LearnOpenGL-笔记1
绪论:
OpenGL一般被认为是一个API(Application Programming Interface, 应用程序编程接口),包含了一系列可以操作图形、图像的函数。然而,OpenGL本身并不是一个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。
由于OpenGL的大多数实现都是由显卡厂商编写的,当产生一个bug时通常可以通过升级显卡驱动来解决。这些驱动会包括你的显卡能支持的最新版本的OpenGL,这也是为什么总是建议你偶尔更新一下显卡驱动。
立即渲染模式(Immediate mode,也就是固定渲染管线):
早期使用,制图形很方便。容易使用和理解,但是效率太低。从OpenGL3.2开始,规范文档开始废弃立即渲染模式。
核心模式 (Core-profile) :
鼓励在核心模式下进行开发,这个分支的规范完全移除了旧的特性,迫使使用现代的函数。优势是提供了更多灵活性和效率,可以更深入的理解图形编程。
所有OpenGL的更高的版本都是在3.3的基础上,引入了额外的功能,没有改动核心架构。
只有新一代的显卡能够支持新版本的OpenGL特性。这也是为什么大多数开发者基于较低版本的OpenGL编写程序,并只提供选项启用新版本的特性。
OpenGL是状态机(State Machine):
状态通常被称为:OpenGL上下文(Context)。
使用如下途径去更改OpenGL状态:设置选项,操作缓冲。最后使用当前OpenGL上下文渲染。
会遇到一些状态设置函数(State-changing Function),这类函数将会改变上下文。以及状态使用函数(State-using Function),这类函数会根据当前OpenGL的状态执行一些操作。
// OpenGL的状态
struct OpenGL_Context {
...
object* object_Window_Target;
...
};
// 创建对象
unsigned int objectId = 0;
glGenObject(1, &objectId);
// 绑定对象至上下文
glBindObject(GL_WINDOW_TARGET, objectId);
// 设置当前绑定到 GL_WINDOW_TARGET 的对象的一些选项
glSetObjectOption(GL_WINDOW_TARGET, GL_OPTION_WINDOW_WIDTH, 800);
glSetObjectOption(GL_WINDOW_TARGET, GL_OPTION_WINDOW_HEIGHT, 600);
// 将上下文对象设回默认
glBindObject(GL_WINDOW_TARGET, 0);
OpenGL常见的工作流:
1.创建一个对象
2.用一个id保存它的引用(实际数据被储存在后台)
3.将对象绑定至上下文的目标位置(例子中窗口对象目标的位置被定义成GL_WINDOW_TARGET)
4.设置窗口的选项
5.将目标位置的对象id设回0,解绑这个对象
设置的选项将被保存在objectId所引用的对象中,一旦我们重新绑定这个对象到GL_WINDOW_TARGET位置,这些选项就会重新生效。
-------------------------------------------分割线--------------------------------------------------
创建窗口
首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。
一些库已经提供了我们所需的功能,其中一部分是特别针对OpenGL的。最流行的几个库有GLUT,SDL,SFML和GLFW。在教程里我们将使用GLFW。
GLFW:
提供了一些渲染物体所需的最低限度的接口,允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入。
接下来是安装各种东东。
1)GLFW源代码包
2)cmake生成的工程文件
注:在第二步中我遇到了问题,通过如下链接的方法完美解决:
解决不能成功Configure的方法

接着link一下就ok了
GLAD:
因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。
代码非常复杂,而且很繁琐,但有些库能简化此过程,其中GLAD是目前最新最流行的库。
按照文档进行配置,下为几个好用链接:
添加工程文件的方法
编译快捷键: Ctrl+Shlft+B
提示无法启动程序,“xx.exe”。系统找不到指定文件的解决办法
无法找到 v142 的生成工具
编译后发现报错:
错误 LNK2019 无法解析的外部符号 _gladLoadGLLoader,该符号在函数 _main 中被引用等等
解决方案是把glad.c添加到项目里。我的错误在于以为把glad.c拖到工程文件里就相当与添加到项目中。后来使用这种添加方式后不再报错,问题成功解决。

接下来的任务就是理解下面的代码。对应行的解释已经以注释的形式打在了代码中。
#include 按照代码运行,成功得到窗口:

