几种将将虚幻引擎内容流送到多个平台的推流方案比较
将虚幻引擎内容流送到多个平台,比较 HTML5、WebGL 和像素流送、Raystreaming。
简介
在开发联网用户体验时,如何共享内容始终影响着协作、生产和发布中的关键决策。假如用户在消费并与共享内容进行交互时会使用个人电脑、平板电脑、智能手机等各类设备,那么就会面临一个关键问题:如何向这些硬件性能各异的平台发布内容。
常见的办法是,首先确定目标受众可能使用的性能最低的平台,然后确定受众能够接受的质量级别,最后以此为基准开发内容。然而,这种方法的弊端是会普遍降低所有最终用户的体验。
而且在这类部署中,负责为最终用户显示实时内容的设备同时还需下载相关的数据和代码,并将结果渲染到屏幕上。将数据下载到设备中容易产生多种问题,比如为了减小下载文件的尺寸或者加快下载速度,有时不得不牺牲一些画面质量。
本文比较了多种可用方案,对允许以像素流送方式共享虚幻引擎体验的方案和工具进行了对比,旨在确保用户在使用基于虚幻引擎的非游戏类应用时,能够获得最高的画面质量和最佳体验。
发布内容时面临的挑战
我们已跨越信息时代,迈入了体验时代;在这个时代中,那些拥有高质量画面、创意十足、并能提供沉浸式体验的内容最容易获得消费者的青睐。这类内容越来越多地开始加入交互式体验,并且引入了 3D 模型以及增强现实或混合现实相关的内容。为了尽可能触及到更多的消费者,开发人员需要让这些内容能在不同的平台上分享,包括手机、平板电脑、个人电脑以及交互式屏幕。
在一些基于 WebGL或HTML5技术的传统或现代解决方案中,显示内容的真实程度和交互体验取决于消费者的设备性能,特别是该设备的硬件性能、显示机制和操作系统。这就意味着如果要让内容尽可能地触及到更多用户,就要以性能最低的设备为基准开发应用程序,并在所有其它平台上共享该应用,或者针对各个平台开发出多个版本的应用程序,以便满足不同平台用户的需求。
在创建流送解决方案时,开发人员面临的一大挑战是如何通过多个通信渠道交付内容,并且无论最终用户使用哪种设备,都能保证画面的真实感以及交互性,并忠实还原品牌的外观和感受。要实现这一目标,就需要将共享应用程序本身与运行它的高端硬件分离开来,让用户的显示设备只负责显示画面。
用户体验和性能因素
在为各类用户设备开发共享应用程序时,需要考虑到多种因素,例如用户体验及其背后的驱动技术。
(1)交互因素
在成功的部署方案中,用户在浏览器中输入后,服务器必须在规定的时间内给出反馈,否则用户就无法获得流畅的体验。这包括内容在展示前的等待时间。一般来说,非游戏类内容的用户会比那些体验快节奏游戏的玩家更有耐心。例如,在使用车辆配置器时,用户通常不介意一到两秒的操作延迟,也不介意为了看到最终渲染效果而等上10秒钟。
(2)播放速度因素
内容本身可能需要针对实时性能进行优化。首先,你需要界定这些应用程序的受众可接受的播放速度范围。虽然让用户产生沉浸感的公认标准帧率为60FPS,但有些应用程序可能只需要5FPS,而其他应用程序则可能需要 90FPS。
(3)图像质量因素
用户体验到的画面质量和真实程度,通常取决于应用程序端的内容设置(包括实时播放相关因素)、编码质量和硬件的GPU性能。画面质量预期以及成本考量会影响商业用例的实现方式,从而确定该设置方案的最终输出效果。
(4)技术因素
