GAF“数据管理“能力介绍
GAF"数据管理"能力介绍
前几篇文章对GAF本身、安装部署、快速开始等进行了介绍,本文则对GAF的功能模块数据管理进行详细介绍。
利用web端页面和桌面端插件在不同场景下进行高效协同管理,对不同类型的数据资产提供注册上传等功能,并将其管理起来,通过元数据插件和标签采集元数据, 并基于元数据管理打通数据应用链路,实现数据生态化运营,深度解放数据价值。
还提供通用的文件上传、下载、分片上传、删除 、分享等能力。
下面,将详细介绍模块功能和使用说明。
基本概念
- 工作空间:即用户的工作环境,用户在进行数据操作时,都需要先创建一个工作空间,才能进一步操作 GIS 数据。工作空间会保存用户在该工作环境中的操作结果,包括用户在该工作空间中打开的数据源、保存的地图、布局和三维场景等,当用户打开工作空间时可以继续上一次的工作成果来工作。
- 数据源:数据源用于存储空间数据,独立于工作空间,因此存储在数据源中的所有空间数据也独立于工作空间存储。SuperMap iDesktop 系列产品 的空间数据可以存储在文件中和数据库中,即数据源可以保存在文件中或者数据库中,因此,数据源可以分为三大类:文件型数据源、数据库型数据源和 Web 数据源。
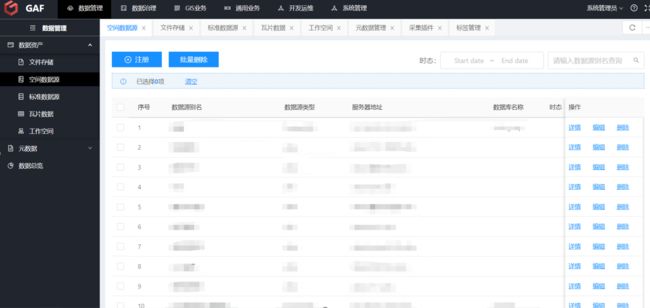
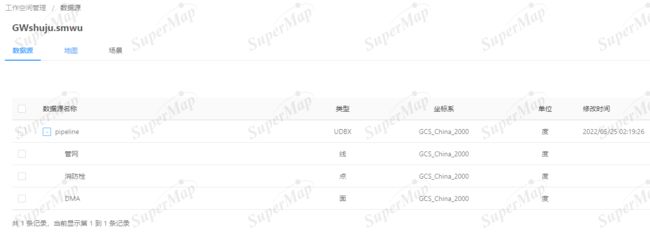
空间数据源管理
提供对SuperMap格式的数据库型和文件型空间数据源的注册、移除等管理功能。 注册的类型包括 文件型:UDB和UDBX,数据库型:SQLPLUS、MYSQL、PostgreSQL、PostGIS、MongoDB等。
管理界面如下图所示。
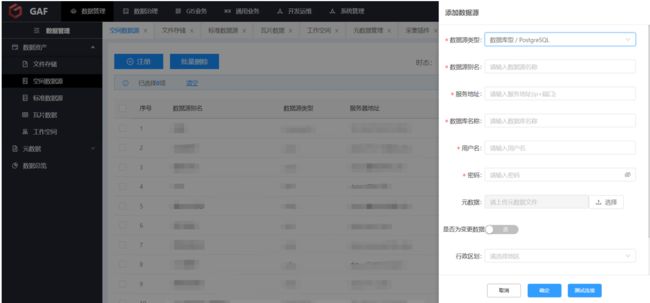
其中,数据连接型所需填写参数如下图所示:
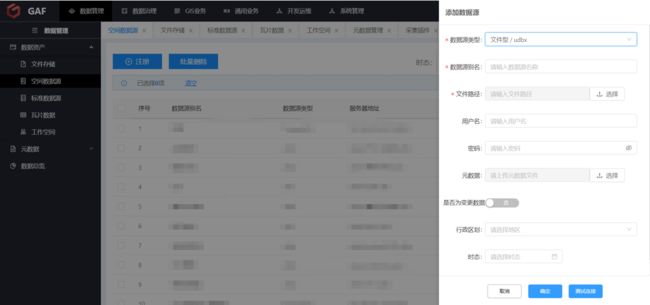
文件型数据源需要根据本地文件路径进行上传:
标准数据源管理
同上面的空间数据源管理。区别是标准数据源的数据源类型只有PostgreSQL。
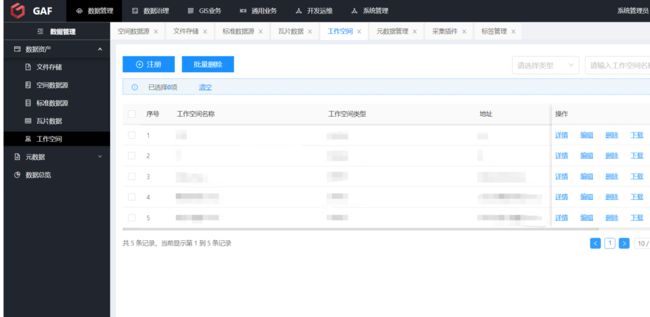
工作空间
提供对SuperMap格式的数据库型和文件型工作空间的注册、查看详情、移除、下载文件型等管理功能。 注册的类型包括 文件型:UDB和UDBX,数据库型:SQLPLUS、MYSQL、PostgreSQL、PostGIS、MongoDB等。
管理界面如下图所示。
查看某个工作空间的详情
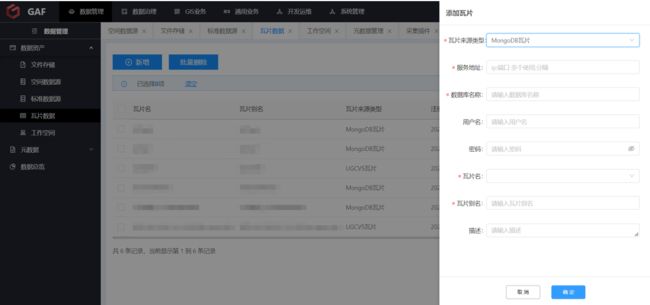
瓦片管理
提供注册、删除等能力,将瓦片管理起来。 暂时支持SuperMap格式的MongdoDB瓦片和UGCV5瓦片。
桌面端插件
简介与安装
SuperMap iDesktopX 桌面 拥有强大的GIS数据管理和处理能能力。使用SuperMap iDesktopX GAF插件 可以将iDesktopX强大的能力与GAF的数据管理功能联系起来。该插件可直接在SuperMap iDesktopX中登录访问、注册、同步、下载、上传GAF数据源和工作空间及瓦片。
下载jar包
