Hexo搭建个人博客并免费部署
文章目录
- HEXO
- 一、GitLub关联SSH
- 二、初始化hexo
- 三、配置GitHub-Pages
-
- 3.1 _config.yml Hexo配置文件
- 3.2 报错:因为在此系统上禁止运行脚本
- 四、配置主题
-
- 4.1 NexT主题
- 五、创建标签页
- 六、分页器
- 七、友情链接
-
- 7.1 创建友情链接页面
- 7.2 友情页面链接添加
- 八、404页面
- 九、Butterfly配置
-
- 9.1 导航栏配置
- 9.2 社交图标
- 9.3 主页文章描述
- 9.4 搜索
- 标题配置
- 十、进阶
-
- 10.1 音乐
- 10.2 PigGo 搭建个人图床
- 十一、双线部署
-
- 11.1 coding-工作台- 项目 -创建
HEXO
官方文档:https://hexo.io/zh-cn/docs/#%E5%AE%89%E8%A3%85%E5%89%8D%E6%8F%90
创建仓库格式 用户名.guthub.io
一、GitLub关联SSH
ssh - 查看是否安装
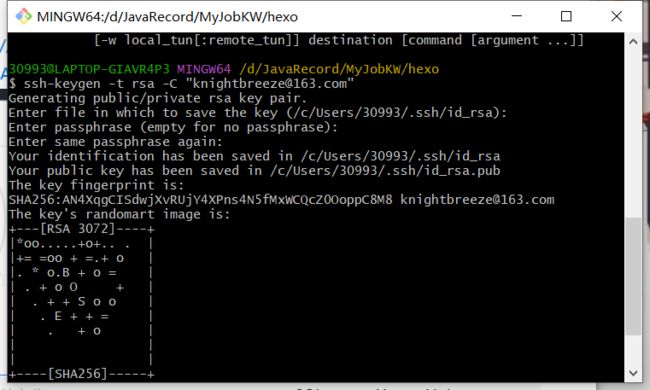
ssh-keygen -t rsa -C "@163.com" --生成SSH密钥
$ ssh -T git@github.com --验证是否配置成功

您已成功验证,但GitHub不提供shell访问 个人觉得是没有配置gitlub的host
解决方案:https://pdpeng.github.io/2022/07/08/github-connection-refuse/
$ vim ~/.ssh/config
# Add the following configuration information
Host github.com
Hostname ssh.github.com
Port 443

这与 ssh 的运行机制有关,ssh 会将本机访问过的计算机的 public key 记录在 ~/.ssh/known_hosts 下。当下次访问相同计算机时,若公钥不同则会发出警告,避免受到攻击。这里只需要找到 known_hosts 文件中对应 ip 的 RSA 并删除便可解决。
这样访问 GitHub 时,ssh 就会连接 443 端口,不会报错。
二、初始化hexo
npm install -g hexo-cli
hexo -v

初始化hexo 有一个错误发现需要npm install

出现就代表成功
hexo init
hexo s

使用 hexo s

Ctrl + C 关闭
 注意:github的分支变为 main 其他会推送失败
注意:github的分支变为 main 其他会推送失败
deploy:
type: git
respository: https://github.com/用户名/仓库名称.github.io.git
branch: main
安装hexo-deployer-git 自动部署发布工具 :
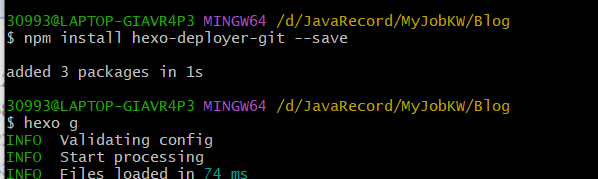
npm install hexo-deployer-git --save

