3 - 微信小程序 - 视图与逻辑
1. 页面导航
1.1 小程序中实现页面导航的两种方式
- 声明式导航
在页面上声明一个 导航组件
通过点击 组件实现页面跳转 - 编程式导航
调用小程序的导航 API,实现页面的跳转
1.2 声明式导航
1.2.1 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
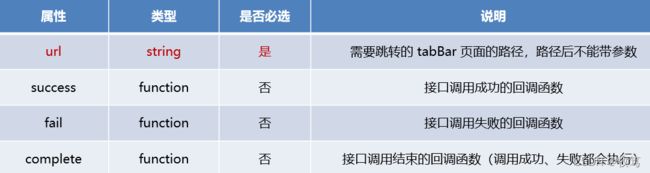
在使用 navigator 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
1.2.2 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 navigator 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
![]()
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
1.2.3 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
![]()
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
1.3 编程式导航
1.3.1 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:

示例代码如下:
1.3.2 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:

示例代码如下:

1.3.3 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:

示例代码如下:

1.3 导航传参
1.3.1 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。
同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
1.3.2 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数.
1.3.3 3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到.
2. 页面事件
2.1 下拉刷新
2.1.1 启用下拉刷新
启用下拉刷新有两种方式:
-
全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true -
局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
2.1.2 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式.
其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
2.1.3 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
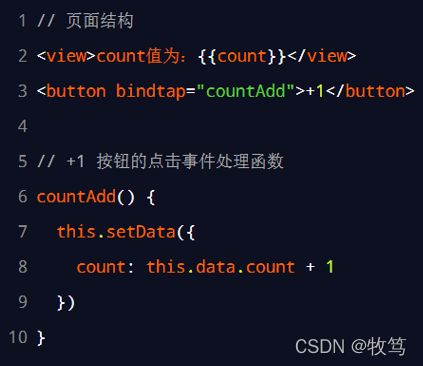
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:

在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0
2.1.4 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
2.2 上拉触底
2.2.1 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
2.2.2 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
2.2.3 上拉触底案例
2.2.3.1 案例效果展示
2.2.3.2 案例的实现步骤
- 定义获取随机颜色的方法
- 在页面加载时获取初始数据
- 渲染 UI 结构并美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加 loading 提示效果
- 对上拉触底进行节流处理
2.2.3.3 定义获取随机颜色的方法
2.2.3.4 在页面加载时获取初始数据
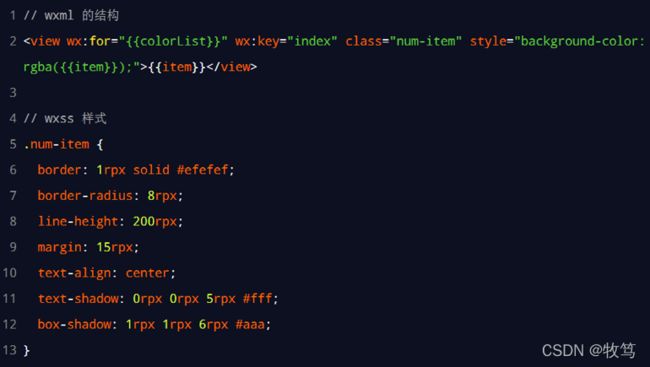
2.2.3.5 渲染 UI 结构并美化页面效果
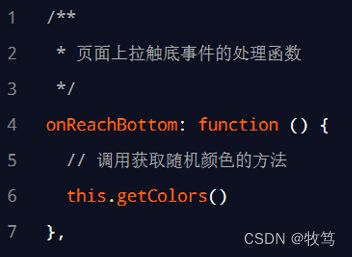
2.2.3.6 上拉触底时获取随机颜色
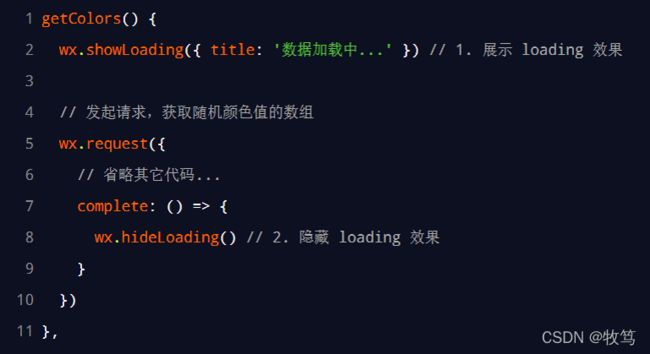
2.2.3.7 添加 loading 提示效果
2.2.3.8 对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
3. 生命周期
小程序运行的过程,概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
3.1 生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
特指小程序从启动 -> 运行 -> 销毁的过程 - 页面生命周期
特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3.2 生命周期函数
生命周期函数: 是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用: 允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意: 生命周期强调的是时间段,生命周期函数强调的是时间点。
3.3 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数 - 页面的生命周期函数
特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
3.4 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:

3.5 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
4. WXS 脚本
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
4.1 wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
4.2 wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4.3 基础语法
4.3.1 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 wxs 标签内,就像 Javascript 代码可以编写在 html 文件中的 script 标签内一样。
wxml 文件中的每个 wxs 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:
4.3.2 定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:

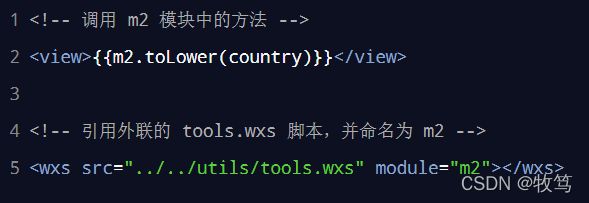
4.3.3 使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
4.4 WXS 的特点
4.4.1 与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
4.4.2 不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
![]()
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
![]()
4.4.3 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
4.4.4 性能好
- 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
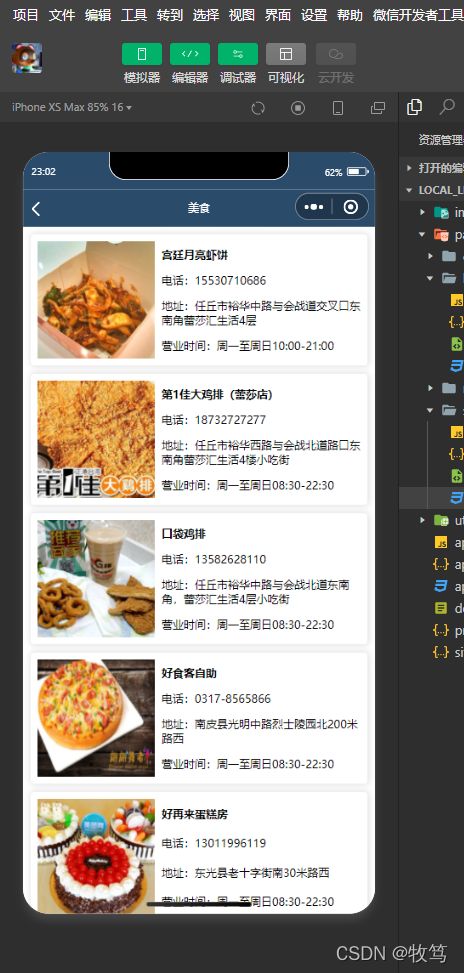
5. 案例实现 - 本地生活(列表页面)
5.1 实现导航跳转
app.json 建立shoulist页面
"pages": [
"pages/shoplist/shoplist"
]
url选择页面路径,加上?id={{item.id}}&title={{item.name}}传参
<view class="grid-list">
<navigator
class="grid-item"
wx:for="{{gridList}}"
wx:key="id"
url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}"
>
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
5.2 设置标题内容
在shoplist.js页面里data属性设置query存放页面参数
data: {
query:{}
}
在onLoad: function函数里为query赋值
onLoad: function (options) {
this.setData({
query : options
})
}
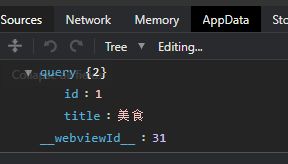
在appdata中可查看query

使用wx.setNavigationBarTitle在onReady: function函数里设置动态标题
onReady: function () {
wx.setNavigationBarTitle({
title: this.data.query.title
})
}
5.3 获取并渲染商铺列表的数据
列表页面的 API 接口
以分页的形式,加载指定分类下商铺列表的数据:
- 接口地址
- https://www.escook.cn/categories/:cate_id/shops
- URL 地址中的 :cate_id 是动态参数,表示分类的 Id
- 请求方式
- GET 请求
- 请求参数
- _page 表示请求第几页的数据
- _limit 表示每页请求几条数据
定义shopList,page , pageSize,total存放数据
data: {
shopList:[] , //存放所有商铺的信息
page: 1 , // 加载页面是默认获取第一页数据
pageSize: 10, //每页默认获取十条数据
total: 0 //记录总共有多少页的数据
}
定义getShopList方法,请求地址,使用${}根据接口地址输入id,请求方法为GET,设置请求参数 _page、_limit 获取当前页的数据,设置成功回调函数打印 res
getShopList(){
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'Get',
data:{
_page: this.data.page,
_limit: this.data.pageSize
},
success:(res)=>{
console.log(res);
}
})
}
onload函数调用函数
onLoad: function (options) {
this.getShopList()
}
appdata查看res回来的值

