Django web开发(一) - 前端
文章目录
- 前端开发
-
- 1.快速开发网站
- 2.标签
-
- 2.1 编码
- 2.2 title
- 2.3 标题
- 2.4 div和span
- 2.5 超链接
- 2.6 图片
- 小结
- 标签的嵌套
- 2.7 列表
- 2.8 表格
- 2.9 input系列
- 2.10 下拉框
- 2.11 多行文本
- 用户注册
- 案例: 用户注册
-
- GET 方式
- POST 方式
- 表单数据提交优化
- 3.CSS样式
-
- 3.1 快速上手
- 3.2 CSS应用方式
-
- 1. 在标签上
- 2. 在 head 标签的 style 上
- 3. 写到文件中
- 3.3 选择器
-
- 1. ID选择器
- 2. 类选择器
- 3. 标签选择器
- 4. 属性选择器
- 5. 后代选择器
- 关于样式的覆盖问题
- 3.4 样式
-
- 1. 高度和宽度
- 2. 块级和行内标签
- 3. 字体和对齐方式
- 4. 浮动
- 5. 内边距
- 6. 外边距
- 7. hover
- 8. after
- 9. position
-
- 9.1 fixed
- 9.2 relative和absolute
- 10. border
- 11. 背景色
- 4.案例: 小米商城
-
- 4.1 小米顶部
- 4.2 二级菜单
- 4.3 推荐区域
- 5. Bootstrap
-
- 5.1 初识Bootstrap
- 5.2 栅格系统
- 5.3 container
- 5.4 面板
- 5.5 媒体对象
- 5.6 分页
- 案例: 登录
- 案例: 后台管理
- 5.7 图标
- 优化
- 5.8 Bootstrap实现动态效果
- 6. Javascript
-
- 6.1 代码位置
- 6.2 注释
- 6.3 变量
-
- 6.3.1 字符串类型
- 案例: 跑马灯
- 6.3.2 数组
- 案例: 动态数据
- 6.3.3 对象(字典)
- 案例: 动态表格
- 6.4 条件语句
- 6.5 函数
- 6.6 DOM
-
- 事件的绑定
- 7. JQuery
-
- 7.1 快速上手
- 7.2 寻找标签(直接)
-
- 7.2.1 ID选择器
- 7.2.2 样式选择器
- 7.2.3 标签选择器
- 7.2.4 层级选择器
- 7.2.5 多选择器
- 7.2.6 属性选择器
- 7.3 寻找标签(间接)
-
- 7.3.1 找到上一个兄弟
- 7.3.2 找父子
- 案例: 菜单的切换
- 7.4 值的操作
- 案例: 动态创建数据
- 7.5 事件
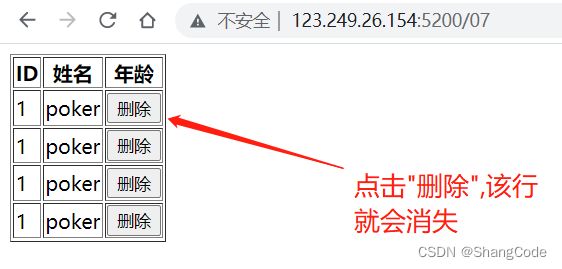
- 案例: 表格操作
- 8. 前端整合
-
- 案例: 添加数据页面
前端开发
说明:
- 本人的实验环境在云服务器(CentOS7操作系统)上,在VSCode软件上SSH远程连接云服务器进行代码编写
- 因为文章所有内容和代码是纯手敲的缘故,所以演示的代码可能跟
武沛齐(据说是小猪佩奇的远房表哥)老师视频中的有所不同,但原理相同
目的: 开发一个平台
- 前端开发: HTML CSS JavaScript
- 接收请求并处理
- Mysql数据库: 存储数据
快速上手:
基于Flask Web框架快速搭建一个网站
深入学习:
基于Django框架
1.快速开发网站
python 安装 Flask web 框架
pip install flask
创建Flask的python目录
[root@hecs-33592 ~]# mkdir -p /root/python/FlaskWeb
[root@hecs-33592 ~]# cd /root/python/FlaskWeb
[root@hecs-33592 FlaskWeb]# pwd
/root/python/FlaskWeb
创建一个名为web.py的python文件
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
运行
[root@hecs-33592 ~]# /usr/bin/python3 /root/python/FlaskWeb/web.py

浏览器进行访问: http://[你的ip]:5100/show/info

这种 return 方式返回 HTML 内容的方式不方便进行管理,因此我们会引入
templates模板
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
创建templates目录
mkdir /root/python/FlaskWeb/templates/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>中国联通h1>
body>
html>
当然这个
templates目录也可以自定义名称
# 例如目录名称为"xxx"
app = Flask(__name__, template_folder="xxx")
2.标签
2.1 编码
<meta charset="UTF-8">
2.2 title
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
2.3 标题
<body>
<h1>一级标题h1>
<h2>二级标题h1>
<h3>三级标题h1>
<h4>四级标题h1>
<h5>五级标题h1>
body>
2.4 div和span
<div>内容div>
<span>asdspan>
- div: 占一整行(块级标签)
- span: 用多少占多少(行内标签/内联标签)
- 两个 span 标签不在同一行,页面显示时会在同一行,中间以一个空格分隔
- 两个 span 标签在同一行,页面显示时会在同一行,中间没有空格,连着
2.5 超链接
这里就很有意思了,你可以选择跳转自己网站的地址,或者跳转外部的网站
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的联通title>
head>
<body>
<a href="/get/news">点击跳转自己的网站a>br>
<a href="http://www.baidu.com">点击跳转别人的网站百度a>
body>
html>
然后需要修改web.py文件
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
# 新添加如下配置
@app.route("/get/news")
def get_news():
# 默认去当前目录的 templates 文件夹中找
return render_template("get_news.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
在templates目录下新添加一个 get_news.html 文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>我是内部链接h1>
body>
html>
重新运行Flask,刷新页面

点击第一行后,跳转到如下页面
 点击点击第二行后,跳转到百度
点击点击第二行后,跳转到百度
自行脑补百度页面哈
在新的 Tab 标签页打开链接
添加 target=“_blank”
<body>
<a href="https://www.mi.com/shop/buy/detail?product_id=16642" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style="width: 150px;"/>
a>
body>
2.6 图片
<body>
<h1>我是内部链接h1>
<img src="https://t7.baidu.com/it/u=848096684,3883475370&fm=193&f=GIF"/>
body>
尝试访问服务器本地图片
在/root/python/FlaskWeb/下新建目录static
放入一张图片dog.jpg