-------------------------------------------分割线--------------------------------------------------
你好,三角形
顶点数组对象:Vertex Array Object,VAO
顶点缓冲对象:Vertex Buffer Object,VBO
索引缓冲对象:Element Buffer Object,EBO或Index Buffer Object,IBO
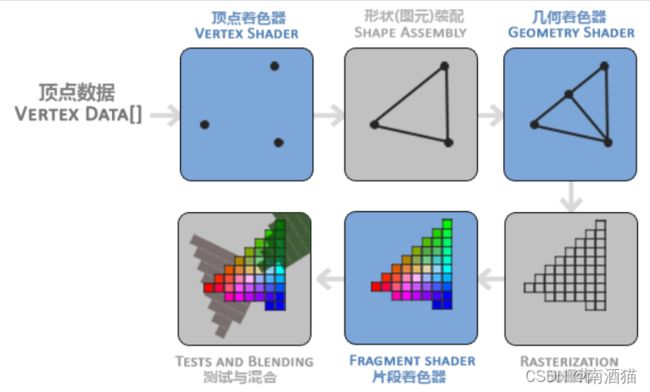
图形渲染管线介绍由于已经学过Games101课程,因此简略记录。
图形渲染管线具有并行执行的特性,当今大多数显卡都有成千上万的小处理核心,它们在GPU上为每一个(渲染管线)阶段运行各自的小程序,从而在图形渲染管线中快速处理你的数据。这些小程序叫做着色器(Shader)。
OpenGL着色器是用OpenGL着色器语言(OpenGL Shading Language, GLSL)写成的。
⚪顶点着色器(Vertex Shader):把一个单独的顶点作为输入,主要的目的是把3D坐标转为另一种3D坐标,允许我们对顶点属性进行一些基本处理。
⚪图元装配(Primitive Assembly):将顶点着色器输出的所有顶点作为输入(如果是GL_POINTS,那么就是一个顶点),并装配成指定图元的形状;本例是一个三角形。
⚪几何着色器(Geometry Shader):图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。例子中,它生成了另一个三角形。
⚪光栅化阶段(Rasterization Stage):映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader) 使用的片段(Fragment,OpenGL中的一个片段是OpenGL渲染一个像素所需的所有数据)。在片段着色器运行之前会执行裁切(Clipping),丢弃超出你的视图以外的所有像素,提升执行效率。
⚪片段着色器:计算一个像素的最终颜色,是所有OpenGL高级效果产生的地方。通常,片段着色器包含3D场景的数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色。
⚪所有对应颜色值确定后,对象被传到Alpha测试和混合(Blending)阶段:
检测片段的对应的深度(和模板(Stencil))值,用它们来判断这个像素是其它物体的前面还是后面,也会检查alpha值(alpha值定义了一个物体的透明度)并对物体进行混合(Blend)。
图形渲染管线非常复杂,它包含很多可配置的部分。大多数场合,我们只需要配置顶点和片段着色器就行了。几何着色器是可选的,通常使用它默认的着色器。
顶点输入
标准化设备坐标(Normalized Device Coordinates, NDC)
OpenGL仅当3D坐标在3个轴(x、y和z)上都为-1.0到1.0的范围内时才处理它。
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
定义顶点数据后,把它作为输入发送给顶点着色器。它会在GPU上创建内存用于储存我们的顶点数据,还要配置OpenGL如何解释这些内存,并且指定其如何发送给显卡,接着会处理我们在内存中指定数量的顶点。
我们通过 顶点缓冲对象(Vertex Buffer Objects, VBO, 第一个出现的OpenGL对象) 管理这个内存,它会在GPU内存(显存)中储存大量顶点。
VBO的好处:可以一次性的发送一大批数据到显卡上(从CPU发送到显卡相对较慢,需尽量一次性发送尽可能多的数据)。发送后,顶点着色器几乎能立即访问顶点,这是个非常快的过程。
和其他对象一样,VBO有一个独一无二的ID,可以使用glGenBuffers函数和一个缓冲ID生成一个VBO对象:
unsigned int VBO;
glGenBuffers(1, &VBO);
OpenGL有很多缓冲对象类型,VBO缓冲类型是GL_ARRAY_BUFFER。OpenGL允许同时绑定多个缓冲,只要缓冲类型不同。可以使用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上:
glBindBuffer(GL_ARRAY_BUFFER, VBO);
之后,任何(在GL_ARRAY_BUFFER目标上的)缓冲调用都会用来配置当前绑定的缓冲(VBO)。然后可以调用glBufferData函数,把之前定义的顶点数据复制到缓冲的内存中:
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBufferData是专门用来把用户定义的数据复制到当前绑定缓冲的函数。
第一个参数:目标缓冲的类型( VBO当前绑定到GL_ARRAY_BUFFER目标上)
第二个参数:指定传输数据的大小(以字节为单位);用sizeof就行。
第三个参数:希望发送的实际数据。
第四个参数:希望显卡如何管理给定的数据。
它有三种形式:
GL_STATIC_DRAW : 数据不会或几乎不会改变。
GL_DYNAMIC_DRAW: 数据会被改变很多。
