- Linux系统中安装各种常用中间件
Vic2334
运维linux中间件运维
Linux安装docker安装docker定制软件源yuminstall-yyum-utilsdevice-mapper-persistent-datalvm2yum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo安装最新版dockeryumlistdocker-ce--
- 12.2 kubelet containerManager源码解读
福大大架构师每日一题
kubernetes相关kubelet云原生
本节重点总结:containerManager管理容器的各种资源,比如CGroups、QoS、cpuset、device等内置了很多资源管理器,总结起来就是其他manager的管家为什么要限制本地临时存储呢早期kubernetes版本并没有限制container的rootfs的容量由于默认容器使用的log存储空间是在/var/lib/kubelet/下rootfs在/var/lib/docker下
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- RFM案例(简要版)
郜太素
数据处理和统计分析NumpypandasRFM案例mysql学习方法sql
一、会员价值度模型1、RFM模型介绍会员价值度用来评估用户的价值情况,是区分会员价值的重要模型和参考依据,也是衡量不同营销效果的关键指标之一。价值度模型一般基于交易行为产生,衡量的是有实体转化价值的行为。常用的价值度模型是RFMRFM模型是根据会员最近一次购买时间R(Recency)购买频率F(Frequency)购买金额M(Monetary)计算得出RFM得分通过这3个维度来评估客户的订单活跃价
- 使用Wolfram Alpha API在LangChain中的应用
shuoac
langchainpython
在AI技术应用中,WolframAlpha以其强大的计算能力和信息检索功能,被广泛应用于各类智能系统中。本文将为您介绍如何结合LangChain使用WolframAlphaAPI,以实现功能强大的计算和信息查询服务。技术背景介绍WolframAlpha是由WolframResearch开发的问答引擎,它通过计算从外部数据源中获取答案,实现对事实性问题的解答。在开发智能应用时,我们可以利用Wolfr
- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- Docker国内设置镜像加速下载地址
黯然神伤888
dockerdocker
原先当我们配置好阿里云的镜像服务后,通过dockerpull拉取镜像很方便,但是随着阿里这方面的相关政策调整后,发现很多拉取镜像都出现了问题,无法正常拉取,自己构建镜像又嫌烦。正好在简书上看到有个老铁发了其他docker加速地址,试了下挺管用,就转载保存下分享给大家,如果使用阿里云镜像服务无法拉起镜像的话,可以试试下面的镜像地址1、目的国内的镜像很容易被屏蔽,导致dockerpull失败,需要手动
- [特殊字符] go-cqhttp + qsign-server 搭建完整指南**
Python_DIY_
python实践项目python自动化机器人aidockerpycharmpip
目标✅搭建QQ机器人go-cqhttp,支持私聊&群聊消息收发✅绕过腾讯风控,让qsign-server代理签名请求,避免触发验证码/设备锁✅记录所有细节,换号换IP也能直接复现✅兼容v/代理环境,避免影响Docker和本地服务通信✅解决sign-server自动注册问题,保证qsign-server长久可用1.环境准备必备软件Docker(运行qsign-server,提供签名服务)go-cqh
- 【从漏洞到防护:浅谈Docker不容忽视的安全问题】
OpsEye
docker网络安全安全运维
从漏洞到防护:浅谈Docker不容忽视的安全问题文章目录前言一、Docker存在的漏洞二、场景案例三、安全基线标准总结前言在网络时代,几乎所有编写的软件和应用都存在潜在的漏洞,想要完全没有漏洞的应用是几乎不可能实现的,当然Docker也不例外。Docker容器技术在提供高效、可移植的软件部署环境的同时,也带来了一些安全挑战。针对Docker自身的漏洞,黑客的攻击手段层出不穷,给企业带来了多方面的挑
- 使用maven打包项目报错Please refer to...
编程_大白
日常mavenjava
报错描述:PleaserefertoD:\code\java\project_test\usercenter\usercenter_backend\target\surefire-reportsfortheindividualtestresults.Pleaserefertodumpfiles(ifanyexist)[date].dump,[date]-jvmRun[N].dumpand[date
- Open WebUI – 本地化部署大模型仿照 ChatGPT用户界面
m0_74824845
chatgptui
OpenWebUI介绍:OpenWebUI是一个仿照ChatGPT界面,为本地大语言模型提供图形化界面的开源项目,可以非常方便的调试、调用本地模型。你能用它连接你在本地的大语言模型(包括Ollama和OpenAI兼容的API),也支持远程服务器。Docker部署简单,功能非常丰富,包括代码高亮、数学公式、网页浏览、预设提示词、本地RAG集成、对话标记、下载模型、聊天记录、语音支持等。官网地址:ht
- roslaunch打开更改gazebo world报错:SpawnModel: Failure - model name mrobot already exist.
阿斯顿的风格
自动驾驶人工智能机器学习
roslaunchmbot_gazeboview_mbot_gazebo_obstacle2.launch...loggingto/home/suifeng/.ros/log/e98b739c-cd05-11ec-9bfc-b0fc364da57d/roslaunch-suifeng-RESCUER-R720-15IKBN-20614.logCheckinglogdirectoryfordisku
- 云原生技术的风口来了!!
