vue-cli2 老项目webpack3升级webpack5过程总结
文章目录
- 背景
- 一、webpack5环境要求
- 二、升级步骤
-
- 1.脚手架webpack-cli
- 2.升级webpack包
- 3.更新webpack相关插件
-
- 3.1 不推荐或被移除的插件
- 3.2 升级babel到7版本
- 3.3 更新插件
- 4. 修改配置
-
- 4.1 新增mode选项
- 4.2 CommonsChunkPlugin
- 4.3 module.loaders
- 4.4 node
- 4.5 资源模块
- 4.6 devtool
- 4.7 修改script启动命令
- 总结
背景
2018年,用vue-cli2创建的webpack3的老项目。此次将项目进行升级配置,webpack3升级到webpack5~~
一、webpack5环境要求
Webpack 5 对 Node.js 的版本要求至少是 10.13.0 (LTS),因此,如果你还在使用旧版本的 Node.js,请升级它们。
二、升级步骤
1.脚手架webpack-cli
脚手架 (CLI) 已经放至一个单独的 webpack-cli 中。在你使用 webpack 之前需要安装它。
如果你使用 webpack v4+ 版本,并且想要在命令行中调用 webpack,你还需要安装 CLI
npm i webpack-cli --save-dev
2.升级webpack包
升级最新5版本
npm install --save-dev webpack@latest
3.更新webpack相关插件
3.1 不推荐或被移除的插件
- NamedModulesPlugin ,在开发模式已经默认安装,去除配置
extract-text-webpack-plugin已被移除,由mini-css-extract-plugin插件替代
webpack.pro.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // js中的css文件提取出来,生成单独的文件
//...
const webpackConfig = merge(baseWebpackConfig, {
plugins: [
//...
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
chunkFilename: utils.assetsPath('css/[name].[contenthash].css')
})
]
}
同时在utils.js中修改css-loader配置:
exports.cssLoaders = function (options) {
// ....
if (options.extract) {
return [{loader: MiniCssExtractPlugin.loader}].concat(loaders)
// -- return ExtractTextPlugin.extract({
// -- use: loaders,
// -- fallback: 'vue-style-loader'
// })
} else {
return [{loader: 'vue-style-loader'}].concat(loaders)
// return ['vue-style-loader'].concat(loaders)
}
}
注意:在 vue 中,对单文件适用的 css 在 scoped 情况下会附带自己的 hash ( .classname[data-v-hash] ),从而使得 mini-css-extract-plugin 不能实现 css 持久化缓存的功能。
3.2 升级babel到7版本
- 自Babel 7起,Babel团队改用作用域软件包,使用
@babel命名空间,如 @babel/core因此您现在必须使用@babel/core而不是babel-core. - 但实质上,@babel/core只是babel-core的较新版本.
- @babel/preset-env 代替 preset-es2015 等,废除 stage-x presets
通过babel升级工具babel-upgrade升级
# 不安装到本地而是直接运行命令,npm 的新功能
npx babel-upgrade --write
可以看到 package.json 中移除了旧版本的依赖,自动新增了新版名称
修改所有 bable-polyfill 为 @babel/polyfill
因为 babel 7 新增的 @babel 命名空间,所以原来的 babel-polyfill 需要修改名称
// main.js 头部导入修改
import '@babel/polyfill'
// webpack.base.config.js 入口修改
entry: ['@babel/polyfill', './src/main.js'],
babel-preset-env 自动变成了@babel/preset-env包,在.babelrc文件中也要做对应修改:
{
"presets": [
"@babel/preset-env"
],
"plugins": [
"transform-vue-jsx",
"@babel/plugin-transform-runtime"
],
"comments": false
}
3.3 更新插件
- webpack-merge
更新该插件,同时引入方式const merge= require(‘webpack-merge’)修改为:const { merge }= require('webpack-merge')
npm install --save-dev webpack-merge@5
- webpack-dev-server
npm install --save-dev webpack-dev-server@3
- html-webpack-plugin
npm install --save-dev html-webpack-plugin@latest
- copy-webpack-plugin
npm install --save-dev copy-webpack-plugin@latest
更新该插件(用来拷贝static静态文件夹),同时修改配置方式为:
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
globOptions: {
dot: true,
gitignore: true,
ignore: ['.*'],
}
}]
})
4. 修改配置
4.1 新增mode选项
module.exports = {
mode: 'production', // 'production', 'development' or '无 (none)'
}
4.2 CommonsChunkPlugin
CommonsChunkPlugin 已被移除。可以使用 optimization.splitChunks 来代替。
移除所有的new webpack.optimize.CommonsChunkPlugin({...})配置实例
替换为:
// 新增插件
npm install --save-dev css-minimizer-webpack-plugin
const TerserWebpackPlugin = require('terser-webpack-plugin'); //如果你使用的是 webpack v5 或以上版本,你不需要安装这个插件。webpack v5 自带最新的 terser-webpack-plugin。如果使用 webpack v4,则必须安装 terser-webpack-plugin v4 的版本。
const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')
//...
