css扫盲
css
快速学习css CSS 参考手册 (w3school.com.cn)
基本语法 键值对的形式
CSS是一个键值对这样的结构.key表示不同的CSS属性value表示属性的值.
其中key和value中间使用冒号分割.键值对和键值对之间,使用分号分割.
CSS 写的位置,主要有三种位置.
1.以元素的style属性来指定.内联样式

2.以
<style>
p{
test-indent:2pm;
}
style>
//选择元素 然后指定设置属性 p就是选择器
3.以外部文件的方式 外部样式
<link rel="stylesheet" href="static/css/style.css">
CsS中的选择器种类非常多(十几种)
1.标签选择器
标签名 : 选中所有的元素
p{
test-indent:2pm;
}
2.id选择器 设置id必须是唯一
通过标签的id属性指定id的值 在选id来设置属性
#p{
test-indent:2pm;
}
<p id="p1">大家一起往前<span>冲span>啊!p>
3.类选择器
选中多个元素 可以使用类选择器
.pp{
test-indent:2pm;
}
<p class="pp">大家一起往前<span>冲span>啊!p>
4.子元素选择器
有了子元素选择器,就可以更好的指定某个范围来设置样式,而避免改一处样式影响到太多的其他地方~
(搭配其他的选择器使用,相当于复合选择器)
div h3{
text-indent :2em;
}
<body>
<h3>这是外标签h3>
<div>
<h3>
这是内标签
h3>
div>
body>
选中的是内标签
css中常用的属性
1.字体相关的属性
front-family: '微软雅黑'serif; 即可设置多个
设置字体的时候要保证对方的电脑上得装了这个字体~如果对方电脑上没有这个字体就无法正确显示.
实际开发中如果用到特殊字体,可以让浏览器页面显式的从服务器下载字体文件~~
front-size:10px; 字体大小
front-weigrht:100; 字体粗细normal=》400 bold =》700
2.文本属性
文本颜色
color:#FFFFFF
color:#ffffff
color:#fff
color:rgb(255,255,255)
color:rgba(255,255,255,0.5) a=>alpha 透明度
文本对齐 text-align:left/center/right
左对齐 居中对齐 右对齐
行高 文字上边距到下边距 line-height:40px
3.背景属性
脊柱命名规则 蛇形命名规则 驼峰命名规则
backfround-color :#fff 设置背景颜色
background-image:url(图片路径) 设置背景图片
background-repeat:no-repeat; 设置平铺情况
background-position:center center;设置图片位置
background-size:cover;设置图片尺寸;
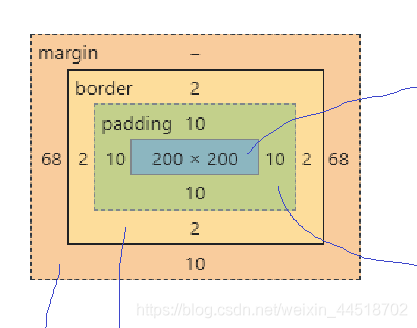
4.css盒模型
每一个html都是一个矩形
盒子大小 宽 高 针对的是块级元素
width:200px; 100%和父元素一样
height:100px; 设置百分数 父元素没有设置高度 那就由内部撑起来
行内元素必须内部撑起来
要想将span行内元素设置为块级元素使用 display:block/inline;展现形式
img 行内块元素
5.元素的边框
border 属性设置边框 需要设置三个值
border:边框粗细5px , 边框风格solid(实线), 边框颜色#fff;默认情况下边框会撑大盒子
box-sizing:border-box;不撑大边框
padding:内边距; 也会撑大盒子
overflow:hidden;处理溢出不显示
margin-top:外边距; 两边都加 外边距塌陷问题
外边距实现块级元素水平居中 左右设置 auto
也可以组合写法
margin :0 auto 10px auto 顺时针 上右下左
6.布局
把指定的元素放到合适的位置
浏览器默认的布局方式:“文档流"
对于块级元素,每个块级元素独占一行,块级元素的宽度默认和父元素一样宽.
对于行内元素,每个行内元素不独占一行.彼此之间收尾相接~
实现水平布局:
1.经典:浮动布局(float)副作用多
2.弹性布局(flex)推荐
3.网格布局grid(下一代)
使用弹性布局:
1)使用display: flex开启弹性布局.(给父元素加这个属性)内部的子元素就会按照弹性布局的规则来排列了~
2)通过justify-content属性设置元素水平方向的排列方式~(还是给父元素加这个属性)
3)align-items 设置元素垂直方向排列
升级版简历
"en">
"UTF-8">
"viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
"X-UA-Compatible" content="ie=edge">
个人名片
"container">
wxp
基本信息
"box">
"left">
求职意向: 软件开发工程师
联系电话: 1121550
邮箱: 7fadsa@qq.com
"right">
 "aaa/xiaojiejie.jpg" alt="" style="width: 80px;">
"aaa/xiaojiejie.jpg" alt="" style="width: 80px;">
教育背景
-
小学: 安广一小学~
-
初中: 白城市第十中学
-
高中: 白城市第一中学
-
大学: 西安科技大学
专业技能
-
熟练掌握 Java 基本语法
-
熟练掌握常用的数据结构
-
熟练掌握数据库, MySQL 中基本的增删改查操作
-
熟练使用 office
项目经验
- "project">
"project-title">留言墙
开发时间: 2008年10月-2008年11月
功能介绍:
- 支持留言发布
- 支持匿名留言
- "project">
"project-title">学习小助手
开发时间: 2008年10月-2008年11月
功能介绍:
- 支持错题检索
- 支持讨论
个人评价
在校期间, 多次获得奖学金