Real Man★
云原生
云原生技术(Cloud-NativeTechnologies)是一种基于云计算架构设计和运行应用程序的方法,旨在充分利用云计算的弹性、可扩展性和敏捷性。它的核心思想是通过容器化、微服务、DevOps和持续交付等技术,构建高效、可靠且易于维护的应用系统。未来,云原生技术将继续演进,成为企业数字化转型的核心驱动力。云原生技术的核心组件容器化(Containerization):使用容器(如Docker
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- Docker 镜像优化:如何避免重复安装软件,加速服务的构建与部署
花千树-010
Dockerdocker容器运维
在日常开发中,我们经常遇到这样的问题:由于服务需要额外安装大量软件(如JDK、vim、curl、git等),导致Docker镜像构建时间过长,并且每次构建都需要重复安装这些依赖。今天,我们将探讨几种优化方案,通过构建中间层镜像和使用多阶段构建,从而显著提高构建和部署效率。问题分析当你在Dockerfile中直接使用aptinstall安装依赖时,通常会面临以下问题:重复安装导致构建缓慢每次构建镜像
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- 基于kylin-v10安装docker
神奇侠2024
rediskylin大数据docker
1、下载地址Indexoflinux/static/stable/x86_64/2、下载docker-24.0.5.tgz.tar版本3、上传服务器解压tarxvfdocker-24.0.5.tgz.tar4、解压的docker拷贝或移动到/usr/bin/目录下cpdocker/*/usr/bin/5、编写docker.service文件加入Linux服务当中并开启守护进程vi/etc/syst
- fork客户端mac使用教程
xtyzmnchen
fork
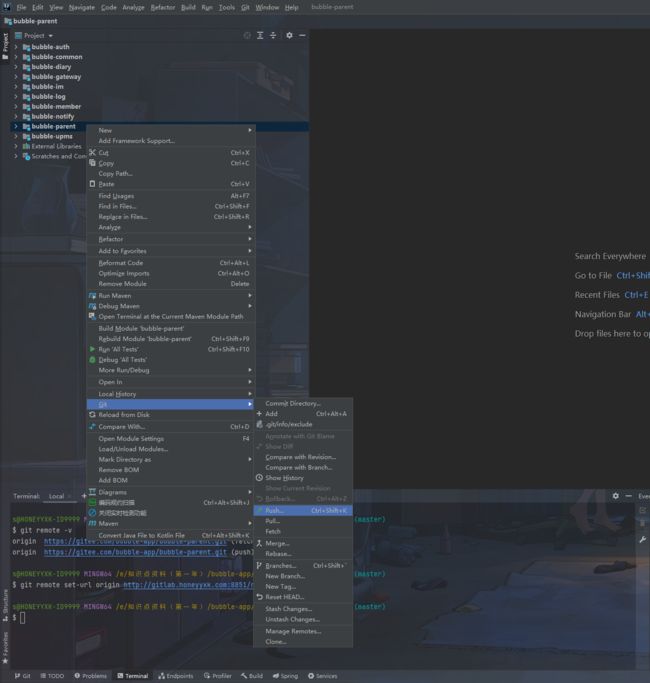
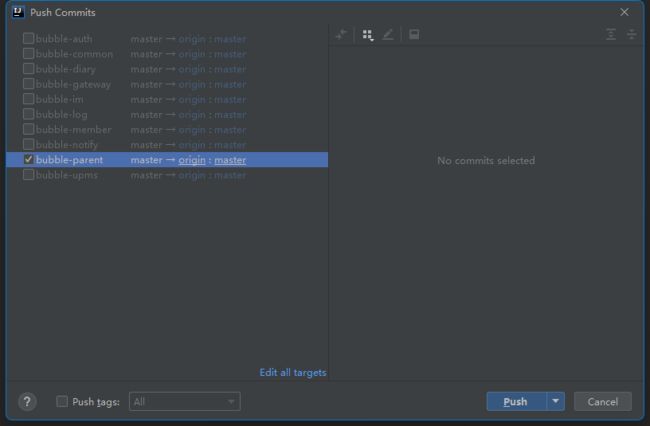
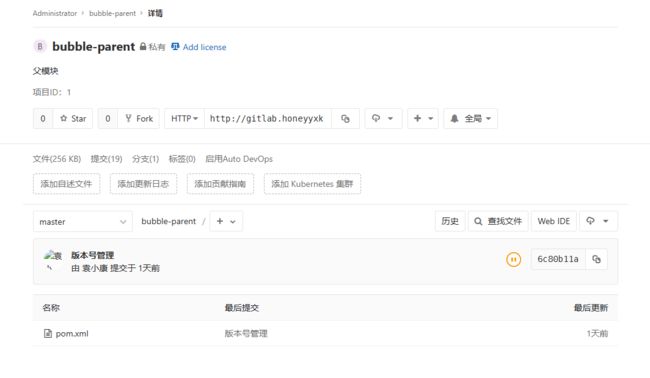
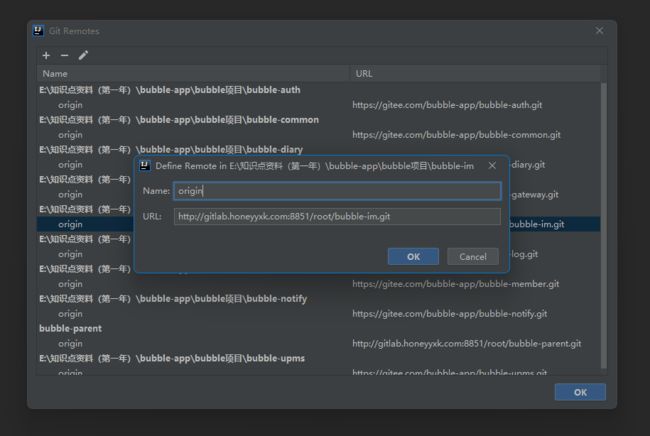
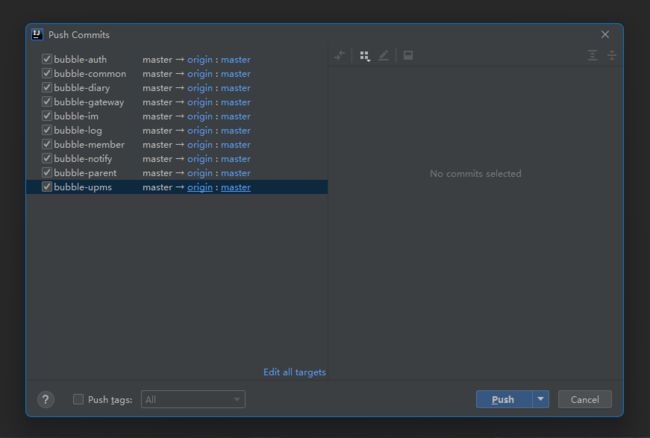
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- AI开发日记- Prompt Library篇
BillyXie23
AI探索prompt人工智能githubpythonAI编程
突发奇想想在git上host一个静态页面的promptlibrary,于是花了一天时间配合cursor硬是撸了出来Github地址:https://github.com/MrXie23/PromptLibrary页面地址PromptLibrary-探索AI提示的艺术目前代码结构有些混乱,有些失败的folder还没清理,不过基础功能都已经可以work了,接下来的开发roadmap是把一些没做的页面都
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- docker-compose笔记
Re_Virtual
dockerdocker笔记容器
docker目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。使用方法可以参考早期文章《docker笔记》docker-compose可以从Github下载不同版本的二进制文件,例如docker-compose-linux-x86_64。下载完成后,将二进制文件复制入路径,例如/usr/l
- Docker 存储
Psycho_MrZhang
Dockerdockerjava容器
目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- Bilve 搭建手册
波格斯特
eureka云原生
从零搭建Bilive需要提前安装dockerbilive第一步dockerclitodockercompose#https://www.mklab.cn/utils/dockersudodockerrun\-itd\--namebilive_docker\-p22333:2233\ghcr.io/timerring/bilive:0.2.10version:'3.1'services:bilive
- Centos7软件包管理(rpm、yum)
Bulut0907
Linuxcentos软件包管理rpmyumyum源修改
目录1.rpm2.yum2.1修改yum源1.rpmRPM(RedHatPackageManager),redhat系列操作系统里面的打包安装工具查询命令:查询安装的所有rpm软件包:rpm-qa查询指定rpm软件包,并显示详细信息:rpm-qipython3卸载命令:卸载软件包,不管是否有其它软件包依赖该软件包:rpm-e--nodeps软件包名称安装命令:安装rpm包,并显示详细信息和进度条(
- yum彻底卸载软件包(包含依赖)
mighty13
Linuxcentos卸载yum依赖history
概述yum命令安装软件包时会自动依赖包,但yumremove子命令只卸载该软件包而不能卸载依赖。如果需要删除安装时自动安装的依赖包,则可以使用yumhistory子命令回滚安装事务以达到目的。具体操作查看yum操作(事务)历史[root@localhost~]#yumhistorylist或yumhistoryLoading"fastestmirror"pluginConfigtime:0.007
- Rancher从入门到精通-2.0 Post https://xxx:8088/oauth/token: dial tcp 1xxx:8088: i/o timeout
未来AI编程
Rancher入门到精通k8s探险记
Posthttps://xxx:8088/oauth/token:dialtcp1xxx:8088:i/otimeout配置gitlab时报错没有走内网,走的域名形式授权
- Docker网络模式的运用
云原生的爱好者
docker网络容器
一、docker网络模式有哪些?都有什么用?Docker提供了多种网络模式,每种模式适用于不同的场景。以下是Docker的主要网络模式及其作用:---###1.**Bridge模式(默认模式)**-**定义**:Docker会创建一个虚拟网络桥(`docker0`),容器通过这个桥连接到宿主机网络。-**特点**:-容器分配独立的IP地址。-容器之间可以通过IP地址通信。-容器可以通过宿主机的IP
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class