VsCode使用Git连接Gitee和GitHub
VsCode连接GitHub和Gitee
- VsCode连接GitHub和Gitee
- 一、软件安装
-
- 1、安装git
- 2、vscode
- 二、在Github或者Gitee上创建空的仓库/项目
-
- 1、在Github创建空的仓库/项目
- 2、在Gitee创建新项目
- 3、使用Git安装自带的Git Bash设置全局的用户名和邮箱地址
- 三、通过https协议连接Gitee或者GitHub
-
- 1、在github中使用
-
- (1)从GitHub仓库克隆代码
- (2)在本地修改代码
- (3)Git版本管理
- (4)本地仓库上传到GitHub远程仓库
- (5)在GitHub远程仓库查看更改
- (6)其他
- 2、在Gitee中使用
-
- (1)从Gitee仓库克隆代码
- (2)在本地修改代码
- (3)Git版本管理
- (4)本地仓库上传到Gitee远程仓库
- (5)在Gitee中查看更改
- (6)其他
- 3、HTTPS连接小结
- 四、通过ssh协议连接Gitee或者GitHub
-
- 1、设置本地公钥和私钥也即ssh key
- 2、在Gitee中使用
-
- (1)在账号里面绑定`id_rsa.pub`公钥并且连接
- (2)从远程克隆代码
- (3)修改本地仓库代码
- (4)Git版本管理
- (5)本地仓库上传到远程仓库
- (6)在Gitee中查看更改
- (7)其他
- 3、在GItHub中使用
-
- (1)在账号里面绑定`id_rsa.pub`公钥并且连接
- (2)从远程克隆代码
- (3)修改本地仓库代码
- (4)Git版本管理
- (5)本地仓库上传到远程仓库
- (6)在GitHub中查看更改
- (7)其他
- 4、使用SSH连接小结
- 五、关于Git的操作
- 六、关于2022.git更新,报错 fatal: unsafe repository
-
- 6.1:忽略单个目录
- 6.2:忽略全部文件夹
- 参考文献
VsCode连接GitHub和Gitee
本文是最近研究通过vscode软件连接gitee和GitHub的总结文档,同时尽可能表述清楚,能让新入门的同学可以更好地理解。
本文提供的方法对于gitee和GitHub都有两种办法,取其中一种即可使用,没必要全部跟着流程做一遍。如果只是想用vscode配置的话,这四种办法取其一就已经能完全工作,但是如果有不理解的地方,还是希望四种办法都相互借鉴一下,我尽量让四种办法不相互参考,使读者只阅读其中部分就已经能工作,但是我是按顺序写的,有些前面写过的细节,后面或许难免会有一点忘记再次添加阐述,如有不足之处,希望您在评论区提出,此外还希望借助于其他教程相互参考。
本文将会尽可能描述好每个操作和原理。前几章描述的vscode的操作已经完全够用于日常工作流的开展,关于Git的操作章节会让你对于一系列操作背后的逻辑有更深入的理解,如果没有兴趣的同学可以忽略。本文对于各种操作会有一定的说明,但是正如那句话所说“幸福的家庭都是一样的,不幸的家庭各有各的不幸”,如果出现什么意外情况,还是希望大家能借助某度、某歌等搜索引擎解决。
本文的教程环境是Windows10环境
先说一下整体的工作流做个总览:
- 创建远程仓库(Gitee或者GitHub上创建新项目)
- 初始化设置Git,即设置全局的用户名和邮箱(如果使用ssh协议还要生成ssh key,在GitHub或者Gitee账户里面添加ssh key,还要在git bash 进行第一次连接测试[必做]!)
- 从远程仓库克隆代码(http协议输入仓库的https地址,ssh协议输入仓库ssh地址)
- 在本地修改代码
- 本地Git版本管理
- 本地仓库上传远程仓库
- 在远程仓库Gitee或者GitHub上查看更改
可以看出这几种办法,基本流程差不多,区别在于两点:
- Git初始化设置 ,ssh多了一步ssh key
- 远程仓库地址不同
2022年3.13日新增建议:由于文章涉及太多方法相互重叠,日后会思考把本文分为四篇分别上传。这里我建议初学者使用ssh协议并且使用gitee作为远程仓库,那么你需要阅读的章节是:
一、软件安装
1、安装git
2、vscode
二、在Github或者Gitee上创建空的仓库/项目
> 1、在Github创建空的仓库/项目
2、在Gitee创建新项目
3、使用Git安装自带的Git Bash设置全局的用户名和邮箱地址
> 三、通过https协议连接Gitee或者GitHub
1、在github中使用 (1)从GitHub仓库克隆代码 (2)在本地修改代码
(3)Git版本管理 (4)本地仓库上传到GitHub远程仓库 (5)在GitHub远程仓库查看更改 (6)其他
2、在Gitee中使用
(1)从Gitee仓库克隆代码 (2)在本地修改代码 (3)Git版本管理 (4)本地仓库上传到Gitee远程仓库> (5)在Gitee中查看更改 (6)其他 3、HTTPS连接小结
四、通过ssh协议连接Gitee或者GitHub
1、设置本地公钥和私钥也即ssh key
2、在Gitee中使用
(1)在账号里面绑定id_rsa.pub公钥并且连接
(2)从远程克隆代码
(3)修改本地仓库代码
(4)Git版本管理
(5)本地仓库上传到远程仓库
(6)在Gitee中查看更改
(7)其他
> 3、在GItHub中使用 (1)在账号里面绑定id_rsa.pub公钥并且连接 (2)从远程克隆代码 (3)修改本地仓库代码
(4)Git版本管理 (5)本地仓库上传到远程仓库 (6)在GitHub中查看更改 (7)其他 4、使用SSH连接小结
五、关于Git的操作
参考文献
一、软件安装
1、安装git
在Git官网https://git-scm.com/安装即可,一路默认设置即可,这个软件没什么需要特别设置的,有洁癖的同学也可以选择安装在自己想装的文件夹,但是一定要注意,在Win系统装文件,要注意路径尽可能不要有中文名,避免出现乱七八糟的问题,路径也别层层套娃套的太多。
小结
默认安装即可
不要太多层级或者有中文路径
2、vscode
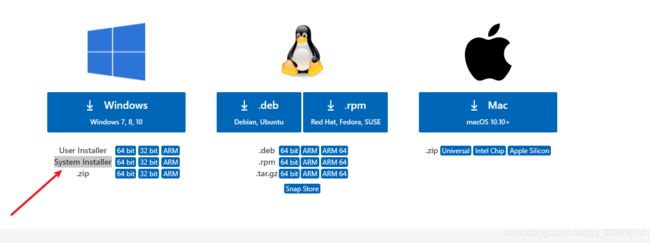
同样的,在vscode官网安装即可,轻量化软件同样可以自由选择安装路径,安装过程的设置可以自行设置,这里推荐把它加入右键以及勾选PATH可以省去很多麻烦。最近的经验表明,如果是win7用户,下载System Installer版本更好奥。

Tips:
建议安装vscode中文插件,如有困难,可以搜索官网教程或者其他教程
小结:
1、vscode选择安装路径可自行更改
2、安装过程建议添加右键和PATH
3、Win7用户建议选择system版本
二、在Github或者Gitee上创建空的仓库/项目
1、在Github创建空的仓库/项目
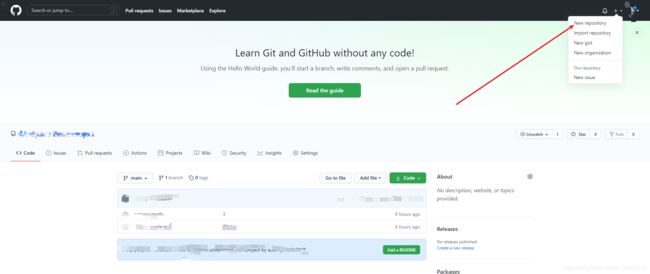
首先,登录好你的GitHub账号,进入之后,在右上角点击+号,选择New repository,

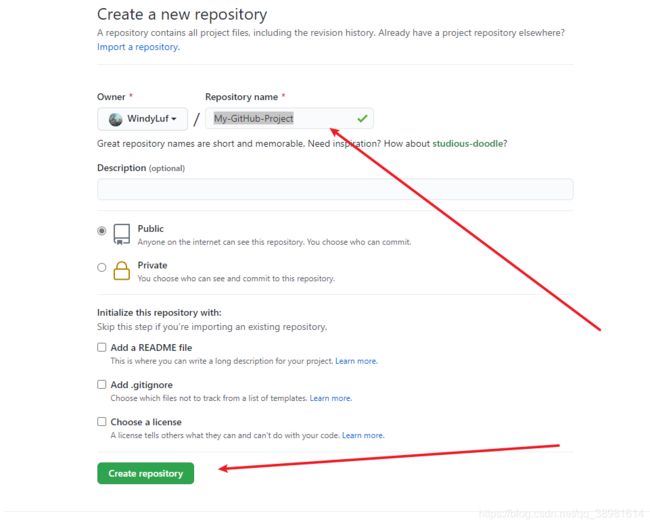
随后,你需要在新的页面,填写项目名称,比如叫:My-GitHub-Project,剩下的信息默认即可,点击最下面的Create repository 即可创建一个新的项目。