主机和数据——从技术上说,分布式体验既可以从客户端运行,也可以从应用程序端运行。但为了避免受到客户端的质量瓶颈限制,同时避免向客户端传输数据时产生时间、存储和安全方面的问题,最理想的方式是从应用程序端进行流送。如果应用程序比较简单并且用户数量有限,那么从单个可访问工作站进行流送通常就足够了。如果应用程序拥有大量用户,并且每个用户都能完全控制一个唯一版本的应用程序,云解决方案就能提高内容的可用性和可延展性。此外,如果某个应用程序十分复杂,并且用户数量很少,那么它同样适用云解决方案。如果采用此方案,开发人员必须根据存储成本谨慎决定内容的数据大小。
(5)用户负载因素
用户数量和应用程序的复杂程度将决定单个托管实例能够发送哪些内容,以及需要何种负载平衡来响应并发用户。一个拥有高真实度和完全交互式体验的车辆配置器,可能需要一万个拥有相同设置的实例。所需服务器的数量取决于首次交互发生时所需的速度,其往往是一项关键因素。
(6)流送带宽因素
如果目标用户使用某个特定平台,比如移动设备,那么你可能就需要准备好大小不同的视频流送内容,以保证流送内容不会超出该平台的最大带宽限制。
(7)更新因素
如何部署更新并修复错误?是替换整个应用程序,还是想办法实时更新内容?你还需要考虑如何在大量实例上大规模更新内容。
(8)安全性因素
使用用例首先会受到主机和客户端之间的访问情况和安全性因素的影响。如果系统要求对设计审查中的保密数据进行分享和探讨,或者必须在一定时间范围内部署新信息并且要稍后才能访问,那么就有必要在网络或访问站点上实施安全措施。
(9)指标因素
如果用户行为和场景统计数据属于关键绩效指标,那么你就需要对需要跟踪和保存到分析软件的事件进行定义、激活和关联。
不同发布方案之间的比较
一、WebGL
WebGL 是一种基于JavaScript的API接口,它能渲染交互式2D和3D图形,并在网页浏览器中显示结果,用户无需下载任何应用程序或插件就能访问内容。WebGL 由Khronos Group——一个专注于创建免费开放标准的非盈利性组织设计和维护。
WebGL基于OpenGL ES(OpenGL 的衍生版本,专用于嵌入式系统)实现,OpenGL专为智能手机、平板电脑、视频游戏主机和掌上电脑等嵌入式系统设计。WebGL通过HTML5的Canvas元素工作,该元素可用于在网站页面上绘制图形。
WebGL支持基于 GPU 加速的物理模拟、图像处理和效果。
WebGL的部署内容包含两部分:
由JavaScript编写的控制代码
由OpenGL ES着色器语言(OpenGL ES SL)编写的着色器代码
按照其实现方式,WebGL 在部署前不需要编译。
WebGL的局限性
WebGL作为一款广泛使用的内容发布工具,它的主要局限在于内容的创建和发送上。内容必须使用 OpenGL ES SL着色器语言生成,而这种语言目前只能用于在网站上部署的交互式应用程序。如果要部署基于虚幻引擎这类实时引擎的内容,内容和交互元素就必须符合WebGL的框架。
此外,WebGL的显示效果完全依赖于客户端浏览器的功能以及客户端本身的硬件性能;图像质量则取决于浏览器的显示能力。数据必须下载到客户端中,而下载时间决定了用户必须等待一段时间才能开始体验。如果用户的体验内容十分复杂并且包含大量数据,那么客户端还必须保证具有足够的数据储存空间。