GL_STREAM_DRAW : 数据每次绘制时都会改变。
三角形的位置数据不会改变,使用类型最好是GL_STATIC_DRAW。若数据频繁被改变,那么使用的类型就是GL_DYNAMIC_DRAW或GL_STREAM_DRAW,确保显卡把数据放在能够高速写入的内存部分。
现在已经把顶点数据储存在显卡的内存中,用VBO这个顶点缓冲对象管理。
顶点着色器
一个非常基础的GLSL顶点着色器的源代码:
#version 330 core // 起始于一个版本声明
layout (location = 0) in vec3 aPos;
/*
使用in,声明所有的输入顶点属性。现在只关心位置数据,需要一个顶点属性。
通过layout (location = 0)设定了输入变量的位置值。
*/
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);//x,y,z,w, games101中已经讲过
//✳在main函数的最后,我们将gl_Position设置的值会成为该顶点着色器的输出。
}
编译着色器
将顶点着色器的源代码硬编码在代码文件顶部的C风格字符串中:
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
相对来说,在硬编码中我们要修改某个功能就必需要修改源代码,缺少灵活性。而软编码,则可以通过扩展的方式来实现某个接口,非常的灵活。我们在软件开发中应该多使用软编码来提高灵活性,降低耦合度。
为了能够让OpenGL使用它,首先要做的是创建一个着色器对象,用ID来引用的。
储存这个顶点着色器为unsigned int,然后用glCreateShader创建这个着色器:
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);//顶点着色器,传递的参数是着色器类型GL_VERTEX_SHADER。
把这个着色器源码附加到着色器对象上,然后编译它:
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);//参数分别为:要编译的着色器对象,
//传递的源码字符串数量,顶点着色器真正的源码
glCompileShader(vertexShader);
检测编译时错误可以通过以下代码来实现:
int success;//表示是否成功编译
char infoLog[512]; //储存错误消息(如果有的话)的容器
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);//检查是否编译成功
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
片段着色器
计算像素最后的颜色(红,绿,蓝,透明度;RGBA)输出。
#version 330 core
out vec4 FragColor;//只需要一个输出变量,使用out关键字
void main()
{
FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);//完全不透明的橘黄色
}
与顶点着色器类似,只不过我们使用GL_FRAGMENT_SHADER常量作为着色器类型:
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
注:下为顶点着色器代码,以作对比:
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);/
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);//参数
glCompileShader(vertexShader);
两个着色器都编译了,剩下的事情是把两个着色器对象链接到一个用来渲染的着色器程序(Shader Program) 中。
着色器程序
着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本。如果要使用刚才编译的着色器我们必须把它们链接(Link)为一个着色器程序对象,然后在渲染对象的时候激活这个着色器程序。已激活着色器程序的着色器将在我们发送渲染调用的时候被使用。
当链接着色器至一个程序的时候,会把每个着色器的输出链接到下个着色器的输入。输出和输入不匹配会错误。
//创建一个程序对象很简单:
unsigned int shaderProgram = glCreateProgram();
//glCreateProgram函数创建一个程序,并返回新创建程序对象的ID引用。
//链接它们:
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
得到的结果就是一个程序对象,调用glUseProgram函数激活这个程序对象;调用之后,每个着色器调用和渲染调用都会使用这个程序对象(也就是之前写的着色器)了。
glUseProgram(shaderProgram);
检测链接着色器程序是否失败,并获取相应的日志:
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
...
