浅析 postMessage 方法介绍、如何接收数据(监听message事件及其属性介绍)、使用postMessage的安全注意事项、具体使用方式(父子页面如何互发消息、接收消息)
postMessage 是 html5 引入的API,postMessage()方法允许来自不同源的脚本采用异步方式进行有效的通信,可以实现跨文本文档、多窗口、跨域消息传递,多用于窗口间数据通信,这也使它成为跨域通信的一种有效的解决方案。
一、Window postMessage() 方法介绍
postMessage() 方法用于安全地实现跨源通信。(只有同源脚本才能相互通信,window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。)
1、语法:otherWindow.postMessage(message, targetOrigin, [transfer]);
(1)otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
(2)message:将要发送到其他 window的数据。它将会被结构化克隆算法序列化。这意味着你可以不受什么限制的将数据对象安全的传送给目标窗口而无需自己序列化。
(3)targetOrigin:通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。
在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;
只有三者完全匹配,消息才会被发送。
这个机制用来控制消息可以发送到哪些窗口;例如,当用postMessage传送密码时,这个参数就显得尤为重要,必须保证它的值与这条包含密码的信息的预期接受者的origin属性完全一致,来防止密码被恶意的第三方截获。
如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是*。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。
(4)transfer可选:是一串和message 同时传递的 Transferable 对象,这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
2、接收数据:监听message事件的发生
// 执行如下代码, 其他window可以监听分发的message:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
var origin = event.origin
if (origin !== "http://example.org:8080") return;
// ...
}
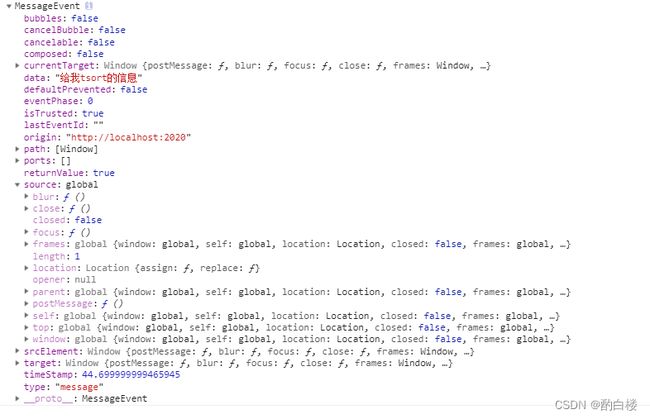
message 的属性有:
(1)data:从其他 window 中传递过来的对象。
(2)origin:调用 postMessage 时消息发送方窗口的 origin。
这个字符串由 协议、“/“、域名、“ : 端口号”拼接而成。例如 “https://example.org (隐含端口 443)”、“http://example.net (隐含端口 80)”、“http://example.com:8080”。
请注意,这个origin不能保证是该窗口的当前或未来origin,因为postMessage被调用后可能被导航到不同的位置。
(3)source:对发送消息的窗口对象的引用,您可以使用此来在具有不同origin的两个窗口之间建立双向通信。
(4)type: 指的是发送消息的类型;
event 对象的打印结果截图如下:
3、安全问题
如果您不希望从其他网站接收message,请不要为message事件添加任何事件侦听器。 这是一个完全万无一失的方式来避免安全问题。
如果您确实希望从其他网站接收message,请始终使用origin和source属性验证发件人的身份。 任何窗口(包括例如http://evil.example.com)都可以向任何其他窗口发送消息,并且您不能保证未知发件人不会发送恶意消息。 但是,验证身份后,您仍然应该始终验证接收到的消息的语法。 否则,您信任只发送受信任邮件的网站中的安全漏洞可能会在您的网站中打开跨网站脚本漏洞。
当您使用postMessage将数据发送到其他窗口时,始终指定精确的目标origin,而不是*。 恶意网站可以在您不知情的情况下更改窗口的位置,因此它可以拦截使用postMessage发送的数据。
二、postMessage 使用方法
HTML5 提出了一个新的用来跨域传值的方法,即postMessage,IE8也开始支持了。我们假设有两个网站,1.com 与 2.com,我在 1.com 的页面上通过 iframe 或 window.open 或超链接打开了一个 2.com 的网页,此时我要在 2.com 上做操作的时候,给 1.com 传值,让 1.com 有所变化。这个过程就是个跨域的过程。
比如,你的父页面有个函数叫 callback,然后你子页面本可以这样调用:window.opener.callback(),同域时能成功,跨域时就没有权限了。但是,此时你调用window.opener.postMessage(),却可以成功。
我们看一下如何具体使用:
// 1、父页面向子页面发送消息
let data = {type: 'answerResult', data: jsonData.data};
this.$refs.iframe.contentWindow.postMessage(data, '*');
// 2、子页面向父页面发送消息
let parentData = {type: 'passDataBack', data: passData};
window.parent.postMessage(parentData, '*');
// 3、接收消息方法
window.addEventListener('message', function (e) {})
方法封装之后在页面中的具体使用:
// 父页面
mounted(){
window.addEventListener("message", this.handleMessage)
},
methods:{
// 向iframe传值的方法 @param {Object} data
sendMessage(data){
const iframe = this.$refs.iframePage.contentWindow;
iframe.postMessage(data, '*');
},
// 监听子页面传过来的值的方法 @param {Object} event
handleMessage (event) {
// dosomething
}
}
// 子页面
mounted(){
window.addEventListener("message", this.handleMessage)
},
methods:{
// 向父页面传值的方法 @param {Object} data
sendMessage(data){
window.parent.postMessage(data, '*');
}
// 监听父页面传过来的值的方法 @param {Object} event
handleMessage (event) {
// dosomething
}
}
这里需要注意一点的就是:postMessage语法 - window.postMessage(msg,targetOrigin),postMessage要通过 window 对象调用!因为这里的window不只是当前window,大部分使用postMessage的时候,都不是本页面的window,而是其他网页的window!如:
(1)iframe的contentWindow
(2)通过window.open方法打开的新窗口的window
(3)window.opener
(4)如果你使用postMessage时没有带window,那么当然,你就是用的本页面的window来调用了它。