一、零基础入门微信小程序开发之创建项目工程同时完成引导页开发
前言
创建这个系列博客的原因是因为最近在加深微信小程序的学习,按照我之前的学习习惯是不喜欢记录的,加上自己有拖延症就更不太愿意做这件事情了,同时我要给学生上课,但总是缺少教材所以就开了这个系列的博客,这里也想挑战一下自己,希望自己能坚持下来,不要烂尾,重点我们还是要先介绍一下这个系列微信小程序的开发我们主要使用JavaScript语言进行开发,同时我们不涉及任何微信小程序开源组件,我们使用原生组件,教程为零基础入门。我会尽力不漏讲,如有漏讲后续在补充吧,本系列所有内容仅供开源学习交流,不做任何商业活动。
需求分析
我们根据上面的效果图,来完成我们项目的第一个页面引导页的开发,我们来分析一下当前这个页面,这个页面上的内容我们可以看到有三块内容,首先是一个图片logo,接着是文本,下面是一个按钮,当前页面是垂直居中的那么按照这种布局我们可以使用Flex布局来进行开发。
一、项目工程初始化
1、首先如果你电脑上没有小程序的开发工具需要去官方下载安装,这里就不过多赘述,安装完成打开小程序完成创建一个微信小程序的项目工程,具体操作步骤看下图。
1. 项目名称:这里是项目工程的名字
2. 目录:这里是你项目工程创建完毕后存放的路径
3. AppID: 唯一ID可以使用测试号,但建议自己注册
4. 开发模式:是我们要开发什么样的程序这里我们选小程序
5. 后端服务器:目前我们项目之涉及到前端所以勾选不使用云服务开发
6. 模板选择:这里模板我们选择JavaScript-基础模板官方即可
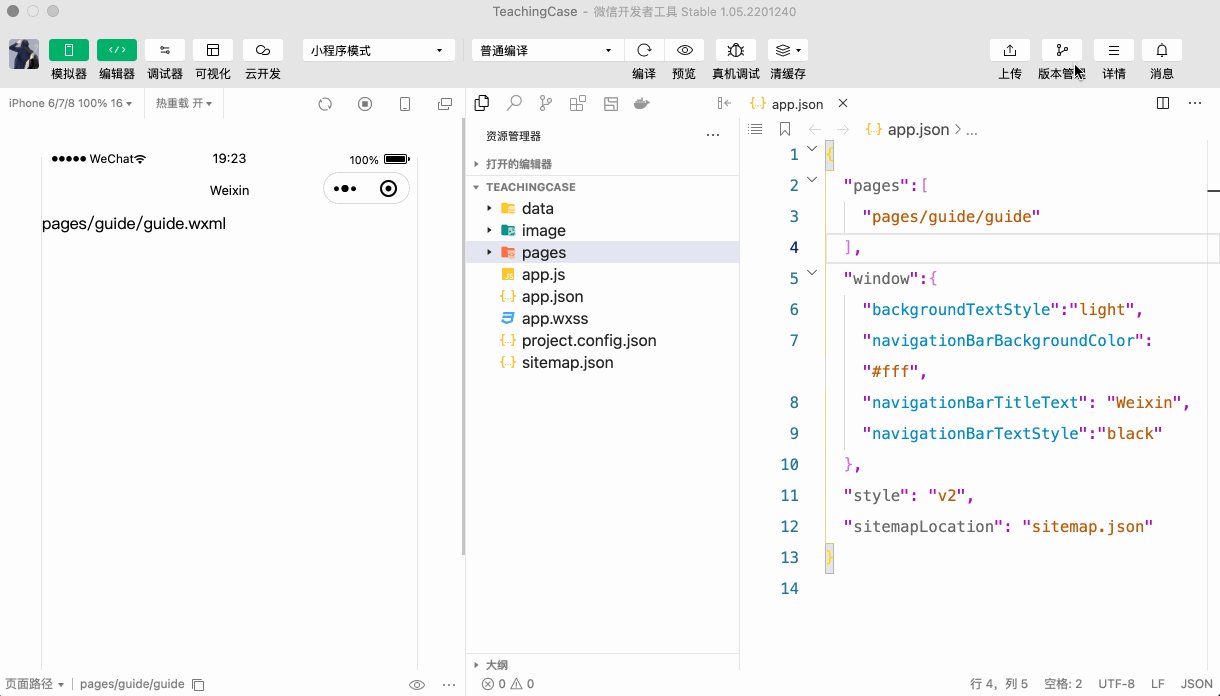
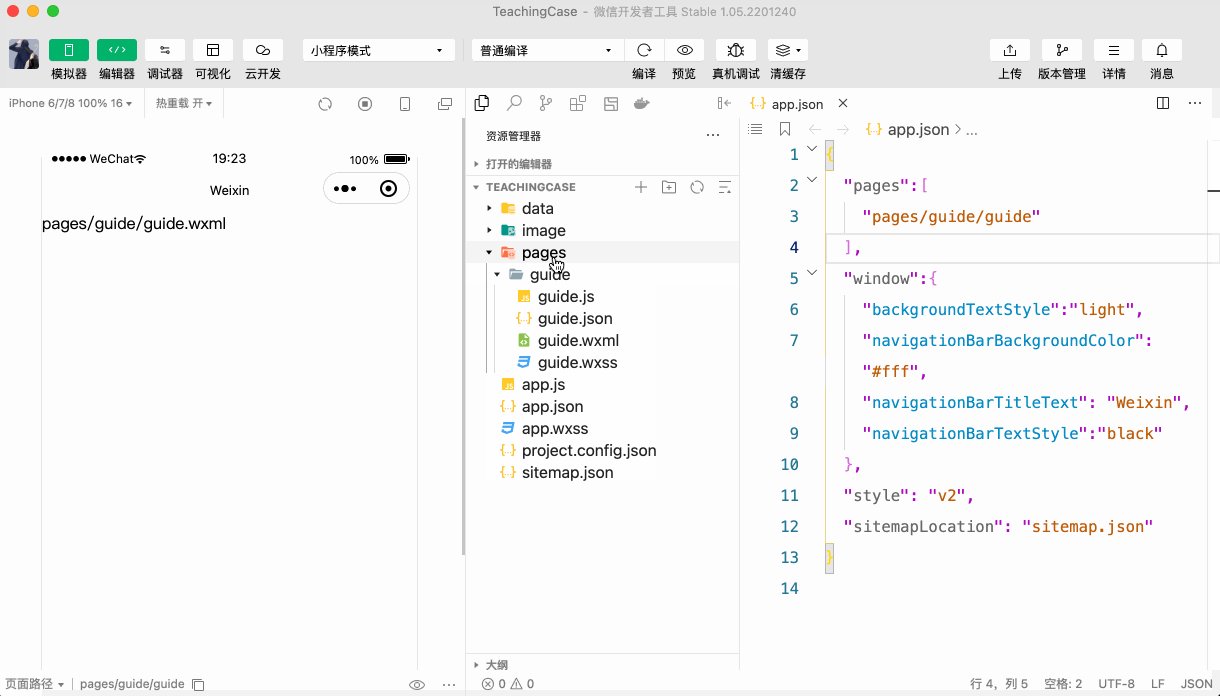
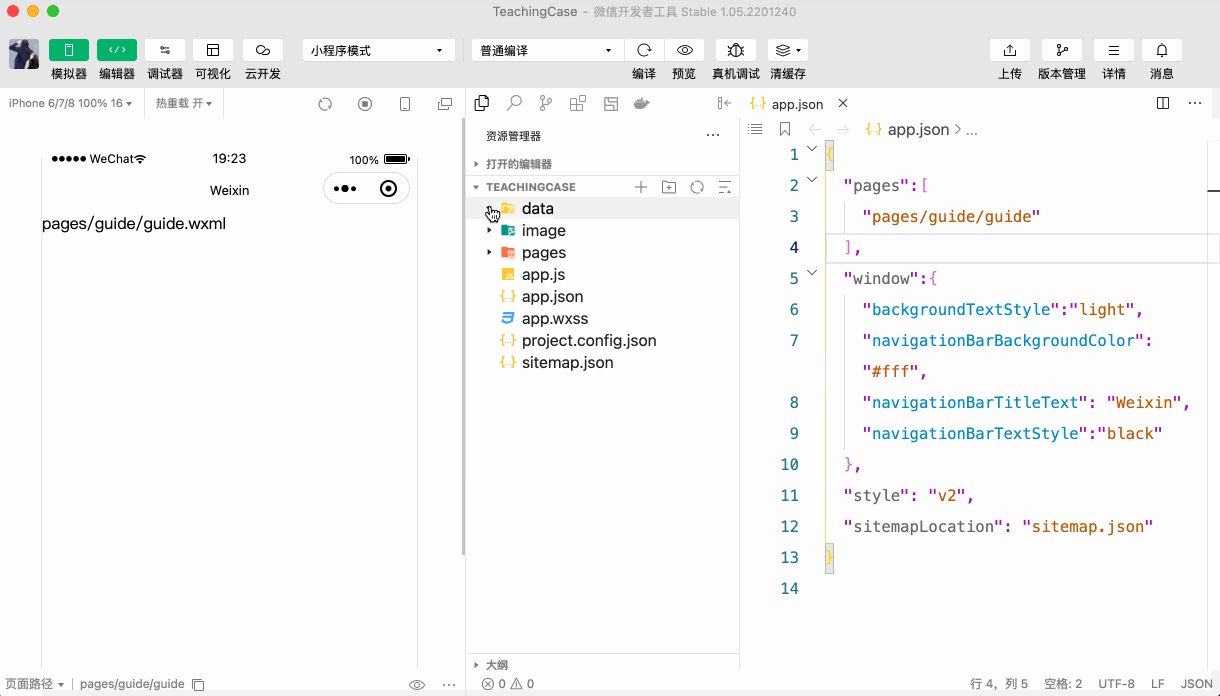
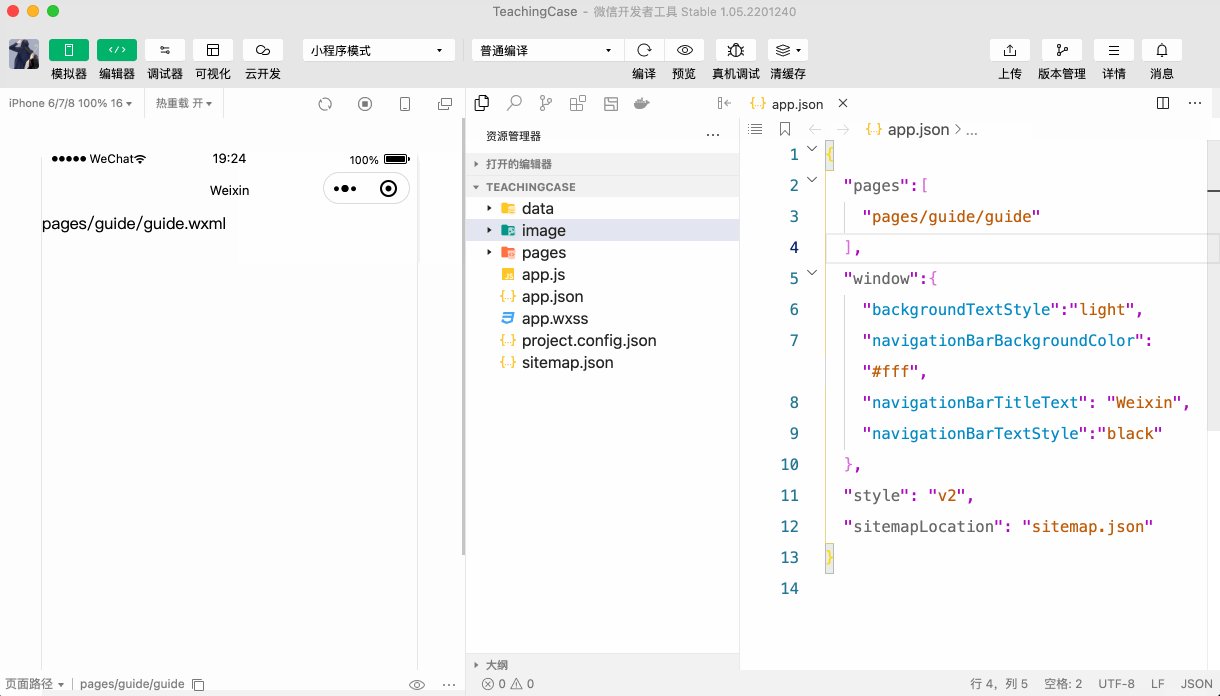
2、我们打开项目后我们把utils目录删除pages目录下所有文件删除,.eslintrc.js文件删除,清空app.js,app.wxss文件中所有代码,然后在pages目录下创建一个guide文件,接着在guide文件中创建同名的 .js .json .wxml .wxss文件并在app.json文件中pages中添加文件路径,同时在根目录创建data文件和image文件,在image文件创建avatar、icon、music、postr、tap目录存放图片,请看以下效果图。
到这里我们的项目工程初始化就完成的差不多了,现在我们来开发我们guide页面。
二、编写页面骨架代码
1、打开guide.wxml文件我们写来把页面骨架给搭建出来,根据上面的效果图我们来进行一个详细分析,我们上面说过页面上有三个部分、图片、文本、按钮、然后是垂直居中的、这里我们使用flex布局,使用flex布局我们需要一个容器所以我们要创建一个容器用来包裹三个部分的内容同时完成其它组件编写详细代码如下。
Be brave. We won't be younger than today
Hello,山月劇
开启小程序之旅
三、编写页面样式代码
1、完成骨架的搭建后,我们来完成样式的编写,首先我们要给最外层的容器设置成flex布局并且设置垂直居中以及添加上背景颜色。
.flex-container {
display: flex; /*设置当前布局为Flex布局*/
flex-direction: column; /*容器里的内容垂直*/
align-items: center; /*容器里的内容垂直然后在居中*/
background-color: #006C6F;
}2、接着我们来给头像、文本、以及我们自定义的按钮添加对应样式代码如下。
/* image头像组件加样式 */
.avatar-log {
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
border-radius: 20rpx;
}
/* text文本组件加样式 */
.welcome-panel {
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
}
/* 自定义按钮 view组件设置边框等样式*/
.btn-container {
width: 200rpx;
height: 80rpx;
border: 2px solid #FF937E;
border-radius: 5rpx;
text-align: center;
margin-top: 200rpx;
}
/* 自定义按钮 text组件设置样式*/
.btn-submit {
font-size: 22rpx;
color: #FF937E;
line-height: 80rpx;
font-weight: bold;
}写到这里我们的样式基本上写完了,但是我们看下面的效果图出现和我们上面的效果图对比出现了一个问题就是我们的背景颜色没有全部铺满整个页面
四、页面细节优化
1、我们来思考一下这个问题的产生的原因,我们给flex-container这个容器设置了flex布局那么也就是说我当前flex布局内容是不足以撑满当前页面,那么如果我给flex-container一个固定的高度和宽度不就可以铺满页面,但是这样又会产生一个问题就是我们换不同的机型打开页面屏幕尺寸是不固定的,那么又会出现这个问题。我们可以打开调试器来检查一下我们的页面
2、此时大家有没有发现我们代码的最外层其实是有一个page去包裹我们的代码的,那么如果我们给这个page设置颜色是不是就能解决我们这个问题了呢?答案是可以的代码如下
page {
background-color:#006C6F;
}3、到这里我们页面颜色平铺就完成了,但是上面的效果图还是有一个问题,就是我们的导航栏颜色还是白色的,这里我们怎么解决呢?这里我们打开guide.json文件然后在文件中添加"navigationBarBackgroundColor"即可代码如下
{
"usingComponents": {},
"navigationBarBackgroundColor": "#006C6F"
}写到这里我们的引导页页面的代码就到此告一段落了,下一篇内容我们继续完成此项目的列表部分功能的开发。
后记
1、guide.wxml所有代码
Be brave. We won't be younger than today
Hello,山月劇
开启小程序之旅
2、guide.wxss样式代码
/* pages/guide/guide.wxss */
.flex-container {
display: flex; /*设置当前布局为Flex布局*/
flex-direction: column; /*容器里的内容垂直*/
align-items: center; /*容器里的内容垂直然后在居中*/
background-color: #006C6F;
}
/* image头像组件加样式 */
.avatar-log {
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
border-radius: 20rpx;
}
/* text文本组件加样式 */
.welcome-panel {
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
}
/* 自定义按钮 view组件设置边框等样式*/
.btn-container {
width: 200rpx;
height: 80rpx;
border: 2px solid #FF937E;
border-radius: 5rpx;
text-align: center;
margin-top: 200rpx;
}
/* 自定义按钮 text组件设置样式*/
.btn-submit {
font-size: 22rpx;
color: #FF937E;
line-height: 80rpx;
font-weight: bold;
}
page {
background-color:#006C6F;
}3、guide.json代码
{
"usingComponents": {},
"navigationBarBackgroundColor": "#006C6F"
}