项目部署,一点也不难!
目录
一、部署前准备
(一)前端多环境准备
(二)后端多环境准备
二、项目部署
(一)原始部署
1、前端部署
2、前端部署测试
3、后端部署
(二)宝塔 Linux 部署
1、前端部署
2、后端部署
(三)Docker部署
三、绑定域名
作为程序员,打代码是远远不够的,还要对项目进行部署,也就是上线。将本地开发好的项目部署在远程服务器上,使得任何机器都可以通过我们远程服务器的公网ip或者域名加上端口号访问到我们项目。本篇博客将详细讲解不同的项目部署方法,看完这篇文章,你一定会有所收获!
首先项目部署分一下几个步骤:
-
环境搭建:以springboot项目为例,需要将项目打成jar包,想要让jar包在服务器跑起来的话需要搭建环境,也就是jdk环境。tomcat不要安装,springboot自带。
-
数据库部署:在本地开发时,我们本地代码里的数据库连接的是本机的数据库且为localhost,这个项目只能访问自己电脑,只有自己能够访问;但如果项目部署到远程服务器上时,要想访问到数据库,应该先部署数据库,至于数据库连接就不能是本地数据库了,这里我部署的是云数据库。
-
以上方法实现后就可以把项目的jar包上传到服务器上执行java项目即可。
一、部署前准备
部署前的准备就不详细讲解了,本文主要讲解项目部署的方法!
(一)前端多环境准备
-
请求地址
-
开发环境:localhost:8080
-
线上环境:userManager-backend.code-nav.cn
-
-
启动方式
-
开发环境:npm run start(本地启动,监听端口,自动更新)
-
线上环境:npm run build(项目构建打包,可以使用server工具启动:npm i-g serve)
-
不同项目(框架)都有不同的配置文件,本次项目使用的是umi框架,其配置文件是config,可以在配置文件后添加对应环境名称后缀来区分开发环境和生产环境。
-
项目配置
-
开发环境:config-dev.ts
-
生产环境:config-prod.ts
-
公共配置:config.ts 不带后缀
-
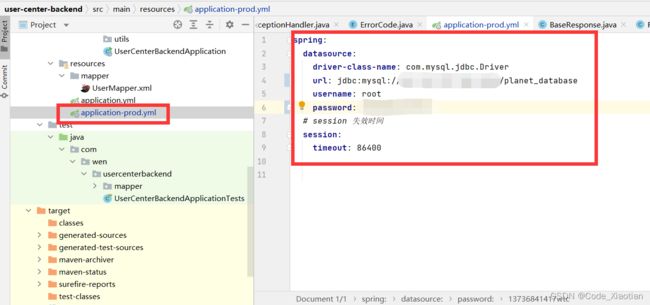
(二)后端多环境准备
本次项目为springboot项目,springboot项目是通过application.yaml添加不同后缀名来区分配置文件
可以通过项目启动时传入环境变量:
java -jar .\user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod后端主要是更改:
-
依赖的环境地址
-
数据库地址
-
缓存地址
-
消息队列地址
-
项目端口号
-
-
服务器配置
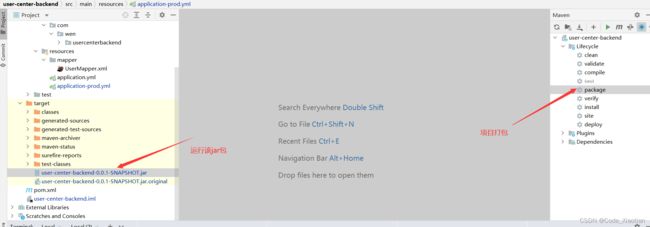
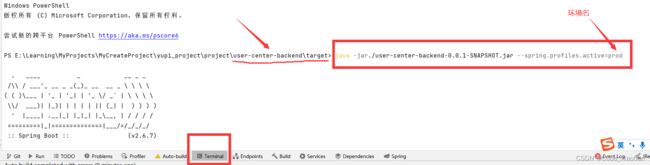
后端搭建好后,我们可以来测试一下是否可以运行项目,通过mvn打包:
在target内找到打包的项目,在该路径下的控制台内输入:
java -jar./user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod到这里,就可以看到后端代码是可以显示的啦!