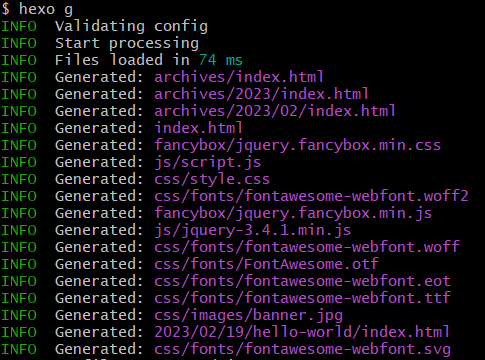
hexo g 生成页面

hexo d

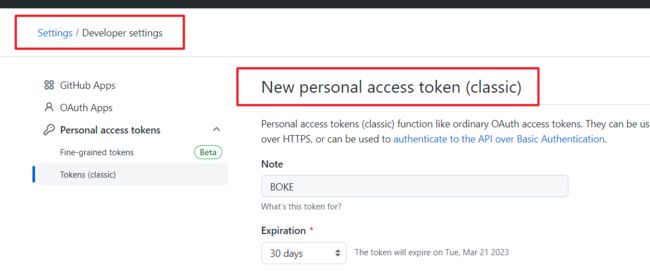
创建令牌

会生成Token来登录,目前新版本是跳转浏览器登录即可。
hexo d 就是将本地文件上传到仓库中

三、配置GitHub-Pages
3.1 _config.yml Hexo配置文件

_config.landscape.yml 主题配置文件
source 原文件- 编写文章
# 清除缓存b.json 和已生成的静态文件 public
hexo clean
# 生成静态页面到默认设置的 public 文件夹
hexo g
# 启动本地服务器,用于预览
hexo s
# 自动生成网站静态文件,并部署到设定的仓库或上传部署至服务端
hexo d
# 生成文章
hexo n "文章名称"
3.2 报错:因为在此系统上禁止运行脚本
- 点击“开始”菜单搜索找到 Windows PowerShell ISE并以管理员身份运行
- 输入 set-ExecutionPolicy RemoteSigned 回车
四、配置主题
主题推荐:https://blog.csdn.net/qq_24298751/article/details/125972205
主题:hexo-theme-butterfly
github:https://github.com/jerryc127/hexo-theme-butterfly
文档 :https://butterfly.js.org/posts/21cfbf15/#%E5%AE%89%E8%A3%9D
**使用npm安装配置:此方法只支持 Hexo 5.0.0 以上版本
通過 npm 安裝並不會在 **themes 裏生成主題文件夾,而是在 node_modules 裏生成
# 安装主题
npm i hexo-theme-butterfly
# 应用主题
修改 Hexo 根目錄下的 _config.yml,把主題改為butterfly
theme: butterfly
# 安裝插件
npm install hexo-renderer-pug hexo-renderer-stylus --save
4.1 NexT主题
文档:http://theme-next.iissnan.com/getting-started.html
git clone https://github.com/iissnan/hexo-theme-next themes/next
五、创建标签页
前往你的 Hexo 博客的根目錄
輸入 hexo new page tags
你會找到source/tags/index.md這個文件
修改這個文件:
記得添加 type: “tags”
六、分页器
前往你的 Hexo 博客的根目錄
輸入hexo new page categories
你會找到source/categories/index.md這個文件
修改這個文件:
記得添加 type: “categories”
七、友情链接
7.1 创建友情链接页面
前往你的 Hexo 博客的根目錄
輸入 hexo new page link
你會找到source/link/index.md這個文件
修改這個文件:
記得添加 type: “link”
7.2 友情页面链接添加
在Hexo博客目錄中的source/_data(如果沒有 _data 文件夾,請自行創建),創建一個文件link.yml
- class_name: 友情鏈接
class_desc: 那些人,那些事
link_list:
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg
descr: 快速、簡單且強大的網誌框架
- class_name: 網站
class_desc: 值得推薦的網站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 視頻網站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中國最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台
八、404页面
九、Butterfly配置
9.1 导航栏配置
# 菜单配置 /为路径
menu:
主页: / || fas fa-home
Archives: /archives/ || fas fa-archive
标题: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
链接||fas fa-list:
音乐: /music/ || fas fa-music
电影: /movies/ || fas fa-video
友情链接: /link/ || fas fa-link
关于我: /about/ || fas fa-heart
9.2 社交图标
图标地址https://fontawesome.com/icons?from=io
9.3 主页文章描述
9.4 搜索
npm install hexo-generator-search --save
# 本地搜索
search:
path: search.xml
field: post
format: html
limit: 10000
标题配置
---
title: tags 标签页
date: 2023-02-22 21:42:32
type: "tags"
description: "描述信息"
# 顶部图片
top_img: /imgs/user/sa.jpg
# 置顶
# sticky: 1
# 封面图片
cover: /img/404.jpg
# 不声明版权
# copyright: false
# 单独设置版权信息
# copyright_author: xxxx
# copyright_author_href: https://xxxxxx.com
# copyright_url: https://xxxxxx.com
# copyright_info: 此文章版權歸xxxxx所有,如有轉載,請註明來自原作者
---
十、进阶
10.1 音乐
https://butterfly.js.org/posts/507c070f/#%E5%89%8D%E8%A8%80

data-server=“netease” 网易云
替换:data-id=id

# 主页图片 高度 顶部图
index_top_img_height: 400px
10.2 PigGo 搭建个人图床
picgo:https://github.com/Molunerfinn/PicGo/releases
https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0

使用cdn:https://cdn.staticaly.com/gh/用户名/仓库名@master
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

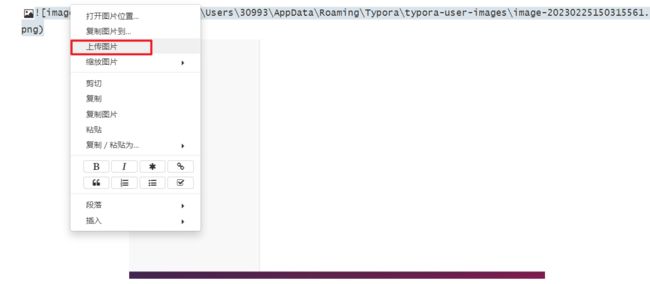
 上传成功会自动返回路径
上传成功会自动返回路径
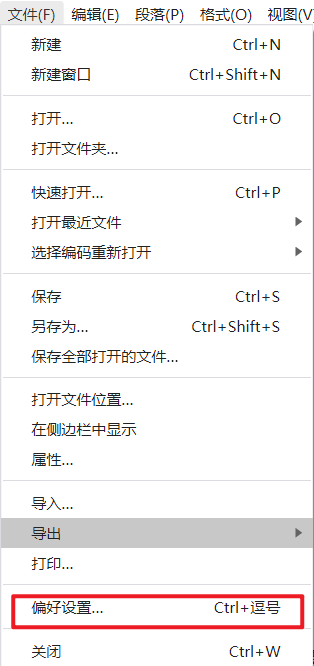
md配置


验证

文档中上传图片返回url

十一、双线部署
相当于是同时上传 -github -coding
在腾讯云serverless 创建静态页面服务
选择开发部署 coding的项目
11.1 coding-工作台- 项目 -创建
创建一个项目 DevOps项目模板来存放代码

**创建仓库 - 创建访问令牌 **
#
# 双向部署
# coding 令牌名:token @仓库
# github 编译源码
# vscode 源码
deploy:
type: git
repo:
coding: https453b30c53060fd9/heyige/bot/bot.git
github: https://githeze1.github.io.git
branch: main
hexo d 同时同步

创建腾讯云 Serverless WebSite静态网站 (hexo 就是静态)


进行代码托管 代码仓库根据自己的仓库进行选择

部署一下在资源列表里面就可以访问了。