- LaTeX从零到精通的系统化指南
niuTaylor
学术区latex
以下是一份结构清晰的LaTeX入门指南,整合了核心知识点与实战技巧,结合官方文档与社区经验总结而成:LaTeX从零到精通的系统化指南一、环境搭建与基础配置1.安装方案TeX发行版:推荐TeXLive(跨平台)或MiKTeX(Windows优先)编辑器:VSCode+LaTeXWorkshop插件(智能补全/实时预览)或TeXstudio(新手友好)2.中文支持\documentclass{arti
- MATLAB 和 Arduino 之间的串行通信
David WangYang
matlabmatlab
MATLAB和Arduino之间的串行通信MATLAB是一款多功能软件,可用于各种应用。在前面的MATLAB教程中,我们已经解释了如何使用MATLAB控制直流电机、伺服电机和家用电器。在本教程中,我们将学习如何使用MATLAB进行串行通信。对于串行通信的接收端,我们在这里使用
- 记录 macOS 上使用 Homebrew 安装的软件
獨梟
#macOS软件安装配置macos
Homebrew是macOS上最受欢迎的软件包管理器之一,能够轻松安装各种命令行工具和GUI应用。本文记录了我通过Homebrew安装的各种软件,并对它们的用途和基本使用方法进行介绍。Homebrew介绍Homebrew是一个开源的包管理器,可以让macOS用户方便地安装和管理各种命令行工具和GUI应用。安装Homebrew后,可以使用brewinstall命令安装各种工具。安装Homebrew:
- QT中的closeEvent方法
vegetablesssss
QTqt
该方法是QWidget中的一个虚函数,可以通过重写该函数来达到控制窗体关闭的目的。virtualvoidcloseEvent(QCloseEvent*event)override;可以通过参数event来控制是否让窗体关闭。QT官方文档对该函数的解释为:当Qt从窗口系统收到对顶级窗体的关闭请求时,将使用给定事件调用此事件处理程序。默认情况下,事件被接受并且部件关闭。您可以重新实现此功能,以更改小部
- lingo使用笔记(仅入门)
发篇博客骗自己
笔记
lingo使用教程㈠,大致描述(平白无趣的科普)Lingo是一款用于线性规划、整数规划和非线性规划的优化软件。以下是一些常见的Lingo语法和写法的笔记,帮助你快速上手。1.基本结构Lingo模型通常由以下几个部分组成:集合定义:定义模型中使用的集合。数据输入:定义模型中的参数和数据。变量定义:定义决策变量。目标函数:定义优化目标。约束条件:定义模型的约束条件。求解命令:告诉Lingo进行求解。2
- python做飞机大战让敌机打子弹_python(pygame)滑稽大战(类似飞机大战) 教程
青云若水
初始准备工作本项目使用的python3版本(如果你用python2,我不知会怎么样)Ide推荐大家选择pycharm(不同ide应该没影响)需要安装第三方库pygame,pygame安装方法(windows电脑,mac系统本人实测与pygame不兼容,强行运行本项目卡成ppt)电脑打开cmd命令窗口,输入pip3installpygame补充说明:由于众所周知的原因,安装过程中下载可能十分缓慢,甚
- 常见的设计模式(单例模式&工厂模式)
客行.