修改get_news.html
<body>
<h1>我是内部链接h1>
<img src="/static/dog.jpg"/>
body>
刷新浏览器
跟刚才一样
然后可以调整一下图片的高度与宽度
<body>
<h1>我是内部链接h1>
<img style="height: 100px; width: 200px;" src="/static/dog.jpg"/>
body>
小结
- 块级标签
- <h1>h1>
- <div>div>
- 行内标签
- <span>span>
- <a>a>
- <img />
标签的嵌套
实现: 点击图片,跳转至指定页面
修改web.py,增加get_product
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
@app.route("/get/news")
def get_news():
return render_template("get_news.html")
@app.route("/get/product")
def get_product():
return render_template("get_product.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
在templates下新增一个get_product.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="https://www.mi.com/shop/buy/detail?product_id=16642">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style="width: 150px;"/>
a>
body>
html>
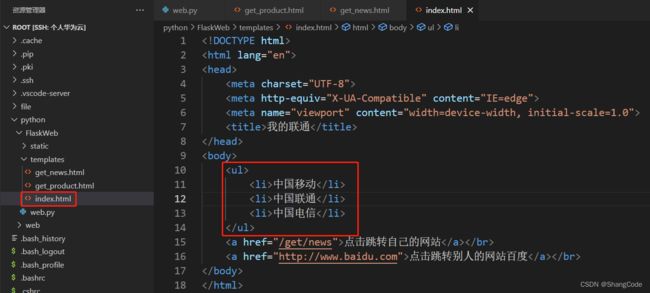
2.7 列表
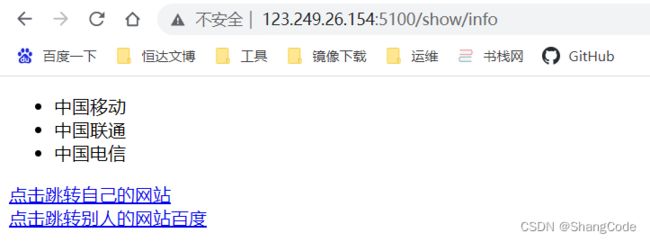
无序列表
<ul>
<li>中国移动li>
<li>中国联通li>
<li>中国电信li>
ul>
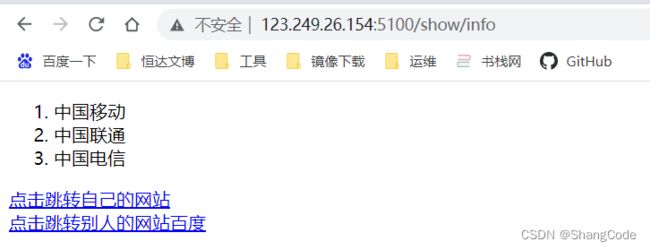
有序列表
<ol>
<li>中国移动li>
<li>中国联通li>
<li>中国电信li>
ol>
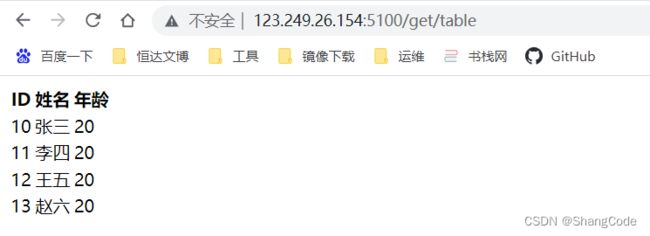
2.8 表格
修改web.py新增一个访问路径
@app.route("/get/table")
def get_table():
return render_template("get_table.html")
在templates页面下新建get_table.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table>
<thead>
<tr><th>IDth><th>姓名th><th>年龄th>tr>
thead>
<tbody>
<tr><td>10td><td>张三td><td>20td>tr>
<tr><td>11td><td>李四td><td>20td>tr>
<tr><td>12td><td>王五td><td>20td>tr>
<tr><td>13td><td>赵六td><td>20td>tr>
tbody>
table>
body>
html>
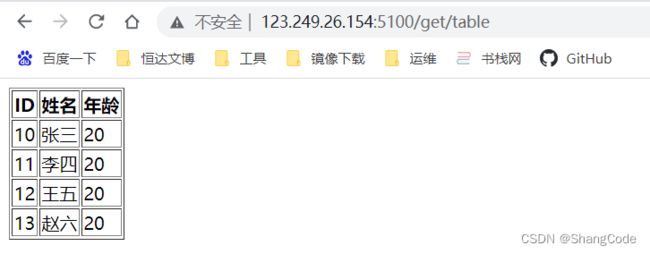
为表格增加边框
<table border="1">
2.9 input系列
<input type="text" />
<input type="password" />
<input type="file" />
<input type="radio" name="n1" />男
<input type="radio" name="n1" />女
<input type="checkbox" />唱
<input type="checkbox" />跳
<input type="checkbox" />Rap
<input type="checkbox" />篮球
<input type="button" value="提交"/> 普通按钮
<input type="submit" value="提交"/> 提交表单
2.10 下拉框
<select>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
2.11 多行文本
<textarea>textarea>
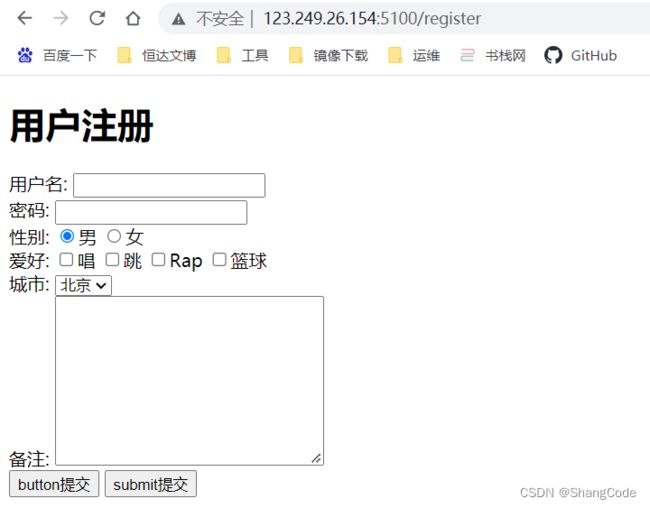
用户注册
修改web.py
@app.route("/register")
def register():
return render_template("register.html")
在templates下新建register.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>用户注册h1>
<div>
用户名: <input type="text" />
div>
<div>
密码: <input type="password" />
div>
<div>
性别: <input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女
div>
<div>
爱好:
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox">Rap
<input type="checkbox">篮球
div>
<div>
城市:
<select>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
div>
<div>
备注: <textarea cols="30" rows="10">textarea>
div>
<div>
<input type="button" value="button提交">
<input type="submit" value="submit提交">
div>
body>
html>
顺便说一下 GET 方法与 POST 方法的区别
GET: 可通过URL/表单提交
POST: 只能通过表单提交,提交数据不在URL而是在请求体中
案例: 用户注册
新建项目
在/root/python下新建目录:
accounttemplate
在account下新建app.py文件
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/register')
def register():
return render_template('register.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5200, debug=False)
在templates下新建register.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>用户注册h1>
body>
html>
表单可以提交的前提条件:
- 提交方式: method=“get”
- 提交地址: action=“/xxx/xxx/xxx”
- 在
form标签里面必须有一个submit标签 - 每个标签有
name属性
接下来尝试接收用户提交的表单数据
GET 方式
修改app.py,导入request方法,使用/do/register接收用户数据并展示
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/register', methods=['GET'])
def register():
return render_template('register.html')
@app.route("/do/register", methods=['GET'])
def do_register():
get_info = request.args
return get_info
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5200, debug=True)
修改templates下的register.html
点击注册后跳转至路由
/do/register
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>用户注册h1>
<form action="/do/register" method="get">
<div>
用户名: <input type="text" name="username">
div>
<div>
密码: <input type="password" name="passwd">
div>
<input type="submit" value="提交">
form>
body>
html>
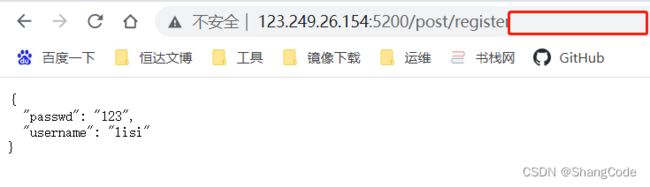
POST 方式
修改app.py
@app.route("/post/register", methods=['POST'])
def post_register():
get_info = request.form
return get_info
修改register.html
<body>
<h1>用户注册h1>
<form action="/post/register" method="post">
<div>
用户名: <input type="text" name="username">
div>
<div>
密码: <input type="password" name="passwd">
div>
<input type="submit" value="提交">
form>
body>
浏览器访问


