Web技术基础学②——初步学习CSS
初步学习CSS
目录
- 初步学习CSS
-
- 前言
- ✍CSS如何使用?
- ✍CSS相关样式
-
- ✎颜色、尺寸及对齐
- ✎盒子模型
- ✎边框与边距
- ✎定位
- ✎定位
- ✎浮动
- ✎不透明度
- ✎组合选择器
- ✎伪类和伪元素
- ✍CSS&HTML实践作业
-
- ✎HTML示例1
- ✎HTML示例2
前言
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。
✍CSS如何使用?
一条CSS样式规则由两个主要的部分构成:选择器,以 {} 包裹的一条或多条声明:
这条规则表明,页面中所有的一级标题都显示为蓝色,字体大小为12像数。 说明:
- 选择器是您需要改变样式的对象(上图的规则就一级标题生效)。
- 每条声明由一个属性和一个值组成。(无论是一条或多条声明,都需要用
{}包裹,且声明用;分割)- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS的生效需要三种形式
这三种样式中,其中外部样式表是将CSS样式表单独存放在后缀名为.css的文件中,样式文件与html文件相互独立,在修改样式时方便修改,这也是当前最普遍的样式。
内部样式则与外部样式恰好相反,内部样式则是将样式与html文件放在一个文件中,在页面使用较少的样式时才会采用这种方法。
最后则是内联样式,这种方法的灵活性最低,完全将内容与样式粘合在一起。
综上所述,这三种CSS的形式中,最为推荐的还是外部样式表,更为适应现在千变万化的样式形式,也便于修改,具有较高的灵活性。
这三种CSS样式同时存在时必定会有一个优先级顺序,那么它们之间遵循什么样的顺序呢?
从高到低分别是:
- 内联样式
- 内部样式表或外部样式表
- 浏览器缺省样式
✍CSS相关样式
CSS是如何使用代码,将丰富的元素整理成为我们理想的样式的呢?我们现在就来学习一下CSS样式的几个基本操作
✎颜色、尺寸及对齐
颜色
当我们打开一个网站的第一眼,看到的就是网页的配色,所以颜色在CSS样式中值得放在第一个来提。
在CSS中,我们可以采用颜色名称也可以使用颜色RGB16进制值,来设定前景或背景的颜色。如:
<h3 style="background-color:Tomato;">Tomatoh3>
<h3 style="background-color:Orange;">Orangeh3>
<h3 style="background-color:DodgerBlue;">DodgerBlueh3>
<h3 style="background-color:MediumSeaGreen;">MediumSeaGreenh3>
<h3 style="background-color:Gray;">Grayh3>
<h3 style="background-color:SlateBlue;">SlateBlueh3>
<h3 style="background-color:Violet;">Violeth3>
<h3 style="background-color:LightGray;">LightGrayh3>
<hr>
<h3 style="background-color:#ff0000;">#ff0000h3>
<h3 style="background-color:#0000ff;">#0000ffh3>
<h3 style="background-color:#3cb371;">#3cb371h3>
<h3 style="background-color:#ee82ee;">#ee82eeh3>
<h3 style="background-color:#ffa500;">#ffa500h3>
<h3 style="background-color:#6a5acd;">#6a5acdh3>
<h3 style="color:Tomato;">Hello Worldh3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit, amet consectetur adipisicing elit.p>
<p style="color:MediumSeaGreen;">Ad facilis est ducimus rem consectetur, corporis omnis, eveniet esse dolor molestiae numquam odio corrupti, sed obcaecati praesentium accusamus? Tempora, dolor a?p>