设计模式单例模式观察者模式
目录一.为什么要学习设计模式?二.单例模式概念优点缺点1.饿汉模式1.1概念1.2示例2.懒汉模式2.1概念2.2示例三.工厂模式1.概念2.使用场景3.工厂方法一.为什么要学习设计模式?设计模式(Designpattern)代表了最佳的实践,是很多优秀的软件开发人员的经验总结,是解决特定问题的解决方案。它并不是语法规定,也不拘泥于特定语言。恰当的使用设计模式可以代码的可复用性,可维护性,可扩展性
- 【系统架构设计师-2018年】案例分析-答案及详解
数据知道
系统架构软考高级系统架构设计师
试题一(25分)阅读以下关于软件系统设计的叙述,在答题纸上回答问题1至问题3。【说明】某文化产业集团委托软件公司开发一套文化用品商城系统,业务涉及文化用品销售、定制、竞拍和点评等板块,以提升商城的信息化建设水平。该软件公司组织项目组完成了需求调研,现已进入到系统架构设计阶段。考虑到系统需求对架构设计决策的影响,项目组先列出了可能影响系统架构设计的部分需求如下:(a)用户界面支持用户的个性化定制;(
- UML中的类图、时序图等常见图形的作用和基本元素
C++ 老炮儿的技术栈
c++学习笔记算法
UML(统一建模语言)是一种用于软件系统分析、设计和文档化的标准图形化语言,类图和时序图是其中常用的两种图形,以下是它们的作用和基本元素介绍:类图-作用:类图是UML中最核心的图之一,用于描述系统中的类、类的属性和操作,以及类之间的关系,帮助开发者理解系统的静态结构。-基本元素:包括类、属性、操作和关系。类用矩形表示,分为三层,上层是类名,中层是属性,下层是操作。属性包括名称、类型等,操作包含名称
- istio 介绍-01-一个用于连接、管理和保护微服务的开放平台 概览
后端java
istioistio一个用于连接、管理和保护微服务的开放平台。介绍Istio是一个开放平台,用于提供统一的方式来集成微服务、管理跨微服务的流量、执行策略和聚合遥测数据。Istio的控制平面在底层集群管理平台(例如Kubernetes)上提供了一个抽象层。Istio由以下组件组成:Envoy-每个微服务的Sidecar代理,用于处理集群中服务之间以及从服务到外部服务的入口/出口流量。这些代理形成了一
- 使用 Arduino 和 Wi-Fi 的 Web 控制伺服
David WangYang
ESP8266项目前端硬件工程
使用Arduino和Wi-Fi的Web控制伺服在这篇文章中,我们将在Arduino和Wi-Fi模块ESP8266的帮助下使用Web浏览器控制伺服电机。ESP8266将在舵机和web浏览器通过IP地址建立连接,然后通过移动web页面上的Slider,舵机将相应地移动。即使通过在路由器中设置PortForwarding,您也可以从世界任何地方通过Internet控制Servo,我们将在本教程后面解释。
- 从一名剪辑师的自白:那些年,我们一起追过的帧
程序员
从一名剪辑师的自白:那些年,我们一起追过的帧记得那时,我总是在深夜的编辑室里,盯着显示器一遍又一遍地调整时间轴。每一帧的细微变化,都牵动着我的神经。现在回想起来,那些熬夜的时光,既苦涩又甜蜜。时光机里的记忆碎片还记得第一次接触剪辑软件时的手足无措,像个初入厨房的学徒,面对满屏的按钮和快捷键一筹莫展。那时的我,还不知道这个行业会带给我怎样的人生体验。从生涩到熟练,从模仿到创新,一路走来,剪辑教会我的
- 使用DeepEval进行LLM的单元测试
VYSAHF
单元测试log4jpython
在构建大语言模型(LLM)时,测试是确保模型行为和性能的关键步骤。ConfidentAI推出的DeepEval提供了一套完整的工具包,帮助开发者进行LLM的单元测试和集成测试。结合这些功能,你可以快速迭代,创建更健壮的语言模型。技术背景介绍DeepEval是ConfidentAI开发的一个包,用于语言模型的单元测试和集成测试。它的目标是让开发者能够通过合成数据创建、测试和优化模型,从而实现更高效的
- 【问题解决】Matlab和arduino连接,最后一步test失败
CSHprogram
matlab连接arduinomatlabarduino
查找了一天的matlab与arduino的连接方法总体来讲分成两类:1,用下载帖子上的arduinoio的文件夹,将ide的文件烧录进入板子中,然后将matlab的文件路径设置到arduinoio的文件夹下,最后运行的程序还有一些函数都是在文件夹中的arduino.m文件中,自行查找参考帖子Matlab和Arduino通信2.还有一种就是下载matlab中的硬件支持包,本人使用个人账户登录的也能轻
- 黄金屋 #2 我应该将产品开源吗?
