手把手教你开发属于自己的npm包(发布到npm官网)
开发属于自己的npm包
- 1. 规范的包结构
- 2. 开发自己的包
-
- 2.1 包的功能
- 2.2 包的基本结构
- 2.3 代码
-
- dateFormat.js
- htmlEscape.js
- index.js
- package.json
- README.md
- 2.4 发布
-
- 注册账号
- 登录 npm 账号
- 发布
- 查看
- 2.5 删除
- 2.6 使用
1. 规范的包结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含
package.json这个包管理配置文件 package.json中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。包的入口文件指的是我们使用require方法时实际导入的文件。
2. 开发自己的包
2.1 包的功能
① 格式化日期
② 转义 HTML 中的特殊字符
③ 还原 HTML 中的特殊字符
2.2 包的基本结构
- 新建
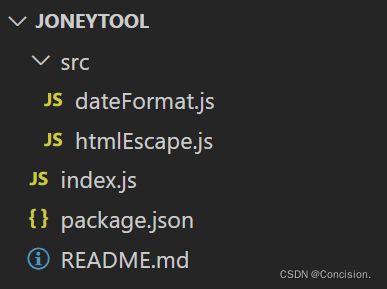
Joneytool文件夹,作为包的根目录 - 在
Joneytool文件夹中,新建如下结构,其中包括 package.json (包管理配置文件)、index.js (包的入口文件)、README.md (包的说明文档)、src。

2.3 代码
dateFormat.js
// 定义格式化时间的函数
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
htmlEscape.js
// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 定义还原 HTML 字符串的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
index.js
// 这是包的入口文件
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 向外暴露需要的成员
module.exports = {
...date,
...escape
}
package.json
package.json中包括6个部分
- 包的名称
name,注意文件夹的名称和 name名称没关系。编写自己的包名之前要去官网查一遍,因为包名不能重复。 - 包的版本
version,默认从1.0.0开始 - 包的入口文件
main - 包的描述信息
description - 搜索关键字
keywords - 包遵守的开源许可协议
license,npm官方推荐ISC
{
"name": "itheima-tools",
"version": "1.1.0",
"main": "index.js",
"description": "提供了格式化时间、HTMLEscape相关的功能",
"keywords": [
"itheima",
"dateFormat",
"escape"
],
"license": "ISC"
}
README.md
README.md 文件,是包的使用说明文档,方便用户参考。README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
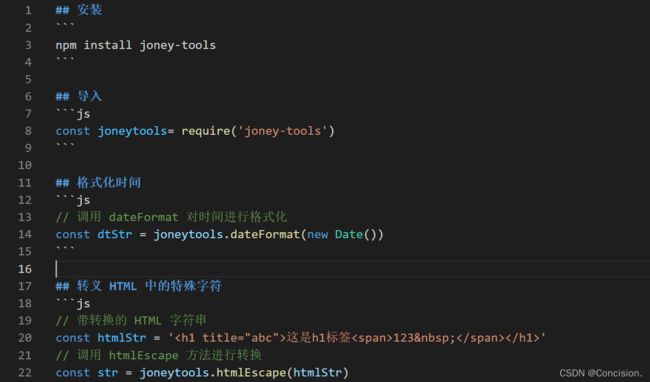
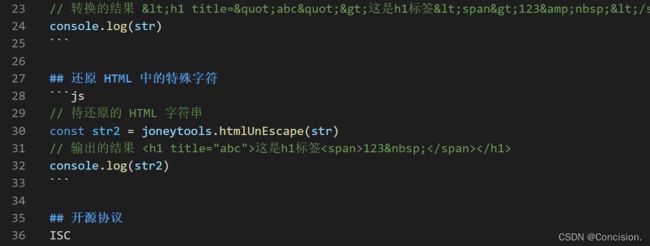
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议


2.4 发布
注册账号
访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面,注册自己的账号。
登录 npm 账号
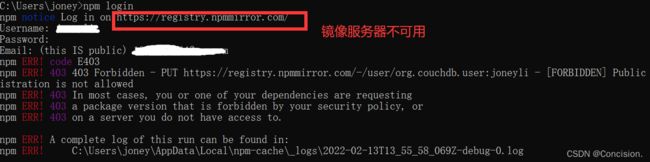
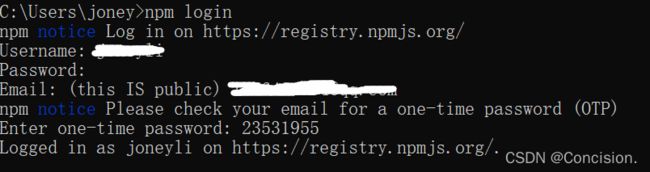
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱、OTP后,即可登录成功。
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致登录失败!

登录成功的界面

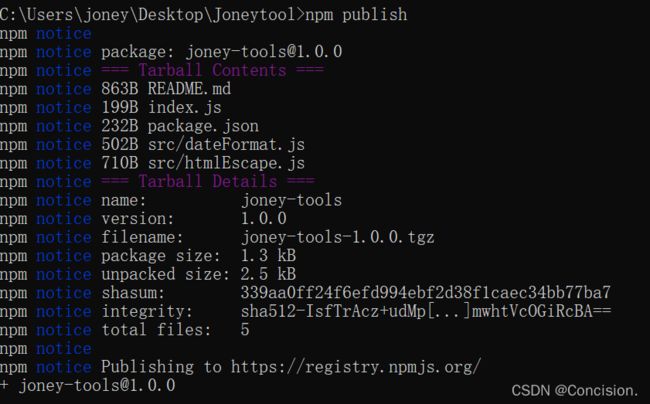
发布
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。

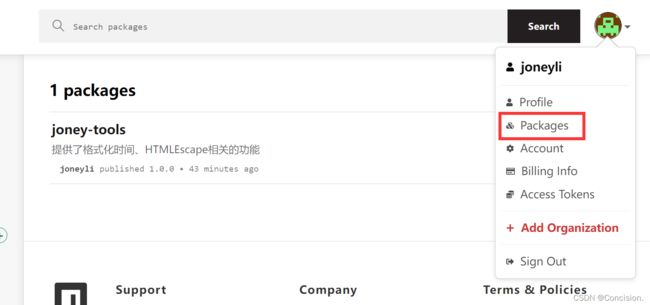
查看
在npm官网中登录自己的账号,点击头像旁边的向下箭头

选择Packages查看自己上传的包


2.5 删除
执行命令npm unpublish 包名 --force,即可从 npm 删除已发布的包。
注意:
① npm unpublish 命令只能删除 72 小时以内发布的包。
② npm unpublish 删除的包,在 24 小时内不允许重复发布。
2.6 使用
执行命令npm i joney-tools下载自己的包

这里我们导入模块,然后使用格式化时间的函数
const joneytools = require('joney-tools')
const dataStr = joneytools.dateFormat("2020-1-1 10:5:5")
console.log(dataStr);