Vue+elementUI+Axios+Servlet+Jdbc实现增删改查
使用体验
个人理解:
Vue的优势:
1. 模块解耦:将html代码、js代码、样式代码封装成vue文件,类似于java类,每个vue文件都维护自己的代码,减少了模块的耦合度。
2. 逻辑和视图分层:将数据操作和view渲染做了双向数据绑定,开发者只关注数据即可,无需重复操作视图,比如页面有值发生了变化,可以实时将变化的数据值传递给页面,不用再去操作dom元素渲染页面。
3. 数据管理中心:通过Vuex,可以将公共的需要统一操作数据的逻辑放入Vuex的模块中,在每个Vue文件中均可进行调用,实现原理类似于springMvc,在每一个方法进行拦截与处理数据。
4. 快速搭建:通过elementUI,可以快速的引入现成的UI框架,搭建属于自己的网站和页面,类似于bootstrap。
实际效果
查询:
新增:
修改:
删除:
前端项目+后端项目源码
最近研究了一下前端的Vue框架,后端浅写了一个servlet+jdbc提供数据传输服务,前端则采用Vue脚手架+Axios交互+ElementUI布局,如果后端有用其他框架的,可以直接修改前端文件vue.config.js中的访问地址即可使用前端代码访问你的后台:
源码下载地址如下:
| 链接:https://pan.baidu.com/s/1PGEiY15TJgD9LjfXnaB0Bg?pwd=o8fy 提取码:o8fy --来自百度网盘超级会员V3的分享 |
开发前准备
- 创建vue项目:
执行命令:vue create vuetable01
2.按需安装elementUI命令:
执行命令:npm install babel-plugin-component -D
3. 配置项目中的package.json,在rules中添加,去掉esline校验:
"vue/no-unused-components": "off",
"no-mixed-spaces-and-tabs":0
4. 安装axious:
npm install axios
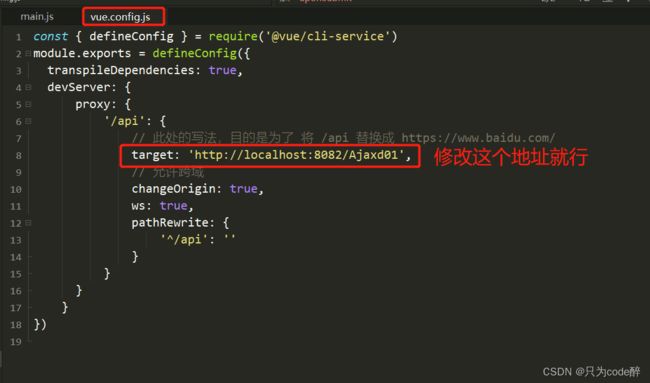
5. 修改vue.config.js,增加跨域配置项(为了解决跨域问题):
devServer: {
proxy: {
'/api': {
// 此处的写法,目的是为了 将 /api 替换成 https://www.baidu.com/
target: 'http://localhost:8082/Ajaxd01',
// 允许跨域
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
6.在main.js中进行配置,配置按需引入的elementUI和axios
ElementUI:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Axios:
//引入axios
import axios from 'axios'
//配置请求的根路径
axios.defaults.baseURL = '/api/'
// 原型上挂载axios, 所有组件都可以通过this.$http来请求
Vue.prototype.$http = axios
Vue.use(axios)
7. Main.js完整配置:
import Vue from 'vue'
import App from './App.vue'
//1. 按需引入表格
import ElementUI from 'element-ui';
//2. 引入样式库
import 'element-ui/lib/theme-chalk/index.css';
//3. 引入路由组件
import VueRouter from 'vue-router';
//4. 引入路由器
import router from '@/router';
//5.引入store
import store from './store'
//引入axios
import axios from 'axios'
//配置请求的根路径
axios.defaults.baseURL = '/api/'
Vue.config.productionTip = false
// 原型上挂载axios, 所有组件都可以通过this.$http来请求
Vue.prototype.$http = axios
//6. 使用表格
Vue.use(VueRouter)
Vue.use(axios)
Vue.use(ElementUI);
new Vue({
render: h => h(App),
router:router,
store
}).$mount('#app')
8. 新增组件tableVue文件:
新增
删除
修改
9. appVue的代码:
10. 后端代码采用Servlet+JDBC实现,这里不再赘述,可以直接访问网盘下载源码。