- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- Electron常见问题 49 - module was compiled against a different Node.js version usingNODE_MODULE_VERSION
Data-Mining
Electron实战node.jswebviewjavascriptelectron编译
目录问题解决《Electron实战》系列-总览_liuzhen007的专栏-CSDN博客欢迎大家阅读Data-Mining的《Electron实战》专栏。这里简单的罗列一下专栏的文章目录,一方面方便大家阅读,另一方面可以快速的查找对应的文章。需要说明的是,本专栏会持续更新,不断增加新的文章,同时,也会动态更新原有文章。https://liuzhen.blog.csdn.net/article/de
- node.js毕设基于B_S架构的工艺品展示系统 论文+程序
凌菲学姐—毕设
node.js课程设计架构
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码系统程序文件列表开题报告内容一、选题背景关于工艺品展示系统的研究,现有研究主要以工艺品的实体展示、传统营销模式为主,专门针对基于B/S架构的工艺品展示系统的研究较少。在国内外,工艺品行业发展迅速,但传统的展示方式受地域、时间等限制,难以满足日益增长的市场需求。目前存在的争论焦点在于如何在网络环境下,既能全面展示工艺品
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
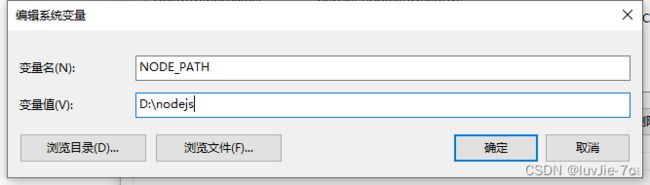
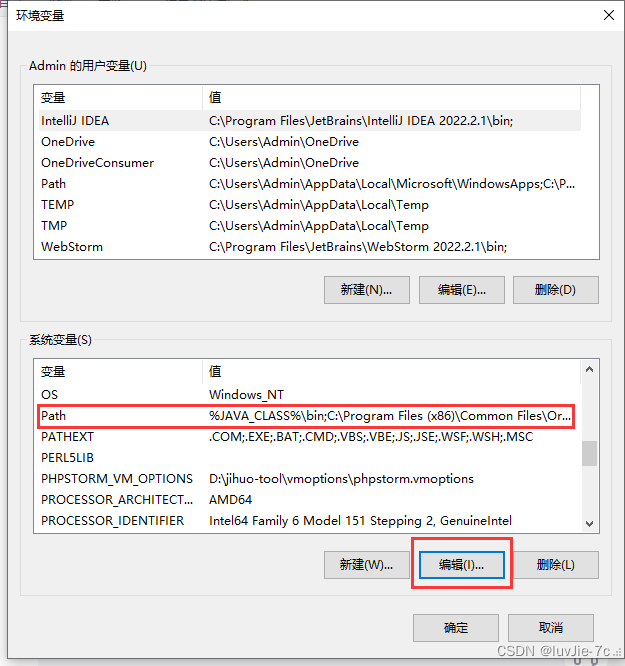
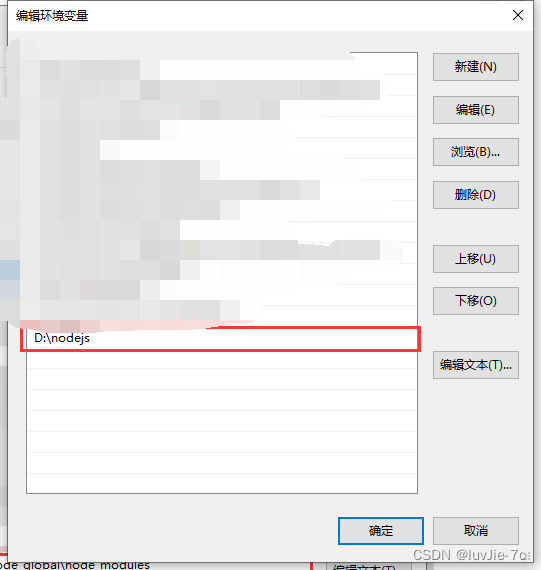
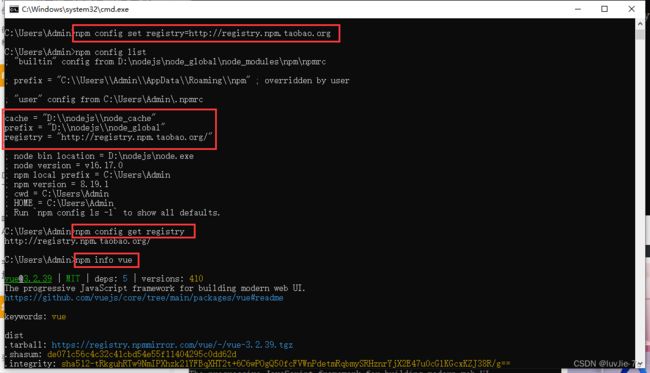
- NPM镜像源设置
苹果园dog
npm前端node.js
//当前npmconfiggetregistry//清空缓存npmcacheclean--force//切换淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com//设置官方地址npmconfigsetregistryhttps://registry.npmjs.org/
- 一篇带你搞懂 为什么Vue3比Vue2效率更高!
一朵好运莲
前端javascriptvue.jshtml5css前端框架
众所周知,vue3比vue2效率有很大的提升,渲染效率提升了1.3~2倍,SSR效率提升了2~3倍。那么vue3是如何提升效率的呢?目录一、静态提升二、预字符串化三、缓存事件处理函数四、BlockTree五、PatchFlag一、静态提升Vue3中的静态提升(StaticTreeHoisting)是一种编译阶段的优化技术,它能够提高组件的渲染性能。具体来说,静态提升通过以下方式工作:1、提升静态节
- Git 将本地vue项目修改的内容提交到gitlab/github
糯米团仔
Gitgitgitlabgithub
注意:github需要点魔法,否则无法提交成功基于gitlab已经存在该项目为前提。1、将自己分支上的代码提交到本地(1)点击更改的“+”,会将更改进行暂存,可以在暂存的更改中查看到修改的文件(2)输入本次修改的内容的简短含义,点击“√”2、切换到develop分支,并在develop分支上合并自己最新代码的分支(1)切换到develop分支-点击底部栏的同步更改(2)基于develop分支的情况
- Vue-Router进阶相关,声明式导航,路由基本配置,编程式导航
从今开始努力学前端
vue-routervue.js前端javascript
1.声明式导航导航高亮在鼠标点导航时,会自动为导航所在标签添加两个类分别为router-link-exact-active和router-link-activerouter-link-exact-active精确匹配只有to='/Like'生效(用得少)router-link-active模糊匹配to='/Like'to='/Like/me'to='/Like/user'to='/Like/lov
- VUE之参数传递
三日沐水
vuevue.js前端javascript
1、嵌套路由路由嵌套children里面的path属性不加/杠,可以参考如下代码:>>router/index.ts//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router'//引入一个个可能呈现组件importHomefrom'@/pag
- VUE之生命周期
三日沐水
vuevue.js前端javascript
目录1、VUE2的生命周期1.1、创建(创建前,创建完毕)1.2、挂载(挂载前,挂载完毕)1.3、更新(更新前,更新完毕)1.4、销毁(销毁前,销毁完毕)2、VUE3的生命周期2.1、创建(setup)2.2、挂载(onBeforeMount、onMounted)2.3、更新(onBeforeUpdate、onUpdated)2.4、卸载(onBeforeUnmount、OnUnmounted)3
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- vue3底层原理和性能优化
Vue3在底层原理和性能优化方面做了许多改进,以下是一些主要的优化点和原理:虚拟DOM的改进静态树提升:Vue3能够检测到静态组件(即不依赖响应式数据的组件)并将其提升到渲染函数之外,从而减少不必要的重渲染。静态属性提升:对于静态属性,Vue3也会将其提升,避免每次渲染时重新创建这些属性。响应式系统的重构Proxy-based响应式:Vue3使用了ES6的Proxy对象来实现响应式系统,相比Vue
- 编程式路由导航的三种方法
小野晨曦
前端javascript开发语言
什么是编程式路由导航?编程式路由导航其实就是脱离实现路由跳转。//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router';//引入一个一个可能要呈现的组件importHomefrom'@/pages/Home.vue'importNewsf
- 编程式导航
云水舟
javascript前端vue.jsvue
在vue中,页面有两种导航方式,分别是声明式导航和编程式导航。其中,使用标签定义导航链接的方式属于声明式导航;编程式导航是先通过userRouter()函数获取全局路由实例,然后通过调用全局路由实力实现导航。VueRouter提供了userRouter()函数,使用它可以获取全局路由实例,示例如下:import{useRouter}from'vue-router'constrouter=useRo
- VUE之路由Props、replace、编程式路由导航、重定向
三日沐水
vuevue.js智能路由器前端
目录1、路由_props的配置2、路由_replaces属性3、编程式路由导航4、路由重定向1、路由_props的配置1)第一种写法,将路由收到的所有params参数作为props传给路由组件只能适用于params参数//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistor
- Vue进阶之Vue无代码可视化项目(六)
VillanelleS
TypeScriptVue3基础前端vue.js前端javascript
Vue无代码可视化项目渲染引擎(渲染器)初版TextBlock.vueChartBlock.vueImageBlock.vueLayoutView.vue渲染器BlockRenderer.vueLayoutView.vue进一步typestypes/block.tsmock/blocks.tsstores/editor.tsblocks/BlockRenderer.vueviews/LayoutV
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- nodejs应用ogg转换mp3格式
热情仔
jsffmpegogg
首先你要安装ffmpeg三选一npminstallffmpegcnpminstallffmpegyarninstallffmpeg看下目录constffmpeg=require('ffmpeg')constfs=require("fs");constpath=require('path');//先读取所有的ogg文件constfiles=fs.readdirSync("./ogg");letcou
- vue3+elementplus实现下拉全选+多选功能
前端小云儿
vue3知识点vue.jsjavascript前端
下拉多选,展示全部选择 全选 点此会渗透到点击select <
- el-menu无限递归组件完美版本
Mr.Meng_95
项目vue
el-menu无限递归组件完美版本备注:修复菜单和子菜单高亮问题,及刷新后被点击子菜单依旧打开的bug效果代码index.vue(递归组件)importMenuSunfrom'../components/menutree.vue'exportdefault{components:{MenuSun},data(){return{menuList:[{name:'一组',id:'1',children
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
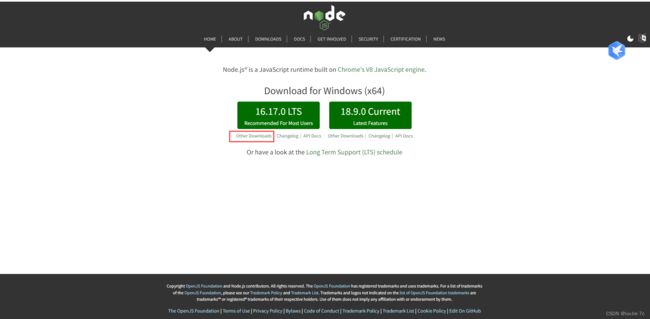
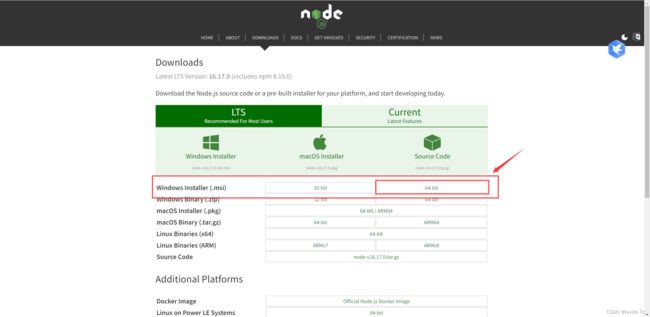
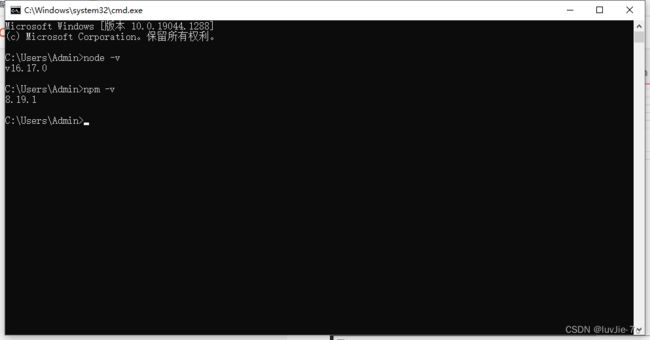
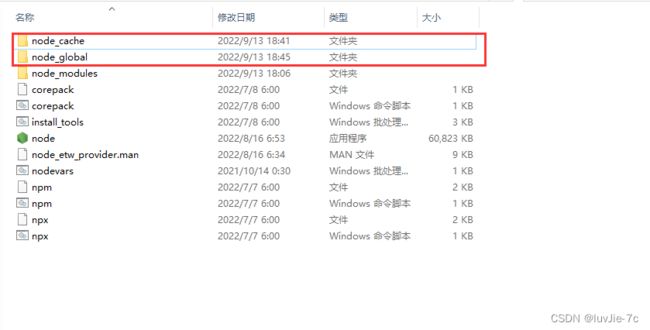
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- 【面试题】构建高并发、高可用服务架构:技术选型与设计
言之。
redispython面试架构
监控系统消息队列缓存层数据存储层应用层Web层负载均衡与流量分配GrafanaPrometheusAlertmanager消息队列Kafka/RabbitMQ集群/镜像队列缓存层Redis/Memcached数据库MySQL/PostgreSQL主从复制/主主复制应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.j
- Node.js日志记录新篇章:morgan中间件的使用与优势
真想骂*
node.js中间件
在Node.js的广阔生态系统中,日志记录是开发过程中不可或缺的一部分。它不仅有助于开发者追踪应用程序的运行状态,还能在出现问题时提供宝贵的调试信息。而在众多日志记录工具中,Morgan以其高效、易用和专注于HTTP请求日志的特点,成为了Node.js开发者中的热门选择。本文将深入探讨Morgan中间件的使用方法与优势,为Node.js日志记录翻开新的篇章。一、Morgan中间件简介Morgan是
- 统计项目代码行数的实用工具cloc,简单易上手
柠檬编程工作室
运维Linux运维
是的,cloc是一个流行的工具,用于统计代码行数,支持多种语言,能够快速计算源代码文件中的行数、注释行数和空白行数。你可以在Mac和Ubuntu上使用npm安装它,但其实cloc并不是通过npm来安装的,它更常见的是通过包管理工具如apt或brew来安装。方法1:通过npm安装(适用于Node.js环境)如果你使用Node.js,并且希望通过npm安装cloc,可以使用以下命令:npminstal
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo