基于vue3+vite+TS的二次封装组件
经验之谈
在写下这篇文章的思路前,我想先和点进来的小伙伴们分享一个小经验,欢迎点赞收藏~
很多小白在入门的时候容易踩坑,特别是在开发一个处女作项目的时候,要么是曾经已经系统性学习过的知识运用不上,要么是没留意某属性的使用场景导致这样那样的报错等等
总之在不断修修补补后,最终被你成功堆出了一坨shi山代码

比如最简单的事件冒泡,在座的各位扪心自问在实际开发场景中真的能灵活运用吗?
再比如父子传参,都知道props里边的东西不能动,有些家伙非得存个侥幸心理给它加个v-model,虽然能实现效果,但咱就是说真的用心思考过其他更好的解决方案吗?
大家懂得都懂,某站免费白嫖资源虽好,但还是建议各位要时刻保持个人的独立思考能力,最好的方法就是做完一个项目之后,隔一段时间,再回去看这个项目,从整体到局部过一遍,此时你一定会发现很多问题,然后尝试去思考有什么更好的方案能够解决这个bug呢,如果你能这样思考,这就是你提升的体现了
大家千万不要因为懒而不去做这件事情,谁真的做过谁知道,能力跃迁直接上一个阶梯
话不多说,接下来该进入正题咯~
为什么我们要二次封装组件?
首先,有过一定项目经验或者实习经历的小伙伴都知道,element-ui这个组件库虽然已经很丰富了,element-ui官网为了兼顾小白,代码都是比较直白易懂的,但这样的代码在我们实际项目搭建过程中,其实并不是最好的选择,为了照顾到项目的质量,我们通常会二次封装组件库再进行使用开发
在实际工作场景中,很多人只是按照以往的经验进行开发,更甚者不管三七二十一直接把老代码cv进新项目,但这样的工作不仅对公司的业务会造成未来重构难以弥补的隐患,自己的coding水平也一直在原地踏步
所以,二次封装组件库不仅是为了提高编码效率和质量,也是为了工作中能够更灵活地使用组件库,满足更多需求
如何二次封装组件
接下来我会详细讲讲二次封装组件的过程,先从一个简单的栗子说起~
我们以element-ui plus为基础进行二次开发,目标是做一个图标库的封装
首先安装引入element-ui plus和icon
npm install element-plus --save
npm install @element-plus/icons-vue
然后在main.ts中引入它们
import {createApp} from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import {toLine} from "./utils";
原本点击element-ui plus中的icon复制的值是
在src目录下新建一个utils文件夹,存放自定义处理工具,并且在该文件夹下新建一个index.ts写入如下内容
// 驼峰命名法转化成-连接
export const toLine = (value: string) => {return value.replace(/(A-Z)g/, '-$1').toLocaleLowerCase()
}
即把el-icon-xxx后面的内容用正则表达式替换掉,再转成小写的英文
然后我们在main.ts中全局注册组件
// 注册全局组件
for (let i in Icons) {app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}
app.use(router).use(ElementPlus)
此时我们启动项目看下效果,这个图标就大的离谱

所以我们需要把这个图表的样式在App.vue中统一一下样式
现在看来效果会好看很多

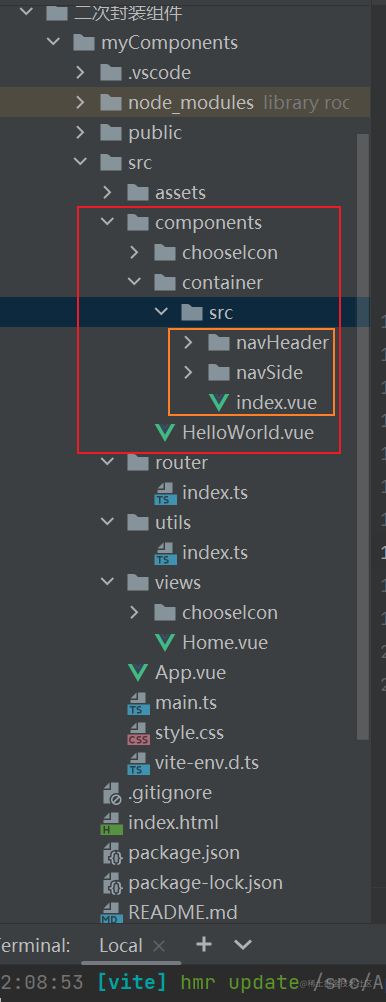
在这里需要注意的是,我们对于这个案例进行二次封装的工作虽然并不难,但是目录结构却很重要,我不说的话有些家伙可能又乱来了,下面是这个项目的小目录,逻辑层级一目了然

二次封装组件中规范化也是很重要的一点,养成良好的编码习惯,自己敲的项目看着不也舒服点吗啊喂!!!o(´^`)o
我把页面整体布局放入components下的container目录中,当成一个小型的集合来开发,内部再抽离navHeader和navSide组件,方便管理,结构清晰
下期我会继续讲解icon二次封装的后续工作,现在太晚我要回去休息啦!!!咱们明天见~
我是dazzlingwen,热爱前端的小小白,欢迎感兴趣的童鞋关注我跟进高质量项目开发~
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享