微信小程序4-视图与逻辑
视图与逻辑
(一)页面导航
1.页面导航
2.小程序中实现页面导航的两种方式
2.1 声明式导航
2.1.1 导航到tabBar页面
2.1.2 导航到非 tabBar 页面
2.1.3 后退导航
2.2 编程式导航
2.2.1 导航到tabBar 页面
2.2.2 导航到非tabBar 页面
2.2.3 后退导航
3.导航传参
3.1声明式导航传参
3.2 编程式导航传参
3.3 在onLoad中接收导航参数
(二)页面事件
1.启用下拉刷新的两种方式
2.配置下拉刷新窗口的样式
3.监听页面的下拉刷新事件
4. 停止下拉刷新的效果
5.上拉触底事件
5.1 监听事件的上拉触底事件
5.2 配置上拉触底距离
扩展
自定义编译模式
(三)生命周期
1.什么是生命周期
2.生命周期的分类
3. 生命周期函数
4.生命周期函数的分类
5.应用的生命周期函数
6. 页面的生命周期函数
(四)wxs脚本
1.概述
1.1 什么是wxs脚本
1.2 wxs的应用场景
1.3 wsx 和 js 的关系
2.WXS基础语法
2.1 内嵌wxs脚本
2.2 定义外联的wxs脚本
2.3 使用外联的wxs脚本
3.wxs的特点
3.1 与js的不同
3.2 wxs不能作为组件的事件回调
3.3 隔离性
3.4 性能好
视图与逻辑
(一)页面导航
1.页面导航
页面导航是指页面之间的相互跳转
在浏览器中实现页面跳转的方式有两种:(1).链接 (2).location.herf
2.小程序中实现页面导航的两种方式
- 声明式导航
在页面上声明一个
通过点击
- 编程式导航
调用小程序的导航API,实现页面的跳转
2.1 声明式导航
2.1.1 导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面
在使用
- url : 表示要跳转的页面地址,必须以 / 开头
- open-type : 表示要跳转到方式,必须为 switchTab
注意: url 地址不以 / 开头 或 没有定义open-type为 switchTab均不会发生跳转
2.1.2 导航到非 tabBar 页面
非tabBar 页面指的是没有被配置为tabBar的页面
在使用
- url : 表示要跳转的页面地址,必须以 / 开头
- open-type : 表示要跳转到方式,必须为 navigate
![]()
注意: 为了简便,在导航到非 tabBar 页面时,open-type="navigate"属性可以省略
![]()
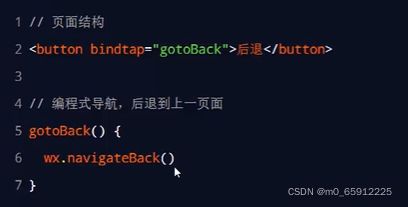
2.1.3 后退导航
如果要后退到上一页或多级页面,则需要指定open-type属性和delta属性:
- open-type的值必须是navigateBack , 表示要进行后退导航
- dalta的值必须是数字,表示要后退的层级
返回上一页:![]()
注意 : 后退一页,可以省略dalta属性,delta属性默认为1
2.2 编程式导航
2.2.1 导航到tabBar 页面
调用 wx.switchTab(Object,object)方法,可以跳转到tabBar页面,Object参数对象的属性列表:
代码示例:
2.2.2 导航到非tabBar 页面
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar 的页面,Object参数对象的属性列表:
2.2.3 后退导航
调用wx.navigateBack(Object object)方法,返回上一页面/多级页面.Object参数对象可选属性列表:
实例:
3.导航传参
3.1声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面路径,同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 间隔
- 参数键与参数值用 = 相连
- 不同参数用&间隔
实例:传入参数 name=zs age=20
3.2 编程式导航传参
调用 wx.navigateTo(Object object)方法跳转页面时,也可以携带参数,实例:
3.3 在onLoad中接收导航参数
通过 声明式导航传参 或 编程式导航传参 所携带的参数,可以直接在onLoad事件中直接获取到
实例
注意: 获取到的参数一般都会转存到data中存储,为了让其他方法也可以获取使用到页面携带的参数,将options挂在到data中供页面其他属性使用
data:{
query:{ } //导航传递过来的参数对象,默认是一个空对象 }
onLoad:function(options){
console.log(options)
this.setData({ query:options } ) }
(二)页面事件
1.启用下拉刷新的两种方式
- 全局开启下拉刷新
在app.json的window节点中,将enablePullDownRefresh设置为true
- 局部开启下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true
注意: 在实际开发中,推荐使用局部开启下拉刷新方式
2.配置下拉刷新窗口的样式
在全局或页面的.json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口的样式.