如果数据十分敏感或者需要保密,那么还需要在客户端使用额外措施以保证数据安全。
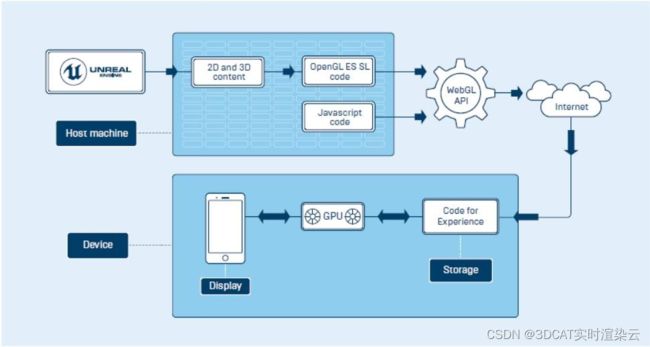
WebGL 部署中的数据流
如果WebGL内容需要与其他途径生成的内容混合使用,那么WebGL的画面质量将成为用户体验的界定标准。如果考虑到其它一些平台,则系统必须至少维持两套数据、着色器模型和创意设置,以便用于两种不同的终端通道。
关于指标,可以通过网站的常用通道收集登录和会话时间数据。
尽管有其局限性,但WebGL作为一种易于部署的方案,十分适合那些数据量小、安全要求低以及画质要求不高的用户体验。
HTML5是 HTML(网页开发标记语言)的最新版本。在HTML5内部提供了多种解决方案,它们允许开发人员使用Canvas元素构建3D体验,而不必使用WebGL,所有这些解决方案都需要开发人员对GPU编程有一定了解,并且需要他们知道如何打包数据以供客户端下载,从而导致用户在体验时遇到画质和操作功能方面的局限性。
HTML5 的局限性
在这类方案中,由于应用程序需要在客户端上运行,所以客户端必须在体验开始前下载整个数据集。下载速度和本地可用空间往往是这类方案中的关键因素,为了获得丰富的体验效果,客户端往往需要下载若干GB的数据,从而导致漫长的等待时间,并对储存空间提出严苛的要求,对于移动设备来说,这些障碍尤为明显。
与WebGL一样,这类方案要求系统维持两套数据标准,并且无法保证用户在查看原始内容和发布内容时,能够获得一致的用户体验。如果要更新和维护发布内容,必须完全替换它,这对于那些需要频繁更新的内容来说非常麻烦。此外,HTML5和WebGL拥有相同的安全性考量。
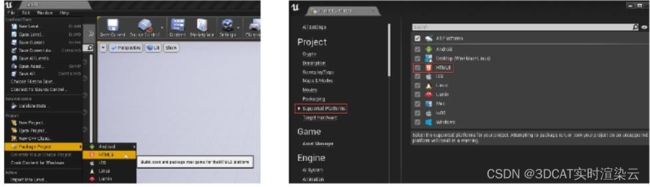
虚幻引擎内置了将项目发布到HTML5平台的工具。
虚幻引擎界面中的HTML5 选项
三、像素流送
Epi 认为,一个理想的跨平台交互式实时内容发送系统应该包括以下特性:
主机可以向客户端流送像素,同时客户端无需下载任何数据
高端和低端用例共享一组数据设置;
独立于平台的部署;
所有平台和设备的质量都是确定性的;
高真实度和高质量;
能够展示虚幻引擎的所有特性;
简单明了,易于维护和更新;
体验刚开始就能快速访问内容;
在部署前后和部署期间保护数据和设置的安全;
能为不同用例提供各种潜在配置;
具备可延展性;可以通过单台服务器或云部署;
能够捕获用户和会话的数据指标;
像素流送以插件形式集成在虚幻引擎中。插件会对主机服务器的图形流送信息进行编码,然后通过WebRTC协议将其发送给位于接收端的浏览器和设备。事实上,通过在高性能主机系统上运行虚幻引擎,用户能在所有终端设备上享受到与主机相同的画质,并且能体验到所有的虚幻引擎功能。
由于数据保存在主机上,并且只有像素被流送到查看设备上,所以诸如像素流送这类流送解决方案本质上要比客户端下载方案更快速、更安全。此外,用户会话数据可以在 UE4 中捕获以满足任何指标需求。
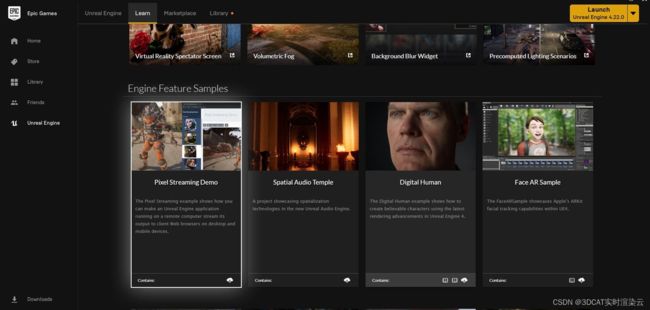
位于启动器界面中的像素流送插件
WebRTC 协议
WebRTC(网页实时通信)是一种通过网页浏览器和移动应用程序进行实时通信的协议。该协议允许以直接链接的方式传输音频和视频,用户无需下载任何插件或应用程序。通信命令通过API接口提交。
