mac上通过Github pages + Hexo搭建个人博客
一、什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、安装
安装Homebrew、git
参考这篇文章https://blog.csdn.net/qq_39234967/article/details/109171067
安装Node.js(Hexo是基于Node.js编写的)
brew install node
安装成功后可以使用node -v检查是否安装成功。
安装Hexo
npm install -g hexo-cli
三、搭建步骤
1、新建blog文件夹。
mkdir blog
2、当前目录使用Hexo生成并初始化博客。
hexo init blog/(初始化)
3、启动Hexo,启动成功后访问http://localhost:4000,即可看到效果。
hexo s (启动)
4、关闭当前程序,进入blog文件夹下,新建第一篇个人博客。
control + c
或者
sudo lsof -i:4000 (查看被占用进程的pid)
sudo kill -9 pid (杀死当前进程)
hexo n "第一篇个人博客" (需要在blog目录下执行)
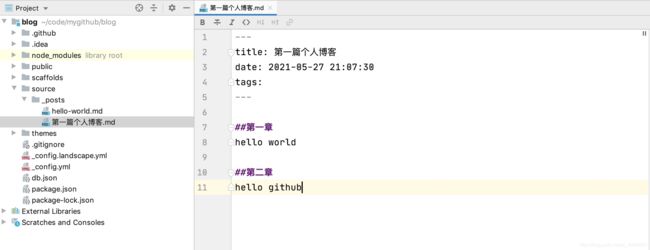
5、更改博文内容,用idea或者其他工具打开,修改source/_posts/第一篇个人博客.md文件。

6、在blog文件夹下依次运行以下命令。
清理
hexo clean
生成
hexo g
启动
hexo s
再次访问http://localhost:4000,可以看到如下内容。
四、将 Hexo 部署到 GitHub Pages
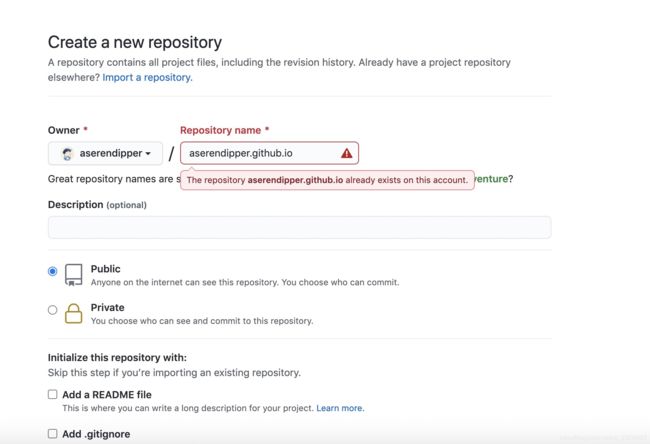
1、在github右上角,新建一个仓库New repository,仓库名必须为:github名称.github.io(因为已经创建了仓库,所以下图github有红标提示)。

2、control+c退出,在blog目录下运行以下命令,安装git部署插件。
npm install hexo-deployer-git --save
3、更改blog文件夹下的_config.yml文件,在文件最下方添加如下内容,repo为新建的仓库地址。
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/aserendipper/aserendipper.github.io.git
branch: master
4、回到命令行部署到远端,期间需要输入github用户名和密码。
hexo d
5、最后输入https://aserendipper.github.io/,查看效果。
五、Hexo常用命令
hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式
hexo p => hexo publish
hexo g => hexo generate #生成
hexo s => hexo server #启动服务预览
hexo d => hexo deploy #部署
hexo server #Hexo 会监视文件变动并自动更新,无须重启服务器。
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义IP
hexo clean #清除缓存,网页正常情况下可以忽略此条命令
hexo g #生成静态网页
hexo d #开始部署
更多命令请参考https://hexo.io/zh-cn/docs/commands
六、搭建过程中遇到的问题
1、初始化博客时,报错
hexo init
fatal: 无法访问 'https://github.com/hexojs/hexo-starter.git/':Failed to connect to github.com port 443: Operation timed out
WARN git clone failed. Copying data instead
FATAL {
err: [Error: ENOENT: no such file or directory, scandir '/usr/local/lib/node_modules/hexo-cli/assets'] {
errno: -2,
code: 'ENOENT',
syscall: 'scandir',
path: '/usr/local/lib/node_modules/hexo-cli/assets'
}
} Something's wrong. Maybe you can find the solution here: %s http://hexo.io/docs/troubleshooting.html
解决办法:
连接不上github,需要把host文件中关于github的配置删除掉。
七、参考资料
1、https://hexo.io/zh-cn/docs/
2、https://zhuanlan.zhihu.com/p/114195340