二、项目部署
前后端准备好后,我们就开始最后的部署吧!!!
本次部署使用的服务器为linux服务器,建议是CentOS 8+ 或者7.6以上版本
(一)原始部署
所有环境都是自己部署!!
1、前端部署
使用web服务器:Nginx、Apache、tomcat(本次使用的为Nginx服务器)
安装Nginx服务器:
-
用系统自带的软件包管理器快速安装,比如 centos 的 yum
-
到官网安装
#下载Nginx安装包 curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz #解压 tar -zxvf nginx-1.21.6.tar.gz #跳转至解压后端Nginx包里下载相关包 yum install pcre pcre-devel -y yum install openssl openssl-devel -y #设置系统配置参数 ./configure --with-http_ssl_module --with-http_v2_module --with-stream #开始编译 make #安装 make install #加入环境变量 ls /usr/local/nginx/sbin/nginx vim /etc/profile #在最后一行添加 export PATH=$PATH:/usr/local/nginx/sbin #使文件生效 source /etc/profile #最后输入命令nginx即可 nginx
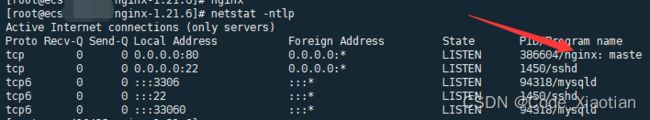
#查看启动情况
netstat -ntlp2、前端部署测试
把Nginx搭建好后,我们就可以将前端项目放进服务器然后运行啦!!!
-
将打包好的项目传入服务器(在根目录下执行)
unzip dist.zip -d user-center-front #将dist内的文件全部移到user-center-front目录下 mv * ../ -
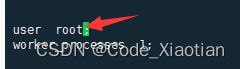
修改Nginx的配置文件:nginx.conf
将开启的用户设为root用户
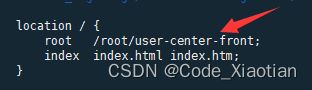
这是因为修改的nginx.conf是没有执行成功的,运行nginx时,使用的是默认的nginx.conf配置文件,路径是不一样的,所以得修改默认路径下的nginx.conf!
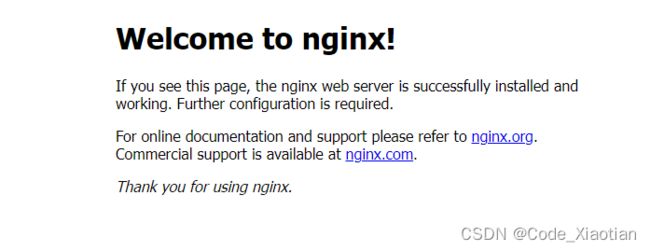
项目成功启动啦!!!
3、后端部署
配置java环境:jdk、maven
#安装jdk
yum install -y java-1.8.0-openjdk*
#安下载maven包
curl -o apache-maven-3.8.5-bin.tar.gz https://dlcdn.apache.org/maven/maven-3/3.8.5/binaries/apache-maven-3.8.5-bin.tar.gz
#解压
tar -zxvf apache-maven-3.8.5-bin.tar.gz
#进入解压后的maven文件跳转到bin文件可以看到该文件内的mvn执行文件
#复制其地址
/root/env/apache-maven-3.8.5/bin
#配置环境变量
vim /etc/profile
#在最后一行的路径后面添加 : + 路径
export PATH=$PATH:/usr/local/nginx/sbin:/root/env/apache-maven-3.8.5/bin
#刷新环境
source /etc/profile
#测试mvn是否搭建成功
mvn -v
Apache Maven 3.8.5 (3599d3414f046de2324203b78ddcf9b5e4388aa0)
Maven home: /root/env/apache-maven-3.8.5
#将后端项目传入服务器内
#将项目打包构建,并跳过测试
mvn package -DskipTests
#打包完成后在target文件下可以看到user-center-backend-0.0.1-SNAPSHOT.jar
#在当前目录下执行该jar包
java -jar user-center-backend-0.0.1-SNAPSHOT.jar --spring.profile.active=prod
#注意这样运行的话窗口会卡死,所以应该使其在后台运行
nohup java -jar user-center-backend-0.0.1-SNAPSHOT.jar --spring.profile.active=prod &
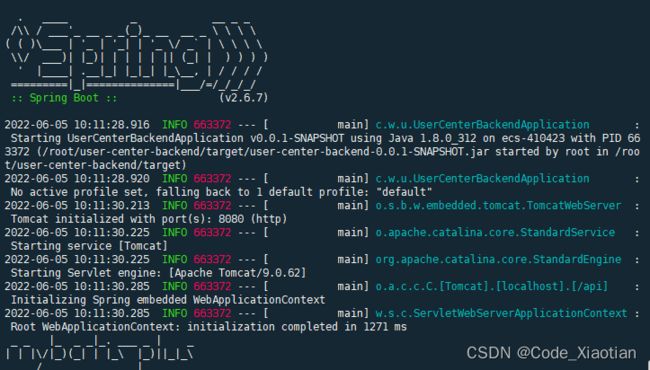
#执行后会看到运行该项目的端口号,然后按回车即可到此,我们的原始部署已经完成了!!!
(二)宝塔 Linux 部署
如果是腾讯云的轻量应用服务器的话是自带宝塔Linux的,我用的是华为云的服务器,所以得从官网下载并配置。官网地址(宝塔面板下载,免费全能的服务器运维软件)
#Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
#堡塔云控平台安装脚本
curl http://download.bt.cn/coll_free/install.sh|bash安装完成后会显示控制面板的地址和账户密码,首先要先添加服务器的安全组,设置入栈规则允许访问该地址,然后在登录宝塔修改密码!!
进来后你会发现这简直就是新天地啊,全都是可视化界面了,想装什么就去搜一键安装!!!
nginx安装:
tomcat安装:
1、前端部署
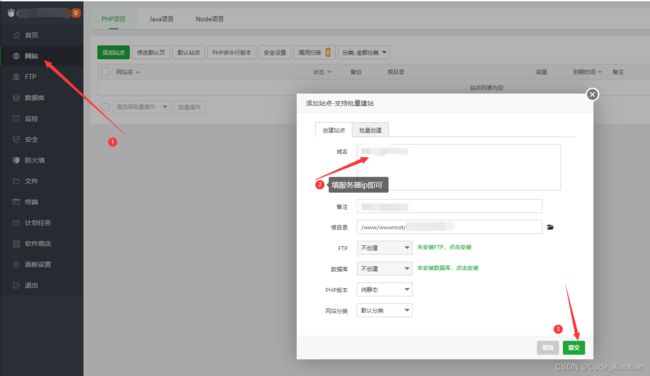
在宝塔的控制页面直接点解网站,创建站点
创建完成之后,如图点击进入其目录
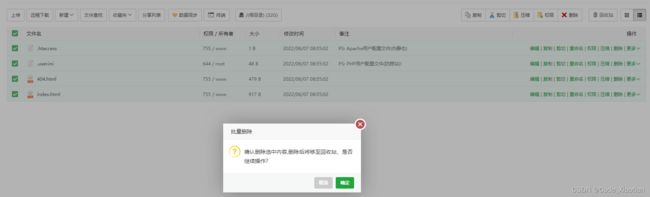
删除所有默认文件
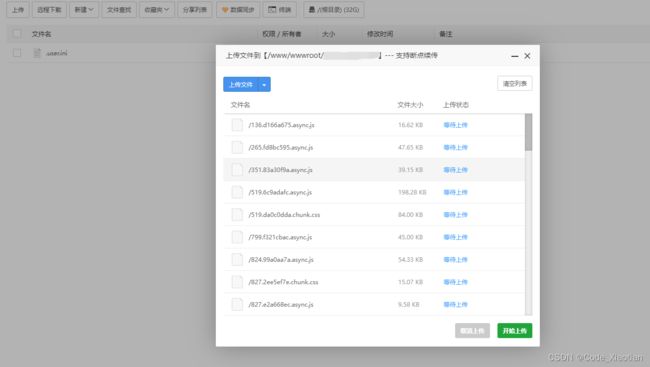
将前端打包好的文件直接全部拖入该文件下
然后项目就部署完成啦!!!!太快了
2、后端部署
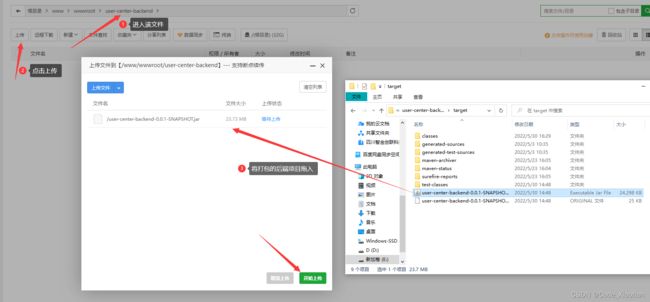
在宝塔控制面板点击文件,新建一个后端文件
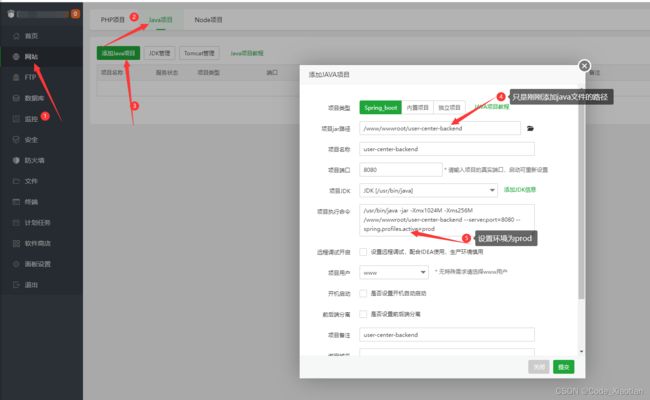
点击网站,点击Java项目,添加java项目。项目执行路径一定要注意了!
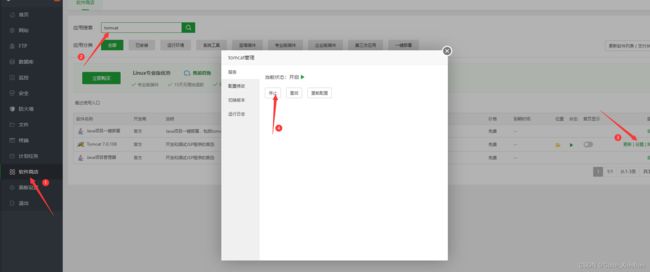
注意,如果提交时报端口重复,大概率是tomcat占用了8080端口,只需要另起一个宝塔页面,在软件商店内搜索tomcat,然后将其关闭即可!
还没有解决的话,可以通过:netstat -tunlp 用于显示 tcp,udp 的端口和进程等相关情况。在查到端口占用的进程后,如果你要杀掉对应的进程可以使用 kill 命令 :kill -9 PID
启动成功!
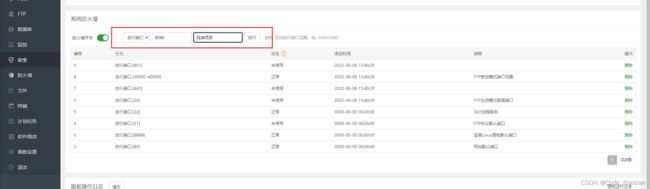
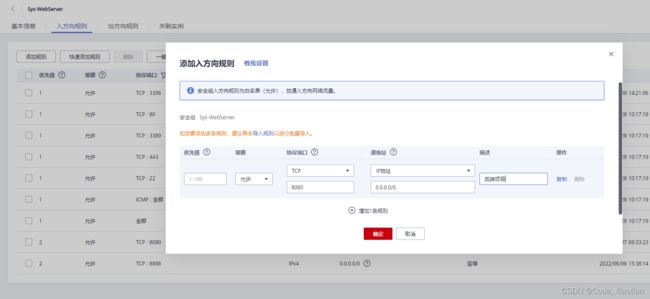
启动成功后要去看一下服务器有没有开启8080端口,如果没有的话就要去开启,宝塔内也要开启8080端口!!