可以发现,跟上面的GET方法不同的是, 提交后跳转的页面的URL后并没有我们提交的参数,而是提交到了后台
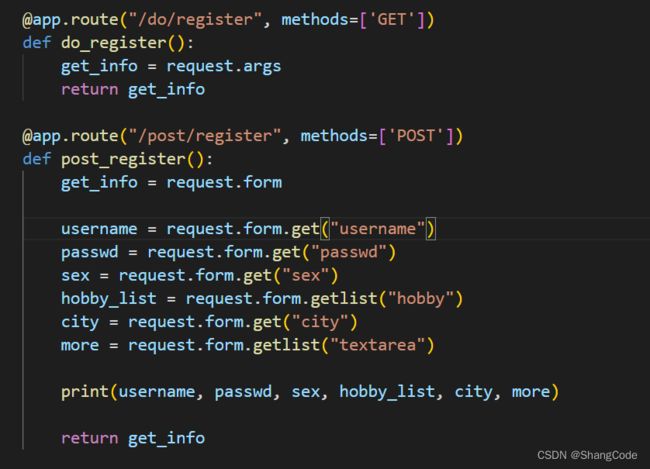
表单数据提交优化
修改register.html
添加
name与value属性
在控制台输出数据
修改app.py
@app.route("/post/register", methods=['POST'])
def post_register():
get_info = request.form
username = request.form.get("username")
passwd = request.form.get("passwd")
sex = request.form.get("sex")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
more = request.form.getlist("textarea")
print(username, passwd, sex, hobby_list, city, more)
return get_info
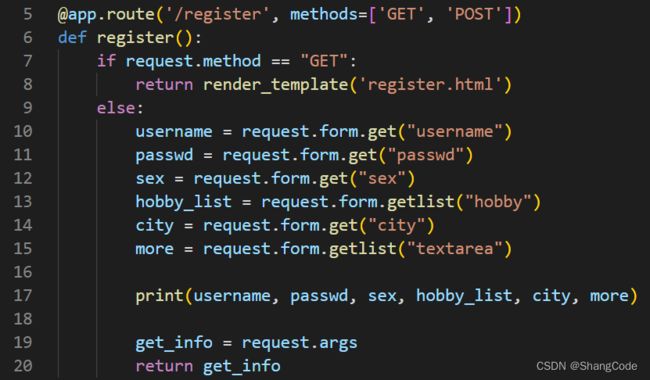
整合
GET与POST方法
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == "GET":
return render_template('register.html')
else:
username = request.form.get("username")
passwd = request.form.get("passwd")
sex = request.form.get("sex")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
more = request.form.getlist("textarea")
print(username, passwd, sex, hobby_list, city, more)
get_info = request.args
return get_info
3.CSS样式
3.1 快速上手
<img src="..." stype="height: 100px">
3.2 CSS应用方式
1. 在标签上
<img src="..." stype="height: 100px">
2. 在 head 标签的 style 上
...
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.c1 {
color: red;
}
style>
head>
<body>
<h1 class="c1">用户注册h1>
...
3. 写到文件中
- common.css
.c1 {
color: red;
}
调用common.css
...
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="common.css" />
head>
<body>
<h1 class="c1">用户注册h1>
...
3.3 选择器
1. ID选择器
#c1 {
color: red;
}
<div id='c1'>div>
2. 类选择器
.c1 {
color: red;
}
<div class='c1'>div>
3. 标签选择器
div{
color: red;
}
<div>xxxdiv>
4. 属性选择器
下面的例子中,所有的
text类型的input都会生效
<head>
<title>Documenttitle>
<link rel="stylesheet" href="/static/commons.css">
<style>
input[type="text"]{
border: 1px solid red;
}
style>
head>
还有另一种方式,看下面的例子
<style>
.v1[xx="456"]{
color: gold;
}
style>
...
<body>
...
<div class="v1" xx="123">adiv>
<div class="v1" xx="456">bdiv>
<div class="v1" xx="789">cdiv>
...
body>
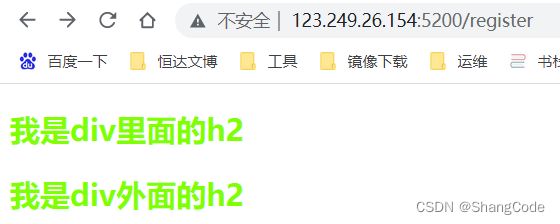
5. 后代选择器
这个选择器很有意思,你可以指定标签让它下面对应的标签全部生效,也可以指定标签让他下面的n级标签生效,具体看例子
<style>
.zz h2{
color:chartreuse;
}
style>
head>
<body>
<div class="zz" >
<div>
<h2>我是div里面的h2h2>
div>
<h2>我是div外面的h2h2>
...
如果只想让第一层的
h1生效,可以添加>号
<style>
.zz > h2{
color:chartreuse;
}
style>
关于样式的覆盖问题
当一个标签引用了多个 css 样式时,可能会遇到样式属性重复的问题
<style>
.c2 {
color: darkgoldenrod;
}
.c3 {
color:hotpink;
}
style>
<body>
<div class="c2 c3">我是天才div>
body>
观察到,c3生效,而c2没有生效,这是因为c3在c2的下面,会将上面的c2属性覆盖掉
如果不想让上面的被覆盖掉怎么办呢?
可以在对应的属性后面添加!important
<style>
.c2 {
color: darkgoldenrod !important;
}
.c3 {
color:hotpink;
}
style>
3.4 样式
1. 高度和宽度
.c4 {
height: 300px;
width: 500px;
}
注意事项:
- 支持百分比
- 行内标签: 默认无效
- 块级标签: 默认有效(右边的剩余空白区域也会被占用)
2. 块级和行内标签
display:inline-block使行内标签对 height 和 width 生效
<style>
.c4 {
display: inline-block;
height: 300px;
width: 500px;
border: 1px solid red;
}
style>
...
<body>
<span class="c4">联通span>
body>
块级与行内标签的转换
<div style="display: inline;">移动div>
<span style="display: block;">联通span>
注意:
- 块级标签 + 块级&行内标签
3. 字体和对齐方式
设置字体颜色/大小/粗细/字体样式
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.c1 {
color: #00FF7F; /* 字体颜色 */
font-size: 20px; /* 字体大小 */
font-weight: 600; /* 字体粗细 */
font-family: Microsoft Yahei; /* 字体样式 */
text-align: center; /* 水平方向居中 */
line-height: 50px; /* 垂直方向居中 */
border: 1px solid red; /* 边框 */
}
style>
head>
4. 浮动
如果在块级标签中,加入了
float属性,那么这个块级标签奖不会再占用一整行,而是自己有多大就占用多大
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.item {
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
style>
head>
<body>
<div>
<div class="item">div>
<div class="item">div>
<div class="item">div>
div>
body>
html>
如果你让标签浮动起来之后,就会脱离文档流。
例如下面的例子中,我们给div的父标签赋予了一个蓝色的背景,但是你不会看到蓝色背景。因为他被浮动的div字标签挡住了。
<body>
<div style="background-color: blue;">
<div class="item">div>
<div class="item">div>
<div class="item">div>
div>
body>
解决办法: 在同级子标签的最下面添加
style="clear: both;"
<body>
<div style="background-color: blue;">
<div class="item">div>
<div class="item">div>
<div class="item">div>
<div style="clear: both;">div>
div>
body>
![]()
5. 内边距
padding-top | padding-left | padding-right | padding-botton
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.outer {
border: 1px solid red;
height: 200px;
width: 200px;
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
}
style>
head>
<body>
<div class="outer">
<div>hellodiv>
<div>worlddiv>
div>
body>
html>

其实上面的四个上下左右的padding可以简写为padding: 20px 20px 20px 20px,顺序为上右下左(顺时针方向)
6. 外边距
margin
<body>
<div style="height: 200px; background-color: aquamarine;">div>
<div style="height: 200px; background-color:blueviolet; margin-top: 20px;">div>
body>
7. hover
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.c1 {
color:brown;
}
.c1:hover {
color: green;
font-size: 20px;
}
.c2 {
width: 300px;
height: 300px;
border: 3px solid red;
}
.c2:hover {
border: 3px solid green;
}
.download {
display: none;
}
.app:hover .download {
display: block;
}
style>
head>
<body>
<div class="c1">字体碰到鼠标变成绿色div>
<div class="c2">边框碰到鼠标变成绿色div>
<div class="app">
<div>鼠标放我这里触发显示二维码div>
<div class="download">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/78c30d4f259ed43ab20e810a522a6249.png" alt="">
div>
div>
body>
html>
8. after
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.c1:after {
content: "大帅比"
}
style>
head>
<body>
<div class="c1">张三div>
body>
html>
after一般像下面这样用,不用每次都写
stype="clear: both;"
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.clearfix:after {
content: "";
display: block;
clear: both;
}
.item {
float: left;
}
style>
head>
<body>
<div class="clearfix">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
div>
body>
html>
9. position
- fixed
- relative
- absolute
9.1 fixed
返回顶部
.back {
position: fixed;
width: 60px;
height: 60px;
border: 1px solid red;
right: 50px;
bottom: 50px;
}
对话框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body {
margin: 0;
}
.dialog {
position: fixed;
height: 300px;
width: 500px;
background-color: white;
left: 0;
right: 0;
margin: 0 auto;
top: 200px;
z-index: 1000; /* 防止对话框被mask遮住 */
}
.mask {
background-color: black;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0.7;
z-index: 999; /* 防止对话框被mask遮住 */
}
style>
head>
<body>
<div style="height: 1000px;">div>
<div class="dialog">div>
<div class="mask">div>
body>
html>
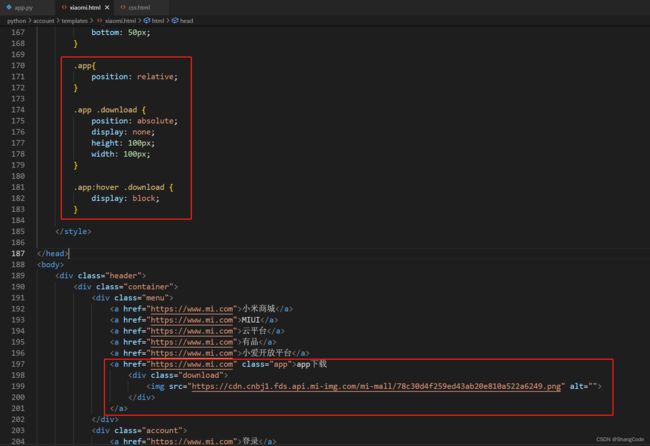
9.2 relative和absolute
在
小米商城案例的基础上进行测试
...
.app{
position: relative;
}
.app .download {
position: absolute;
display: none;
height: 100px;
width: 100px;
}
.app:hover .download {
display: block;
}
style>
head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com">小米商城a>
<a href="https://www.mi.com">MIUIa>
<a href="https://www.mi.com">云平台a>
<a href="https://www.mi.com">有品a>
<a href="https://www.mi.com">小爱开放平台a>
<a href="https://www.mi.com" class="app">app下载
<div class="download">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/78c30d4f259ed43ab20e810a522a6249.png" alt="">
div>
a>
div>
<div class="account">
<a href="https://www.mi.com">登录a>
<a href="https://www.mi.com">注册a>
<a href="https://www.mi.com">消息通知a>
div>'
<div style="clear: both;">div>
div>
div>
...
10. border
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.left {
float: left;
}
.c1 {
height: 200px;
width: 300px;
border: 3px dotted red;
margin: 50px;
}
.c2 {
height: 200px;
width: 300px;
border: 3px solid red;
border-left: 3px solid green;
margin: 50px;
}
.c3 {
height: 200px;
width: 300px;
margin: 50px;
background-color: bisque;
border-left: 2px solid transparent; /* 透明色 */
}
.c3:hover {
border-left: 2px solid rgb(35, 211, 19);
}
style>
head>
<body>
<div class="c1 left">我是虚线~div>
<div class="c2 left">我是实线~左边框是绿色,上下右边框是红色div>
<div class="c3 left">我是透明色,鼠标碰到我边框会变色哦~div>
<div style="clear: both;">div>
body>
html>
11. 背景色
background-color: bisque;
无需多言☺
注意: 以上不是所有的CSS样式,这些是最常用的标签
4.案例: 小米商城
4.1 小米顶部
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城title>
<style>
/* 去掉body的边距 */
body {
margin: 0;
}
.header {
background-color: #333;
}
/* 让中间内容居中 */
.container {
width: 1226px;
margin: 0 auto; /* 上下为0, 左右为auto */
}
/* header class 下的标签 a 自动应用这个样式 */
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
style>
head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a>小米商城a>
<a>MIUIa>
<a>云平台a>
<a>有品a>
<a>小爱开放平台a>
div>
<div class="account">
<a>登录a>
<a>注册a>
<a>消息通知a>
div>'
<div style="clear: both;">div>
div>
div>
body>
html>
![]()
4.2 二级菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城title>
<style>
/* 去掉body的边距 */
body {
margin: 0;
}
.header {
background-color: #333;
}
/* 让中间内容居中 */
.container {
width: 1226px;
margin: 0 auto; /* 上下为0, 左右为auto */
}
/* header class 下的标签 a 自动应用这个样式 */
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
}
.header .menu {
float: left;
color: white;
}
.header a {
text-decoration: none;
}
.header a:hover {
color: white;
}
.header .account {
float: right;
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .hw {
width: 234px;
height: 100px;
}
.sub-header .logo {
float: left;
}
/* a标签是行内标签,默认不支持设置高度与边距 因此设置padding是不起作用的,因此可以加上 inline-block */
.sub-header .logo a {
padding-top: 22px;
padding-bottom: 22px;
display: inline-block;
}
/* 设置logo的图片像素大小 */
.sub-header .logo img {
height: 56px;
width: 56px;
}
.sub-header .menu {
width: 400px;
float:left;
line-height: 100px; /* 与行高度保持一致 */
}
.sub-header .menu a {
text-decoration: none; /* 去掉 a 标签的下划线 */
color: #333;
font-size: 16px;
padding: 0 10px; /* 设置字体的左右外边距 */
display: inline-block;
}
/* 鼠标放到字体时,使字体变红 */
.sub-header .menu a:hover {
color: #ff6700;
}
.sub-header .search {
float: right;
}
style>
head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com">小米商城a>
<a href="https://www.mi.com">MIUIa>
<a href="https://www.mi.com">云平台a>
<a href="https://www.mi.com">有品a>
<a href="https://www.mi.com">小爱开放平台a>
div>
<div class="account">
<a href="https://www.mi.com">登录a>
<a href="https://www.mi.com">注册a>
<a href="https://www.mi.com">消息通知a>
div>'
<div style="clear: both;">div>
div>
div>
<div class="sub-header">
<div class="container">
<div class="hw logo">
<a href="https://www.mi.com">
<img src="https://s02.mifile.cn/assets/static/image/logo-mi2.png" alt="小米官网">
a>
div>
<div class="hw menu">
<a href="https://www.mi.com">Xiaomi手机a>
<a href="https://www.mi.com">Redmi手机a>
<a href="https://www.mi.com">电视a>
<a href="https://www.mi.com">笔记本a>
<a href="https://www.mi.com">平板a>
div>
<div class="hw search">div>
<div style="clear: both;">div>
div>
div>
body>
html>
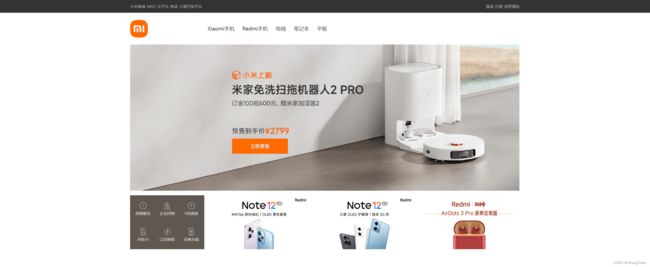
4.3 推荐区域
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城title>
<style>
/* 去掉body的边距 */
body {
margin: 0;
}
img {
width: 100%;
height: 100%;
}
.left {
float: left;
}
.margin_left {
margin-left: 14.5px;
}
.header {
background-color: #333;
}
/* 让中间内容居中 */
.container {
width: 1226px;
margin: 0 auto; /* 上下为0, 左右为auto */
}
/* header class 下的标签 a 自动应用这个样式 */
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
}
.header .menu {
float: left;
color: white;
}
.header a {
text-decoration: none;
}
.header a:hover {
color: white;
}
.header .account {
float: right;
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .hw {
width: 234px;
height: 100px;
}
.sub-header .logo {
float: left;
}
/* a标签是行内标签,默认不支持设置高度与边距 因此设置padding是不起作用的,因此可以加上 inline-block */
.sub-header .logo a {
padding-top: 22px;
padding-bottom: 22px;
display: inline-block;
}
/* 设置logo的图片像素大小 */
.sub-header .logo img {
height: 56px;
width: 56px;
}
.sub-header .menu {
width: 400px;
float:left;
line-height: 100px; /* 与行高度保持一致 */
}
.sub-header .menu a {
text-decoration: none; /* 去掉 a 标签的下划线 */
color: #333;
font-size: 16px;
padding: 0 10px; /* 设置字体的左右外边距 */
display: inline-block;
}
/* 鼠标放到字体时,使字体变红 */
.sub-header .menu a:hover {
color: #ff6700;
}
.sub-header .search {
float: right;
}
.slider {
height: 460px;
}
.news{
margin-top: 14px;
}
.news .channel {
width: 228px;
height: 164px;
background-color: #5f5750;
padding: 3px;
}
.news .channel .item {
width: 76px;
height: 82px;
float: left;
text-align: center;
}
.news .channel .item img {
width: 24px;
height: 24px;
display: block; /* 让图片自已占一整行 */
margin: 0 auto; /* 让图片垂直居中 */
margin-bottom: 4px; /* 设置图片与下方字体的间距 */
}
.news .channel .item a {
display: inline-block;
font-size: 12px; /* 设置字体大小 */
text-decoration: none; /* a标签去掉下划线 */
padding-top: 18px;
color: #fff; /* 设置字体为白色 */
opacity: 0.7; /* 设置透明度 */
}
.news .channel .item a:hover {
opacity: 1; /* 设置透明度 */
}
.news .list-item {
width: 316px;
height: 170px;
}
style>
head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com">小米商城a>
<a href="https://www.mi.com">MIUIa>
<a href="https://www.mi.com">云平台a>
<a href="https://www.mi.com">有品a>
<a href="https://www.mi.com">小爱开放平台a>
div>
<div class="account">
<a href="https://www.mi.com">登录a>
<a href="https://www.mi.com">注册a>
<a href="https://www.mi.com">消息通知a>
div>'
<div style="clear: both;">div>
div>
div>
<div class="sub-header">
<div class="container">
<div class="hw logo">
<a href="https://www.mi.com">
<img src="https://s02.mifile.cn/assets/static/image/logo-mi2.png" alt="小米官网">
a>
div>
<div class="hw menu">
<a href="https://www.mi.com">Xiaomi手机a>
<a href="https://www.mi.com">Redmi手机a>
<a href="https://www.mi.com">电视a>
<a href="https://www.mi.com">笔记本a>
<a href="https://www.mi.com">平板a>
div>
<div class="hw search">div>
<div style="clear: both;">div>
div>
div>
<div class="slider">
<div class="container">
<div>
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/454c1da2c5b64a3f2c07c5a4c01aa9c4.jpg?thumb=1&w=1533&h=575&f=webp&q=90" alt="推荐商品">
div>
div>
div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48" alt="">
<div>保障服务div>
a>
div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48" alt="">
<div>企业团购div>
a>
div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48" alt="">
<div>F码通道div>
a>
div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48" alt="">
<div>米粉卡div>
a>
div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48" alt="">
<div>以旧换新div>
a>
div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48" alt="">
<div>话费充值div>
a>
div>
<div style="clear: both;">div>
div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/d0c515086acb3c3a3e976ad20901aac5.jpg?w=632&h=340" alt="">
div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/254c711cc71facf156ac955b8719dffa.jpg?w=632&h=340" alt="">
div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/2b120c0dddc056dcb36e847269fb92cd.jpg?w=632&h=340" alt="">
div>
<div style="clear: both;">div>
div>
div>
body>
html>
5. Bootstrap
别人已经帮忙写好的CSS样式
使用方式:
- 下载Bootstrap
- 使用:
- 在页面上引入 Bootstrap
- 编写HTML时,按照Bootstrap的规定来编写或者自定制
由于我没有下载Pycharm,无法本地实时测试,我使用的VSCode进行的编辑,所以我继续使用Flaskweb进行页面的访问测试
5.1 初识Bootstrap
BaiDuNetDisk Download:
链接:https://pan.baidu.com/s/1rcZldkNHrpC11f2plUv-rg?pwd=mh5b
提取码:mh5b
[root@hecs-33592 python]# cd bootstrap/
[root@hecs-33592 bootstrap]# ls
main.py templates
[root@hecs-33592 bootstrap]# mkdir static
[root@hecs-33592 bootstrap]# cd static/
[root@hecs-33592 static]# ls
[root@hecs-33592 static]# mkdir css
[root@hecs-33592 static]# mkdir js
[root@hecs-33592 static]# mkdir img
[root@hecs-33592 static]# mkdir plugins
[root@hecs-33592 static]# tree /root/python/bootstrap/
/root/python/bootstrap/
├── main.py
├── static
│ ├── css
│ ├── img
│ ├── js
│ └── plugins
└── templates
我会把刚刚下载好的bootstrap-3.4.1-dist.zip解压放到plugins下
[root@hecs-33592 plugins]# ls
bootstrap-3.4.1-dist.zip
[root@hecs-33592 plugins]# unzip bootstrap-3.4.1-dist.zip
[root@hecs-33592 plugins]# mv bootstrap-3.4.1-dist bootstrap-3.4.1
[root@hecs-33592 plugins]# tree bootstrap-3.4.1
bootstrap-3.4.1
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── fonts
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
└── npm.js
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
head>
<body>
<input type="button" value="提交">
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-danger btn-xs">
body>
html>

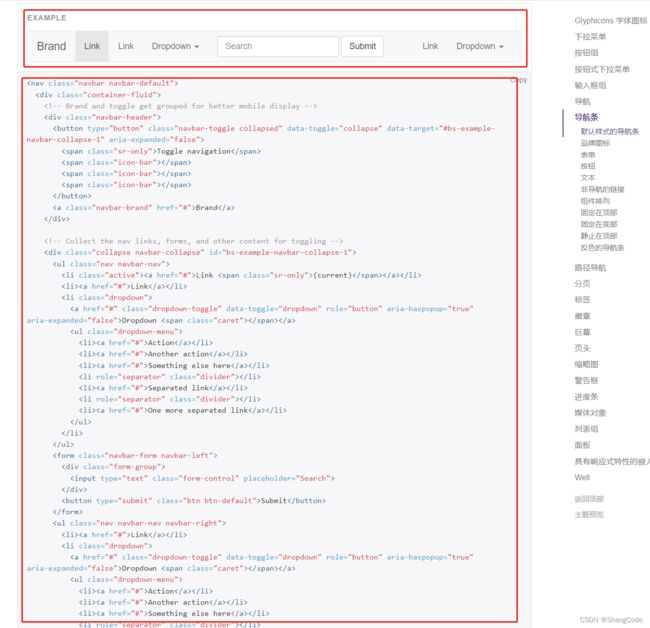
接下来使用已经写好的导航栏
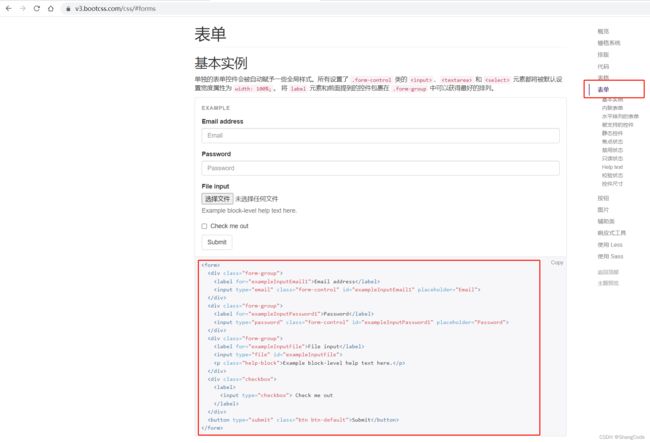
链接地址: https://v3.bootcss.com/components/


复制上面的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
body>
html>
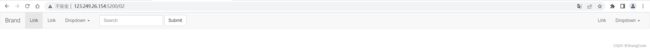
访问效果如下:

其实你仔细看会发现这个导航栏是有圆角的
接下来我们去掉圆角
F12调试页面

覆盖.navbar样式
<style>
.navbar {
border-radius: 0;
}
style>
再次访问就没有圆角了
可以在相应的位置进行修改,代码部分自己测试修改哈
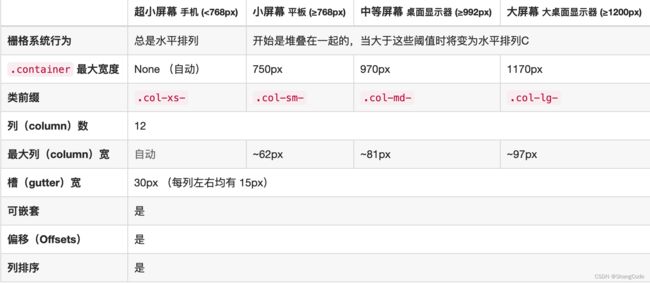
5.2 栅格系统
栅格系统介绍
整体划分为了
12格
大致分为四种风格
.col-xs-
.col-sm-
.col-md-
.col-lg-
响应式:根据页面的宽度,动态的改变布局
- .col-sm- : 750px
- .col-md- : 970px
- .col-lg- : 1170px
非响应式:
- .col-xs-
<div class="col-xs-2" style="background-color: brown; height: 20px;">div>
<div class="col-xs-10" style="background-color: green;height: 20px;">div>
![]()
列偏移
col-sm-offset-
<div class="col-sm-offset-3 col-sm-2" style="background-color: brown; height: 20px;">div>
<div class="col-sm-7" style="background-color: green;height: 20px;">div>
![]()
5.3 container
- container
<div class="container clearfix">
<div class="col-sm-9">左边div>
<div class="col-sm-3">右边div>
div>
- container-fluid
<div class="container-fluid clearfix">
<div class="col-sm-9">左边div>
<div class="col-sm-3">右边div>
div>
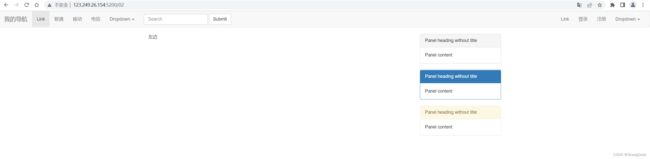
5.4 面板
地址: https://v3.bootcss.com/components/#panels

<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">我的导航a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">联通a>li>
<li><a href="#">移动a>li>
<li><a href="#">电信a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
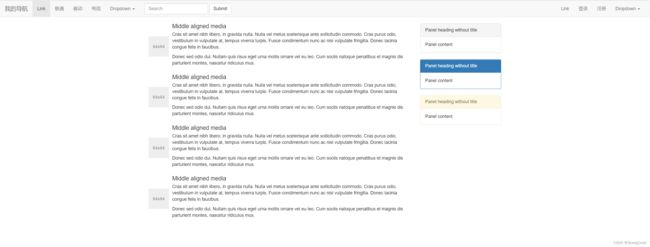
<div class="container clearfix">
<div class="col-sm-9">左边div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-warning">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
div>
div>
body>
5.5 媒体对象
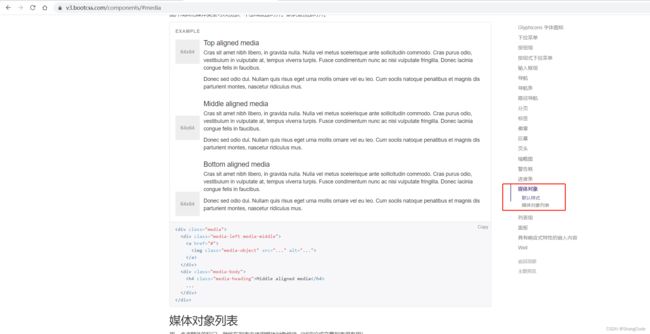
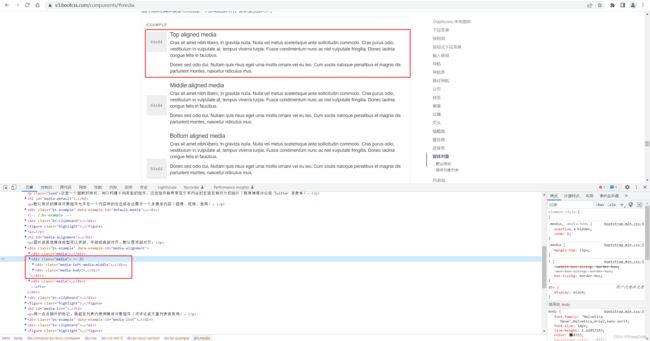
由于官方文档给的示例代码不全,所以可以F12查看源码,复制页面中的样式
<div class="col-sm-9">
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
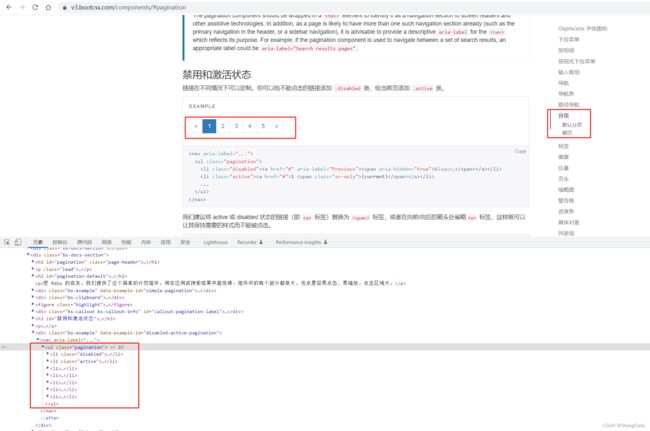
5.6 分页
链接: https://v3.bootcss.com/components/#pagination

<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«span>a>li>
<li class="active"><a href="#">1 <span class="sr-only">(current)span>a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»span>a>li>
ul>
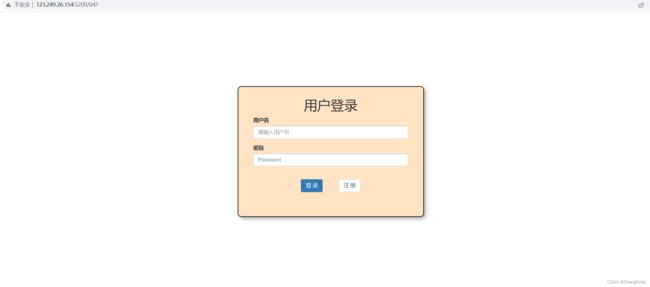
案例: 登录
- 宽度 + 区域居中
- 内边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.ct {
margin-left: auto; /* 设置水平居中 */
margin-right: auto;
margin-top: 200px;
width: 500px;
height: 350px;
border: 2px solid black;
padding: 20px 40px; /* 设置内边距 */
border-radius: 10px; /* 设置圆角*/
box-shadow: 5px 5px 10px #aaa; /* 设置阴影 水平 垂直 厚度 颜色*/
background-color:bisque;
}
.ct h1 {
text-align: center;
margin-top: 10px;
}
.ct button {
margin: 20px;
}
style>
head>
<body>
<div class="ct">
<div>
<h1>用户登录h1>
div>
<div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名">
div>
<div class="form-group">
<label for="exampleInputPassword1">密码label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div style="text-align: center">
<button type="submit" class="btn btn-primary">登 录button>
<button type="submit" class="btn btn-default">注 册button>
div>
form>
div>
div>
body>
html>
案例: 后台管理
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
<style>
.bt {
margin: 20px;
}
style>
head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">我的导航a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">联通a>li>
<li><a href="#">移动a>li>
<li><a href="#">电信a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
<div class="panel panel-info">
<div class="panel-heading">
<span class="glyphicon glyphicon-pencil" aria-hidden="true">span>
表单区域
div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Namelabel>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
div>
<div class="form-group">
<label for="exampleInputEmail2">Emaillabel>
<input type="email" class="form-control" id="exampleInputEmail2"
placeholder="[email protected]">
div>
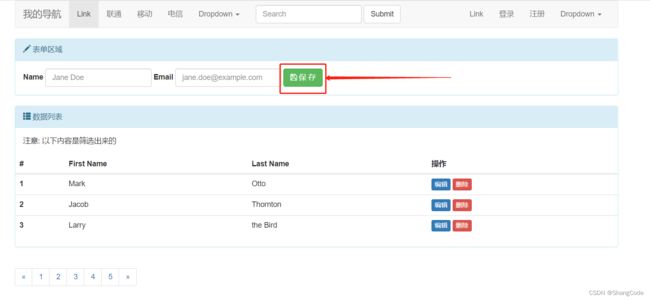
<button type="submit" class="btn btn-success">
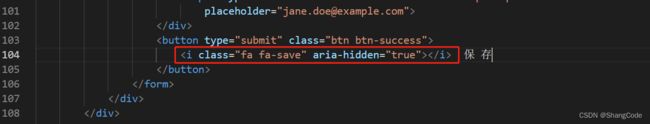
<span class="glyphicon glyphicon-file" aria-hidden="true">span> 保 存
button>
form>
div>
div>
<div class="panel panel-info">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
数据列表
div>
<div class="panel-body">
注意: 以下内容是筛选出来的
div>
<div>
<table class="table table-hover">
<thead>
<tr>
<th>#th>
<th>First Nameth>
<th>Last Nameth>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<th scope="row">1th>
<td>Marktd>
<td>Ottotd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">2th>
<td>Jacobtd>
<td>Thorntontd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">3th>
<td>Larrytd>
<td>the Birdtd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
tbody>
table>
div>
div>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
div>
body>
html>
5.7 图标
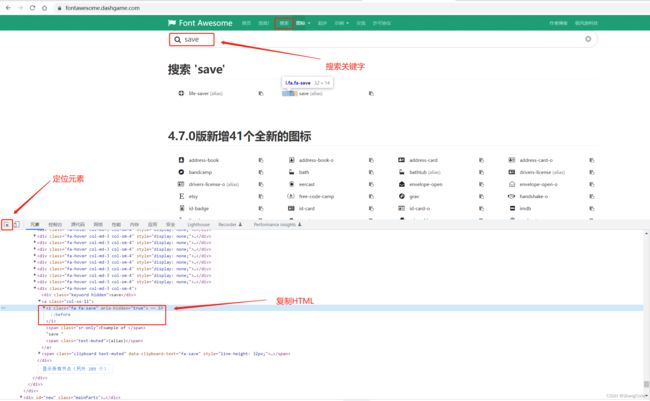
上面的后台管理案例中,Bootstrap提供的图标不是太够用,我们需要一个专业做图标的网站
地址: https://fontawesome.dashgame.com/
下载
下载好后,上传至服务器的static/plugins下并解压


打开网址https://fontawesome.dashgame.com/

放在代码的这里

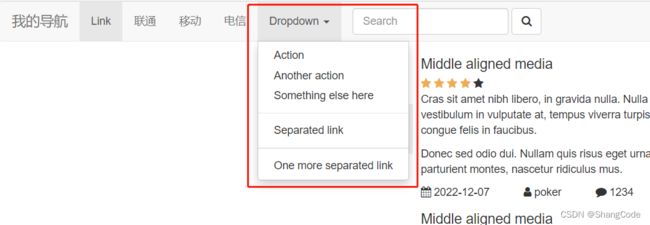
访问

以此类推,很简单
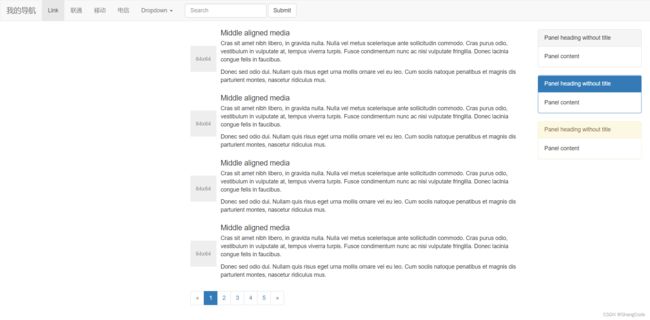
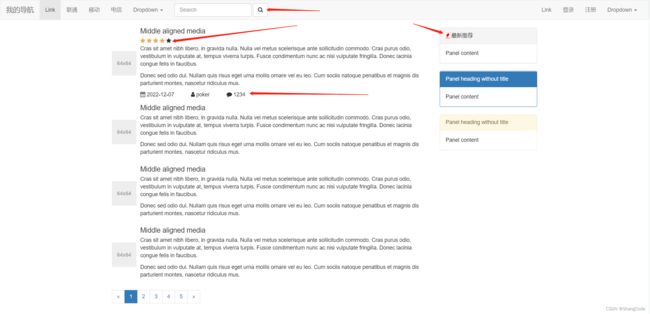
优化
针对前面的导航页面进行优化
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.distance {
margin-left: 40px;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">我的导航a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">联通a>li>
<li><a href="#">移动a>li>
<li><a href="#">电信a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">
<i class="fa fa-search" aria-hidden="true">i>
button>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
<div class="container clearfix">
<div class="col-sm-9">
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<div>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e;">i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e;">i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e;">i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e;">i>
<i class="fa fa-star" aria-hidden="true">i>
div>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
<div>
<i class="fa fa-calendar" aria-hidden="true">i> 2022-12-07
<i class="fa fa-user distance" aria-hidden="true">i> poker
<i class="fa fa-comment distance" aria-hidden="true">i> 1234
div>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
style="width: 64px; height: 64px;"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRlYTE3NjE2OSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGVhMTc2MTY5Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true">
a>
div>
<div class="media-body">
<h4 class="media-heading">Middle aligned mediah4>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.p>
<p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
div>
div>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«span>a>li>
<li class="active"><a href="#">1 <span class="sr-only">(current)span>a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»span>a>li>
ul>
div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-fire" aria-hidden="true" style="color: red;">i> 最新推荐
div>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-warning">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
div>
div>
body>
html>
5.8 Bootstrap实现动态效果
依赖:
- JQuery
- Javascript
JQuery 是 Javascript 的类库
下载JQuery: https://jquery.com/download/


因为我的项目在服务器中,所以我可以在服务器中使用wget命令直接下载
放在static/js下
[root@hecs-33592 js]# pwd
/root/python/bootstrap/static/js
[root@hecs-33592 js]# wget https://code.jquery.com/jquery-3.6.1.min.js
--2022-12-07 14:08:39-- https://code.jquery.com/jquery-3.6.1.min.js
Resolving code.jquery.com (code.jquery.com)... 69.16.175.42, 69.16.175.10, 2001:4de0:ac18::1:a:1a, ...
Connecting to code.jquery.com (code.jquery.com)|69.16.175.42|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 89664 (88K) [application/javascript]
Saving to: ‘jquery-3.6.1.min.js’
100%[========================================================================================================================================================================>] 89,664 209KB/s in 0.4s
2022-12-07 14:08:40 (209 KB/s) - ‘jquery-3.6.1.min.js’ saved [89664/89664]
以之前的导航页面做演示
放在
body标签中的最下面
<body>
...
<script src="static/js/jquery-3.6.1.min.js">script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js">script>
body>
浏览器刷新访问

接下来看一下Javascript
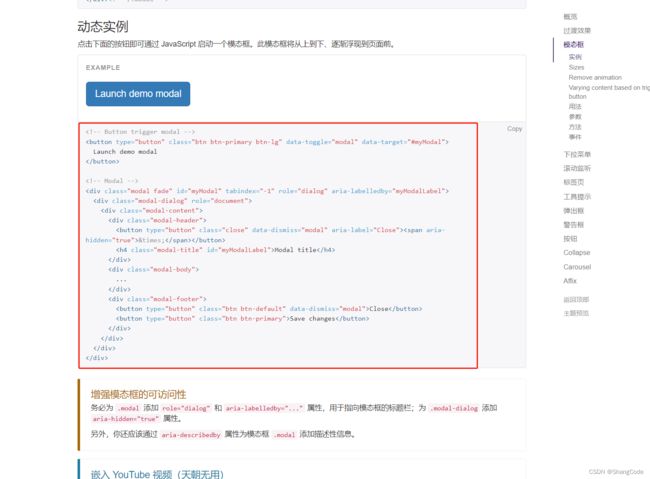
地址: https://v3.bootcss.com/javascript/


<div class="container">
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
...
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
div>
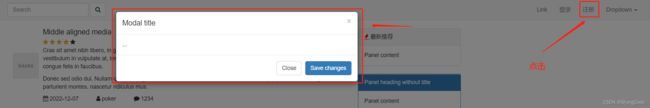
可以观察一下这个是怎么实现点击跳出窗口的
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
button>
上面的代码中,data-toggle="modal" data-target="#myModal",点击按钮后会寻找带有id=myModal的标签
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
...
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
因此我们可以知道,使用其他的标签一样可以触发点击跳转
将右上角的注册按钮设置为点击跳转窗口
<li><a href="#" data-toggle="modal" data-target="#myModal">注册a>li>
6. Javascript
意义: 实现动态效果
先准备基础目录,拷贝之前的bootstrap目录
[root@hecs-33592 python]# cp -r bootstrap javascript
删除javascript中无用的html文件
[root@hecs-33592 python]# cd javascript/
[root@hecs-33592 javascript]# ls
main.py static templates
[root@hecs-33592 javascript]# cd templates/
[root@hecs-33592 templates]# ls
01.html 02.html 03.html 04.html 05.html
[root@hecs-33592 templates]# rm -rf ./*
首先编写一个小样例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.menus {
width: 200px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 20px 10px;
}
style>
head>
<body>
<div class="menus">
<div class="header" onclick="myFunc()">大标题div>
<div class="item">内容div>
div>
<script type="text/javascript">
function myFunc() {
alert("hello")
}
script>
body>
html>
<script type="text/javascript">
function myFunc() {
// alert("hello")
confirm("是否要继续?")
}
script>
6.1 代码位置
js代码的存在形式:
-
在当前HTML文件中
- head中
- body中(推荐)
注意: 如果写在了
head中,body的html代码不会执行,会先执行head中的javascript之后,才会显示html代码
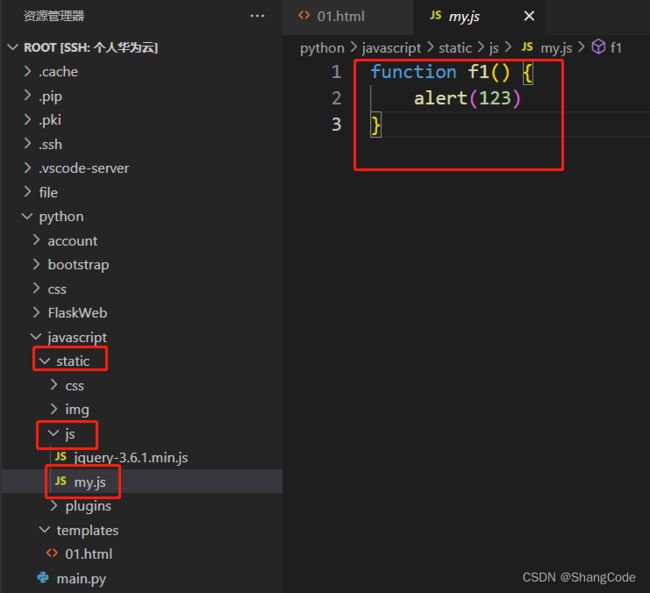
<body>
<script src="static/js/my.js">script>
body>
6.2 注释
- HTML的注释
- CSS的注释
/* 注释内容 */
- Javascript的注释
// 注释内容
/* 注释内容 */
6.3 变量
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script type="text/javascript">
var name = "poker";
console.log(name); //打印变量
script>
body>
html>
6.3.1 字符串类型
//声明
var name = "helloworld";
var name = String("helloworld");
常见功能
var name = "中国联通"
var v1 = name.length;
var v2 = name[0];
var v3 = name.trim(); //去除空白
var v4 = name.substring(0,2) //切片, 前取后不取
案例: 跑马灯
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="txt">欢迎中国联通领导poker莅临指导div>
<script type="text/javascript">
function show() {
//1.去HTML中找到某个标签并获取他的内容 (DOM)
var tag = document.getElementById("txt");
var dataString = tag.innerText;
//2.动态起来,把文本中的第一个字符放在字符串的最后面
var firstChar = dataString[0];
var otherString = dataString.substring(1, dataString.length);
var newText = otherString + firstChar;
//3.在HTML标签中更新内容
tag.innerText = newText;
}
//Javascript中的定时器
//每秒钟执行这个show函数
setInterval(show, 1000); //毫秒
script>
body>
html>
6.3.2 数组
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);
//操作
var v1 = [11,22,33,44];
v1[1]
v1[0] = "poker"
//追加
v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素);
v1.splice(1,0,"中国"); //指定位置追加 [11,"中国",22,33,44]
//删除
v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1);
v1.splice(2,1); //索引为 2 的元素删除 [11,22,44]
//循环
var v1 = [11,22,33,44];
//循环的是索引
for(var index in v1){
//data=v1[index]
...
}
for(var i=0; i<v1.length; i++){
...
}
案例: 动态数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul id="city">
ul>
<script type="text/javascript">
var cityList = ["北京","天津","上海"];
for(var idx in cityList) {
var text = cityList[idx];
//创建 标签
var tag = document.createElement("li");
//在 li 标签中写入内容
tag.innerText = text;
//添加到 id=city 那个标签的里面 DOM
var parentTag = document.getElementById("city");
parentTag.appendChild(tag);
}
script>
body>
html>
6.3.3 对象(字典)
info = {
"name":"poker",
"age":18,
}
info = {
name:"poker",
age:18
}
info.age;
info.name = "toker"
info["age"]
info["name"] = "toker";
delete info["age"]
//循环
for(var key in info){
//key值 data=info[key]
...
}
案例: 动态表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody id="body">
<tr>
tr>
tbody>
table>
<script type="text/javascript">
var dataList = [
{ id: 1, name: "poker", age: 25 },
{ id: 1, name: "poker", age: 25 },
{ id: 1, name: "poker", age: 25 },
{ id: 1, name: "poker", age: 25 },
{ id: 1, name: "poker", age: 25 },
{ id: 1, name: "poker", age: 25 },
];
for (var idx in dataList) {
var info = dataList[idx]
//1.创建 tr 标签
var tr = document.createElement("tr")
for (var key in info) {
var text = info[key];
//2.创建 td 标签
var td = document.createElement("td");
td.innerText = text;
tr.appendChild(td);
}
//3. 追加数据
var bodyTag = document.getElementById("body");
bodyTag.appendChild(tr);
}
script>
body>
html>
6.4 条件语句
if (条件) {
...
}else{
...
}
if (条件) {
...
else if (条件){
...
}else{
...
}
6.5 函数
function func(){
...
}
//执行
func()
6.6 DOM
DOM 是一个模块,模块可以对HTML页面中的标签进行操作
//根据 ID 获取标签
var tag = doucment.getElementById("xx");
//获取标签中的文本
tag.innerText
//修改标签中的文本
tag.innerText = "hhhhhhh";
如标题 6.3.2 中的案例
<body>
<ul id="city">
ul>
<script type="text/javascript">
var cityList = ["北京","天津","上海"];
for(var idx in cityList) {
var text = cityList[idx];
//创建 标签
var tag = document.createElement("li");
//在 li 标签中写入内容
tag.innerText = text;
//添加到 id=city 那个标签的里面 DOM
var parentTag = document.getElementById("city");
parentTag.appendChild(tag);
}
script>
body>
事件的绑定
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<input type="text" placeholder="请输入内容" id="content">
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
ul>
<script type="text/javascript">
function addCityInfo() {
//1.找到标签
var userContent = document.getElementById("content");
//2.获取input中用户输入的内容
var newString = userContent.value;
//判断用户输入是否为空
if (newString.length > 0) {
//3.创建 li 标签,传入用户输入的内容
var newTag = document.createElement("li");
newTag.innerText = newString;
//4.标签添加到 ul 中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
//5.将 input text 内容清空
userContent.value = "";
}else{
alert("输入不能为空!")
}
}
script>
body>
html>
还有很多的
DOM操作没有介绍,我们后面会使用JQuery来实现DOM的功能,所以这里的内容了解即可
7. JQuery
JQuery是一个JavaScript的第三方模块(第三方类库)
- 基于JQuery自己开发一个功能
- 现成的工具依赖JQuery, 例如: Bootstrap动态效果
JQuery的安装方式参考本文的 5.8 Bootstrap实现动态效果
7.1 快速上手
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h1 id="txt">中国联通h1>
<script src="static/js/jquery-3.6.1.min.js">script>
<script type="text/javascript">
//使用JQuery修改内容
$("#txt").text("广西移动");
script>
body>
html>
7.2 寻找标签(直接)
7.2.1 ID选择器
<h1 id="txt">中国联通h1>
<h1>中国联通h1>
<h1>中国联通h1>
JQuery操作:
$("#txt")
7.2.2 样式选择器
<h1 class="c1">中国联通h1>
<h1 class="c2">中国联通h1>
<h1 class="c3">中国联通h1>
JQuery操作:
$(".c1")
7.2.3 标签选择器
<h1 class="c1">中国联通h1>
<h1 class="c2">中国联通h1>
<h1 class="c3">中国联通h1>
JQuery操作:
$("h1")
7.2.4 层级选择器
<div class="c1">
<div class="c2">
<h1>123h1>
div>
div>
JQuery操作:
$(".c1 .c2 h1")
7.2.5 多选择器
<div class="c1">
<div class="c2">
<h1>123h1>
div>
div>
<div class="c3">
<div class="c4">
<h1>123h1>
<li>456li>
div>
div>
JQuery操作:
$("#c1,#c2,li")
7.2.6 属性选择器
<input type="text" name="n1" />
<input type="text" name="n2" />
<input type="text" name="n3" />
JQuery操作:
$("input[name='n1']")
7.3 寻找标签(间接)
7.3.1 找到上一个兄弟
<div>
<div>北京div>
<div id="c1">上海div>
<div>深圳div>
<div>广州div>
div>
JQuery操作:
$("#c1").prev() //上一个
$("#c1")
$("#c1").next() //下一个
$("#c1").next().next() //下一个的下一个
$("#c1").siblings() //所有的
7.3.2 找父子
<div>
<div>
<div>北京div>
<div id="c1">
<div>浦东新区div>
<div>静安区div>
<div>奉贤区div>
div>
<div>深圳div>
<div>广州div>
div>
<div>
<div>北京div>
<div id="c1">上海div>
<div>深圳div>
<div>广州div>
div>
div>
JQuery操作:
$("#c1").parent() //父亲
$("#c1").parent().parent() //父亲的父亲
$("#c1").children() //所有的儿子
$("#c1").children(".p10") //所有的儿子中寻找class=p10
$("#c1").find(".p10") //所有的子孙中寻找class=p10
$("#c1").children("div") //所有的儿子中寻找标签 div
案例: 菜单的切换
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.menus {
width: 200px;
height: 1000px;
border: 1px solid red;
}
.menus .header {
background-color: royalblue;
padding: 5px 5px;
border-bottom: 1px dotted gray;
cursor: pointer;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted gray;
}
.hide {
display: none;
}
style>
head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="clickMe(this);">天津div>
<div class="content hide">
<a>静海区a>
<a>东丽区a>
<a>西青区a>
<a>宝坻区a>
<a>滨海新区a>
div>
div>
<div class="item">
<div class="header" onclick="clickMe(this);">上海div>
<div class="content hide">
<a>静安区a>
<a>奉贤区a>
<a>浦东新区a>
<a>徐汇区a>
<a>青浦区a>
div>
div>
div>
<script src="static/js/jquery-3.6.1.min.js">script>
<script type="text/javascript">
function clickMe(self) {
var hasHide = $(self).next().hasClass("hide");
if (hasHide) {
$(self).next().removeClass("hide");
} else {
$(self).next().addClass("hide");
}
}
script>
body>
html>
功能升级: 只允许有一个是展开的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.menus {
width: 200px;
height: 1000px;
border: 1px solid red;
}
.menus .header {
background-color: royalblue;
padding: 5px 5px;
border-bottom: 1px dotted gray;
cursor: pointer;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted gray;
}
.hide {
display: none;
}
style>
head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="clickMe(this);">天津div>
<div class="content">
<a>静海区a>
<a>东丽区a>
<a>西青区a>
<a>宝坻区a>
<a>滨海新区a>
div>
div>
<div class="item">
<div class="header" onclick="clickMe(this);">上海div>
<div class="content hide">
<a>静安区a>
<a>奉贤区a>
<a>浦东新区a>
<a>徐汇区a>
<a>青浦区a>
div>
div>
<div class="item">
<div class="header" onclick="clickMe(this);">上海1div>
<div class="content hide">
<a>静安区a>
<a>奉贤区a>
<a>浦东新区a>
<a>徐汇区a>
<a>青浦区a>
div>
div>
<div class="item">
<div class="header" onclick="clickMe(this);">上海2div>
<div class="content hide">
<a>静安区a>
<a>奉贤区a>
<a>浦东新区a>
<a>徐汇区a>
<a>青浦区a>
div>
div>
div>
<script src="static/js/jquery-3.6.1.min.js">script>
<script type="text/javascript">
function clickMe(self) {
//1.让菜单展示出来
$(self).next().removeClass("hide");
//2.找父亲,父亲的所有兄弟,再去每个兄弟的子孙中寻找 class="content", 添加 hide 样式
$(self).parent().siblings().find(".content").addClass("hide");
}
script>
body>
html>
7.4 值的操作
<div id="c1">内容div>
<input type="text " id="c2"/>
JQuery操作:
$("#c1").text() //获取文本内容
$("#c1").text("abc") //设置文本内容
$("#c2").val() //获取用户输入的值
$("#c2").val("嘿嘿嘿") //设置值
案例: 动态创建数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="密码">
<input type="button" value="提交" onclick="getInfo()">
<ul id="view">
ul>
<script src="static/js/jquery-3.6.1.min.js">script>
<script>
function getInfo() {
//1.获取用户输入的用户名与密码
var username = $("#txtUser").val();
var email = $("#txtEmail").val();
dataString = username + ":" + email
//2.创建li标签, 在li内部写入内容
var newLi = $("" ).text(dataString);
//3.把新创建的li标签添加到ul里面
$("#view").append(newLi);
}
script>
body>
html>
7.5 事件
<body>
<ul>
<li>百度li>
<li>谷歌li>
<li>搜狗li>
ul>
<script src="static/js/jquery-3.6.1.min.js">script>
<script>
$("li").click(function(){
// 点击li标签时,自动执行这和函数
// $(this) 当前你点击的是哪个标签
});
script>
body>
在JQuery可以删除指定的标签
<script src="static/js/jquery-3.6.1.min.js"></script>
<script>
$("li").click(function(){
// 点击li标签时,自动执行这和函数
// $(this) 当前你点击的是哪个标签
$(this).remove();
});
</script>
当页面框架加载完成之后执行代码
案例: 表格操作
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody id="body">
<tr>
<td>1td>
<td>pokertd>
<td>
<input type="button" value="删除" class="delete" />
td>
tr>
<tr>
<td>1td>
<td>pokertd>
<td>
<input type="button" value="删除" class="delete" />
td>
tr>
<tr>
<td>1td>
<td>pokertd>
<td>
<input type="button" value="删除" class="delete" />
td>
tr>
<tr>
<td>1td>
<td>pokertd>
<td>
<input type="button" value="删除" class="delete" />
td>
tr>
tbody>
table>
<script src="static/js/jquery-3.6.1.min.js">script>
<script>
$(
function () {
$(".delete").click(function () {
$(this).parent().parent().remove();
});
}
)
script>
body>
html>
8. 前端整合
- HTML
- CSS
- Javascript
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
/* 去除导航栏圆角 */
.navbar {
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-9" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-9">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">poker <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的账户a>li>
<li><a href="#">个性设置a>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
...
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
<div>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom"
title="Tooltip on left">Tooltip on leftbutton>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top"
title="Tooltip on top">Tooltip on topbutton>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom"
title="Tooltip on bottom">Tooltip on bottombutton>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right"
title="Tooltip on right">Tooltip on rightbutton>
div>
<div>
<a id="tab" tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">可消失的弹出框a>
div>
<script src="static/js/jquery-3.6.1.min.js">script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js">script>
<div class="container" style="width: 800px;height:600px">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="">li>
<li data-target="#carousel-example-generic" data-slide-to="1" class="">li>
<li data-target="#carousel-example-generic" data-slide-to="2" class="active">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item">
<img data-src="holder.js/900x500/auto/#777:#555/text:First slide" alt="First slide [900x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNzc3OiM1NTUvdGV4dDpGaXJzdCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE4NGY0NjIyODJjIHRleHQgeyBmaWxsOiM1NTU7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NDVwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTg0ZjQ2MjI4MmMiPjxyZWN0IHdpZHRoPSI5MDAiIGhlaWdodD0iNTAwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMzA4LjI4NzQ5MDg0NDcyNjU2IiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPkZpcnN0IHNsaWRlPC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true">
div>
<div class="item">
<img data-src="holder.js/900x500/auto/#666:#444/text:Second slide" alt="Second slide [900x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNjY2OiM0NDQvdGV4dDpTZWNvbmQgc2xpZGUKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODRmNDYxZjZhOCB0ZXh0IHsgZmlsbDojNDQ0O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NGY0NjFmNmE4Ij48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzY2NiIvPjxnPjx0ZXh0IHg9IjI2NC45NDM3NDA4NDQ3MjY1NiIgeT0iMjcwLjE2MDAwMTM3MzI5MTA0Ij5TZWNvbmQgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
div>
<div class="item active">
<img data-src="holder.js/900x500/auto/#555:#333/text:Third slide" alt="Third slide [900x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNTU1OiMzMzMvdGV4dDpUaGlyZCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE4NGY0NjFmMTEyIHRleHQgeyBmaWxsOiMzMzM7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NDVwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTg0ZjQ2MWYxMTIiPjxyZWN0IHdpZHRoPSI5MDAiIGhlaWdodD0iNTAwIiBmaWxsPSIjNTU1Ii8+PGc+PHRleHQgeD0iMjk4LjMxMjUiIHk9IjI3MC4xNjAwMDEzNzMyOTEwNCI+VGhpcmQgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
});
$('#tab').popover('hide').popover({trigger: "click", placement: "bottom"});
script>
body>
html>
案例: 添加数据页面
人员信息录入功能,需要提供用户信息:
- 用户名
- 年龄
- 薪资
- 部门
- 入职时间
…
对于时间的选择: 插件(datetimepicker),或者可以直接使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
style>
head>
<body>
<div class="container">
<form class="form-horizontal" style="margin-top: 30px;">
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">姓名label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="姓名">
div>
div>
div>
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">年龄label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="年龄">
div>
div>
div>
div>
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">部门label>
<div class="col-sm-10">
<select class="form-control">
<option>IT部option>
<option>运营部option>
<option>销售部option>
<option>售前部option>
select>
div>
div>
div>
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">薪资label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="薪资">
div>
div>
div>
div>
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">入职时间label>
<div class="col-sm-10">
<input type="date" class="form-control" placeholder="入职时间">
div>
div>
div>
<div class="col-xs-6">
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="密码">
div>
div>
div>
div>
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign inbutton>
div>
div>
div>
div>
form>
div>
body>
html>