_tison
开源
“开源”(Open-Source),如同“自由软件”(FreeSoftware)一样,凭借其有意为之的模糊赢得了广泛传播。泛泛而谈开源,甚至是将所谓开源硬件、开源文档、开放设计等都归入开源的范畴,很容易丧失焦点。本文不讨论任意个体或组织开发的任意软件是否应该开源,而是聚焦在企业研发的商业软件产品应当采取的开源策略。从著名的《大教堂与集市》文集当中第四篇《魔法锅》开始。其中4.6节“闭源的理由”写到
- 【总结】常用API架构类型
软件测试API
引言在现代软件开发中,API(应用程序编程接口)已经成为各类系统之间交互的核心。不同的API架构类型适用于不同的业务需求和技术场景,选择合适的架构可以提高系统的性能、可维护性和扩展性。本文将介绍几种常见的API架构类型,并分析它们的特点、适用场景及优缺点。1.RESTfulAPI简介REST(RepresentationalStateTransfer)是一种基于HTTP协议的架构风格,强调使用标准
- PyCharm v2024.3.5 强大的Python IDE工具 支持M、Intel芯片
2401_89264762
pythonidepycharm
PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。应用介绍PyCharm是由JetBrains打造的一款PythonIDE,VS2010的重构插件Resharper就是出自
- ESP32学习 -从STM32工程架构进阶到ESP32架构
古希腊掌握嵌入式的神
学习stm32架构esp32
ESP32与STM32项目文件结构对比解析以下是对你提供的ESP32项目文件结构的详细解释,并与STM32(以STM32CubeIDE为例)的常见结构进行对比,帮助你理解两者的差异:1.ESP32项目文件解析文件/目录作用STM32对应或差异settingsIDE(如VSCode或Eclipse)的用户配置文件,存储个性化设置。STM32CubeIDE中类似配置存储在.settings目录或IDE
- 自用leetcode IDEA插件配置
QHG7C0
数据结构与算法(二刷)leetcode
文件名:P$!{question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})代码模版:${question.content}packageleetcode.editor.cn;//${question.title}publicclassP${question.frontendQuestionId}_$
- Java类文档化:使用Javadoc注释
AR新视野
Javadoc文档化类方法数据成员
Java类文档化:使用Javadoc注释背景简介在软件开发过程中,代码的可读性和可维护性是至关重要的。为了帮助其他开发者更好地理解代码的用途和使用方式,编写清晰的文档是非常必要的。在Java中,Javadoc注释提供了一种标准的方式来记录和生成类、方法和数据成员的文档。使用Javadoc注释进行类文档化在Java中,有三种风格的注释,分别是单行注释、多行注释和Javadoc注释。Javadoc注释
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- 智能体认识
澄子兮
Dify人工智能
什么是智能体?智能体是指能够感知环境、进行决策并采取行动的系统。它们可以是软件程序、机器人或其他自动化设备,具备一定的自主性和智能性,智能体通过与环境的交互,不断学习和适应,从而实现特定的目标。其核心在于自主性,智能体能够根据环境的变化调整行为,展现出一定的智能水平。智能体可分为物理智能体与虚拟智能体,前者如机器人,后者则包括各种软件代理。智能体的特征主要包括自主性、适应性、互动性和学习能力。自主
- 一款超实用的社交软件多开神器,免费无广告
贫道曰
工具djangopythongithub开源软件scipyhttpx
你是否还在为微信只能开一个而烦恼?今天我就来给兄弟们推荐一个非常好用的微信多开软件。01软件介绍这款软件就是微信多开助手:绿色免费且无需安装适用windows系统界面简洁,操作简便02软件安装和使用这款软件完全免费,没有任何的广告,适用更是非常方便。使用方法更是十分简单,选择好需要多开的微信数量,点击启动多开按钮即可。例如,若要同时多开10个微信,软件能够轻松帮你实现。这款微信多开软件完全免费,没
- Linux中的yum和vim工具使用总结
yi个名字
linuxvim运维
在Linux系统管理和文本编辑中,yum和vim是两个非常重要的工具。yum作为包管理器帮助我们轻松安装和管理软件,而vim则是一个功能强大的文本编辑器。下面我将对这两个工具进行详细介绍。一、YUM包管理器1.YUM简介YUM(YellowdogUpdaterModified)是一个在Fedora、CentOS和RedHat等基于RPM的Linux发行版中的开源命令行包管理工具。它允许用户自动下载
- Swift 迁移指南实战手册
余攀友
Swift迁移指南实战手册swift-migration-guide项目地址:https://gitcode.com/gh_mirrors/sw/swift-migration-guide项目介绍Swift迁移指南,位于GitHub,是由Apple官方提供的一个关键资源,专门为了帮助开发者将他们的Swift代码库从早期版本平滑过渡到最新的Swift语言标准,如Swift5及其以上。这个项目对于任何
- 不论什么操作都显示,CondaValueError: Malformed version string ‘~‘: invalid character(s).