更改success函数,shopList更新数组,total等于一个总数据条数
success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data],
total: res.header['X-Total-Count'] - 0 //字符串数值减0得到一个真正的数值
})
}
根据演示的页面效果

根据演示的页面效果设置wx:for等指令循环数组
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb" >
<image src="{{item.images[0]}}"></image>
</view>
<view class="info">
<text>{{item.name}}</text>
<text>电话:{{item.phone}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
.shop-item {
display: flex;
padding: 15rpx; /* 使图片与边距有距离 */
border: 1rpx solid #efefef; /* 边框 */
margin: 15rpx; /* 每项加个margin分隔开 */
border-radius: 10rpx; /* 增加圆角效果 */
box-shadow: 1rpx 1rpx 15rpx #ddd; /* 加阴影效果 */
}
.thumb image {
width: 250rpx;
height: 250rpx;
display: block; /* 使图片无边距 */
margin-right: 15rpx; /* 图片与文本之间有距离 */
}
.info {
display: flex;
flex-direction: column; /* 纵向布局 */
justify-content: space-around; /* 分散对齐 */
font-size: 24rpx;
}
.info-title {
font-weight: bold; /* 标题加粗 */
}
5.4 初步实现上拉加载效果
添加加载效果
getShopList(){
wx.showLoading({
title: '加载中。。。',
})
}
在getShopList方法里添加加载完成时隐藏加载效果
complete: () => {
wx.hideLoading()
}
在shoplist.json页面里添加上拉触底事件
{
"usingComponents": {},
"onReachBottomDistance": 200,
}
在js文件里找到onReachBottom生命周期函数里让页码添加1,之后再调用getShopList函数,实现上拉触底刷新
onReachBottom: function () {
this.setData({
page: this.data.page +1
})
this.getShopList()
}
节流设置:
data中定义isloading,值为false
data: {
isloading: false
}
在调用getShopList时将isloading值设置为true
getShopList(){
this.setData({
isloading: true
})
}
当调用完成时更改为false
complete: () => {
this.setData({
isloading: false
})
在onReachBottom生命周期函数里,使用if判断isloading值,如果为否则return出去,意为不允许刷新,值若真则执行上拉刷新函数
onReachBottom: function () {
if( this.data.isloading ) return
this.setData({
page: this.data.page +1
})
this.getShopList()
}
5.6 判断数据是否加载完毕
判断是否还有下一页数据
如果下面的公式成立,则证明没有下一页数据了:
- 页码值 * 每页显示多少条数据 >= 总数据条数
- page * pageSize >= total
案例1:总共有 77 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页只有 7 条数据
- page(7)* pageSize(10) >= total(77)
- page(8)* pageSize(10) >= total(77)
案例2:总共有 80 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页面有 10 条数据
- page(7)* pageSize(10) >= total(80)
- page(8)* pageSize(10) >= total(80)
根据以上公式,在onReachBottom生命周期函数里写if判断,如下
onReachBottom: function () {
if(this.data.page * this.data.pageSize>= this.data.total ){
return wx.showToast({
title: '已经没有更多啦',
icon: 'error'
})
}
5.7 实现下拉刷新功能
在json文件添加下拉刷新,并美化效果
{
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}
设置下拉时触发修改页数、总条数和重置shopList数组,之后再调用getShopList函数重新请求
onPullDownRefresh: function () {
this.setData({
page: 1 ,
total: 0,
shopList: []
})
this.getShopList()
}
设置按需关闭下拉刷新效果
- 给getShopList添加cb参数
getShopList(cb){}
- 在getShopList添加cb && cb(),意思为若传cb则调用cb函数
getShopList(cb){cb && cb()}
在onPullDownRefresh里重新调用getShopList时添加箭头函数stopPullDownRefresh,当下拉刷新时则会判断函数回调触发cb函数,停止下拉刷新效果
onPullDownRefresh: function () {
this.setData({
page: 1 ,
total: 0,
shopList: []
})
this.getShopList(() => {
wx.stopPullDownRefresh()
})
}