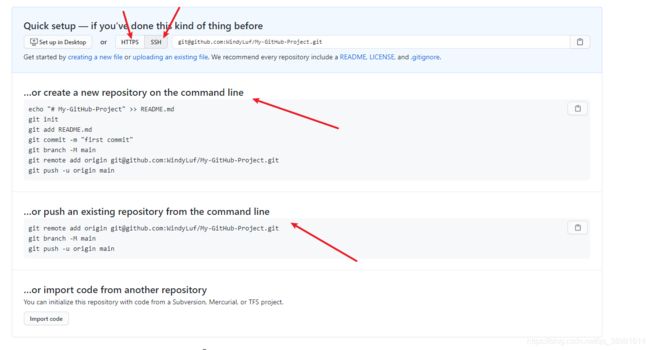
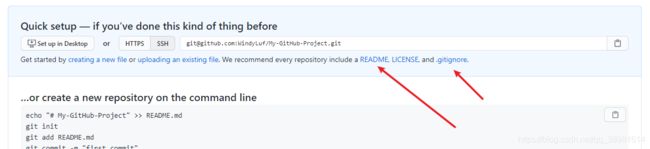
随后跳出的页面,是告诉你一些基本的信息和一些基本的Git操作,比如HTTPS和SSH地址就可以在这里查看到,

为了接下来的演示,推荐点击蓝色字体,生成一个readme.md文档。(用于演示拉取和推送)

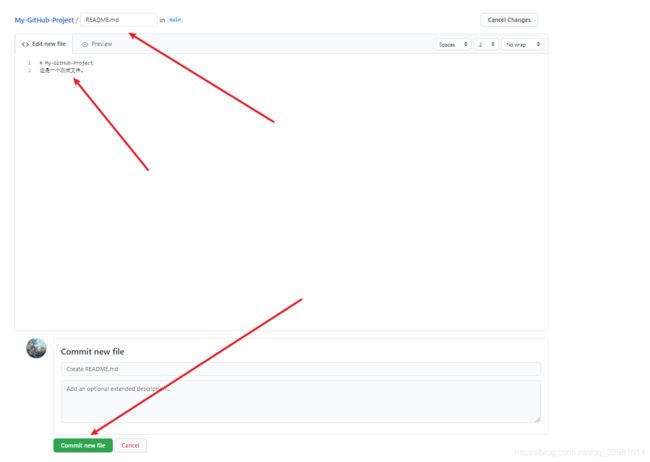
在弹出的新页面随便填写信息,然后最下面点击创建即可。

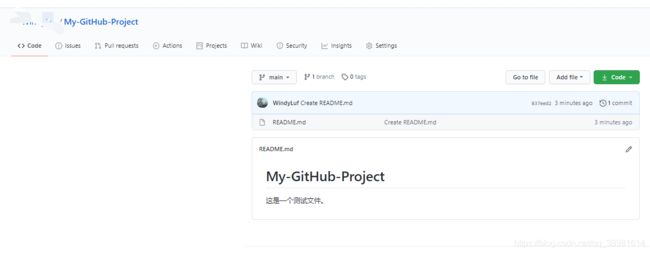
下图可以看到我们已经生成了这个文件。(为了省事,可以在创建项目时勾选这个readme选项,这里是给那些没有勾选的朋友演示,如果没有勾选如何创建)

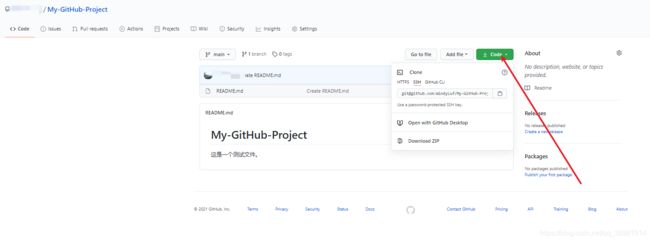
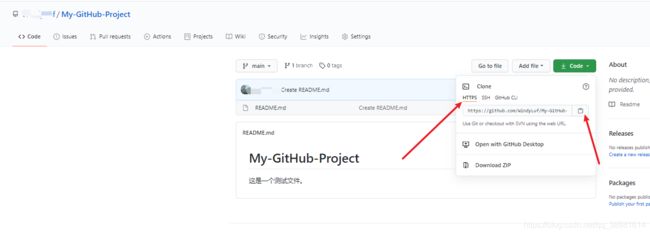
此时我们如果再想找到ssh和https地址需要点击绿色的code小三角,在下面点选,查看复制相关地址。

2、在Gitee创建新项目
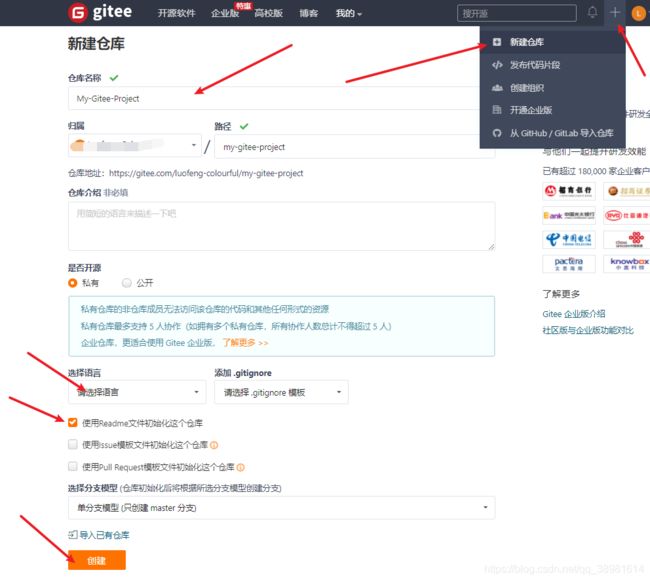
和在GitHub类似,也是先在右上角点击加号选择创建新仓库,设置仓库名称,语言可以不选择,为了方便演示,我们勾选Readme文件,最后点击创建即可。

同样的位置,我们可以查看ssh和https的地址。

3、使用Git安装自带的Git Bash设置全局的用户名和邮箱地址
这里我们终于用到了早就安装好的Git,在开始菜单找到Git并打开Git Bash,

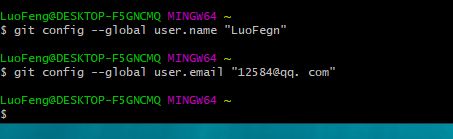
接下来,我们需要做的是给你这个电脑取一个名字和邮件地址:
$ git config --global user.name "Your Name"
$ git config --global user.email "[email protected]"
Git是分布式版本控制系统,每个机器都必须有一个名字和Email地址,这样大家才会知道是谁上传的,谁修改的。
- 注意
git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置。- 当然也可以对某个仓库指定不同的用户名和Email地址,此时使用不带
--global参数的命令,其实只要去掉 --global即可,也可以自行搜索。- 由于这里是全环境设置,因此不必在某个文件夹打开git bash
在这里说明一下,设置本地邮箱和用户名,因为不用验证,所以可以乱写,写什么都可以,但是不推荐这么做,推荐同github或者Gitee的一样。我的演示如下图所示,

这样我们的Git设置便成功了。
注意此步骤无论是使用ssh协议还是https协议都是需要做的。
三、通过https协议连接Gitee或者GitHub
通过vscode连接Gitee或者GitHub的一般步骤如下:
在Github或者Gitee上创建一个空的仓库使用Git安装自带的Git Bash设置全局的用户名和邮箱地址- 通过vscode克隆Gitee或者GitHub远程代码
- 本地修改代码,也即模拟日常写代码过程
- 本地Git管理,提交本地仓库。[git版本管理:本地仓库]
- 上传到远程仓库
- 到远程仓库进行确认
前两个步骤在前面已经准备过了,我们直接从第三个步骤开始,我们分别说明如何在Gitee和GitHub里面使用。
1、在github中使用
(1)从GitHub仓库克隆代码
在开始菜单打开vscode,

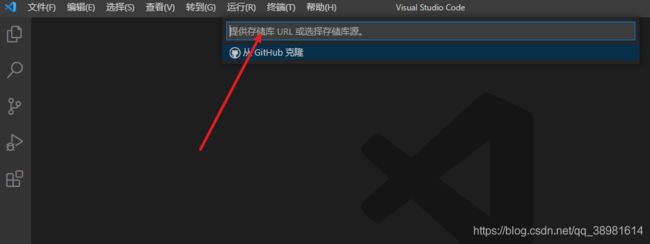
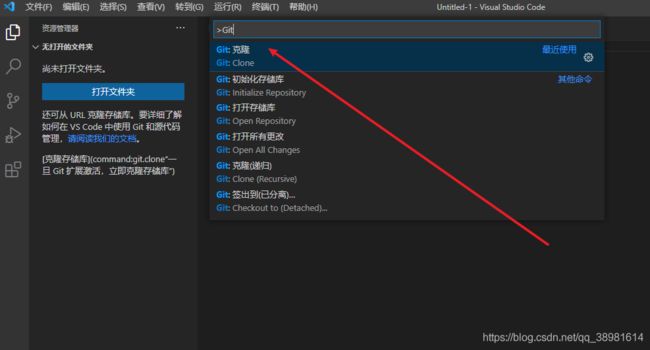
直接按快捷键ctrl+shift+P,然后输入git,选择克隆clone,
![]()
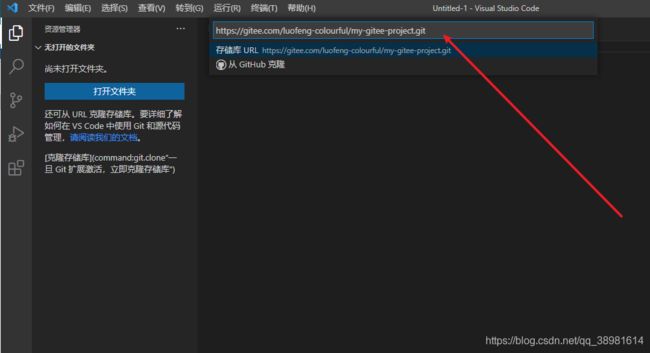
可以看到,我们需要输入存储库的URL地址,我们去github复制仓库的https地址即可粘贴确定即可。