}
对比着色器失败检测:
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
链接到程序对象以后,记得删除着色器对象:
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
现在已经把输入顶点数据发送给了GPU,并指示了GPU如何在顶点和片段着色器中处理它。但OpenGL还不知道它该如何解释内存中的顶点数据,以及它该如何将顶点数据链接到顶点着色器的属性上。
链接顶点属性
顶点着色器允许指定任何以顶点属性为形式的输入。灵活但必须指定输入数据的哪一个部分对应顶点着色器的哪一个顶点属性。
被储存为32位(4字节)浮点值,每个位置包含3个这样的值。之间没有空隙。数据中第一个值在缓冲开始的位置。
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE,
3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。
参1:要配置的顶点属性,在顶点着色器中定义了position顶点属性的位置值(Location)吗?它可以把顶点属性的位置值设置为0。因为我们希望把数据传递到这一个顶点属性中,所以这里我们传入0。
layout (location = 0) in vec3 aPos;
/*
使用in,声明所有的输入顶点属性。现在只关心位置数据,需要一个顶点属性。
通过layout (location = 0)设定了输入变量的位置值。
*/
参2:顶点属性的大小(顶点属性是vec3,由3个值组成,所以是3)
参3:数据类型,这里是GL_FLOAT(GLSL中vec*都是由浮点数值组成的)。
参4:数据标准化(设置为GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间)
参5:步长(连续的顶点属性组之间的间隔。下个组位置数据在3个float之后,故设置为3*sizeof(float),紧密排列时可设0。
参6:类型是void*,所以需要我们进行这个奇怪的强制类型转换。它表示位置数据在缓冲中起始位置的偏移量(Offset)。由于位置数据在数组的开头,所以这里是0。我们会在后面详细解释这个参数。
每个顶点属性从一个VBO管理的内存中获得它的数据,而具体是从哪个VBO(程序中可以有多个VBO)获取则是通过在调用glVertexAttribPointer时绑定到GL_ARRAY_BUFFER的VBO决定的。由于在调用glVertexAttribPointer之前绑定的是先前定义的VBO对象,顶点属性0现在会链接到它的顶点数据。
总结:在openGL中绘制物体的步骤:
// 0. 复制顶点数组到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 1. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 2. 当我们渲染一个物体时要使用着色器程序
glUseProgram(shaderProgram);
// 3. 绘制物体
someOpenGLFunctionThatDrawsOurTriangle();
顶点数组对象
VAO可以像顶点缓冲对象那样被绑定。当配置顶点属性指针时,你只需要将那些调用执行一次,之后再绘制物体的时候只需要绑定相应的VAO就行了。
OpenGL的核心模式要求使用VAO,所以它知道该如何处理我们的顶点输入。如果我们绑定VAO失败,OpenGL会拒绝绘制任何东西。
一个顶点数组对象会储存以下这些内容:
glEnableVertexAttribArray和glDisableVertexAttribArray的调用。
通过glVertexAttribPointer设置的顶点属性配置。
通过glVertexAttribPointer调用与顶点属性关联的顶点缓冲对象。
//创建一个VAO:
unsigned int VAO;
glGenVertexArrays(1, &VAO);
// 初始化代码(只运行一次 (除非你的物体频繁改变))
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 绘制代码(渲染循环中)
// 4. 绘制物体
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
someOpenGLFunctionThatDrawsOurTriangle();