(三)Docker部署
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。
简单的说,docker就是一个容器,可以将项目的环境(比如java、nginx)和项目的代码一起打包成镜像,所有人都可以下载镜像,更加容易分发和移植。在启动项目时就不再需要敲过多命令,而是直接下载镜像,启动镜像即可。相当于软件的安装包!
Docker安装:
-
官网:Developers - Docker
-
直接使用宝塔软件商店进行安装
用于指定构建Docker镜像的方法是通过Dockerfile文件来完成的,Dockerfile一般都是去cv下来的,不需要太深入理解。
Dockerfile 编写:
-
FROM 依赖的基础镜像
-
WORKDIR 工作目录
-
COPY 从本机复制文件
-
RUN 执行命令
-
CMD / ENTRYPOINT(附加额外参数)指定运行容器时默认执行的命令
#后端Dockfile
FROM maven:3.5-jdk-8-alpine as builder
# Copy local code to the container image.
WORKDIR /app
COPY pom.xml .
COPY src ./src
# Build a release artifact.
RUN mvn package -DskipTests
# Run the web service on container startup.
CMD ["java","-jar","/app/target/user-center-backend-0.0.1-SNAPSHOT.jar","--spring.profiles.active=prod"]#前端的Dockfile
FROM nginx
WORKDIR /usr/share/nginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
#./dist 前端构建的代码包
COPY ./dist /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]直接在项目的根目录下创建该文件即可
根据 Dockerfile 构建镜像:
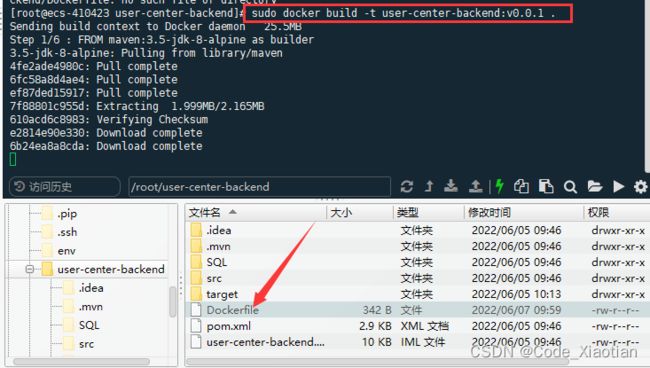
添加新文件后需要重新打包并重新上传打包好的项目
# 后端
docker build -t user-center-backend:v0.0.1 .
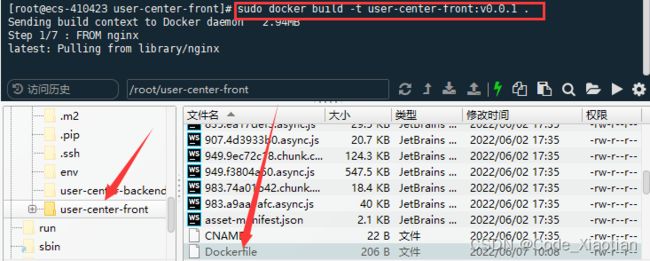
# 前端
docker build -t user-center-frontend:v0.0.1 .docker run 启动
# 前端
docker run -p 80:80 -d user-center-frontend:v0.0.1
# 后端
docker run -p 8080:8080 user-center-backend:v0.0.1虚拟化
-
端口映射:把本机的资源(实际访问地址)和容器内部的资源(应用启动端口)进行关联
-
目录映射:把本机的端口和容器应用的端口进行关联
三、绑定域名
前端项目访问:
用户输入网址 => 域名解析服务器(把网址解析为 ip 地址 / 交给其他的域名解析服务) => 服务器 =>(防火墙)=> nginx 接收请求,找到对应的文件,返回文件给前端 => 前端加载文件到浏览器中(js、css) => 渲染页面
后端项目访问:用户输入网址 => 域名解析服务器 => 服务器 => nginx 接收请求 => 后端项目(比如 8080端口)