JavaScript 高级5 :ES6
JavaScript 高级5 :ES6
Date: January 19, 2023
Sum:ES6新增语法、ES6内置对象扩展(Array、String扩展方法、set数据结构)
目标
能够说出使用let关键字声明变量的特点
能够使用解构赋值从数组中提取值
能够说出箭头函数拥有的特性
能够使用剩余参数接收剩余的函数参数
能够使用拓展运算符拆分数组
能够说出模板字符串拥有的特性
ES6 简介
什么是 ES6 ?
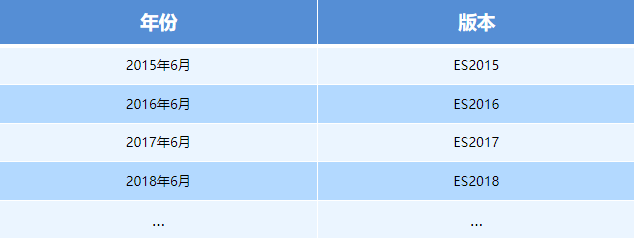
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
ES6 实际上是一个泛指,泛指 ES2015 及后续的版本。
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
变量提升特性增加了程序运行时的不可预测性
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
ES6 的新增语法
let
ES6中新增的用于声明变量的关键字。
- let声明的变量只在所处于的块级有效
if (true) {
let a = 10;
}
console.log(a) // a is not defined
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
- let声明的变量不存在变量提升
console.log(a); // a is not defined
let a = 20;
- let声明的变量存在暂时性死区
采用let定义的变量num就会与当前的块级作用域整体绑定,所以在申明之前去使用就会报错
var tmp = 123;
if (true) {
tmp = 'abc';
let tmp;
}
-
Code:
使用let关键字声明变量
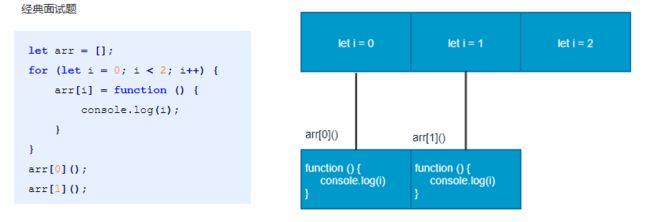
经典面试题:
第一题:
两次输出都是2
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
第二题:
两次输出分别为0和1
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
-
Code:
经典面试题
const
作用:声明常量,常量就是值(内存地址)不能变化的量。
具有块级作用域
if (true) {
const a = 10;
}
console.log(a) // a is not defined
声明常量时必须赋值
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改。
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a';
ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assignment to constant variable.
注:你可以对数组中的元素进行修改,但是你不能修改数组的地址
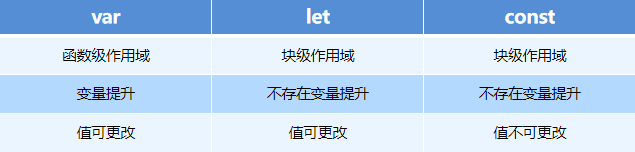
let、const、var 的区别
-
使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
-
使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
-
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。
注意:const关键字的效率比let关键字的效率高,因为const定义的值不会实时变化
记住:如果存储的值不需要变化,采用const关键字即可
补充:
变量提升:可以先使用,再申明
解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
数组解构
let [a, b, c] = [1, 2, 3];
console.log(a)
console.log(b)
console.log(c)
如果解构不成功,变量的值为undefined。
let [foo] = [];
let [bar, foo] = [1];
按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量。
对象解构
let person = { name: 'zhangsan', age: 20 };
let { name, age } = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
注意:在结构语法中,冒号左边的用于匹配值,冒号右边的是真正的变量
箭头函数:
箭头函数是用来简化函数定义语法的
ES6中新增的定义函数的方式。
() => {} //()是用来放置形参的地方,{}代表函数体
const fn = () => {}
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
const sum = (num1, num2) => num1 + num2;
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
理解:本例中由于箭头函数被定义在了fn()函数的内部,箭头函数指向的是fn()函数区域中的this,所以箭头函数指向的也是obj对象
const obj = { name: '张三'}
function fn () {
console.log(this);
return () => {
console.log(this)
}
}
const resFn = fn.call(obj);
resFn();
-
Code:
箭头函数
面试题:
箭头函数面试题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数面试题title>
head>
<body>
<script type="text/javascript">
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
obj.say(); //100
script>
body>
html>
理解:箭头函数被定义在了obj对象里,obj对象不能产生作用域,所以箭头函数实际上被定义在了全局作用域下,所以我们在调用say()方法时,this指向了window,而在window对象下没有age属性,所以弹出来的值就是undefined
剩余参数:
剩余参数语法允许我们将一个不定数量的参数表示为一个数组
function sum (first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
-
Code:
剩余参数
ES6 的内置对象扩展
Array的拓展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
...ary // 1, 2, 3
console.log(...ary); // 1 2 3
console.log(1, 2, 3)
注:为什么没有输出没有逗号,因为逗号被看作console.log()的参数分隔符了
扩展运算符可以应用于合并数组。
// 方法一
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let ary3 = [...ary1, ...ary2];
// 方法二
ary1.push(...ary2);
将类数组或可遍历对象转换为真正的数组
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];
-
Code:
扩展运算符 143625
构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(aryLike, item => item *2)
-
Code:
Array.from方法
实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id: 1,
name: '张三‘ }, {
id: 2,
name: '李四‘
}];
let target = ary.find((item, index) => item.id == 2);
-
Code:
find方法
实例方法:findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
-
Code:
findIndex方法
实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
-
Code:
includes方法
String 的扩展方法
模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;
模板字符串中可以解析变量。
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
模板字符串中可以换行
let result = {
name: 'zhangsan',
age: 20,
sex: '男'
}
let html = `
${result.name}
${result.age}
${result.sex}
`;
在模板字符串中可以调用函数
const sayHello = function () {
return '哈哈哈哈 追不到我吧 我就是这么强大';
};
let greet = `${sayHello()} 哈哈哈哈`;
console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈
-
Code:
模板字符串
实例方法:startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world!';
str.startsWith('Hello') // true
str.endsWith('!') // true
-
Code:
startsWith方法和endsWith方法
实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
-
Code:
repeat方法
Set数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。
const s = new Set();
Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
实例方法
add(value):添加某个值,返回 Set 结构本身
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为 Set 的成员
clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值
遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值
s.forEach(value => console.log(value))
-
Code:
Set