releases
安装
- 安装SuperMap iDesktopX 10i(2020),版本要求10.1.2以上 官网
- 复制插件jar包到iDesktopX安装目录下的
bundles/plugin_bundles子目录中(不存在则手动创建)
操作说明
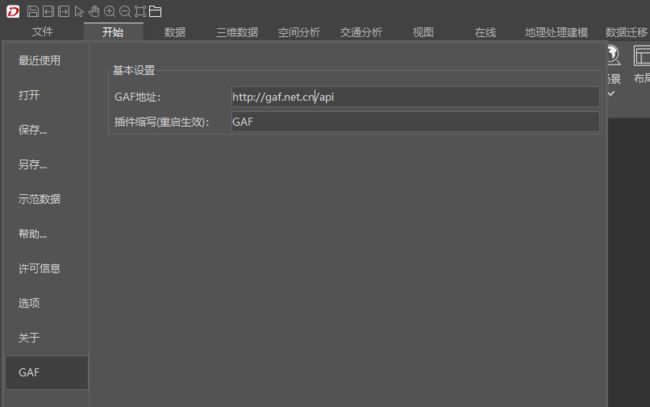
配置
在桌面开始菜单选择GAF,在基本设置中配置GAF服务器的地址+api。例如http://gaf.net.cn/api
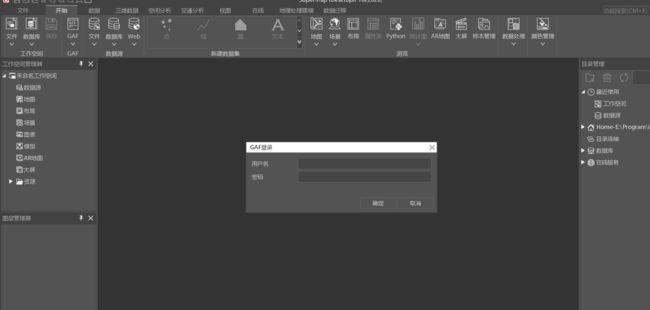
登录
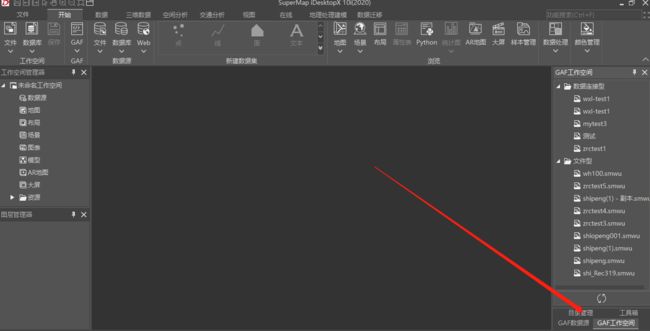
单击左上方GAF选项弹出下拉框选择"登录",在弹出的对话框中填写用户名密码等信息。登录完成后右侧浮动面板会多出"GAF数据源"、“GAF工作空间"和"GAF瓦片”
打开GAF工作空间
- 点击右侧"GAF工作空间"浮动面板,在树形列表中”双击“某个工作空间
- 文件型下载到本地完成后自动打开
- 到右侧"GAF数据源"浮动面板,下载当前工作空间使用到的文件型数据源到同一目录
- 数据源下载完成后,左侧"工作空间管理器"刷新数据源
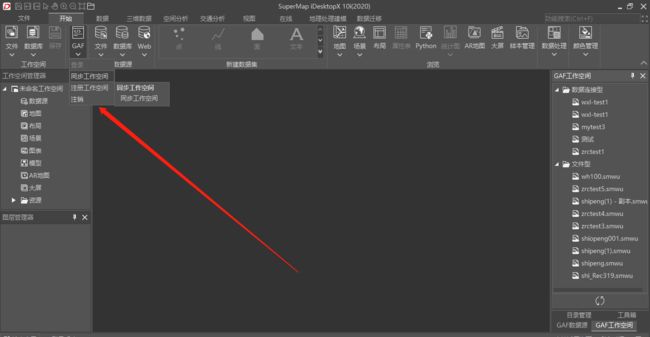
注册工作空间到GAF(文件型自动上传)
- 使用iDesktopX打开要注册的工作空间
- 单击左上方GAF选项弹出下拉框选择"注册工作空间"
- 注册完成后右侧"GAF工作空间"将会看到注册的信息
同步上传已修改的文件型工作空间和文件型数据源(数据连接型不需要同步)
- 使用iDesktopX打开要注册的工作空间并修改内容
- 单击左上方GAF选项弹出下拉框选择"同步工作空间"
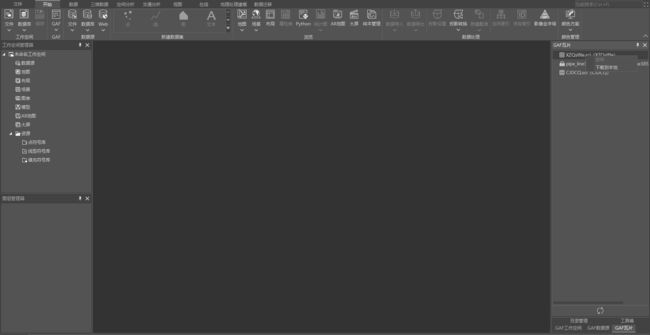
打开GAF数据源
点击右侧"GAF数据源"浮动面板,在树形列表中”双击“某个数据源
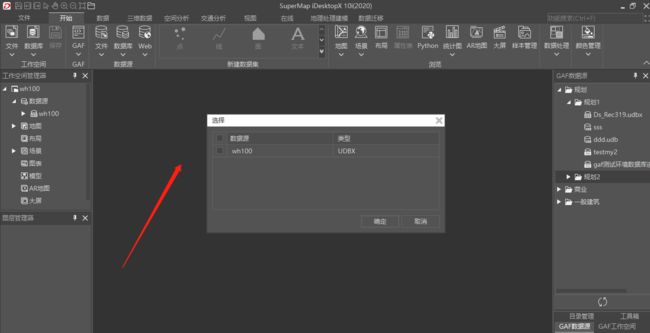
注册数据源到GAF(文件型自动上传)
- 使用iDesktopX打开要注册的数据源
- 点击右侧"GAF数据源"浮动面板,在树形列表中"右键单击"某个父级节点,在弹出的选项中
- 在弹出的表格选项中选择要注册的数据源
- 注册完成后右侧"GAF数据源"选中的那个父级节点下将会看到注册的信息
发布服务
发布服务是iDesktopX自带的功能
- 使用iDesktopX打开要注册的工作空间
- 左侧"工作空间管理器"右键选择"发布服务"
- 在弹出的对话框中,创建iserver链接,填写发布参数,选中要上传的数据文件提交等待
瓦片
同步获取到瓦片完成后,可双击打开某瓦片。若是文件型的瓦片则需要邮件下载到本地,然后打开。还可以右键将瓦片发布成iserver服务。
其他:
上传、下载、分享、属性。。。(可自行探索)
文件存储
采用对象存储的方式来提供文件服务,部署了开源软件Minio作为默认的对象存储服务。除此之外,还可以新增支持s3协议的对象存储服务。通过在文件存储中新增配置即可,如下图。
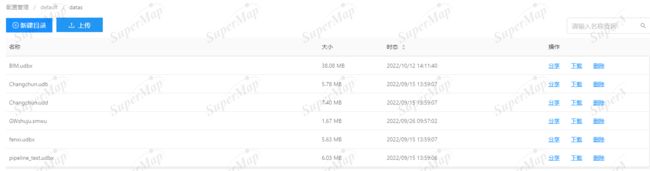
并且,提供了类似文件浏览器的方式对存储的文件进行管理,如下图所示。
为了方便开发,还提供了前后端的sdk。
后端sdk
在后端,通过引入后端sdk依赖gaf-common-storage-service来完成文件的上传、下载、删除、覆盖等操作。jar包的版本根据实际情况引入。
<dependency>
<groupId>com.supermap.gafgroupId>
<artifactId>gaf-common-storage-serviceartifactId>
<version>3.0.pro-beta-SNAPSHOTversion>
dependency>
在扩展微服务组件中,增加如下配置。注意:configName的名称与GAF文件存储的配置管理的名称对应。
@Configuration("com.supermap.gaf.data.mgt.config.BeanConfig")
public class BeanConfig {
@Value("${GAF_DATAMGT_STORAGE_CONFIG_NAME:default}")
private String configName;
@Value("${GAF_DATAMGT_STORAGE_PRE_URL:http://gaf-storage/storage/api/tenant-created-first/}")
private String storagePreUrl;
@Bean("DatamgtStorageClient")
public StorageClient storageClient() {
return new StorageClient(storagePreUrl, configName, storageRestTemplate());
}
@Bean("storageRestTemplate")
@LoadBalanced
public RestTemplate storageRestTemplate() {
return new RestTemplate();
}
}
在需要使用文件操作的代码处,注入StorageClient对象。如下所示。
@Service
public class StorageClientDemo {
@Autowired
private StorageClient storageClient;
public void test() {
File file = new File();
// 上传文件 参数包括path(上传的路径)、tenantId(租户id)、file(需要上传的文件)
storageClient.uploadFlie("data/xxx.png","system", file);
// 快速上传 参数包括path(上传的路径)、tenantId(租户id)、file(需要上传的文件)
storageClient.quickUploadFlie("data/xxx.png","system", file);
// 下载文件 参数包括path(上传时的文件路径)、tenantId(租户id)、file(要下载的位置)
String downloadPath = "xxx.png";
storageClient.downloadFile("data/xxx.png","system", downloadPath);
// 获取文件的挂载绝对路径 参数包括path(上传时的文件路径)、tenantId(租户id)、returnUrl(是否返回文件的url)
VolumePathReturn volumePathReturn = storageClient.getVolumePath("data/xxx.png", "system", false);
String path1 = volumePathReturn.getPath(); // 真实挂载路径
// 根据路径删除文件 参数包括path(路径)、tenantId(租户id)
// 删除单个文件
Integer count = storageClient.delete("data/xxx.png","system");
// 删除以data/前缀的所有文件
Integer count2 = storageClient.delete("data/","system");
// 根据路径获取签名后的下载url 参数包括path(上传时的文件路径)、tenantId(租户id)
String signUrl = storageClient.getDownloadSignUrl("data/xxx.png", "system");
}
}
前端sdk
前端的上传组件GafUploadUtil工具类调用后端文件服务,完成文件操作。
前端工程安装@gaf/ui包,版本1.0.22及以上,并注册vue组件。若通过GAF提供的前端工程模板创建的前端工程,已经安装了@gaf/ui包,无需再次安装,已全局注册vue组件,无需注册vue组件。
安装@gaf/ui并全局注册@gaf/ui,如下所示
# 提前设置yarn和npm的registry为https://nexus.gaf.net.cn/repository/npm-group
# npm config set registry https://nexus.gaf.net.cn/repository/npm-group
# yarn config set registry https://nexus.gaf.net.cn/repository/npm-group
# 安装@gaf/[email protected]
yarn add @gaf/[email protected]
// js代码。全局注册@gaf/ui
import Vue from 'vue'
import GafUI from '@gaf/ui'
Vue.use(GafUI)
在需要文件上传的vue代码处,加入如下示例代码
属性:
(1) multiple 是否可以选择多个文件 Boolean类型 默认值 false
(2) text 组件显示内容 String类型 默认值 'Click to Upload'
(3) dir 上传的目录路径 String类型 默认值 '/'
(4) minioServiceUrl '/storage/api/tenant-created-first/'
(5) partSize 断点续传分片的大小(Byte) Number类型 默认值 5 * 1024 * 1024(填写需要大于等于此值)
(6) multipartUploadMinSize 开启断点续传的最小文件大小(Byte) Number类型 20 * 1024 * 1024
(7) override 默认true,直接覆盖服务器文件;false,当服务器文件已存在返回错误提醒 Boolean类型
(8) quickUpload 默认true,是否开启秒传,开启后会计算文件MD5值 Boolean类型
(9) styles 修改上传按钮a-button的style属性 String类型
(10) accept 默认'*' 设置文件管理器允许选择的文件类型 String类型
(11) maxUpload 默认1 最大成功上传数量
(12) path 固定上传到服务器的path包含文件名(非必填),优先级高于dir+filename String类型
(13) showUploadList 默认true, 是否展示上传列表 Boolean类型
(14) config-name 指定存储配置name(见存储配置管理页面)
事件:
(1)uploadComplate 上传完成后的回调 Function(file) file.remoteUrl获取文件url
(2)fileRemove 文件移除的回调
(2)fileAlreadyExist 文件已存在的回调 Function(file)
若不使用
import {GafUploadUtil} from '@gaf/ui'
新建GafUploadUtil对象
// axios 对象,minioServiceUrl
const gafUpload = new GafUploadUtil(axios, minioServiceUrl)
gafUpload.setConfigName("default");
GafUploadUtil可用方法
// --------------------------------------------------------------------
// 上传、下载、删除等
/**
* 普通上传
* @param {boolean} override 是否覆盖
* @param {file} file 待上传文件
* @param {String} path 服务器路径(dir+filename)
* @param {String} md5 文件base64 MD5(选填)
*/
gafUpload.upload(override, file, path, md5)
/**
* 启用秒传的普通上传,默认计算文件base64 MD5
* @param {boolean} override 是否覆盖
* @param {file} file 待上传文件
* @param {String} path 服务器路径
*/
gafUpload.quickUpload(override, file, path)
/**
* 普通断点续传,要求文件大于5m
* @param {boolean} override 是否覆盖
* @param {file} file 待上传文件
* @param {String} path 服务器路径
* @param {String} md5 文件MD5(选填)
*/
gafUpload.multiUpload(override, file, path, md5)
/**
* 启用秒传的断点续传,默认计算文件MD5,要求文件大于5m
* @param {boolean} override 是否覆盖
* @param {file} file 待上传文件
* @param {String} path 服务器路径
*/
gafUpload.quickMultiUpload(override, file, path)
/**
* 终止文件上传
* @param {file} file
* @param {String} path 服务器路径
*/
gafUpload.abortUpload(file,path)
/**
* 设置断点续传分片大小
* @param {number} _partSize 断点续传分片大小bit,默认5*1024*1024
*/
gafUpload.setPartSize(partSize)
/**
* 删除文件或者目录
* @param {String} path 服务器路径
*/
gafUpload.delete(path)
// -----------------------------------------------------------
// 回调方法,监听上传状态
/**
* 监听上传进度
* @param {file} file
* @param {进度监听回调} _progressCallBack
*/
gafUpload.setProgressCallBack(file,progress=>{})
/**
* 设置上传成功回调
* @param {file} file
* @param {上传成功回调} _successCallBack isQuick===true代表此次是秒传
*/
gafUpload.setSuccessCallBack(file,isQuick=>{})
/**
* 设置上传失败回调
* @param {file} file
* @param {上传成功回调} _errorCallBack status===409代表文件已存在,仅当上传条件overider为false才会报此错误
*/
gafUpload.setErrorCallBack(file,status=>{})
元数据
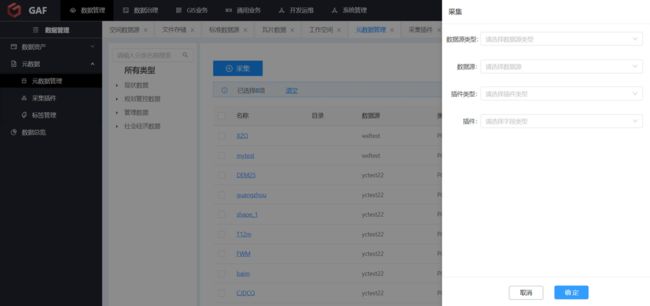
提供对标准数据源中数据的元数据进行统一管理,支持对元数据的采集、编辑、数据链路分析、版本管理。
可利用注册至平台的元数据采集插件对指定标准数据源元数据进行采集。支持对元数据目录的个性化定制。进行元数据采集前需要将所需插件提前注册至插件管理中。
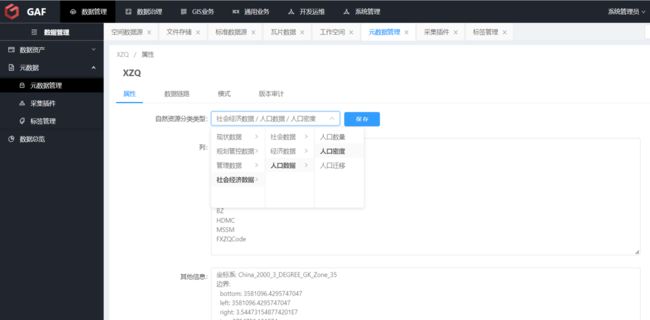
采集元数据后,点击元数据名称可查看元数据详情,查看属性、数据链路、模式、版本审计。
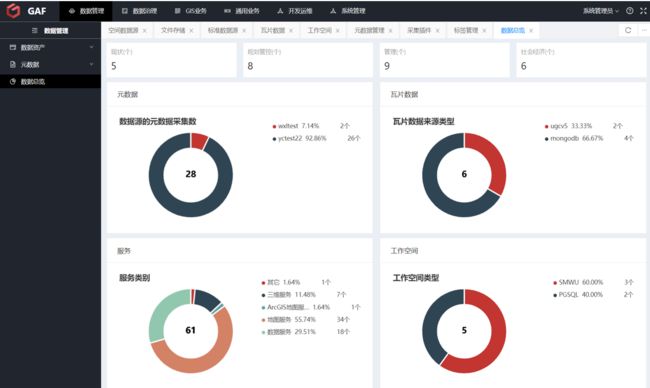
资产总览
资产总览设置了元数据、瓦片数据、服务、工作空间等信息的展示框架,打开后会实时读取并统计系统中现有的资产信息。