Flutter Card 卡片布局
import 'package:flutter/material.dart';
import 'package:flutter_by_bilibili/bean/post.dart';
class CardDemo extends StatefulWidget {
@override
_TempleteDemoState createState() => _TempleteDemoState();
}
class _TempleteDemoState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("CardDemo"),
elevation: 0,
),
body: ListView(
children: posts.map((post) {
return Card(
child: Column(
children: [
AspectRatio(
aspectRatio: 16 / 9,
child: ClipRRect(
borderRadius: BorderRadius.only(topLeft: Radius.circular(4.0),topRight: Radius.circular(4.0)),
child: Image.network(
post.imageUrl,
fit: BoxFit.cover,
),
),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(post.imageUrl),
),
title: Text(post.title),
subtitle: Text(post.author),
),
Container(
padding: EdgeInsets.all(16.0),
child: Text(
post.description,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
ButtonBar(
children: [FlatButton(onPressed: () {}, child: Text('LIKE')),FlatButton(onPressed: () {}, child: Text('READ'))],
),
],
),
);
}).toList(),
),
);
}
}
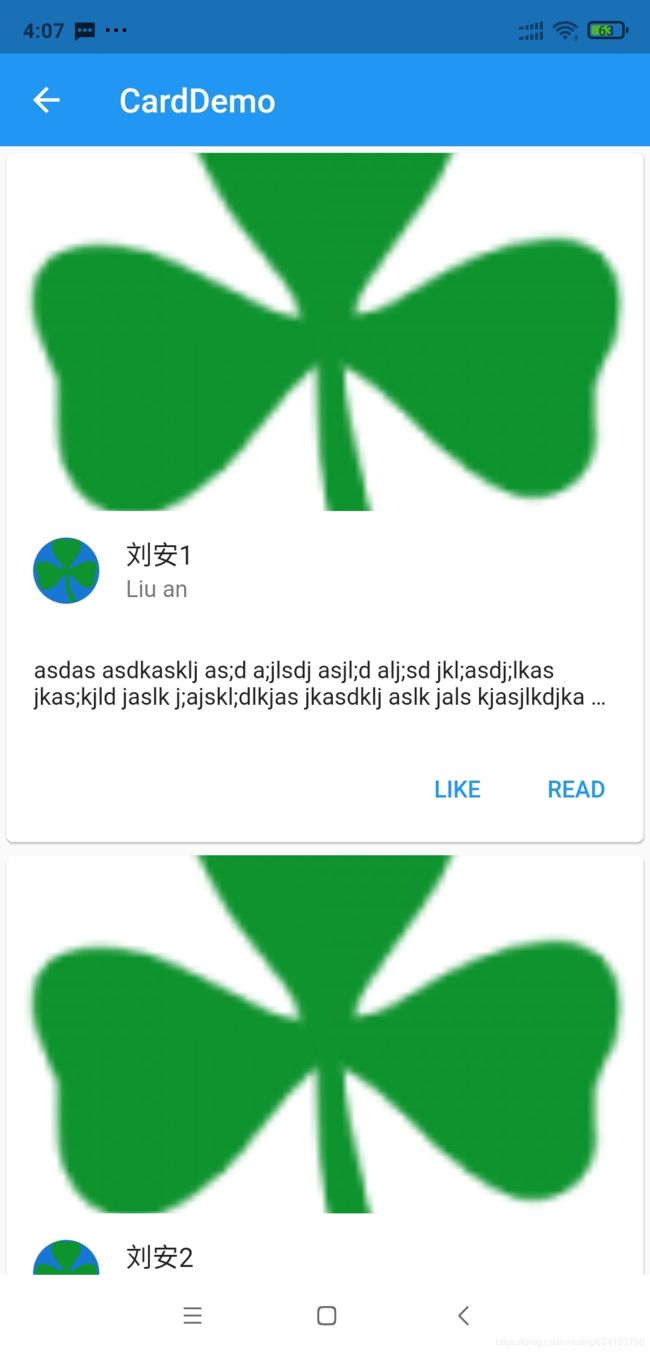
效果