得到了储存了我们顶点属性配置和应使用的VBO的顶点数组对象。
绘制多个物体时,你首先要生成/配置所有的VAO(和必须的VBO及属性指针),然后储存它们供后面使用。绘制物体的时候就拿出相应的VAO,绑定它,绘制完物体后,再解绑VAO。
glDrawArrays函数,使用当前激活的着色器,之前定义的顶点属性配置,和VBO的顶点数据(通过VAO间接绑定)来绘制图元。
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
//参1:图元类型;参2:顶点数组起始索引;参3:打算绘制多少顶点
完整代码如下:
#include 编译代码,成功得到三角形。

精简版代码如下,运行可得到相同结果。
#include 索引缓冲对象
Element Buffer Object,EBO,也叫Index Buffer Object,IBO) 绘制两个三角形来组成一个矩形会有几个顶点叠加。更好的解决方案是只储存不同的顶点,并设定绘制这些顶点的顺序。
索引缓冲对象的工作方式正是这样的。和顶点缓冲对象一样,EBO也是一个缓冲,它专门储存索引,OpenGL调用这些顶点的索引来决定该绘制哪个顶点。所谓的索引绘制(Indexed Drawing)正是问题的解决方案。
首先要定义(不重复的)顶点,和绘制出矩形所需的索引:
float vertices[] = {
0.5f, 0.5f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, -0.5f, 0.0f, // 左下角
-0.5f, 0.5f, 0.0f // 左上角
};
unsigned int indices[] = { // 注意索引从0开始!
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
下一步创建索引缓冲对象:
unsigned int EBO;
glGenBuffers(1, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
最后用glDrawElements来替换glDrawArrays函数,来指明我们从索引缓冲渲染。使用glDrawElements时,我们会使用当前绑定的索引缓冲对象中的索引进行绘制:
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
参1:绘制模式
参2:顶点个数
参数3:索引的类型,这里是GL_UNSIGNED_INT。
参4:指定EBO中的偏移量(或者传递一个索引数组,但是这是当你不在使用索引缓冲对象的时候),但是我们会在这里填写0。
顶点数组对象同样可以保存索引缓冲对象的绑定状态。VAO绑定时正在绑定的索引缓冲对象会被保存为VAO的元素缓冲对象。绑定VAO的同时也会自动绑定EBO。
最后的初始化和绘制代码:
// ..:: 初始化代码 :: ..
// 1. 绑定顶点数组对象
glBindVertexArray(VAO);
// 2. 把我们的顶点数组复制到一个顶点缓冲中
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 复制我们的索引数组到一个索引缓冲中
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
// 4. 设定顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
[...]
// ..:: 绘制代码(渲染循环中) :: ..
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0)
glBindVertexArray(0);
完整版代码如下(就加了几行)
#include 线框模式(Wireframe Mode)
通过
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE)函数配置OpenGL如何绘制图元。第一个参数表示我们打算将其应用到所有的三角形的正面和背面,第二个参数告诉我们用线来绘制。之后的绘制调用会一直以线框模式绘制三角形,直到我们用glPolygonMode(GL_FRONT_AND_BACK, GL_FILL)将其设置回默认模式。
把glPolygonMode(GL_FRONT_AND_BACK, GL_LINE)添加在draw前面,得到结果如下:

关于作业2: