初学前端-CSS
在上一篇博客中我们简单介绍了HTML今天这篇博客就是介绍CSS的一起来看
目录
什么是CSS
语法
引入方式
1.内部样式
2.外部样式
3.内联样式
选择器
1.标签选择器
2.类选择器
3.id选择器
4.通配符选择器
5.后代选择器
6.子选择器
7.并集选择器
8.伪类选择器
CSS中常见属性
1)字体相关属性
2)文本属性
3)背景属性
4)圆角矩形
元素的显示模式
块级元素与行内元素的区别
改变显示模式
盒模型
边框
边框基本属性
边框撑大盒子
内边距
外边距
设置元素水平居中
弹性布局
flex布局概念
常用属性
什么是CSS
CSS称为层叠样式表,css能够对页面中元素位置进行排版达到美化界面的效果,使得页面样式与结构分离
语法
hello
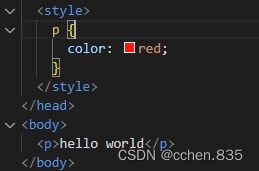
CSS基本语法规则:先是一个选择器然后大括号,括号中包含一些样式的内容
一个页面中html元素很多选择器就是用来选中要操作的元素,CSS代码需要放到style标签中,HTML没对style标签位置有要求但是我们习惯将style标签放到head标签中,此时style标签中的代码就是CSS的了
可以看到p标签就是一个标签选择器会将p标签中的元素全都选中,括号中的就是具体的样式值,通过键值对的方式体现的这里的键值对可以有多组键值对之间使用;来分割 键值之间使用:分割
CSS的注释使 /* */ 作为注释. (使用 ctrl + / 快速切换)
![]()
引入方式
1.内部样式
使用style标签将CSS标签嵌入到HTML中
2.外部样式
创建一个单独的CSS文件(.css)通过HTLM中的link标签将css文件引入
注意:link标签中的rel属性描述引入文件的类型,href表示文件的路径,这里的内容与img的src类似支持绝对/相对/网络路径
3.内联样式
直接在元素里面使用style属性将对应的CSS内容写入
内联样式不必要使用选择器直接将样式写入标签中
选择器
1.标签选择器
只要写标签名那么对应的标签都会选中
2.类选择器
.开头的就是类选择器,可以差异化的进行选择
3.id选择器
每一个html标签都可以有一个id属性,id属性的值是唯一的,借助id就可以定位到具体的元素
#开头就是id选择器,id选择器只能选择唯一元素
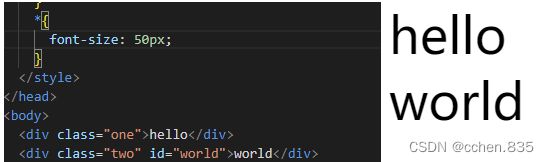
4.通配符选择器
*开头的就是通配符选择器,用来选中页面的所有元素
5.后代选择器
选中某个元素中包含的一行元素
后代选择器中的两个选择器中必须要有空格,后代选择器中还能选中孙子元素
6.子选择器
子选择器使用>来连接两个部分,只能找到子元素不能选中孙子元素
7.并集选择器
同时使用多个选择器 选择器之间使用逗号分割
8.伪类选择器
link 选择未被访问过的链接visited 选择已经被访问过的链接hover 选择鼠标指针悬停上的链接active 选择活动链接 ( 鼠标按下了但是未弹起 )
CSS中常见属性
1)字体相关属性
1.设置字体 font-family
font-family: 'Microsoft YaHei';2.设置字体大小 font-size
font-size: 20px;font-weight: 700;注意
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;2)文本属性
1.文本颜色 使用color来进行设置
color的写法:①直接写单词 ②使用rgb的形式 ③使用十六进制的形式
除了rgb表示还有rgba(多了一个alpha)表示透明度 其中透明度用小于一的一位小数表示
![]()
注意
2.文本对齐
text-align: center;取值 center: 居中对齐 left: 左对齐 right: 右对齐
text-decoration: none;取值 underline 下划线 none 啥都没有,可以给 a 标签去掉下划线 overline 上划线 line-through 删除线
4.文本缩进 控制段落的 首行 缩进
text-indent: [值];
行高就是修改行间距的工具
line-height: 100px;3)背景属性
1.背景颜色
background-color: [指定颜色];
background-image : url ( ... );
3.背景平铺
可以看到背景图片默认是平铺的使用background-repeat: [平铺方式]; 能够修改平铺方式
取值:repeat: 平铺(默认方式) no-repeat: 不平铺 repeat-x: 水平平铺 repeat-y: 垂直平铺
4.背景位置
我们还可以通过 background-position:x y;设置背景图片的位置
为了使得背景图片的位置在正中间我们可以使用background-position: center ;
5.背景大小
background-size : length | percentage | cover | contain
注意
4)圆角矩形
border-radius: length;
此处length的大小就是内切圆的半径,数值越大弧线角度越大
元素的显示模式
块级元素与行内元素的区别
1.块级元素独占一行,行内元素不独占一行
2.块级元素的宽度,高度,内外边距,行高都是可控的
行内元素设置宽度,高度,行高都是无效的,设置内边距都有效,外边距的左右有效,上下无效
3.块级元素默认的宽度是和父元素一样宽的,行内元素则是内容本身(与内部文字宽度有关)
4.块级元素内部元素可以是块级元素也可以是行内元素
行内元素内部的元素只能是文本或者行内元素,不能是块级元素
改变显示模式
display: block 改成块级元素display: inline 改成行内元素display: inline - block 改成行内块元素
display: block 改成块级元素
注意img标签就是行内块元素
盒模型
边框
边框基本属性
1.边框粗细:border-width
2.边框样式: border-style, 默认没边框 solid 实线边框 dashed 虚线边框 dotted 点线边框
3.边框颜色:border-color
我们可以分别设置也可以统一一行设置
当然我们还可以分别设置每一边边框的属性
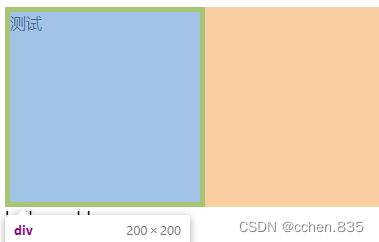
边框撑大盒子
我们先看上面的图片会发现设置的宽高都为200那么为什么显示的是210呢,问题就出现在了边框上,我们可以通过 box-sizing: border-box 设置为边框不撑大盒子
更常用通配符选择器来设置
*{
box-sizing: border-box;
}内边距
我们可以使用padding来设置内边距(边框和内容的距离)
中间浅绿色边框就是设置的内边距,和外边距一样内边距也可以分别设置四边
当上下相同,左右相同时可以写为 padding : 20px 10px;这样的简便写法
写成 padding :20px 10px 20px 10px;这样的方式,注意四个数字时顺序为“上右下左”顺时针的方式来排列的
写成 padding :20px:则四个方向都是20px
注意修改内边距也会撑大盒子,使用border-box 可以使盒子不被撑大
外边距
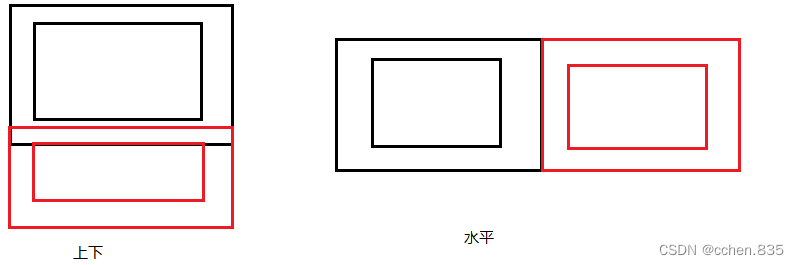
我们使用margin设置外边距,外边距是指元素与元素直接的距离
与padding使用方式相同可以一同设置也可以分开设置,要注意两个元素的上下外边距是重合的,也就是两个margin的最大值而不是加和,但是水平外边距却是两个外边距的加和
设置元素水平居中
关于外边距还有一个特殊用法就是设置元素水平居中
margin: 0 auto;设置左右margin为auto,让浏览器自己决定距离
注意垂直方向的水平居中不能直接使用 margin:auto 0 ;来设置
弹性布局
使用弹性布局可以使页面布局更加方便,更符合逻辑
写一些代码感受一下可以看到没使用弹性布局的效果
我们给div加入一个display:flex;看效果
我们可以看到加入display:flex;此时div内部的span发生了改变,宽度生效并且高度和父元素相同当然高度也可以手动指定的
我们还可以通过弹性布局更方便的实现居中布局
flex布局概念
当给一个元素设为display:flex此时子元素就不再遵守原来的“块级元素”“行内元素”的规则了,变成了弹性元素,这些元素将会按照弹性布局的规则进行排列,注意不会对孙子元素产生影响
常用属性
1.display:flex; 开启弹性布局
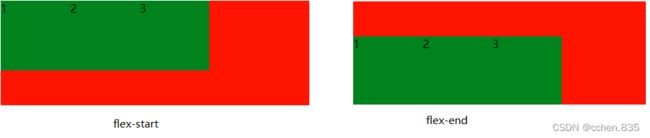
2.justify-content 描述了主轴上的排列规则
分别介绍一下属性取值
①justify-content:flex-start; 默认就是靠左排列
②justify-content:flex-end; 靠右排列
③justify-content:center;居中排列
④justify-content:sapce-between; 元素之间有空隙,首尾没有间隙
⑤justify-content:space-around; 元素之间和首为都有间隙
3.align-items 描述了侧轴上的排列方式(与主轴垂直的方向)
介绍属性取值
①stretch 默认值行拉伸和父元素同高
② center 垂直居中
③flex-start 向上/flext-end 向下
好的以上就是有关CSS相关属性的知识,介绍的比较浅主要为了扫盲,希望对你有帮助,还请点赞评论 蟹蟹!!!