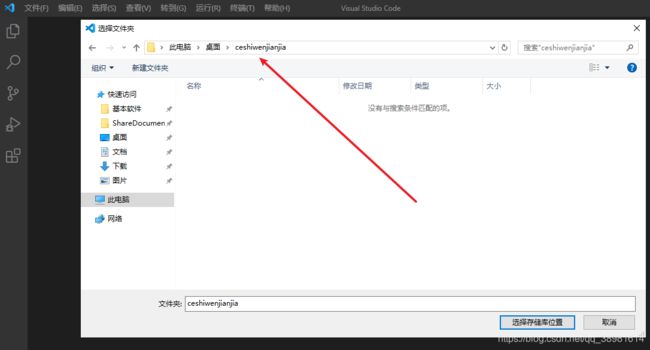
接下来,会让我们选择克隆库的位置在哪,我们选择自己放项目的文件夹即可(老规矩不要中文),这里我选择桌面的一个文件夹(注意这个桌面在系统里是desktop,只是显示为桌面而已,不信你可以自己去文件管理器找,查看他的位置)

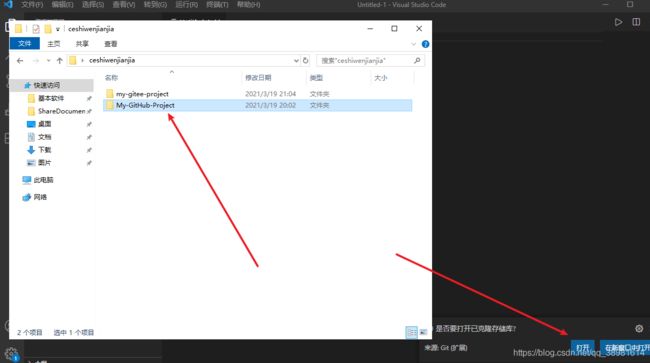
点击选择之后,我们就等着,不出意外的话(你的网络好的话)会出现如下界面,告诉我们是否打开克隆仓库,我们选择打开即可;同时在文件夹里面也发现GitHub里面的文件已经下载下来了。

(2)在本地修改代码
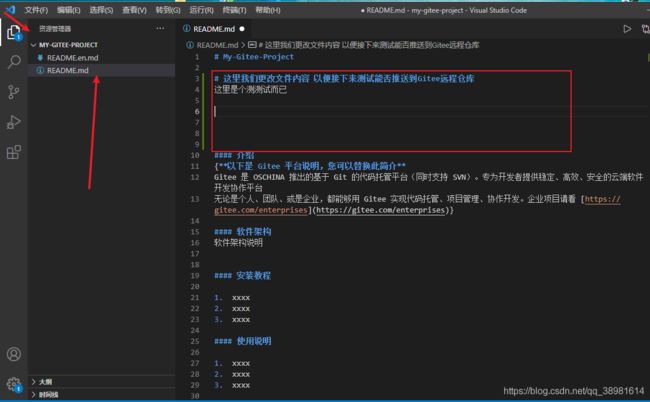
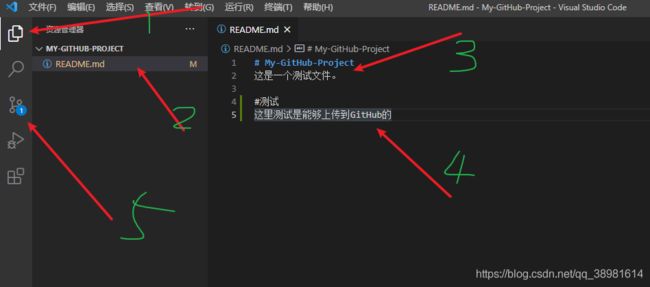
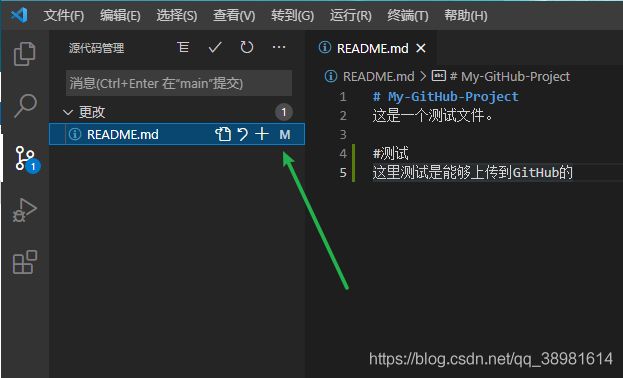
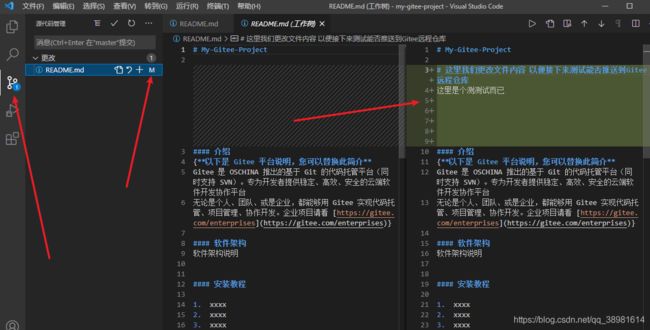
打开之后,我们看到如下图所示,点击第一个箭头选择文件夹管理,再根据箭头2选择我们的Markdown文件,我们已经能看到我们在GitHub里面之前创建的文件内容了。接下来我们根据箭头4,填上一些文件改动,以便接下来测试是否可以回传到GitHub。写完后保存,我们发现箭头5的位置已经出现了一个蓝色的1图标,我们点击它进入Git管理界面。

我们更改从远程克隆的文件,在里面添加新的内容,如上方框所示,你当然可以写一点别的内容,这一步是模拟我们日常在本地写代码的过程。
(3)Git版本管理
从下图可以看到我们点击后看到,这说明我们已经有了一个更改,文件的后面的字母M表示文件发生了更改,意味着modified。

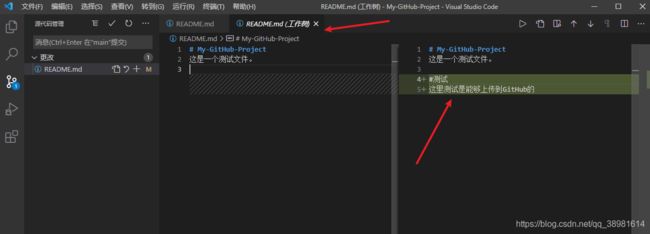
我们点击这文件,发现如下图所示,可以看出我们对文件的更改是增加了部分内容。

最后我们点击图标M左边的+号,可以看到如下所示,说明我们把更改暂存了,但是此时还没有提交。

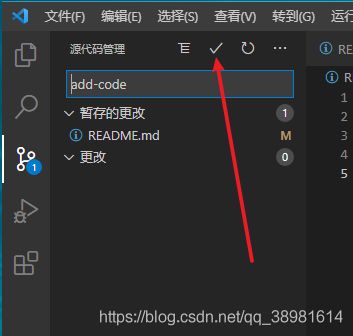
按照提示,我们在箭头处填写信息,此处的信息意味着我们对提交做出一点备注,你可以随便写的,比如修复了一个bug或者增加了什么代码,那这里就演示为add-code。随后点击箭头处 对号 提交。

提交完成我们发现好像什么都没了。这其实已经成功了修改、并且把代码提交到了本地仓库。
提交之后,这里Git版本管理就全部完成了,但是我们的目的不是把代码提交到本地仓库,而是提交远程仓库。
如果不理解的话自行学习关于Git的基础知识,推荐廖雪峰老师的教程先入门下。
(4)本地仓库上传到GitHub远程仓库
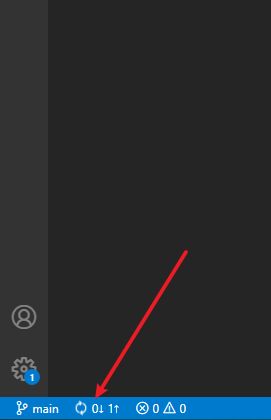
现在我们需要做的是把提交同步到远程库。点击如下图的箭头处即可,出现弹窗点确定

随后会弹出让你登录github界面,我们选择这里比较方便,

接下来就是vscode和GitHub的双向授权,一路同意即可,这里面或许包括登录,许可授权什么的。。[或许这里需要一点魔法,也是唯一一次],关于GitHub并不是所有的都需要魔法,我们经过这次之后,进入自己的仓库是不需要魔方的,授权这次比较特殊。平常需要魔法的也都是一些特殊地方的库才需要魔法,有些地方是不需要魔法的,如果进不去尝试更换DNS,这里推荐阿里的DNS(个人坐标杭州)。
(5)在GitHub远程仓库查看更改
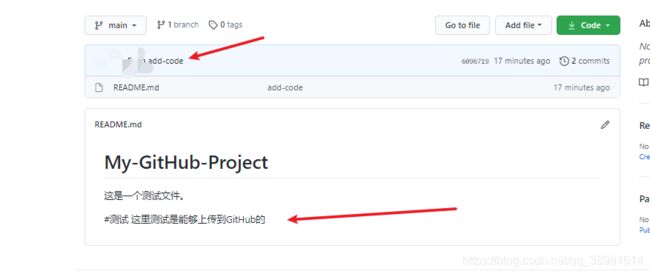
最后如果推送成功了,你可以在GitHub仓库看到两个信息,第一是我们的代码确实更改了,第二是我们之前提交时输入的add-code备注信息,表示我们添加了代码,这个备注是可以随便写的,但是最好有意义;此处也有是谁提交的信息,这里就是之前git bash里面输入的用户名邮箱哪里填写的。到此为止,我们如何连接github就演示完毕了。

之后,我们再需要更改代码之后,只需要重复点击
+加号——>输入提交备注 点击对号,点击下面上传,即可。[也即重复2 3 4 5 步骤即可]
我们第一次授权登录之后也不需要再次授权了。
(6)其他
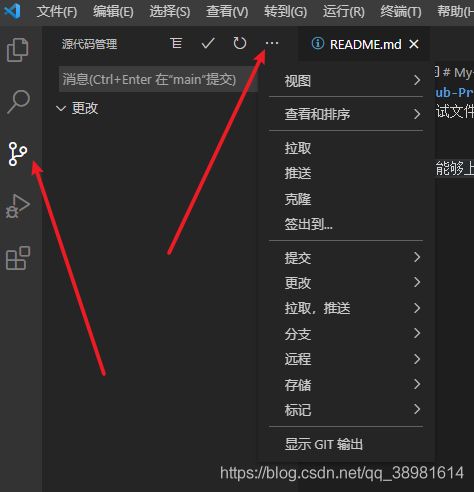
另外,在源码管理界面,点击那三个点可以出现的菜单也很有用,包括了我们提交推送拉取同步之类的git操作,具体如何使用,请自行搜索,其实了解Git原理的,尤其是看完廖雪峰老师基础教程的应该都能明白是如何操作、有何意义的。

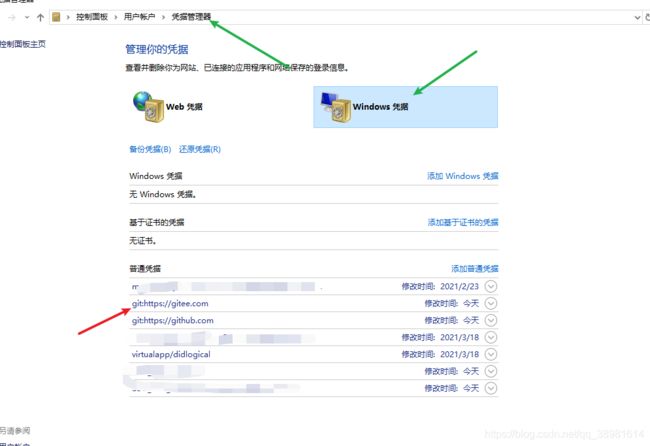
再说一点关于授权的问题,其实我们授权一次之后不需要再次授权的原因是这样的:现在你打开win控制面板–用户账户–凭据管理器。你可以看到你授权的信息就在这了。

关于GitHub的使用,这里的方法是我自己用的,可以成功。在成功之前也在B站看过某位大佬的教程,个人觉得按照他的办法也很不错,这里推荐一下链接BV1dK411p7RF。
2、在Gitee中使用
(1)从Gitee仓库克隆代码
参考在GitHub中克隆仓库代码的步骤,在开始菜单打开VsCode,按快捷键ctrl+shift+P,然后输入git,选择克隆clone,

在新出现的页面输入我们在Gitee仓库复制出来的https地址(如下图),点击回车确定。


在接下来的界面,会让我们选择克隆库的位置在哪,我们选择自己的项目的文件夹即可(老规矩不要中文),这里我选择桌面的一个文件夹(注意这个桌面在系统里是desktop,只是显示为桌面而已,不信你可以自己去文件管理器找,查看他的位置)

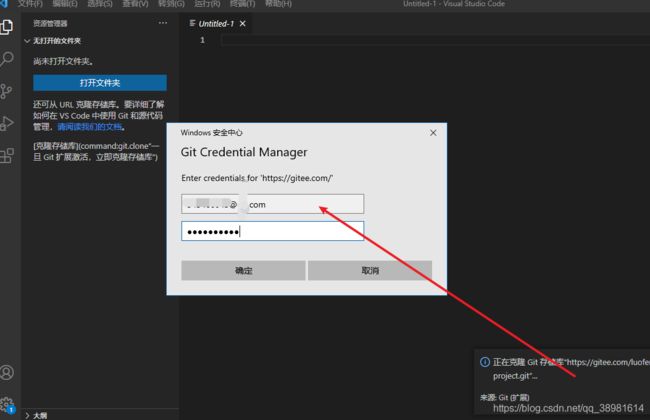
点击确定之后,它会让我们输入Gitee的账户名和密码,这里不要被误解了,我们输入登录Gitee网站的邮箱和密码即可。(我们授权一次即可,以后不会再需要授权)

输入之后,稍等一下,你就会发现已经克隆完毕,vscode提醒你打开,我们点击打开即可。(同时我们在文件夹里面也已经能看到我们克隆出来的远程库内容。

(2)在本地修改代码
如下图所示,,打开后我们打开一个文件,如箭头所示,就会发现我们已经成功克隆了Gitee远程仓库(就是我们之前在网站创建的空项目)。
下图所示,点击左上第一个箭头选择vscode自带的资源管理,再根据第二个箭头选择我们的Markdown文件,我们已经能看到我们在Gitee里面之前创建的文件内容了。接下来我们在文件里面,填上一些代码改动,以便接下来测试是否可以回传到Gitee。写完后保存
我们更改从远程克隆的文件,在里面添加新的内容,如下方框所示,你当然可以写一点别的内容,这一步是模拟我们日常在本地写代码的过程。
- 这里有一些跳跃,但是四个方法修改本地代码的方法都差不多,你可以参考下第三章1.(2)节
(3)Git版本管理
我们保存代码之后,在vscode最左侧出现了一个小表示1,表明有一个文件被更改,我们点击进来发现,README.md文件后面带了一个M的标识,表明这文件被修改了,我们点击+号把他提交到缓存区。

文件的后面的字母
M表示文件发生了更改,意味着modified。
我们点击README.md文件,发现如上图所示,可以看出我们对文件的更改是增加了部分内容。
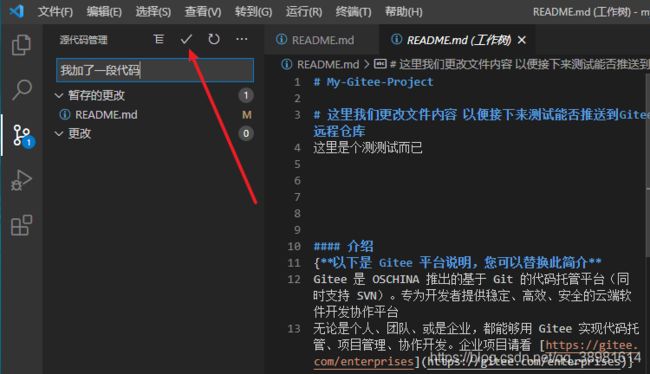
随后,提醒我们这个更改被缓存了,但是还没有被提交到本地库,提交到本地库,需要我们在箭头位置输入 备注信息 ,这信息你可以随便写,但是最好是有意义的,能告诉你你刚刚改了什么。

比如我输入“我加了一段代码”,然后点击对号提交。这次的提交只是提交到本地。

提交完成我们发现好像什么都没了。这其实已经成功了修改、并且把代码提交到了本地仓库。
提交之后,这里Git版本管理就全部完成了,但是我们的目的不是把代码提交到本地仓库,而是提交远程仓库。
- 如果不理解其中一些操作,或者有疑惑的话,请先自行学习关于Git的基础知识,推荐廖雪峰老师的教程先入门)
另外,在这个源码管理界面,点击那
三个点可以出现的菜单也很有用,包括了我们提交推送拉取同步之类的git操作,具体如何使用,请自行搜索,其实了解Git原理的,尤其是看完廖雪峰老师基础教程的应该都能明白是如何操作、有何意义的。
(4)本地仓库上传到Gitee远程仓库
现在我们需要做的是把提交同步到远程库。点击如下图的箭头处,出现弹窗,点确定即可。

这样我们就本地库上传到了远程仓库。
这里出现了Gitee和GitHub两个网站的不同,GitHub是我们在上传同步的时候需要我们输入账号密码授权,而Gitee是我们在克隆的时候就需要授权了。
(5)在Gitee中查看更改
我们打开Gitee网站的远程仓库,我们就发现了绿色箭头指示的我们修改的地方,这里的渲染方式是Markdown语法问题,具体请研究好Markdown基础,这对于我们使用GitHub和Gitee很有帮助。

通过上图我们也能看到,红色箭头表明了是谁提交了,这个就是在Git bash里面设置的那个用户名,蓝色箭头“我加了一段代码”是我们前面本地仓库提交点对号时输入的备注。
- 随后我们在本地修改代码之后,我们只需要重复步骤2、3、4、5即可。
- 个人比较建议使用Gitee毕竟这个国内网络比较流畅,使用https协议也不怕速度慢。
(6)其他
再说一点关于授权的问题,其实我们授权一次之后不需要再次授权的原因是这样的:现在你打开win控制面板–用户账户–凭据管理器。你可以看到你授权的信息就在这了。

3、HTTPS连接小结
这就是GitHub和Gitee与VsCode通过HTTPS协议联动的所有内容了,如果在过程中遇到其他的问题,希望能积极借助搜索引擎解决。
如果觉得使用https协议很舒适了,那或许你没有必要继续看下去了。
现在我总结一下步骤:
- 1、软件安装
- 2、 在Gitee或者GitHub里面创建新的仓库
- 3、通过vscode输入仓库的https地址进行克隆远程仓库到本地
- 4、在本地修改代码
- 5、Git版本管理,就是那些加号和对号
- 6、本地上传到远程仓库 点击vscode下面的按钮
- 7、在远程仓库确认修改
四、通过ssh协议连接Gitee或者GitHub
通过vscode连接Gitee或者GitHub的一般步骤如下:
在Github或者Gitee上创建一个空的仓库使用Git安装自带的Git Bash设置全局的用户名和邮箱地址- 设置本地公钥和本地私钥也即ssh
- 把公钥填入Gitee或者GitHub的账户里面并进行第一次测试连接
- 通过vscode克隆Gitee或者GitHub远程代码
- 本地修改代码,也即模拟日常写代码过程
- 本地Git管理,提交本地仓库。[git版本管理:本地仓库]
- 上传到远程仓库
- 到远程仓库进行确认
前两个步骤在前面已经准备过了,第三、四个步骤是ssh独特的步骤,也是必须的,无论是连接Gitee或者GitHub,值得注意的是,必须进行第一次测试连接,否则是无法克隆成功的(重要!)。
我们直接从第三个步骤开始:
1、设置本地公钥和私钥也即ssh key
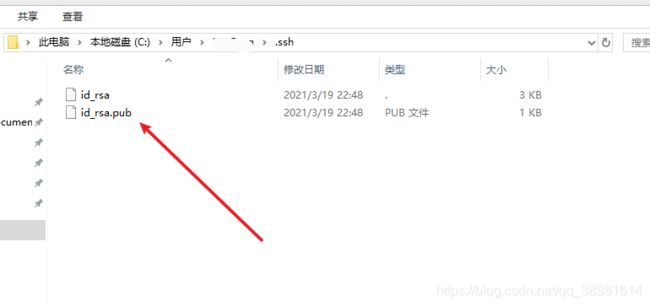
创建SSH Key,之前看下在C:\Users\&yourname&目录有没有.ssh文件夹,如果有打开看看有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接使用。如果没有,打开Git Bash (这个和前面设置全局用户名邮箱那个步骤是一样的,打开输入即可,由于是全局设置没必要纠结在哪个文件夹打开),输入一下命令,创建SSH Key:
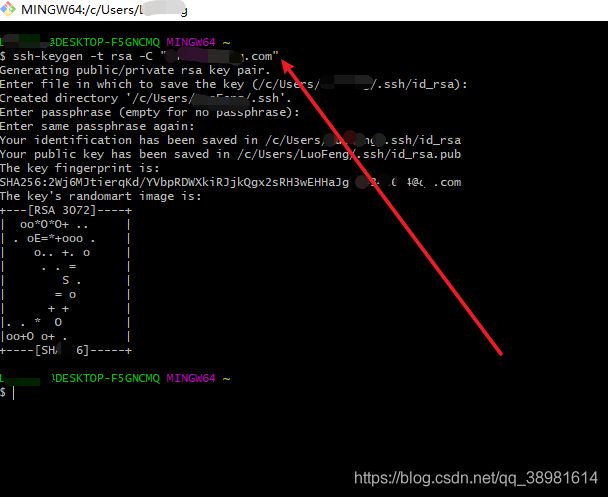
$ ssh-keygen -t rsa -C "[email protected]"
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key是自己使用的,为了方便无需设置密码。如上图所示。
如果顺利的话,在C:\Users\&yourname&用户主目录里找到.ssh目录 (如果没有看看是不是隐藏了) ,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥别泄露出去,id_rsa.pub是公钥可以告诉别人。
- 这个命令其实默认就好了 你只需要更改为自己的邮箱,另外由于
-C后面是注释,这里其实也可以随便写的,这里不进行验证的,你写“某某某是傻瓜都可以”,但是还是推荐设置为邮箱。- 如果你有别的想法,比如使用多个ssh秘钥,分别对应不同的仓库,我觉得可以自行搜索,git不同邮箱配置不同的ssh,这里有一篇我看过的排版不错,可以看看。
在C:\Users\&yourname\.ssh&文件夹里面找到id_rsa.pub这个文件,使用vscode打开(不要用记事本),复制其中的内容备用。

至此准备工作全部完成,剩下的工作就是在Gitee和GitHub里面进行分别设置了。
总结一下,ssh协议和https协议中的步骤差别有两点,这是第一点git的设置差别。
2、在Gitee中使用
(1)在账号里面绑定id_rsa.pub公钥并且连接
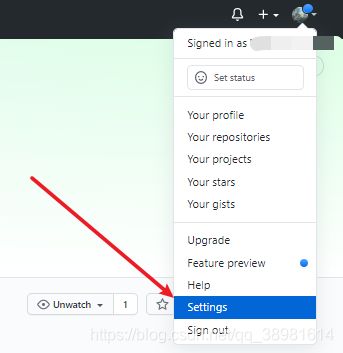
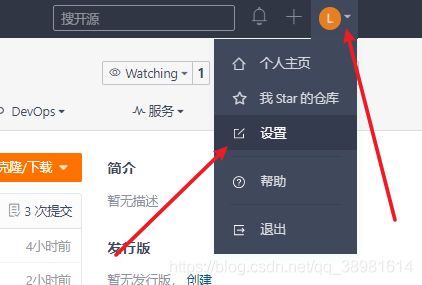
我们打开Gitee账号,右上角点击:头像-设置,

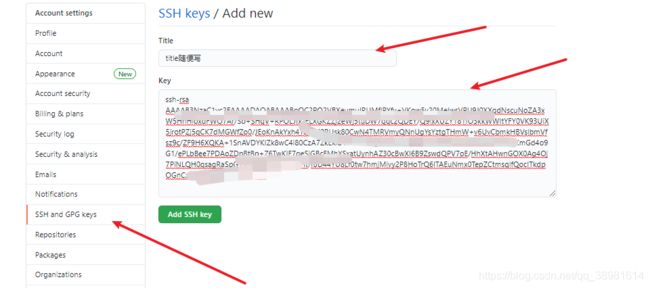
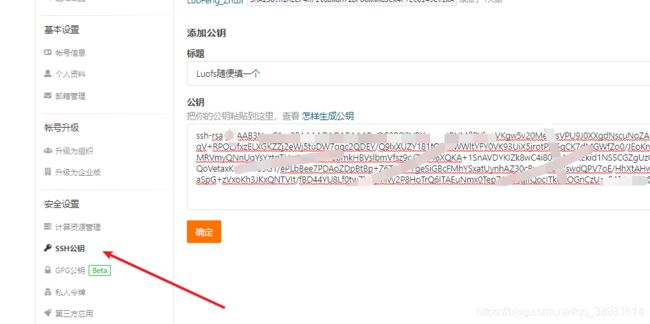
点击SSH公钥,把从vscode里面打开的之前复制备用的id_rsa.pub文件内容复制进来,标题随便写,然后点击确定即可。(重要的事情再说一遍,不能用记事本打卡)

随后弹出的页面会让你验证Gitee密码,输入即可。
我们接着需要打开Git Bash,输入
ssh -T [email protected]
需要确认并添加主机到本机SSH可信列表。若返回
Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功。
如下所示:

或许我们的不完全一样,因为我这里了之前的历史遗留问题。
这个连接测试是必须的,否则无法克隆!
(2)从远程克隆代码
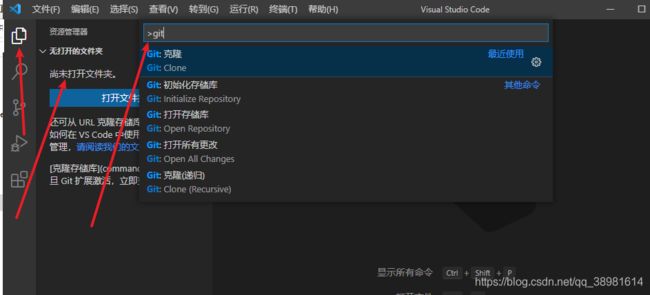
打开一个新的VsCode,尚未打开任何文件或者文件夹的,输入快捷键Ctrl+shift+P,输入Git,然后选择克隆clone,在新出现的窗口我们需要输入一下Gitee项目的SSH地址,

这个地址应该如何获得呢?

