微前端入门及例子
英文原版链接:原文链接
引言
把前端做好很难,让多个团队同时开发大型前端应用,就更难了。目前有一种趋势是将前端应用拆分成更小、更易于管理的小应用。这种体系结构是如何提高前端团队的效率的呢?
本文将对这些问题进行阐述。除了讨论利弊,我们还将介绍一些可用的例子,并深入研究一个完整的示例应用。
近年来,微服务已迅速普及,许多组织都使用这种体系结构样式来避免大型单体应用的局限性。尽管有很多介绍微服务的文章,但还是有许多公司局限于单体式前端应用。
假设你想构建一个渐进式的Web应用程序,但是你很难将新的功能实现于现有的整体应用中。比如你想开始使用新的 JS 语法(或TypeScript),但是你无法在现有的构建过程中使用对应的构建工具。又或者,你只想扩展你的开发团队,以便多个团队可以同时处理一个产品,但是现有应用中的耦合和复杂度让每个开发者互相掣肘。这些都是真实存在的问题,这些问题极大地降低了大型团队的开发效率。
最近,我们看到越来越多前端开始把注意力集中在复杂前端应用的架构上面。尤其是如何将前端整体分解,每一块可以独立开发、测试和部署,同时对用户而言仍是一个整体。这种技术就是微前端,我们将其定义为:
一种将独立的前端应用组成一个更大的整体的架构风格
当然,在软件体系结构方面没有免费的午餐。一些微型前端实现可能导致依赖关系非常重复,从而增加用户的下载量。而且,团队自治可能会导致团队分散。尽管如此,我们认为风险是可控的,收益是高于成本的。
微前端的优点
增量升级
对于许多团队而言,这是开始微前端之旅的首要原因。技术债阻碍了项目的发展,只能重写。为了避免完全重写的风险,我们更希望 逐个替换旧的模块。
简单、解耦的代码库
每个单独的微型前端应用的源代码都将比单个整体前端应用的源代码少得多。这些较小的代码库对于开发人员来说更容易维护。尤其是我们避免了组件间耦合所导致的复杂性。
独立部署
就像微服务一样,微前端的独立部署能力是关键。部署范围的减小,带来了风险的降低。每个微前端应用都应具有自己的持续交付途径,不停地构建、测试、部署。
团队自治
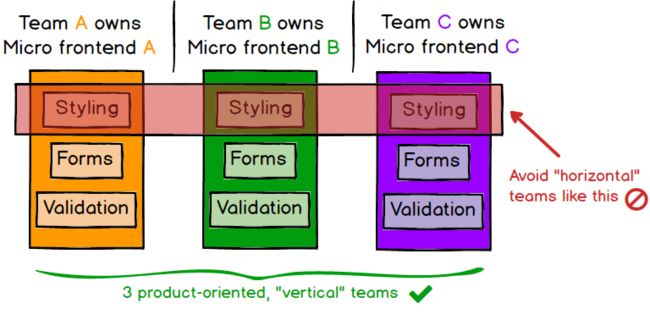
每个团队需要围绕业务功能垂直组建,而不是根据技术能力来组建。这为团队带来了更高的凝聚力。
总结
简而言之,微前端就是将大而恐怖的东西切成更小、更易于管理的部分,然后明确地表明它们之间的依赖性。我们的技术选择,我们的代码库,我们的团队以及我们的发布流程都应该能够彼此独立地操作和发展,无需过多的协调。
例子
想象一个订餐网站。从表面上看,这是一个非常简单的概念,但是如果你想做得好,会有很多令人惊讶的细节:
- 应该有一个落地页,顾客可以浏览和搜索餐馆。这些餐厅应该可以通过许多属性进行搜索和过滤,包括价格、菜名或客户先前订购的内容
- 每个餐厅都需要有自己的页面,显示其菜单,并允许客户下单、选折扣和填写附加要求
- 客户应该有个人资料页面,可以查看订单记录、自定义付款方式
每个页面都足够复杂,从微前端的角度我们可以把每个页面交给一个专门的团队(译注:这些团队的人员可以重叠),并且每个团队都应该能够独立于其他团队工作。他们应该能够开发、测试、部署和维护其代码,而不必担心与其他团队冲突。
集成
鉴于上面的定义相当宽松,所有有许多方法实现微前端。在本节中,我们将显示一些示例并讨论它们的取舍之道。每个页面都有一个容器应用,该容器可以:
- 呈现常见的页面元素,例如页眉和页脚
- 解决认证和导航等跨领域问题
- 将各种微型前端应用集中到页面上,并告诉每个微型前端何时以及在何处进行渲染
后端模板的集成
我们用一个非常传统的方式开始,将多个模板渲染到服务器上的HTML里。我们有一个index.html,其中包含所有常见的页面元素,然后使用 include 来引入其他模板:
Feed me
Feed me
复制代码然后配置 nginx
server {
listen 8080;
server_name localhost;
root /usr/share/nginx/html;
index index.html;
ssi on;
# 将 / 重定向到 /browse
rewrite ^/$ http://localhost:8080/browse redirect;
# 根据路径访问 html
location /browse {
set $PAGE 'browse';
}
location /order {
set $PAGE 'order';
}
location /profile {
set $PAGE 'profile'
}
# 所有其他路径都渲染 /index.html
error_page 404 /index.html;
}
复制代码这是相当标准的服务器端应用。我们之所以可以称其为微前端,是因为我们让每个页面独立,可由一个独立的团队交付。
为了获得更大的独立性,可以有一个单独的服务器负责渲染和服务每个微型前端,其中一个服务器位于前端,向其他服务器发出请求。通过缓存,可以把延迟降到最低。
这个例子说明了微前端不一定是一种新技术,也不必太复杂。只要我们保证代码隔离和团队自治,无论我们采用何种技术栈,我们都可以达到相同的效果。
package 集成
有人会用到的一种方法是将每个微前端发布为一个 node 包,并让容器应用程序将所有微前端应用作为依赖项。比如这个 package.json:
{
"name": "@feed-me/container",
"version": "1.0.0",
"description": "A food delivery web app",
"dependencies": {
"@feed-me/browse-restaurants": "^1.2.3",
"@feed-me/order-food": "^4.5.6",
"@feed-me/user-profile": "^7.8.9"
}
}
复制代码乍看似乎没什么问题,这种做法会产生一个可部署的包,我们可以轻松管理依赖项。
但是,这种方法意味着我们必须重新编译并发布每个微前端应用,才能发布我们对某个应用作出的更改。我们强烈不建议使用这种微前端方案。
通过 iframe 集成
iframe 是集成的最简单方式之一。本质上来说,iframe 里的页面是完全独立的,可以轻松构建。而且 iframe 还提供了很多的隔离机制。
Feed me!
Welcome to Feed me!
复制代码iframe 并不是一项新技术,所以上面代码也许看起来并不那么令人兴奋。
但是,如果我们重新审视先前列出的微前端的主要优势,只要我们谨慎地划分微应用和组建团队的方式,iframe便很适合。
我们经常看到很多人不愿意选择iframe。因为 iframe有点令人讨厌,但 iframe 实际上还是有它的优点的。上面提到的容易隔离确实会使iframe不够灵活。它会使路由、历史记录和深层链接变得更加复杂,并且很难做成响应式页面。
使用 JS 集成
这种方式可能是最灵活的一种,也是被采用频率最高的一种方法。每个微前端都对应一个