在小程序中使用图标
因为最近在自学微信小程序,掌握了他的基础的使用,包括小程序的语法、小程序的自有组件、小程序的自有API及小程序的自定义组件。
在学玩以上的各方面的知识体系后,我就想着学了这么就的微信小程序,自己总要写出点什么东西来才对的起自己这段时间来的努力吧,当然在使用的时候就遇到一 "图标"这一问题.我们在写vue也好,react项目也好,都会有自己UI库,也都有好看的图标,当然小程序也有他自己的原生的图标库,可是相当来说不仅数量少,而且样式也是差强人意,所有我就自己搜罗了在小程序中使用图标的一些方法,来对比他们之间的使用区别。
1、在小程序中使用原生是的图标
小程序的官方组件中有提供一些的自己的原生的图标,

这个的使用相对的简单
看起来是不是很容易,还想进一步了解的看这里:https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
2、使用小程序的组件库
有关小程序的组件可有很多,我们就拿小程序自己团队开发的组件组WeUI组件库来说,其他的团队开发的组件库也可以自己试着去鼓弄鼓弄。
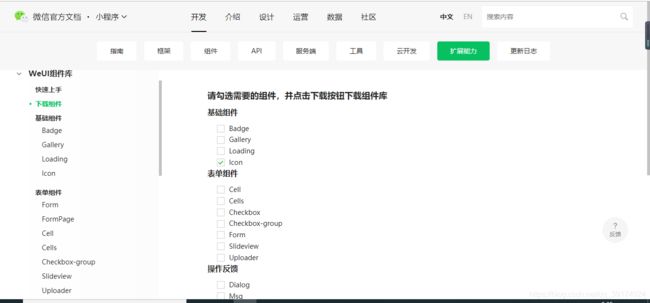
从https://developers.weixin.qq.com/miniprogram/dev/extended/weui/download.html
这个地址进入小程序官网,下载相应的icon组件

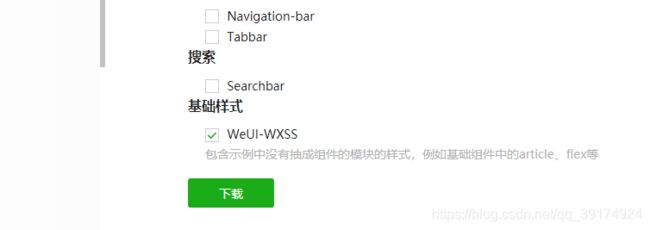
最下面的基础样式也一定要选上

直接下载即可,下载之后得到一个文件

接下来,你只需要在app.wxss文件上引入weui-wxss 文件夹中的样式
@import './weui-miniprogram/weui-wxss/dist/style/weui.wxss';//这里的路径是相对路径,依自己的目录结构而定
上面的的准备就绪,我们就可以在在项目上使用WeUI的图标了,具体的使用这是把他当作一个自定义的组件来使用就可以了。
wxml文件代码
json文件代码
{
"usingComponents": {
"mp-icon":"../../weui-miniprogram/icon/icon"
}
}

这些就是他的基本用法,当然如果你还要继续探究的话,看这里吧。
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/icon.html
3、如若小程序的组件库的图标还不够你用的,别担心,我们还可以在小程序中用font-Awesome字体图标。
首先说下我们要使用的网站
http://www.fontawesome.com.cn/字体图标网站
https://transfonter.org/ 一个转码的网站
首先从awesome 官网上下载 文件
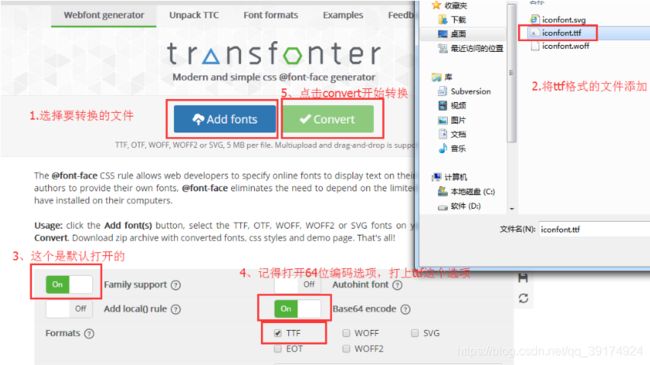
打开https://transfonter.org/


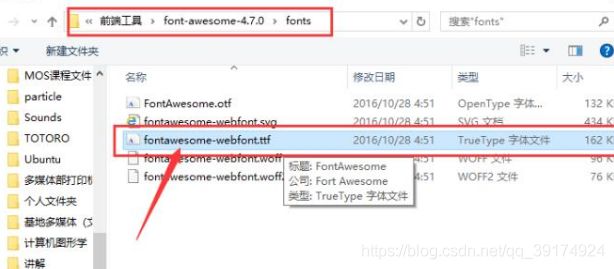
在font-awesome的文件夹里找到字体文件(后缀名为ttf的)

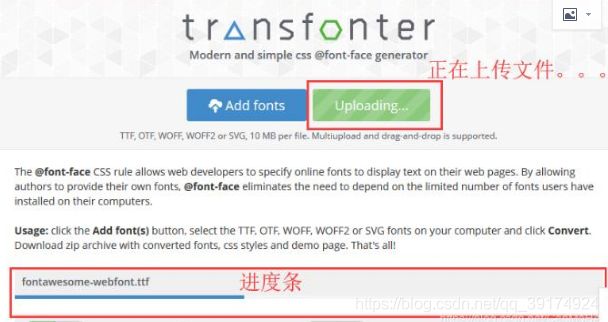
等待文件上传成功

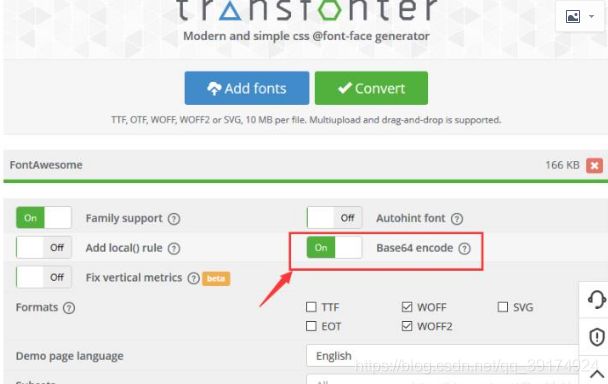
上传完成后,我们打开这个开关,它的意思是将我们上传的字体文件转码为Base64格式

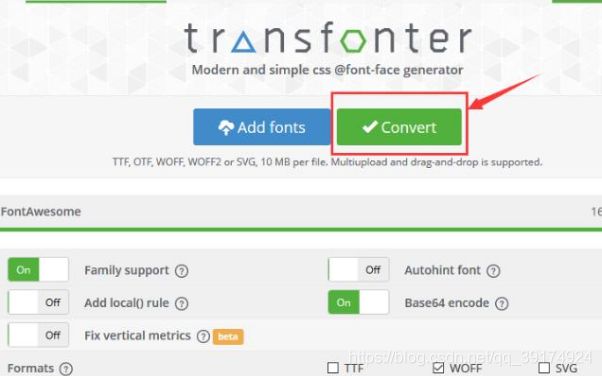
接着点击convet进行转码

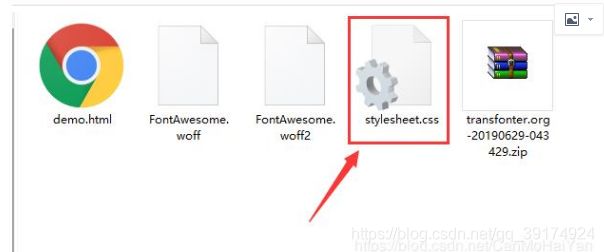
转码成功后我们就可以下载他了,接着把下载好的压缩包解压,

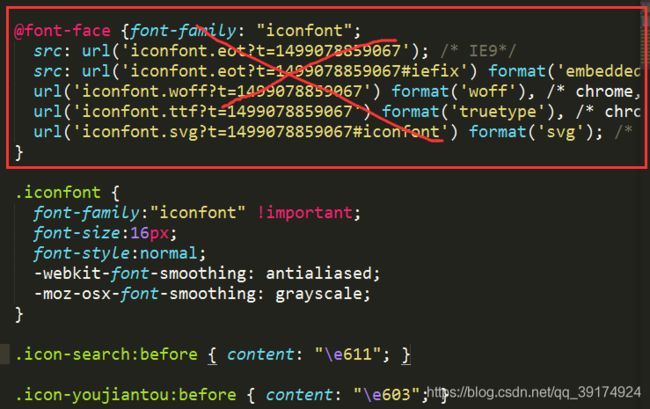
打开里面的stylesheet.css 和原来font-Awesome文件中的css文件

对比这两个文件,咱们可以发现,这两个文件都有@font-face部分,我们接下来用转过码的@font-face(也就是stylesheet.css文件的全部内容)替换掉原来的font-Awesome的@font-face部分,最后将文件保存,并把把后缀名改为wxss(为了不破坏原来的font-awesome.css文件,建议你复制一份出来单独改动它)。
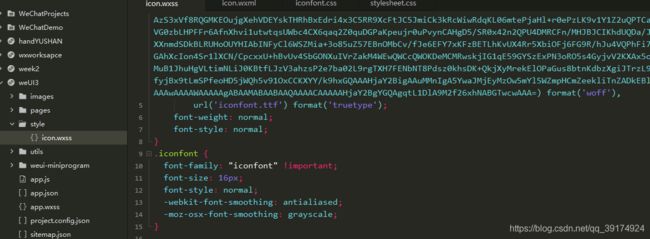
这样我们就得到了一个新的font-awesome.wxss 文件,把他放入我们的微信小程序的目录上,我是这样子方的(新添一个style文件夹用于放样式)

在app.wxss上引入这个font-awesomee.wxss文件
@import "./style/fontawesome.wxss";// 路径是相对路径,自己看着办
做好了上面的这些我们终于可以在小程序中使用font-awesome字体图标了,
4、什么字体图标还不能使你满意,那我们还有一个,那就是阿里的icon图标
用用阿里的iconfont 需要自己事先对他有所了解,起码要知道怎么去建一个自己的项目。
https://www.jianshu.com/p/c554cb9ca40f这里能告诉你如何开始开始一个自己的项目,
在你的项目上添加图标后,你可以选择两种方式来使用的图标库。
1、引用网上的资源

复制 中间的那段代码 如: //at.alicdn.com/t/font_148383_iubfkszr65.css
在你的浏览器上打开
把他全部复制放入你的项目的一个wxss文件中,在app.wxss中引入此文件。
你就可以用你自己iconfont项目上的图标了
个人中心

2、如果你不希望调用网上的资源,那你就需要把你的项目下载下来,经过转码,成为一个本地文件进行引入
把icon中的你的项目下载下来

接着进行转码
同样进入https://transfonter.org/
接下来的操作和font-awesome 一致
基本流程

然后就是下载
下载后注意stylesheet.css文件

和icon下载下来的iconfont.css文件

取stylesheet.css文件的全部加上iconfont.css的处理@font-face部分

两部分拼接成一个新的wxss文件导入小程序

然后的使用后上面一样,