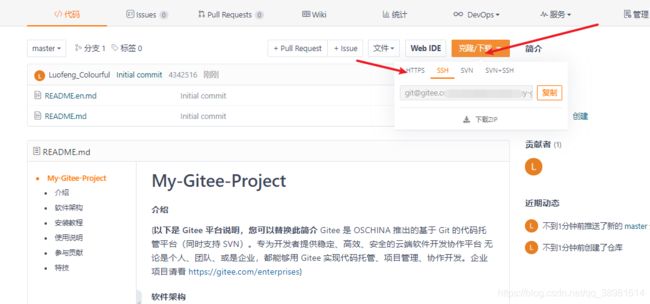
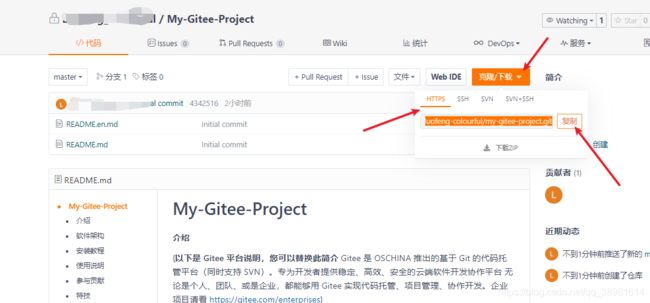
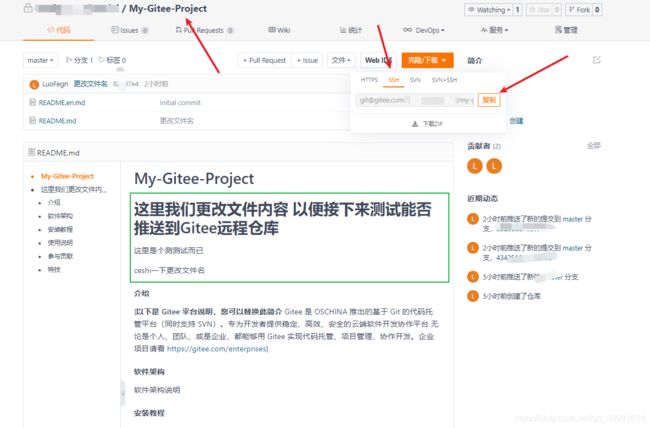
如下图,打开Gitee网页的项目,点击克隆/下载点选SSH后选择复制,这就是我们需要复制到VsCode的ssh地址。( 注意如果你没有看过前面https的部分,你可能会疑惑为啥文件内容变了,这是前面写https协议方法教程时测试能不能推送更改的,我们这里就假设我们初始化的库就是带有绿框内容的,就当这是原始库。)

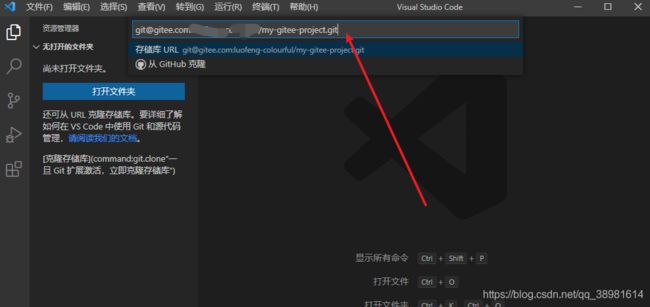
接着就可以把地址复制到之前的VsCode对话框,点击回车确定。
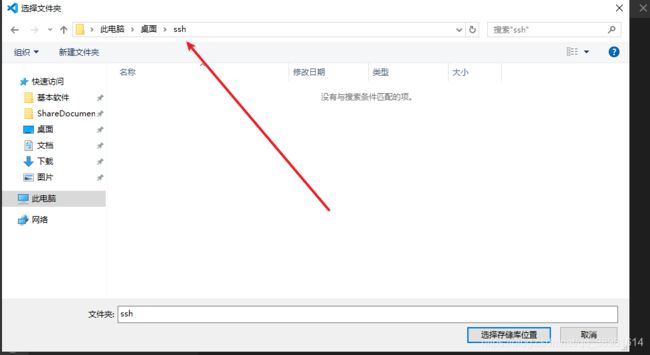
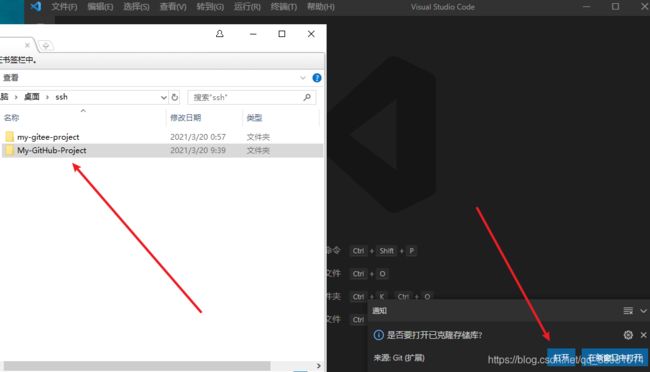
接着弹出让我们保存的对话框,这里我把他放到桌面的ssh文件夹,这里你可以放到自己的项目文件夹(老规矩不要中文),这里我选择桌面的一个文件夹(注意这个桌面在系统里是desktop,只是显示为桌面而已,不信你可以自己去文件管理器找,查看他的位置)。

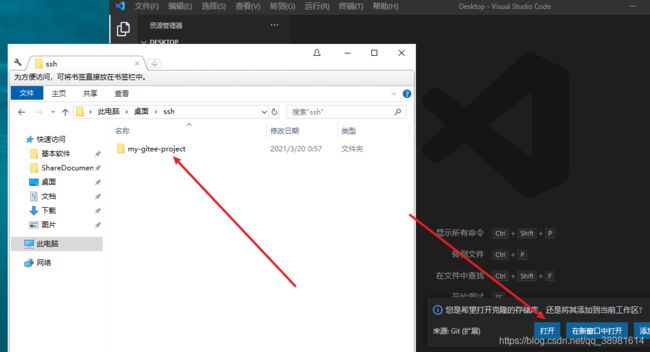
输入之后,稍等一下,你就会发现已经克隆完毕,vscode提醒你打开,我们点击打开即可。(同时我们在文件夹里面也已经能看到我们克隆出来的远程库内容。

接下来就是本地代码的写入了。
(3)修改本地仓库代码
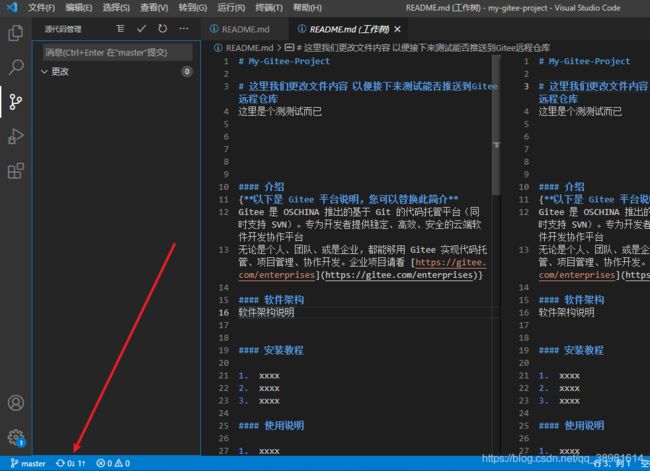
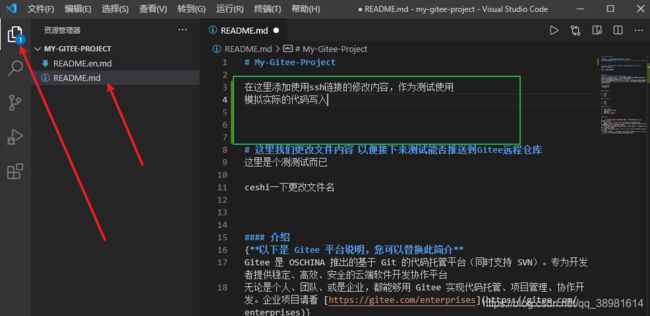
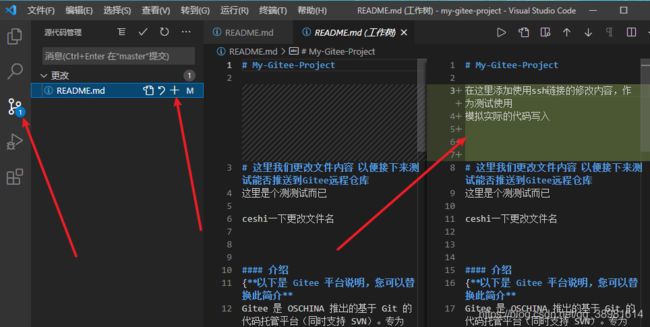
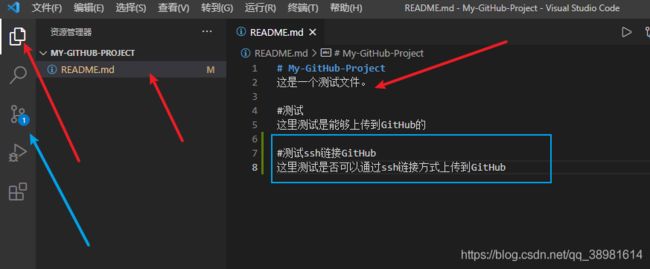
随后在VsCode自带的资源管理界面打开README.md文件,下图中绿色的部分是本次新添加的内容。添加完毕点击保存,即可发现最左侧第三个图标亮起。