- backgroundColor : 用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色设置
- backgroundTextStyle : 用来配置下拉刷新loading的样式,仅支持dark和light
3.监听页面的下拉刷新事件
在页面的.js文件中,通过 onPullDownRefresh()函数即可监听当前页面的下拉刷新事件
只要打开了下拉刷新事件,在刷新时,就会自动触发 onPullDownRefresh()函数
onPullDownRefresh(){ console.log( "触发了页面的下拉刷新" ) }
实例:
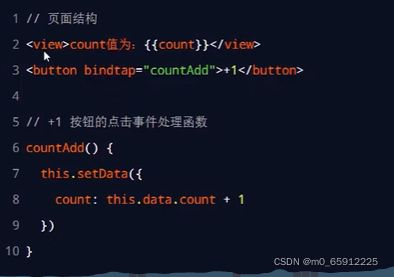
在页面的wxml中有如下的ui结构,点击按钮可以让count值自增+1
在触发页面的下拉刷新事件的时候,如果要把count的值重置为0,实例:
message.wxml :
message.js :
data:{ count:0 },
addCount(){ this.setData({ count: this.data.count +1 } ) },
onPullDownRefresh:function(){ this.setData({ count:0 }) }
4. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,所以需要手动隐藏,调用 wx.stopPullDownRefresh()可以停止当前页面的下拉刷新,实例:
message.wxml :
message.js :
data:{ count:0 },
addCount(){ this.setData({ count: this.data.count +1 } ) },
onPullDownRefresh:function(){
this.setData({ count:0 })
wx.stopPullDownRefresh() // 调用wx.stopPullDownRefresh()方法即可自动关闭}
5.上拉触底事件
上拉触底:是移动端的专有名词,通过手指在屏幕上的拉滑操作,从而加载等多数据的行为。
5.1 监听事件的上拉触底事件
在页面 .js 文件中,通过 onReachBottom() 函数即可监听当前的上拉触底事件。代码示例:
onReachBottom: function(){ console.log("触发了上拉触底事件") }
5.2 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onRechBottomDistance 属性来配置:
小程序默认的触底距离是50px,在实际开发中,可以根据自己的需求修改这个值。示例:
在home.json局部页面的配置文件中设置:
{"onReachBottomDistance" : 150}
扩展
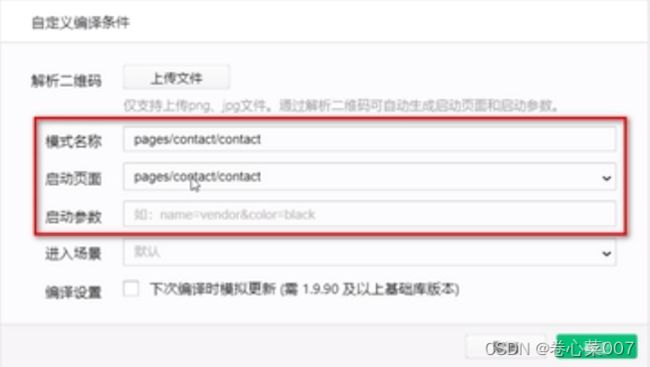
自定义编译模式
普通编译:
自定义编译:
(三)生命周期
1.什么是生命周期
生命周期是指一个对象从创建->运行->销毁的整个阶段,强调的是一个时间段,小程序启动表示生命周期开始,小程序关闭表示生命周期结束,中间小程序运行时间即为小程序的生命周期。
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
(1)应用生命周期 : 特指小程序从启动->运行->销毁的过程
(2)页面生命周期 : 特指小程序中每个页面的加载->渲染->销毁的过程
其中,页面的生命周期比较小,应用程序的生命周期比较大,如图:
3. 生命周期函数
生命周期函数: 是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
生命周期函数的作用: 允许程序员在特定时间点,执行某些特定分操作,例如:页面刚加载的时候,可以在onLoad生命周期中初始化页面的数据
注意:生命周期强调的是时间段,生命周期函数强调到的是时间点
4.生命周期函数的分类
小程序中生命周期函数分为两类,分别是:
(1)应用的生命周期函数 :特指小程序从启动->运行->销毁期间依次调用的那些函数
(2)页面的生命周期函数 : 特指小程序中每个页面加载->渲染->销毁期间依次调用的那些函数
5.应用的生命周期函数
小程序中应用生命周期函数需要在app.js中声明,示例:
6. 页面的生命周期函数
小程序的页面生命周期函数需要在 .js 文件中声明,示例:
(四)wxs脚本
1.概述
1.1 什么是wxs脚本
wxs是小程序独有的一套脚本语言,结合wxml可以构建础页面的结构。
1.2 wxs的应用场景
wxml中无法调用在页面的 .js 中定义的函数,但是,wxml中可以调用wxs中定义的函数,因此,小程序中wxs的典型应用场景就是“过滤器”。
过滤器:在渲染数据之前对数据进行包装处理的作用,过滤器处理的结果最后悔渲染到页面上。
1.3 wsx 和 js 的关系
wxs语法类似于js,但是wxs和js是完全不同的另种语言
- wxs有自己的数据类型
number-数字类型; string-字符串类型; boolean-布尔类型; object对象类型;
function-函数类型; array-数组类型;regexp-正则
- wxs不支持类似于es6及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写..等
支持:var定义变量、普通function函数等类似于es5的语法。
- wxs遵循Commonjs规范
modeule对象
require()函数:导入其他模块
module.exports对象:向外共享成员
2.WXS基础语法
2.1 内嵌wxs脚本
wxs代码可以编写在wxml文件中的