- com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改
weixin_39797780
com本质论pdfcreatprocess操作文件delphifedora如何隐藏顶部状态栏linux.bash_profile文件linuxc++编程pdf
PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践
雷羿 LexChien
LLM人工智能pythonc++LLMRAG
GemmaChatbot架构深度剖析:从C++核心到多语言推理的工程实践随着大语言模型(LLM)本地化需求日益提升,如何设计一套高效、可扩展、易于维护的本地聊天系统。GemmaChatbot以C++为推理核心,结合Python前端与多语言支持,实现了高性能与灵活性的完美结合。本文将深入剖析其程序架构、模块划分、数据流设计与工程实践细节。一、总体架构设计GemmaChatbot采用“前后端分离”与“
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- 前端的跨域问题
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- 前端新手看这篇就够了:各种接口请求方式全解析!
鸡吃丸子
前端
在前端开发中,我们经常需要向后端发送请求获取数据,比如用户登录、获取列表、提交表单等。而请求方式有很多种,例如GET、POST、PUT、DELETE,传参方式也五花八门:有的放在URL,有的放在请求体,有的用form-data,有的用JSON…这篇文章就一次性帮你理清楚各种请求方式的写法、参数位置、格式区别,帮助你彻底搞懂前端怎么写接口!一、最常用的HTTP请求方法方法说明GET获取数据(常用于查
- 前端中常见的状态码
m0_72497656
http网络协议网络
1开头:信息服务器收到请求,需要请求者继续执行操作2开头:成功,操作被成功接收并处理3开头:重定向,需要进一步的操作以完成请求4开头:客户端错误,请求包含语法错误或无法完成请求5开头:服务器错误,服务器在处理请求的过程中发生了错误101:切换协议200:请求成功。一般用于get和post请求203:非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本204:无内容。服务器成功处
- 前端常见HTTP状态码
阿文666
httphtml5java
5种常见的HTTP状态码200(ok):请求已成功,请求所希望的响应头或数据体将随此响应返回303(SeeOther):告知客户端使用另一个URL来获取资源400(BadRequest):请求格式错误.1)语义有误;2)请求参数有误404(NotFound):请求失败,请求所希望的到的资源未被服务器发现500(InternalServerError):服务器遇到了一个未曾预料的情况,导致了它无法完
- 前端常见 HTTP 状态码
鸡吃丸子
前端http网络协议
作为前端开发者,与后端API交互时,HTTP状态码是判断请求成败的关键信号。理解常见状态码的含义、责任归属及应对策略,能极大提升调试效率和团队协作。以下是关键状态码的详细解析:首先说一下如何查看状态码:如上图项目运行之后,打开浏览器开发者工具(F12),查看Network面板查看状态码一、常见状态码分类状态码含义主要责任方常见触发场景200OK后端请求成功,返回预期数据304NotModified
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
AbpvnextMaasAbpvnextFastMCP企业级平台解决方案开源python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
- 前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览
NetX行者
前端前端vue.jspdf
docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 记录一篇HTTPS的文章
麦秸垛的守望者
https网络协议http
深入理解HTTPS:从发展历程到技术原理与前端实践一、HTTPS发展历程:从安全需求到行业标准的演进HTTPS(HyperTextTransferProtocolSecure)的诞生源于互联网安全通信的迫切需求。早期的HTTP协议以明文传输数据,存在严重的安全隐患,如数据窃听、篡改和身份伪造等问题。随着电子商务、在线支付等场景的兴起,保障数据传输安全成为亟待解决的问题。1994年:网景公司(Net
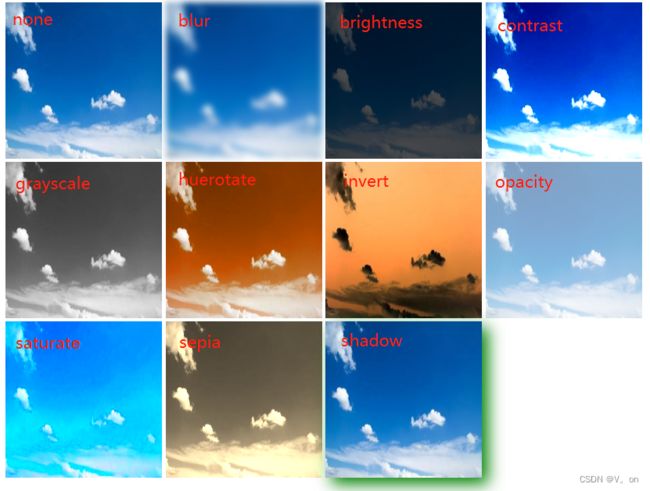
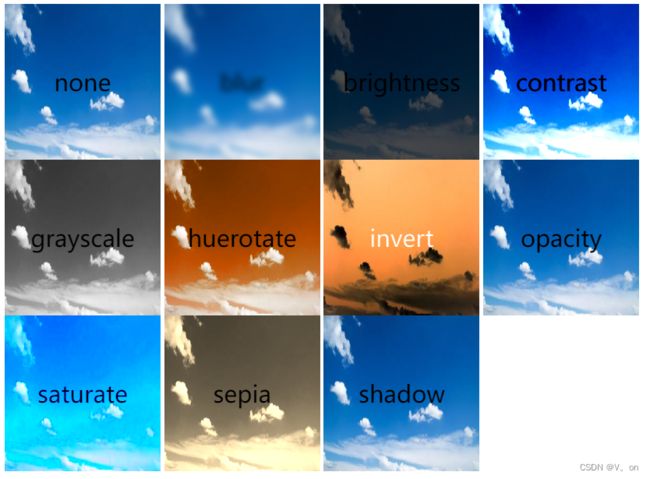
- 【Tailwind CSS】bg-red-50 和 bg-blue-50 的用法详解
文章目录一、TailwindCSS中的颜色背景类1.背景颜色的命名规则2.bg-red-50和bg-blue-50的颜色特点二、bg-red-50和bg-blue-50的基本用法示例三、bg-red-50和bg-blue-50的设计理念1.bg-red-50的使用场景2.bg-blue-50的使用场景四、实际应用场景解析1.信息提示框的使用2.页面分区的背景色3.使用交替背景色提升阅读性五、配合其
- 【Tailwind CSS】font-light 和 my-4 的样式详解
Peter-Lu
#Tailwindcss前端react.jsjavascripttypescript
文章目录一、`font-light`与字体粗细的控制1.`font-light`的作用2.`font-weight`的等级划分3.使用示例二、`my-4`与垂直外边距的控制1.`my-4`的作用2.Tailwind的边距控制系统3.使用示例三、`font-light`和`my-4`的实际应用场景1.用于标题和描述文本的排版2.用于卡片组件的内容分隔3.用于导航菜单的轻量提示四、设计风格的提升:使用
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- 2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
- 移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h