要求
像素流送可以通过单台服务器运行,也可以通过允许动态扩展并提供足够硬件的GPU云环境运行。在这些情况中,关键之处是对所需规模进行分析,因为这直接关系到最终主机环境的成本以及用户体验的流畅程度。
借助WebRTC协议,像素流送插件可以在主机服务器上与网络中的服务器或客户端进行通信。最简单的方式就是通过本地IP地址和网络端口80、8124和8888访问本地主机。
像素流送的局限性
首先像素流官方提供的并不是产品,不能拿来直接使用;其次它只适用于UE4模型;再者它在实际中对于不同浏览器的兼容性不太好。而3DCAT实时云渲染技术,不仅仅是支持3D引擎的模型,对于一些非3D引擎比如一些大型的家装软件、PS、BIM等也能支持。而且还有很多针对运营的负载均衡、调度等信息,更加成熟更加产品化,做到拿来即可使用,可支持软件部署也支持SDK对接。
四、Raystreaming
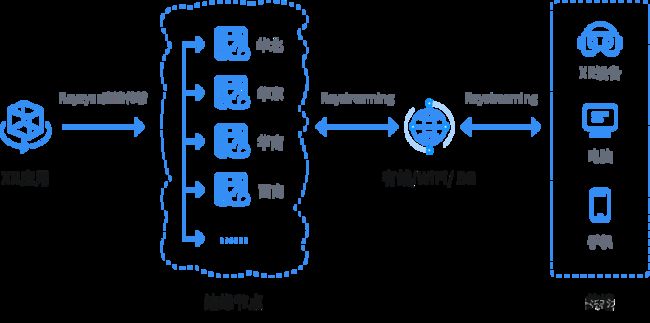
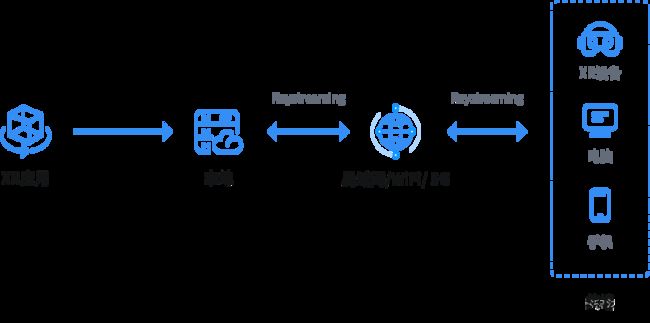
Raystreaming 协议基于WebRTC开发的串流协议,可以将云端渲染结果实时推送到各种终端进行显示。
3DCAT公有云方案架构图
3DCAT私有云方案架构图
核心优势包括:
(1)兼容多种引擎,如 UE4/U3D/Enscape/Twinmotion 等。 (2)⽀持实时渲染编码和推流。 (3)支持多种 XR 终端设备,如 Oculus、HTC、Pico 和 XIMMERSE 等。 (4)支持微信/小程序直接打开。 (5)支持多种浏览器,如 Chrome、Firefox、Safari 等。 (6)支持系统后台监控 XR 头显内容。 (7)根据资源消耗情况自动调节分辨率/码率,保证终端用户体验流畅。 (8)提供 JSSDK,支持网页和 UE 应用交互(双向)。 (9)最高支持4k@60fps,分辨率自动获取,码率、FPS等参数可调节。 (10)业界领先的调度功能: 可实现高至10000节点/单集群的调度能力; 支持Windows、Linux等多平台调度; 调度策略异常灵活,可对计算节点和任务设置各种属性、要求、约束等; 可通过浏览器来监控和管理后台。
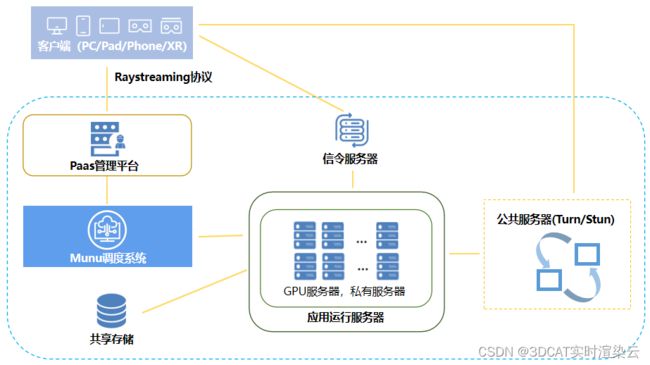
云渲染架构介绍-Rayvision_Cloud
系统交互关系
(1)信令服务器
1)提供 web 访问页面; 2)提供 websocket 接口,应用运行服务器通过 websocket 登录应用; 3)用户端通过 websocket 登录后,可以通过信令服务器中转与应用服务器的会话信息。
(2)共享存储
用于存储应用程序,各节点通过只读方式读取存储服务器中的应用,不需要分发到节点机上运行。
(3)应用运行服务器
1)运行各种应用程序; 2)抓取在系统中运行的应用画面,并完成视频编码;获取应用的音频信息,并完成编码;获取用户端发送的操作信息,并发送到对应的应用程序; 3)WebRTC 功能。
本文《几种将将虚幻引擎内容流送到多个平台的推流方案比较》内容由3DCAT实时渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/share/post-id-12