- 我们更改从远程克隆的文件,在里面添加新的内容,如上方框所示,你当然可以写一点别的内容,这一步是模拟我们日常在本地写代码的过程。
- 这里有一些跳跃,但是四个方法修改本地代码的方法都差不多,你可以参考下第三章1.(2)节
(4)Git版本管理
保存代码之后,在vscode最左侧出现了一个小表示1,表明有一个文件被更改,我们点击新出现1得图标的,进来后发现,README.md文件后面带了一个M的标识,表明这文件被修改了;
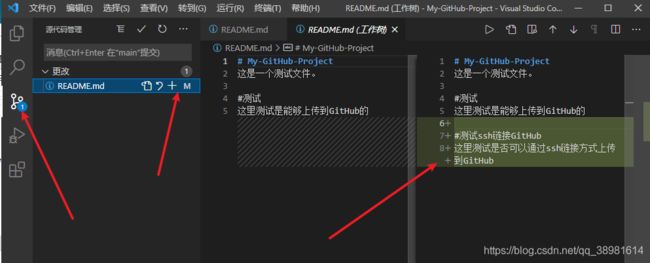
现在我们点击+号把他提交到缓存区。

文件的后面的字母
M表示文件发生了更改,意味着modified。
我们点击README.md文件,发现如上图所示,可以看出我们对文件的更改是增加了部分内容(绿色部分)。
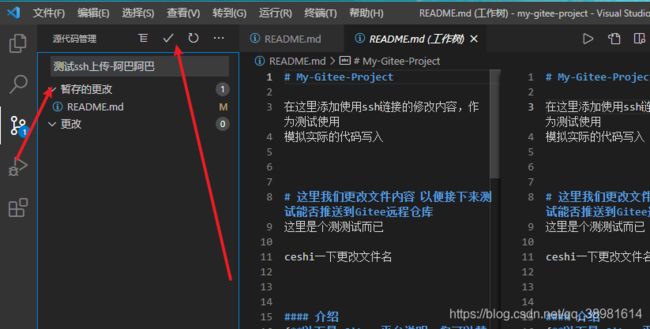
我们点击文件名字上面的+号,进行暂存更改操作,随后我们就发现更改被暂存了,但是这里并不是提交,提交我们需要在消息的地方写下备注,这里理论来说你可以随便写,推荐写你有意义的内容,这里是提醒我们,做了什么更改提交到本地库的,这里举例为:测试ssh上传-阿巴阿巴,写完消息,点击对号即可提交到本地仓库。

提交之后,这里Git版本管理就全部完成了,但是我们的目的不是把代码提交到本地仓库,而是提交远程仓库。
这里面涉及Git原理,懂Git的应该都知道在干嘛(如果不理解的话自行学习关于Git的基础知识,推荐廖雪峰老师的教程先入门)
另外,在这个源码管理界面,点击那
三个点可以出现的菜单也很有用,包括了我们提交推送拉取同步之类的git操作,具体如何使用,请自行搜索,其实了解Git原理的,尤其是看完廖雪峰老师基础教程的应该都能明白是如何操作、有何意义的。话不多说我们继续下一步,上传远程仓库。
(5)本地仓库上传到远程仓库
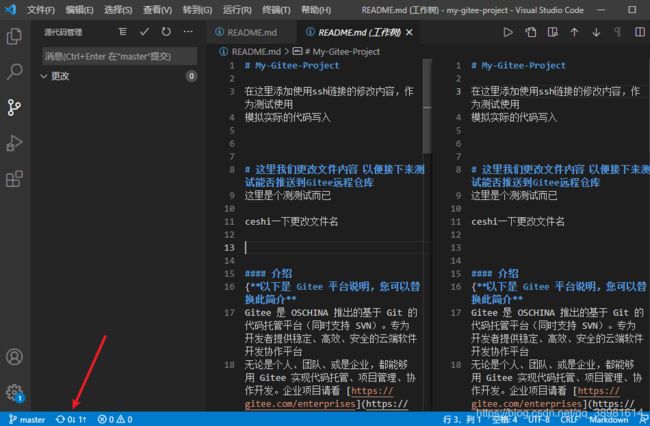
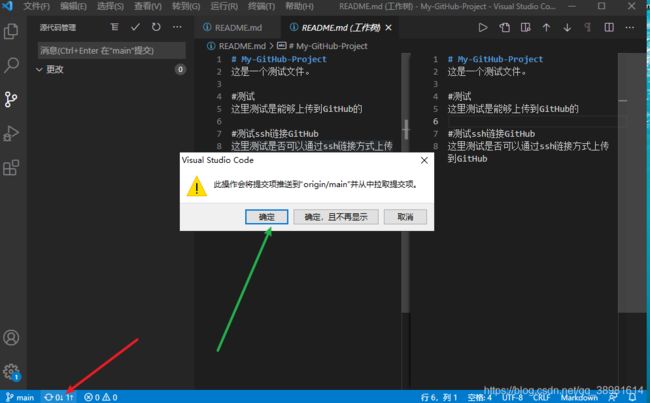
为了上传远程仓库,这里我们点击下图地方即可进行上传,有确定点确定即可。

(6)在Gitee中查看更改
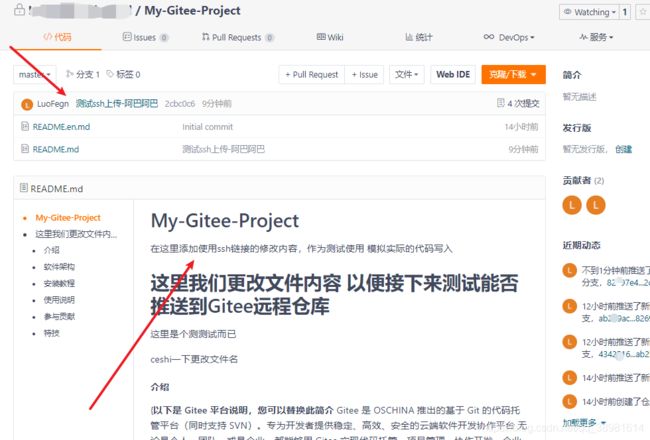
网页打开Gitee的远程仓库,之前在本地的代码已经同步过来了,这里的渲染方式是Markdown语法问题,具体请研究好Markdown基础,这对于我们使用GitHub和Gitee很有帮助。

通过上图我们也能看到,红色箭头表明了是谁提交了,这个就是在Git bash里面设置的那个用户名,测试ssh上传-阿巴阿巴是我们前面本地仓库提交点对号时输入的备注。
(7)其他
- 随后我们在本地修改代码之后,我们只需要重复步骤3、4、5、6即可。
- 相比https协议ssh协议貌似设置麻烦了一点,可是据说这种办法比较快,而且设置仅需要一次即可,如何取舍,看你所需,由于Gitee是国内的,两种方法都可以很快。
3、在GItHub中使用
(1)在账号里面绑定id_rsa.pub公钥并且连接
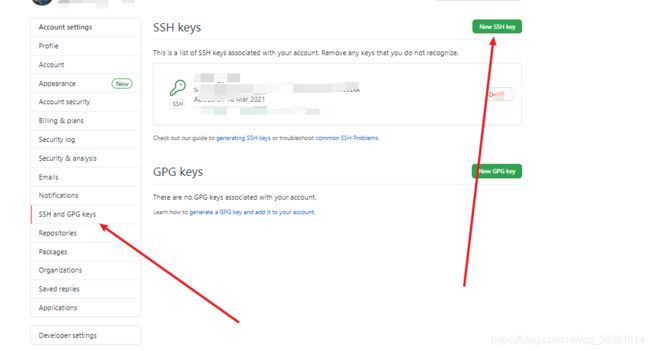
接下来点击左侧的SSH and GPG keys,点击New ssh key按钮,你界面或许和我不一样,我是之前添加过一个ssh key,

接下来的页面,把从vscode里面打开的,之前复制备用的id_rsa.pub文件内容复制进来,标题随便写,然后点击add ssh key即可。(重要的事情再说一遍,不能用记事本打卡) 期间会让你验证一下密码,输入就行。
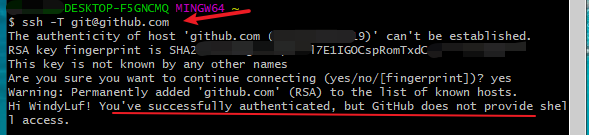
我们接着需要打开Git Bash,输入
ssh -T [email protected]
需要确认并添加主机到本机SSH可信列表。若返回
Hi XXX! You've successfully authenticated, but Github.com does not provide shell access. 内容,则证明添加成功。
如下所示:

或许我们的不完全一样,因为我这里了之前的历史遗留问题。
- 这个连接测试是必须的,否则无法克隆!
(2)从远程克隆代码
从远程仓库克隆代码之前,我们需要做的是,在github仓库复制仓库的ssh地址,如下图,单机绿色的code按钮随后点击SSH,最后点击复制按钮即可。

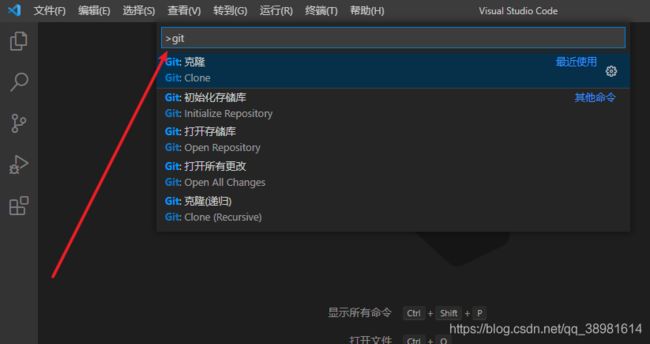
我们打开VsCode,使用快捷键Ctrl+Shifr+P,随后在出现的窗口输入:git,最后点击clone克隆,

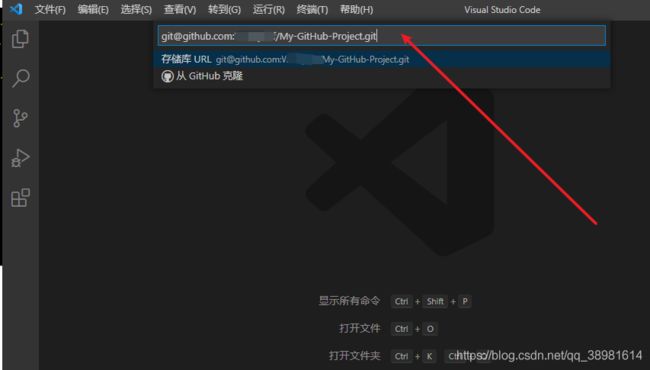
在新出现的窗口输入之前复制的github仓库的ssh地址,点击回车。

回车之后,弹出的窗口让我们选择存储库位置,这里我把他放到桌面的ssh文件夹,这里你可以放到的自己的项目文件夹(老规矩不要中文),这里我选择桌面的一个文件夹(注意这个桌面在系统里是desktop,只是显示为桌面而已,不信你可以自己去文件管理器找,查看他的位置)。

等待他克隆完成即可。
稍等一下,你就会发现已经克隆完毕,vscode提醒你打开,我们点击打开即可。(同时我们在文件夹里面也已经能看到我们克隆出来的远程库内容。

(3)修改本地仓库代码
随后在VsCode自带的资源管理界面打开README.md文件,可以看出文件是我们之前在GitHub里面的文件,下图中蓝色框图的部分是本次新添加的内容,用来测试是否能回传到GitHub。添加完毕点击保存,即可发现最左侧第三个图标亮起(蓝色箭头处出现1)。

- 我们更改从远程克隆的文件,在里面添加新的内容,如上方框所示,你当然可以写一点别的内容,这一步是模拟我们日常在本地写代码的过程。
- 这里有一些跳跃,但是四个方法修改本地代码的方法都差不多,你可以参考下第三章1.(2)节
(4)Git版本管理
保存代码之后,在vscode最左侧出现了一个小表示1,表明有一个文件被更改,我们点击新出现1得图标的,进来后发现,README.md文件后面带了一个M的标识,表明这文件被修改了;
现在我们点击+号把他提交到缓存区。

文件的后面的字母
M表示文件发生了更改,意味着modified。
我们点击README.md文件,发现如上图所示,可以看出我们对文件的更改是增加了部分内容(绿色部分)。
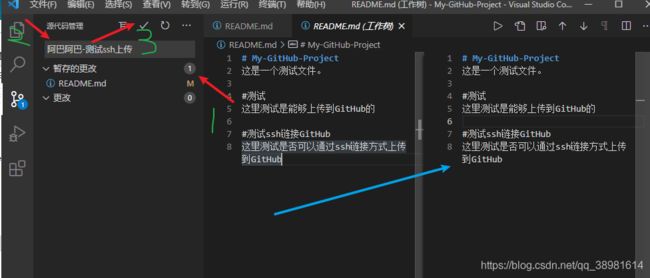
我们点击文件名字上面的+号,进行暂存更改操作后,我们就可以发现更改被暂存了(如箭头1),但是这里并不是提交,提交我们需要在消息的地方写下备注(箭头2),这里理论来说你可以随便写,推荐写你有意义的内容,这里是提醒我们,做了什么更改提交到本地库的,这里举例为:阿巴阿巴-测试ssh上传,写完消息,点击对号即可提交到本地仓库。
通过蓝色箭头也发现,工作树文件发生了变化。

提交完成我们发现好像什么都没了。这其实已经成功了修改、并且把代码提交到了本地仓库。
提交之后,这里Git版本管理就全部完成了,但是我们的目的不是把代码提交到本地仓库,而是提交远程仓库。
- 如果不理解其中一些操作,或者有疑惑的话,请先自行学习关于Git的基础知识,推荐廖雪峰老师的教程先入门)
另外,在这个源码管理界面,点击那
三个点可以出现的菜单也很有用,包括了我们提交推送拉取同步之类的git操作,具体如何使用,请自行搜索,其实了解Git原理的,尤其是看完廖雪峰老师基础教程的应该都能明白是如何操作、有何意义的。
(5)本地仓库上传到远程仓库
为了上传远程仓库,这里我们点击下图地方即可进行上传,弹出的绿色箭头的确认窗口,点确定即可。

(6)在GitHub中查看更改
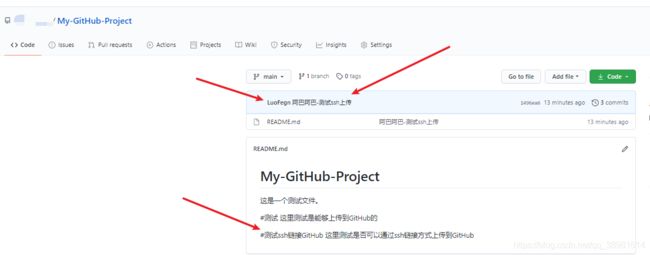
网页打开GitHub的远程仓库,刷新就可以看到之前在本地的代码已经同步过来了,这里的渲染方式是Markdown语法问题,具体请研究好Markdown基础,这对于我们使用GitHub和Gitee很有帮助。

通过上图我们也能看到,红色箭头表明了是谁提交了,这个就是在Git bash里面设置的那个用户名,阿巴阿巴-测试ssh上传是我们前面本地仓库提交点对号时输入的备注。
(7)其他
- 随后我们在本地修改代码之后,我们只需要重复步骤3、4、5、6即可。
- 相比https协议ssh协议貌似设置麻烦了一点,可是据说这种办法比较快,而且设置仅需要一次即可,如何取舍,看你所需。
4、使用SSH连接小结
这就是GitHub和Gitee与VsCode通过SSH协议联动的所有内容了,如果在过程中遇到其他的问题,希望能积极借助搜索引擎解决。
对于修改本地代码-Git版本管理-上传到远程-远程查看 这些步骤四种方法基本一样,或许我后面三种方法写的时候有一两步省略,您的界面和我不完全一样,但是没有关系,大胆跟着步骤尝试即可,也许您也可以选择仔细查看通过https协议连接的GitHub部分,那部分相对写的比较详细。
现在我总结一下步骤:
- 1、软件安装
- 2、 在Gitee或者GitHub里面创建新的仓库
- 3、 使用Git安装自带的Git Bash设置全局的用户名和邮箱地址
- 4、设置本地公钥和本地私钥也即ssh
- 5、把公钥填入Gitee或者GitHub的账户里面并进行第一次测试连接
- 6、通过vscode输入仓库的https地址进行克隆Gitee或者GitHub远程仓库到本地
- 7、在本地修改代码,也即模拟日常写代码过程
- 8、Git版本管理,就是那些加号和对号[git版本管理:本地仓库],提交本地仓库。
- 9、本地上传到远程仓库 点击vscode下面的按钮
- 10、在远程仓库确认修改
五、关于Git的操作
鉴于本文已经过长,关于Git的操作,以及一些原理看大家的需求,如果方便的话会尽快更新的。
如果急需的同学,可以仔细研读廖雪峰老师的教程入门,深入了解推荐《Git版本控制管理(第2版)》
六、关于2022.git更新,报错 fatal: unsafe repository
本次安全升级主要想防范在多用户主机上,通过创建上级目录的方式,偷偷进行的对git配置的篡改。
原有的git机制是,如果本级目录下没有.git目录,它会向上级目录(父级)查找.git目录,直到查找到为止。这种机制下,如果有恶意人员借助共享目录的权限,在最上级目录创建.git文件,可能导致用户误操作在非项目目录中操作git时,将会使用恶意人员部署的git配置。
所以这次git增加了限制,在逐层读取git配置时,同时检查文件所有权人,如果非本用户,则停止。如果想添加例外,则需要使用safe.directory。
6.1:忽略单个目录
需要用的目录里有git,就通过命令行添加此目录;如果有多个目录(git仓库),多次添加。
git config --global --add safe.directory D:/www/your-project
git config --global --add safe.directory D:/www/other-project
6.2:忽略全部文件夹
通过加通配符为*,忽略所有文件夹。需要注意,该处理方法一般适用于只有本人一个用户使用的电脑,确保无其它用户,否则存在安全问题。
git config --global --add safe.directory "*"
参考文献
[1] 廖雪峰的官方网站:https://www.liaoxuefeng.com/wiki/896043488029600
[2] Gitee官网帮助:https://gitee.com/help
[3] GitHub官网帮助:https://docs.github.com/en
[4] VsCode官方教程:https://code.visualstudio.com/docs
[5] 《Git版本控制管理(第2版)》
[6] 张立志中文博客