逆战开发微信小程序
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,应用将无处不在,随时可用,但又无需安装卸载。而最早出现的就是微信小程序,也是人们最熟悉用的最多的。
本文主要以常用的技术点稍作讲解,具体技术点详情可参考微信小程序开发文档
一、微信小程序开发框架
1.小程序配置
全局配置
该配置全是在小程序根目录下app.json里配置的
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
|
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
二、框架接口
1.小程序app
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
示例代码:
//app.js
App({
onLaunch: function () {
// 生命周期回调——监听小程序初始化 - 全局只触发一次
},
onShow(options) {
// 小程序启动,或从后台进入前台显示时触发
},
onHide() {
// 小程序从前台进入后台时触发.
},
onError(msg) {
// 小程序发生脚本错误或 API 调用报错时触发
console.log(msg)
},
onPageNotFound(res) {
// 小程序要打开的页面不存在时触发;如果是 tabbar 页面,请使用 wx.switchTab - 404
},
//用来存放数据的
globalData: {
userInfo: null
}
})
getApp(Object object)
获取到小程序全局唯一的 App 实例,在页面的js文件中获取
2.页面Page(Object object)
注册小程序中的一个页面。接受一个Object类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
以个人中心的js为例
// pages/user/user.js
Page({
//页面的初始数据
data: { },
/**
* 生命周期函数--监听页面加载
* 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
*/
onLoad: function (options) {
// options为打开当前页面路径中的参数
},
/**
* 生命周期函数--监听页面初次渲染完成
* 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
* 页面显示/切入前台时触发
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
* 页面隐藏/切入后台时触发
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
* 页面卸载时触发。
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
* 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
* 可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
* 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
* 可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
* 在触发距离内滑动期间,本事件只会被触发一次
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
// 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。
return {
title: '自定义转发标题',
path: '/page/user?id=123',
imageUrl: ''
}
},
/**
* 监听用户滑动页面事件
*/
onPageScroll: function () {
}
/**
* 自定义函数
*/
})
getCurrentPages()
获取当前页面栈。数组中第一个元素为首页,最后一个元素为当前页面。
不要尝试修改页面栈,会导致路由以及页面状态错误。
不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
3.自定义组件
创建自定义组件,接受一个 Object 类型的参数
例:
点击 “+”选择目录,输入components
右键点击components目录,选择目录, 输入prolist
右键点击prolist目录,选择 新建Component ,输入prolist 即可
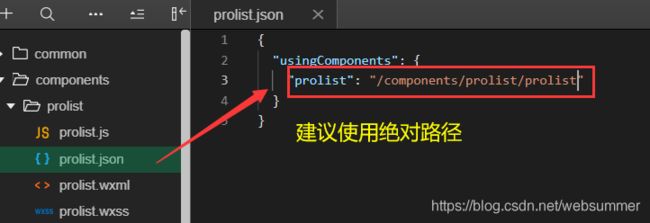
如何使用该组件呢?
在首页的pages/home/home.json文件中注册组件
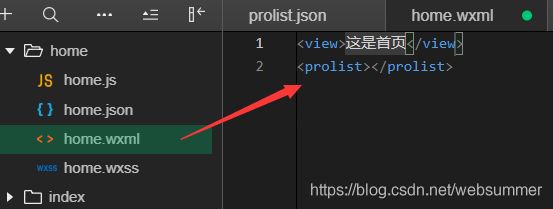
在首页的pages/home/home.wxml中使用该组件,就像正常的标签一样使用
4.模块化
建议使用es6的模块化方法,api中提供的是基于commonjs规范的exports以及require语法
定义工具模块 utils/index.js
封装数据请求模块 以及 可消失的提示框
const baseUrl = 'http://daxun.kuboy.top'
/**
* 数据请求模块
* 先显示加载框,然后请求结束加载框消失
*
*/
export function request (url, data) {
// 显示加载中
// 参考https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html
wx.showLoading({
title: '加载中',
})
// 使用promise 解决异步操作问题,此处还可以使用 async + await
return new Promise((resolve, reject) => {
// 微信小程序的数据请求方法
// 必须配置小程序的安全域名,
// 在开发阶段可以在“详情” - “本地设置” - 勾选中 不校验请求域名、web-view(业务域名)、TLS版本及HTTPS证书
wx.request({
url: baseUrl + url,
data: data || {},
success: (res) => {
// 隐藏加载中
wx.hideLoading();
// 后续处理
resolve(res.data)
}
})
})
}
/**
* 可消失的提示框 - 默认只显示文字
* str 提示内容
* icon 是否需要图标,none 、 success(默认值) 、 loading
*/
export function Toast (str, icon) {
// 微信提供的API接口
// 参照 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
wx.showToast({
title: str,
icon: icon || 'none'
})
}
二、WXML语法
具体语法参考WXML语法
三、其他一些技术点
1.页面跳转
1.1声明式导航跳转
使用小程序 组件-导航-navigator
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 | 2.0.7 |
| url | string | 否 | 当前小程序内的跳转链接 | 1.0.0 | |
| open-type | string | navigate | 否 | 跳转方式 | 1.0.0 |
| delta | number | 1 | 否 | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 | 1.0.0 |
| app-id | string | 否 | 当target="miniProgram"时有效,要打开的小程序 appId |
2.0.7 | |
| path | string | 否 | 当target="miniProgram"时有效,打开的页面路径,如果为空则打开首页 |
2.0.7 | |
| extra-data | object | 否 | 当target="miniProgram"时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
2.0.7 | |
| version | string | release | 否 | 当target="miniProgram"时有效,要打开的小程序版本 |
2.0.7 |
| hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| bindsuccess | string | 否 | 当target="miniProgram"时有效,跳转小程序成功 |
2.0.7 | |
| bindfail | string | 否 | 当target="miniProgram"时有效,跳转小程序失败 |
2.0.7 | |
| bindcomplete | string | 否 | 当target="miniProgram"时有效,跳转小程序完成 |
2.0.7 |
<view class="prolist">
<navigator url="{{'/pages/detail/detail?proid=' + item.proid}}" wx:for="{{prolist}}" wx:key="item.proid">
<view class="proitem" ></view>
</navigator>
</view>
1.2编程式导航跳转
使用小程序提供的api实现编程式路由的跳转
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.reLaunch(Object object)
关闭所有页面,打开到应用内的某个页面
wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
小程序传递数据使用 data-params形式,可以在事件中根据event获取该参数
2.地图组件(包含定位技术)
文档可参考map
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| longitude | number | 是 | 中心经度 | 1.0.0 | |
| latitude | number | 是 | 中心纬度 | 1.0.0 | |
| scale | number | 16 | 否 | 缩放级别,取值范围为3-20 | 1.0.0 |
| markers | Array. |
否 | 标记点 | 1.0.0 | |
| covers | Array. |
否 | 即将移除,请使用 markers | 1.0.0 | |
| polyline | Array. |
否 | 路线 | 1.0.0 | |
| circles | Array. |
否 | 圆 | 1.0.0 | |
| controls | Array. |
否 | 控件(即将废弃,建议使用 cover-view 代替) | 1.0.0 | |
| include-points | Array. |
否 | 缩放视野以包含所有给定的坐标点 | 1.0.0 | |
| show-location | boolean | false | 否 | 显示带有方向的当前定位点 | 1.0.0 |
| polygons | Array. |
否 | 多边形 | 2.3.0 | |
| subkey | string | 否 | 个性化地图使用的key | 2.3.0 | |
| layer-style | number | 1 | 否 | 个性化地图配置的 style,不支持动态修改 | |
| rotate | number | 0 | 否 | 旋转角度,范围 0 ~ 360, 地图正北和设备 y 轴角度的夹角 | 2.5.0 |
| skew | number | 0 | 否 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 2.5.0 |
| enable-3D | boolean | false | 否 | 展示3D楼块(工具暂不支持) | 2.3.0 |
| show-compass | boolean | false | 否 | 显示指南针 | 2.3.0 |
| show-scale | boolean | false | 否 | 显示比例尺,工具暂不支持 | 2.8.0 |
| enable-overlooking | boolean | false | 否 | 开启俯视 | 2.3.0 |
| enable-zoom | boolean | true | 否 | 是否支持缩放 | 2.3.0 |
| enable-scroll | boolean | true | 否 | 是否支持拖动 | 2.3.0 |
| enable-rotate | boolean | false | 否 | 是否支持旋转 | 2.3.0 |
| enable-satellite | boolean | false | 否 | 是否开启卫星图 | 2.7.0 |
| enable-traffic | boolean | false | 否 | 是否开启实时路况 | 2.7.0 |
| setting | object | 否 | 配置项 | 2.8.2 | |
| bindtap | eventhandle | 否 | 点击地图时触发,2.9.0起返回经纬度信息 | 1.0.0 | |
| bindmarkertap | eventhandle | 否 | 点击标记点时触发,e.detail = {markerId} |
1.0.0 | |
| bindlabeltap | eventhandle | 否 | 点击label时触发,e.detail = {markerId} |
2.9.0 | |
| bindcontroltap | eventhandle | 否 | 点击控件时触发,e.detail = {controlId} |
1.0.0 | |
| bindcallouttap | eventhandle | 否 | 点击标记点对应的气泡时触发e.detail = {markerId} |
1.2.0 | |
| bindupdated | eventhandle | 否 | 在地图渲染更新完成时触发 | 1.6.0 | |
| bindregionchange | eventhandle | 否 | 视野发生变化时触发, | 2.3.0 | |
| bindpoitap | eventhandle | 否 | 点击地图poi点时触发,e.detail = {name, longitude, latitude} |
2.3.0 |
2.1地图绘制
map.wxml中
map.wxss中
page { height: 100%;}
.map {
width: 100%;
height: 100%;
}
map.js中
Page({
/**
* 页面的初始数据
*/
data: {
longitude: 116.3974700000, // 经度
latitude: 39.9088230000, // 维度
markers: [{
id: 1, // marker 点击事件回调会返回此 id。建议为每个 marker 设置上 number 类型 id,保证更新 marker 时有更好的性能。
longitude: 116.3974700000, // 经度
latitude: 39.9088230000, // 维度
title: '北京天安门', // 点击marker提示信息
iconPath: '/resources/map/flag.png', // 图标 -支持网络路径
// rotate: 15 // 此处不旋转
width: 40,
height: 40,
callout: { //设置点击弹出的提示样式
content: '北京天安门', //此时不弹之前的title
color: '#FF4B4B',
fontSize: 12,
borderRadius: 5,
borderWidth: 2,
bgColor: 'white',
padding: 10,
display: 'BYCLICK', // 'BYCLICK': 点击显示; 'ALWAYS': 常显
textAlign: 'center'
}
}],
controls: [{
id: 1,
position: { // x, y / left,top
left: 30, // 获取设备的宽度以及高度 --- 获取设备的基本信息
top: screenHeight - 100,
// top: "75%",
width: 30,
height: 30
},
iconPath: '/resources/map/position.png',
clickable: true // 控制默认不可以点击
}]
},
//自定义事件点击触发(地图显示当前的位置)
controlshandler (event) {
// 如果是定位的小图标
if (event.controlId === 1) {
// 获取本认所在地的经纬度 ---- 调用微信的定位功能
// api-位置 https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.stopLocationUpdate.html
wx.getLocation({
success: (res) => {
const { longitude, latitude } = res
this.setData({
longitude, latitude,
markers: [{
id: 1, // marker 点击事件回调会返回此 id。建议为每个 marker 设置上 number 类型 id,保证更新 marker 时有更好的性能。
longitude, latitude,
iconPath: '/resources/map/flag.png', // 图标 -支持网络路径
// rotate: 15 // 此处不旋转
width: 40,
height: 40,
}]
})
}
})
}
},
2.2定位技术
- 在微信小程序中尽量使用腾讯地图,首先得去腾讯位置api申请自己的mapkey
- 然后代码中在根目录下
app.json中
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
- 创建
utils/network.js
var API_URL = 'https://gank.io/api/'//测试环境地址
//GET请求
function GET(url, params, success, fail) {
request('GET', url, params, success, fail)
}
function request(method, url, params, success, fail) {
var params = params;
wx.request({
url: url.indexOf("http") >= 0 ? url : (API_URL + url),
data: params,
method: method, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
if (res.statusCode >= 200 && res.statusCode < 300) {
success(res.data)
console.log('请求成功: ', res.data)
}
else {
if (fail) {//用户覆盖默认处理方式
fail(res);
} else {
console.log('请求失败(业务): ', res);//错误统一处理
}
}
},
})
}
// 导出方法
module.exports = {
GET: GET,
}
- 在需要用到定位的js里
var network = require("../../utils/network.js")
var mapkey = '3PPBZ-ED56D-JQU47-HOPF6-JITY5-TBBLX'; //前面申请的mapkey
var qqMapUrl = 'https://apis.map.qq.com/ws/geocoder/v1/';
Page({
data:{},
// 页面初次渲染请求定位接口
onLoad: function () {
var that = this
that.getLocation();
},
//定位方法
getLocation: function () {
var that = this
//小程序api获取经纬度
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
//调用腾讯地图进行地质逆向解析
network.GET(qqMapUrl + '?location=' + latitude + ',' + longitude + '&key=' + mapkey, {}, function (resData) {
console.log(resData) //此处就能获取到你的位置信息
})
});
}
})
}