银㱠
conda
不论什么操作,基本上都是这个报错:感觉是镜像地址的问题,无法用命令修改,打开environment.yml,将清华镜像的https全部替换为http,结果可以了。并且,重新下载之前备份的环境文件也快了很多(非常快了)。使用condaupdateconda更新conda会出错的话,就试试condaupgrade-nbase-cdefaults--override-channelsconda。思路:清
- 深入探索C++:从基础到高级
c++
深入探索C++:从基础到高级一、C++简介C++是一种通用的、静态类型的、大小写敏感的、自由格式的编程语言,支持过程化编程、面向对象编程和泛型编程。它最初由BjarneStroustrup在1980年代设计,目的是在C语言的基础上增加面向对象的功能。C++广泛应用于系统/应用程序软件、游戏开发、高性能服务器和客户端应用等领域。二、C++的核心特性(一)数据类型C++提供了丰富的数据类型,包括基本数
- 借Kinect 扫描 软件 reconstructMe skanect ksan3d
learn deep learning
三维重建
[基础技术]3D扫描教程http://bbs.kechuang.org/read/59979楼主#更多发布于:2013-08-2314:48入门级的3D扫描ReconstructMe硬件kinectXBox360不兼容kinectforwindows或者XtionProLive(XtionProLive开发版包装,有Microphone和RGBsensor)有电动转盘更好,win732位或者64位
- 软件研发如何量化管理考核KPI指标
软件工程
明确关键业务目标、量化数据指标、过程管控与反馈、重视协同与激励是软件研发中量化管理考核KPI的主要切入点。其中,过程管控与反馈尤为关键,因为它能帮助团队及时发现进度和质量问题,并快速响应调整策略,让每个阶段的目标与执行更趋于一致。通过持续监控研发过程中各项数据指标,并对出现的偏差进行即时纠偏,可以让团队在激烈的竞争环境中始终保持高效迭代和持续创新的能力,为业务拓展提供源源不断的动力。一、软件研发量
- SSRF 攻击与防御:从原理到落地实践
花千树-010
架构设计网络安全运维容器网络安全docker
1.什么是SSRF?SSRF(Server-SideRequestForgery)是一种常见的Web安全漏洞。当服务器提供了某种对外请求的功能,如“URL参数直接转发请求”,攻击者就可以通过精心构造的URL,让服务器“自己”去访问特定的地址,从而达到以下目的:扫描内网:探测企业内网中未暴露在公网的资产,如数据库、私有API等。获取云元数据:例如访问http://169.254.169.254/la
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
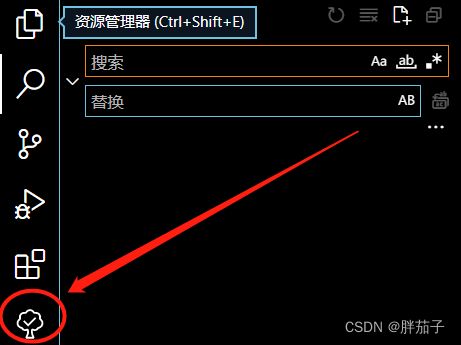
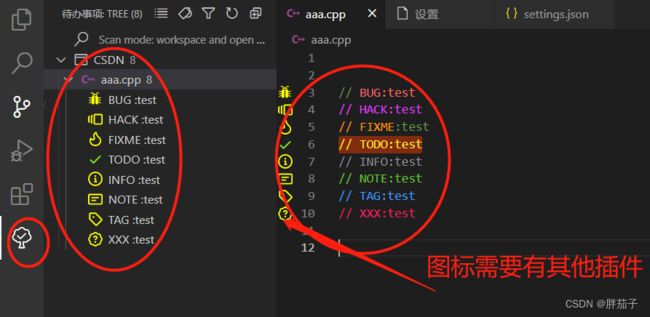
 “CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可
“CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可