网页选用一种耐看、易用、符合心意的配色是不容易的,尤其在没有专业设计师时。幸好,即使没有美学基础,但有一些已经调配好的配色方案我们可以直接使用。去ColorDrop 或 LOL Corlors 挑选你网站的配色吧。
✎盒子模型
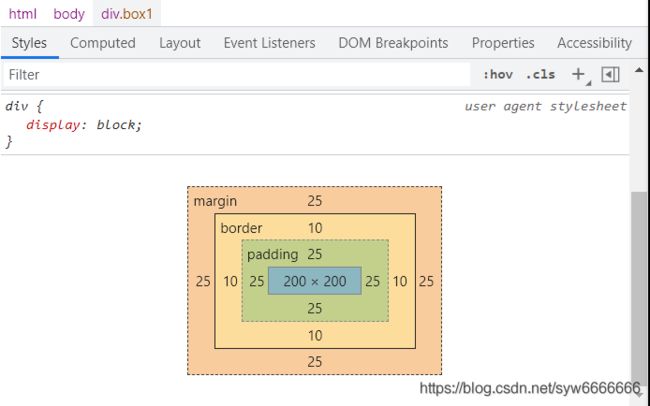
盒子模型指的是一个 HTML 元素可以看作一个盒子。从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的,如下图所示:
说明:
- Content 盒子的内容,如文本、图片等
- Padding 填充,也叫内边距,即内容和边框之间的区域
- Border 边框,默认不显示
- Margin 外边距,边框以外与其它元素的区域
新建如下html代码:
<html>
<head>
<link rel="stylesheet" href="./Style.css">
</head>
<body>
<div class="box1">我是内容一,外面红色的是我的边框。注意边框的内外都有25px的距离。</div>
<div class="box2">我是内容二,外面蓝色的是我的边框。注意与上面元素的外边距,发生了叠加,不是50px而是25px。</div>
</body>
</html>
创建CSS文件如下:
.box1 { /*box1格式*/
height: 200px;
width: 200px;
background-color:#615200;
color: aliceblue;
border: 10px solid red;
padding: 25px;
margin: 25px;
}
.box2 { /*box2格式*/
height: 300px;
width: 300px;
background-color:#004d61;
color: aliceblue;
border: 10px solid blue;
padding: 25px;
margin: 25px;
}
✎边框与边距
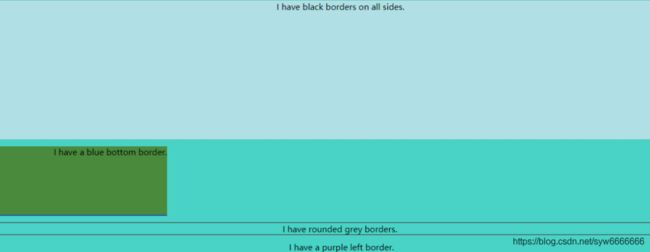
无论边框、内边距还是外边距,它们都有上下左右四个方向。
html代码如下:
<p class="example-1">I have black borders on all sides.</p>
<p class="example-2">I have a blue bottom border.</p>
<p class="example-3">I have rounded grey borders.</p>
<p class="example-4">I have a purple left border.</p>
CSS文件如下:
.example-1 {
border: 1px dotted black; /* 上下左右都相同 */
}
.example-2 {
border-bottom: 1px solid blue; /* 只设置底部边框 */
}
.example-3 {
border: 1px solid grey;
border-radius: 15px; /* 边框圆角 */
}
.example-4 {
border-left: 5px solid purple;
}
得到的浏览器效果图如图所示:
下列样式说明了边距的设置:
padding: 20px; /* 上下左右都相同 */
padding-top: 20px;
padding-bottom: 100px;
padding-right: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px; /* 简写形式,按上,右,下,左顺序设置 */
padding: 25px 10px; /* 简写形式,上下为25px,左右为10px */
✎定位
position属性用于对元素进行定位。该属性有以下一些值:
- static 静态
- relative 相对
- fixed 固定
- absolute 绝对
设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效。
static
设置为静态定位position: static;,这是元素的默认定位方式,也即你设置与否,元素都将按正常的页面布局进行。
即:按照元素在 HTML出现的先后顺序从上到下,从左到右进行元素的安排。
relative
设置为相对定位position: relative;,这将把元素相对于他的静态(正常)位置进行偏移
试试如下的代码:
<!-- HTML -->
<div class="example-relative">我偏移了正常显示的位置。去掉我的样式对比看看?</div>
<!-- CSS -->
.example-relative {
position: relative;
left: 60px;
top: 40px;
background-color: rgb(173, 241, 241);
}
设置为固定定位position: fixed;元素固定不动
此时元素固定的位置仍由top, bottom, left, right属性确定,可以用来设置页面按钮。
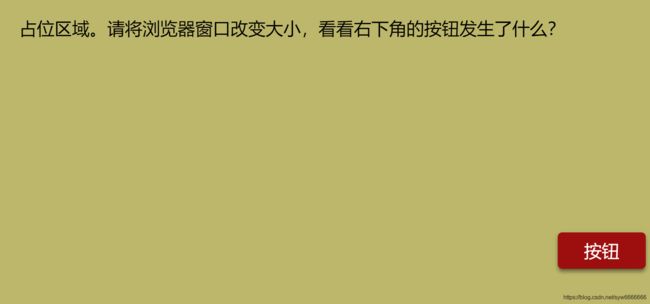
如下的代码将会在浏览器右下角固定放置一个按钮元素:
<!-- HTML -->
<div class="broad">占位区域。请将浏览器窗口改变大小,看看右下角的按钮发生了什么?</div>
<div class="example-fixed">按钮</div>
<!-- CSS -->
.example-fixed {
position: fixed;
bottom: 40px;
right: 10px;
padding: 6px 24px;
border-radius: 4px;
color: #fff;
background-color: #9d0f0f;
cursor: pointer;
box-shadow: 0 3px 3px 0 rgba(0,0,0,0.3), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
}
.broad {
height: 5000px;
width: 5000px;
padding: 20px;
background-color: darkkhaki;
}
打开浏览器进行验证:
200%显示情况下按钮大小:

80%显示情况下按钮大小:

absolute
设置为绝对定位position: absolute;,将使元素相对于其最近设置了定位属性(非static)的父元素进行偏移。
如果该元素的所有父元素都没有设置定位属性,那么就相对于这个父元素。
注意: 绝对定位此处可能有些混淆,请留意其是仍是相对的,不过是相对最近的父元素
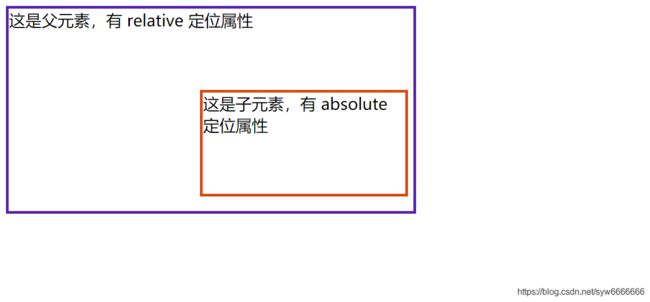
试试下列代码片:
<!-- HTML -->
<div class="example-relative">这是父元素,有 relative 定位属性
<div class="example-absolute">
这是子元素,有 absolute 定位属性
</div>
</div>
<!-- CSS -->
.example-relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid rgb(87, 33, 173);
}
.example-absolute {
position: absolute;
top: 80px;
right: 5px;
width: 200px;
height: 100px;
border: 3px solid rgb(218, 73, 16);
}
✎定位
当元素内容超过其指定的区域时,我们通过溢出
overflow属性来处理这些溢出的部分。 溢出属性有一下几个值:
- visible 默认值,溢出部分不被裁剪,在区域外面显示
- hidden 裁剪溢出部分且不可见
- scroll裁剪溢出部分,但提供上下和左右滚动条供显示
- auto 裁剪溢出部分,视情况提供滚动条
关于滚动,我们还可以单独对上下或左右方向进行,如下代码所示:
<!-- HTML -->
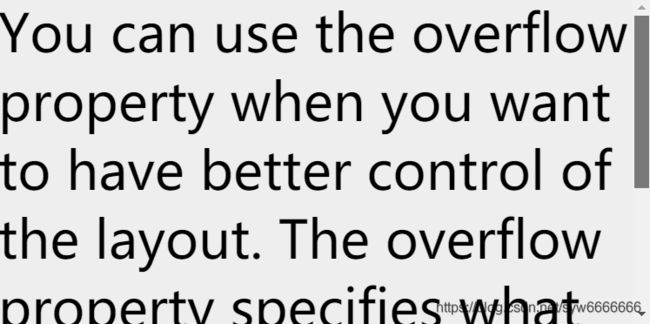
<div class="example-overflow-scroll-y">You can use the overflow property when you want to have better control of the
layout. The overflow property specifies what happens if content overflows an element's box.
</div>
<!-- CSS -->
.example-overflow-scroll-y {
width: 200px;
height: 100px;
background-color: #eee;
overflow-y: scroll;
}
✎浮动
在一个区域或容器内,我们可以设置
float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。
如下代码所示:
<html>
<head>
<style>
.example-float-right {
float: right;
}
</style>
</head>
<body>
<img src="picture.jpg" class="example-float-right" alt="">
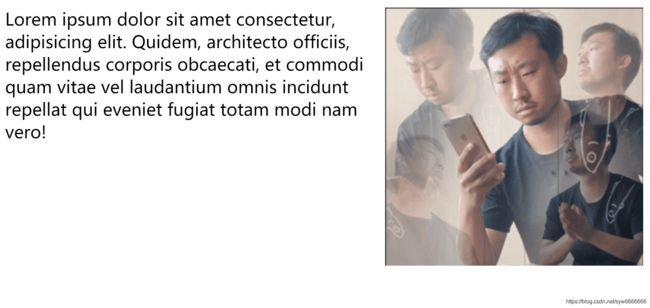
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quidem, architecto officiis, repellendus
corporis obcaecati, et commodi quam vitae vel laudantium omnis incidunt repellat qui eveniet fugiat totam
modi nam vero!</p>
</body>
</html>
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动元素之后的元素将围绕它。
✎不透明度
我们可以用
opacity对任何元素(不过常用于图片)设置不透明度。
值在[0.0~1.0]之间,值越低,透明度越高.
代码如下:
<html>
<head>
<style>
img {
width: 25%;
border-radius: 10px;
float: left;
margin: 10px;
}
.opacity-2 {
opacity: 0.2;
}
.opacity-5 {
opacity: 0.5;
}
.opacity-10 {
opacity: 1;
}
</style>
</head>
<body>
<img class="opacity-2" src="/Picture/Athens Academy.jpg">
<img class="opacity-5" src="/Picture/Athens Academy.jpg">
<img class="opacity-10" src="/Picture/Athens Academy.jpg">
</body>
</html>
✎组合选择器
前面我们学习了 CSS有三种选择器:元素、id 和 class 。但我们也可以进行组合,以得到简洁精确的选择。
下面我们介绍两种组合选择器。
后代选择器
以空格作为分隔,如:.haha p 代表在div元素内有.haha这种类的所有元素。
<html>
<head>
<style>
.haha p {
background-color: yellow;
}
</style>
</head>
<body>
<div class="haha">
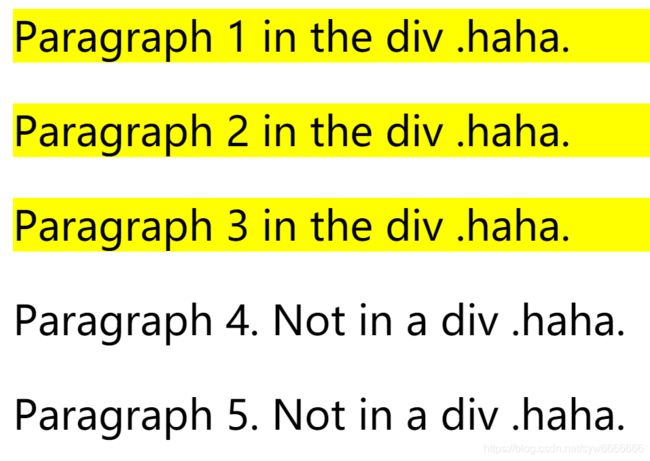
<p>Paragraph 1 in the div .haha.</p>
<p>Paragraph 2 in the div .haha>.</p>
<span>
<p>Paragraph 3 in the div .haha.</p>
</span>
</div>
<p>Paragraph 4. Not in a div .haha.</p>
<p>Paragraph 5. Not in a div .haha.</p>
</body>
</html>
子选择器
也称为直接后代选择器,以>作为分隔,如:.haha > p代表在有.haha类的元素内的直接元素。
<html>
<head>
<style>
.haha > p {
background-color: yellow;
}
</style>
</head>
<body>
<div class="haha">
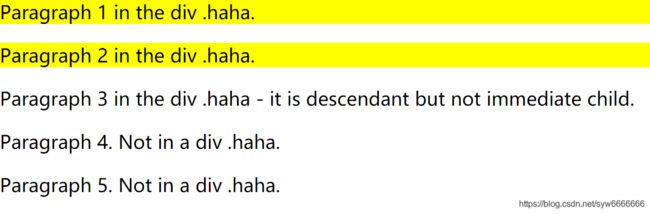
<p>Paragraph 1 in the div .haha.</p>
<p>Paragraph 2 in the div .haha.</p>
<span>
<p>Paragraph 3 in the div .haha - it is descendant but not immediate child.</p>
</span> <!-- not Child but Descendant -->
</div>
<p>Paragraph 4. Not in a div .haha.</p>
<p>Paragraph 5. Not in a div .haha.</p>
</body>
</html>
虽然段落3在
.haha类中,但它的直接父元素是span,不是.haha的直接后代,所以不能选择。只有段落1、2有黄色背景。
✎伪类和伪元素
伪类(pseudo-class)或伪元素(pseudo-element)用于定义元素的某种特定的状态或位置等。 比如我们可能有这样的需求:
- 鼠标移到某元素上变换背景颜色
- 超链接访问前后访问后样式不同
- 离开必须填写的输入框时出现红色的外框进行警示
- 保证段落的第一行加粗,其它正常
使用伪类/伪元素的语法如下:
/* 选择器后使用 : 号,再跟上某个伪类/伪元素 */
selector:pseudo-class/pseudo-element {
property:value;
}
以下是常用的伪类/伪元素的简单使用:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
/* 鼠标移到段落则改变背景颜色 */
p:hover {background-color: rgb(226, 43, 144);}
p:first-line{color:blue;} /* 段落的第一行显示蓝色 */
p:first-letter{font-size: xx-large;} /* 段落的第一个字超大 */
h1:before { content:url(smiley.gif); } /* 在每个一级标题前插入该图片 */
h1:after { content:url(smiley.gif); } /* 在每个一级标题后插入该图片 */
✍CSS&HTML实践作业
✎HTML示例1
下面是网页源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5</title>
<style>
body {
background-color: #F4E3C7;
font-family: "Microsoft Yahei", "SimHei";
margin: 0 auto;
max-width: 900px;
border: solid #FFFFFF;
}
header {
background: #F8E97B;
display: block;
color: #7C4893;
text-align: center;
}
header h2 {
margin: 0;
}
h1 {
font-size: 72px;
margin: 0;
}
h2 {
font-size: 24px;
margin: 0;
text-align: center;
/*color: #F47D31;*/
}
h3 {
font-size: 18px;
margin: 0;
text-align: center;
color: #F8E97B;
}
h4 {
color: #F8E97B;
background-color: #7C4893;
-webkit-box-shadow: 2px 2px 20px #888;
-webkit-transform: rotate(-45deg);
-moz-box-shadow: 2px 2px 20px #000000;
-moz-transform: rotate(-45deg);
position: absolute;
padding: 0 150px;
top: 50px;
left: -120px;
text-align: center;
}
nav {
display: block;
width: 25%;
float: left;
}
nav a:link,
nav a:visited {
display: block;
color: #7C4893;
border-bottom: 3px solid #7C4893;
padding: 10px;
text-decoration: none;
font-weight: bold;
margin: 5px;
}
nav a:hover {
color: #F8E97B;
background-color: #ffcc99;
}
nav h3 {
margin: 15px;
color: #7C4893;
}
#container {
background-color: #888888;
}
section {
display: block;
width: 50%;
float: left;
}
article {
background: #eee;
display: block;
margin: 10px;
padding: 10px;
/*
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
*/
border-radius: 10px;
/*-webkit-box-shadow:2px 2px 20px #888;*/
/*-webkit-transform:rotate(-10deg);*/
/*-moz-box-shadow:2px 2px 20px #888;*/
/*-moz-transform:rotate(-10deg);*/
transform: rotate(-10deg);
box-shadow: 2px 2px 20px #888;
}
article header {
border-radius: 10px;
padding: 5px;
}
article footer {
border-radius: 10px;
padding: 5px;
}
article h1 {
font-size: 18px;
}
aside {
display: block;
width: 25%;
float: left;
}
aside h3 {
margin: 15px;
color: #7C4893;
}
aside p {
margin: 15px;
color: #7C4893;
font-weight: bold;
font-style: italic;
}
footer {
clear: both;
display: block;
background: #F8E97B;
color: #7C4893;
text-align: center;
padding: 15px;
}
footer h2 {
font-size: 14px;
color: #7C4893;
}
</style>
</head>
<body>
<header>
<h1>ジョジョの奇妙な冒険</Head>
</h1>
<h2>JOJO的奇妙冒险</h2>
<h4>所谓觉悟,就是在漆黑的荒野上开辟出一条理当前进的光明大道</h4>
</header>
<div id="containter">
<nav>
<h3>导航</h3>
<a href="https://www.bilibili.com/bangumi/play/ss4334/?from=search&seid=9620641492473197641"target="_blank">幻影之血&战斗潮流</a>
<a href="https://www.bilibili.com/bangumi/play/ss4185?from=search&seid=9620641492473197641" target="_blank">星辰斗士</a>
<a href="https://www.bilibili.com/bangumi/play/ss5398?from=search&seid=9620641492473197641" target="_blank">不灭钻石</a>
<a href="https://www.bilibili.com/bangumi/play/ss25681?from=search&seid=9620641492473197641" target="_blank">黄金之风</a>
<img src="/Picture/cocococo.png" alt="MDB Logo" width="200" height="200">
</nav>
<section>
<article>
<header>
<h1>两名囚犯向铁窗外眺望, 一人俯视泥土, 一人仰望星空</h1>
</header>
<ul type="square">
<img src="/Picture/jojo.jpeg" alt="MDB Logo" width="200" height="200">
<li>おれは人间をやめるぞ! ジョジョ──ッ!!</li>
</ul>
<footer>
<h2>
End
</h2>
</footer>
</article>
<article>
<header>
<h1>Headline</h1>
</header>
<li>
<img src="/Picture/DIO.gif" alt="MDB Logo" width="200" height="200">
<li>我认为只有跨越了来自人类自身恐惧的人,才有资格被称为站在颠峰的人。</li>>
</li>
<footer>
<h2>
End
</h2>
</footer>
</article>
</section>
<aside>
<h3>乌拉</h3>
<img src="/Picture/DIOOO.png" alt="MDB Logo" width="200" height="200">
<img src="/Picture/cococo.png" alt="MDB Logo" width="200" height="200">
</aside>
<footer>
<h2>
<img src="/Picture/continue.png" alt="MDB Logo" width="200" height="200">
</h2>
</footer>
</div>
</body>
</html>
你看到的效果大致如下所示:
✎HTML示例2
下面是网页源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML-2</title>
<style>
/* 该选择器表示:是div元素同时还是img类 */
div.img {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.img:hover {
border: 1px solid #777;
}
div.img img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="https://static.runoob.com/images/demo/demo1.jpg">
<img src="https://static.runoob.com/images/demo/demo1.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">吻</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="https://static.runoob.com/images/demo/demo2.jpg">
<img src="https://static.runoob.com/images/demo/demo2.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">路</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="https://static.runoob.com/images/demo/demo3.jpg">
<img src="https://static.runoob.com/images/demo/demo3.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">桥</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="https://static.runoob.com/images/demo/demo4.jpg">
<img src="https://static.runoob.com/images/demo/demo4.jpg" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">迷</div>
</div>
</div>
</body>
</html>
网站如图所示: