr = [
[
'上海',
'河北',
'山西',
'内蒙古',
'辽宁',
'吉林',
'黑龙江',
'江苏',
'浙江',
'安徽',
'福建',
'江西',
'山东',
'河南',
'湖北',
'湖南',
'广东',
'广西',
'海南',
'四川',
'贵州',
'云南',
'西藏',
'陕西',
'甘肃',
'青海',
'宁夏',
'新疆',
'北京',
'天津',
'重庆',
'香港',
'澳门',
'台湾',
],
[
'shanghai',
'hebei',
'shanxi',
'neimenggu',
'liaoning',
'jilin',
'heilongjiang',
'jiangsu',
'zhejiang',
'anhui',
'fujian',
'jiangxi',
'shandong',
'henan',
'hubei',
'hunan',
'guangdong',
'guangxi',
'hainan',
'sichuan',
'guizhou',
'yunnan',
'xizang',
'shanxi1',
'gansu',
'qinghai',
'ningxia',
'xinjiang',
'beijing',
'tianjin',
'chongqing',
'xianggang',
'aomen',
'taiwan',
],
];
// 全省保费信息
export const totalMap = [
{
achieveRate: 104.1,
comname2: '山东',
preium: 22855,
target: 21960,
},
{
achieveRate: 154,
comname2: '新疆',
preium: 893,
target: 580,
},
{
achieveRate: 128.6,
comname2: '青海',
preium: 935,
target: 727,
},
{
achieveRate: 84.7,
comname2: '四川',
preium: 7357,
target: 8687,
},
{
achieveRate: 79.4,
comname2: '陕西',
preium: 5102,
target: 6427,
},
{
achieveRate: 84.6,
comname2: '内蒙古',
preium: 10448,
target: 12357,
},
{
achieveRate: 0,
comname2: '无锡',
preium: 21,
target: 0,
},
{
achieveRate: 74.8,
comname2: '甘肃',
preium: 5468,
target: 7308,
},
{
achieveRate: 93.4,
comname2: '海南',
preium: 3746,
target: 4009,
},
{
achieveRate: 71.4,
comname2: '湖北',
preium: 2870,
target: 4017,
},
{
achieveRate: 39.4,
comname2: '厦门',
preium: 188,
target: 477,
},
{
achieveRate: 63.3,
comname2: '宁夏',
preium: 1292,
target: 2042,
},
{
achieveRate: 135.2,
comname2: '江西',
preium: 5616,
target: 4155,
},
{
achieveRate: 0,
comname2: '东莞',
preium: 0,
target: 0,
},
{
achieveRate: 95,
comname2: '贵州',
preium: 6931,
target: 7298,
},
{
achieveRate: 39.1,
comname2: '江苏',
preium: 2303,
target: 5893,
},
{
achieveRate: 0,
comname2: '上海',
preium: 6,
target: 0,
},
{
achieveRate: 85.7,
comname2: '天津',
preium: 1672,
target: 1950,
},
{
achieveRate: 60.1,
comname2: '广东',
preium: 3260,
target: 5428,
},
{
achieveRate: 58.6,
comname2: '青岛',
preium: 1979,
target: 3380,
},
{
achieveRate: 67.7,
comname2: '吉林',
preium: 12375,
target: 18288,
},
{
achieveRate: 45.3,
comname2: '湖南',
preium: 4527,
target: 9995,
},
{
achieveRate: 52.2,
comname2: '北京',
preium: 6,
target: 12,
},
{
achieveRate: 86.1,
comname2: '河南',
preium: 5733,
target: 6659,
},
{
achieveRate: 71.6,
comname2: '安徽',
preium: 3201,
target: 4471,
},
{
achieveRate: 50.6,
comname2: '黑龙江',
preium: 3127,
target: 6186,
children:{
comname2:'黑河市',
preium: 3127,
target: 6186,
achieveRate: 50.6,
}
},
{
achieveRate: 0,
comname2: '苏州',
preium: 193,
target: 0,
},
{
achieveRate: 69.9,
comname2: '山西',
preium: 2051,
target: 2935,
},
{
achieveRate: 77.6,
comname2: '福建',
preium: 4371,
target: 5632,
},
{
achieveRate: 96.5,
comname2: '浙江',
preium: 9650,
target: 10000,
},
{
achieveRate: 73.5,
comname2: '辽宁',
preium: 8753,
target: 11915,
},
{
achieveRate: 78.1,
comname2: '重庆',
preium: 2587,
target: 3313,
},
{
achieveRate: -0.5,
comname2: '深圳',
preium: 0,
target: 24,
},
{
achieveRate: 112.5,
comname2: '宁波',
preium: 1233,
target: 1096,
},
{
achieveRate: 122.7,
comname2: '云南',
preium: 5477,
target: 4462,
},
{
achieveRate: 104.9,
comname2: '河北',
preium: 13750,
target: 13107,
},
{
achieveRate: 66.4,
comname2: '广西',
preium: 1134,
target: 1707,
},
];
到此这篇关于vue使用echarts实现中国地图和点击省份进行查看的文章就介绍到这了,更多相关vue echarts 中国地图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!