optimization: {
minimize: true,
minimizer: [
new TerserWebpackPlugin(), // Webpack5自带了开箱即用的代码压缩插件,官方推荐
new CssMinimizerWebpackPlugin(), // 压缩css代码
],
runtimeChunk: { name: 'runtime' },
concatenateModules: true,
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name: 'vendor',
chunks: 'all',
priority: -10
},
'async-vendors': {
test: /[\\/]node_modules[\\/]/,
minChunks: 2,
chunks: 'async',
name: 'async-vendors'
}
},
},
moduleIds: 'deterministic'
},
4.3 module.loaders
自 webpack 2 后 module.loaders 不推荐使用,目前其已被移除,并推荐使用 module.rules。
webpack.base.config.js
module.exports = {
// ...
module: {
rules: {
test: /\.js$/,
-- loader: 'babel-loader',
++ use: { loader: 'babel-loader'}
}
}
}
4.4 node
如果你使用了类似于 node.fs: ‘empty’,请使用 resolve.fallback.fs: false 代替
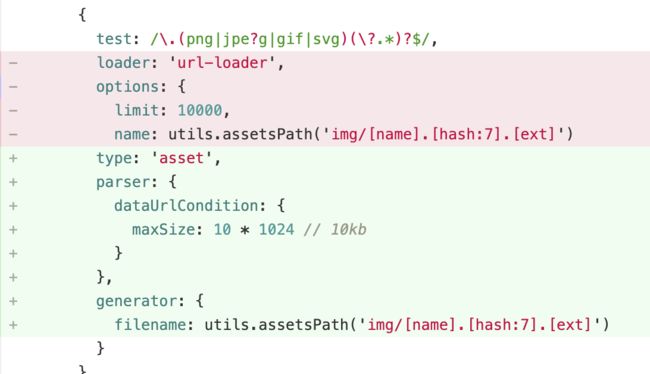
4.5 资源模块
如果你定义了 rules,以使用 raw-loader,url-loader 或 file-loader 来加载资源,请使用 资源模块替代,因为它们可能在不久的将来被淘汰。
资源模块详见官网
type: "asset/resource" | "asset/inline" | "asset/source" | "asset"parser.dataUrlCondition可以设置模块资源临界值。如果一个模块源码大小小于 maxSize,那么模块会被作为一个 Base64 编码的字符串注入到包中, 否则模块文件会被生成到输出的目标目录中。generator.filename自定义输出文件名的方式是,将某些资源发送到指定目录

4.6 devtool
config/index.js
// - devtool: 'cheap-module-eval-source-map',
+ devtool: 'eval-cheap-module-source-map', // webpack5更严格的选项值校验
4.7 修改script启动命令
"scripts": {
--- "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
+++ "dev": "npx webpack serve --config build/webpack.dev.conf.js --color --progress",
"start": "npm run dev",
"build": "node build/build.js"
},
总结
在升级之前,也是参考了众多文档~知识分享的力量
本文如有不足,欢迎留言提出~~