用hexo免费搭建个人博客(详细的完整教程)
文章目录
- 前言
- 准备工具
- 二、下载安装
-
- 安装node.js
- 安装git
- 安装install.sh
- 检测
- 配置环境
-
- 更改npm的镜像和安装cnpm
- 注册GitHub
- 安装hexok博客
-
- 第一种方法
- 第二种搭建hexo方法
- 检验hexo搭建是否成功
- 生成SSH密匙
-
- 测试
- 部署hexo博客
- 后言
前言
本人是刚开始学习的,还有很多不懂。这也是第一次写博客,有什么错误还请各位大佬纠正。这次教程和网上教程都异曲同工,我尽量出得详细点。
提示:以下是本篇文章正文内容,下面案例可供参考
准备工具
1.下载node.js,node.js是使用和安装hexo。
2,下载Git,此脚本所有测试都在都在git bash上运行。
3.下载install.sh,安装hexo博客有两种方法(也可以不用下载这个也许,我都会展示出来)
二、下载安装
(如果觉得太简单,可以跳过)
安装node.js

1.点next安装

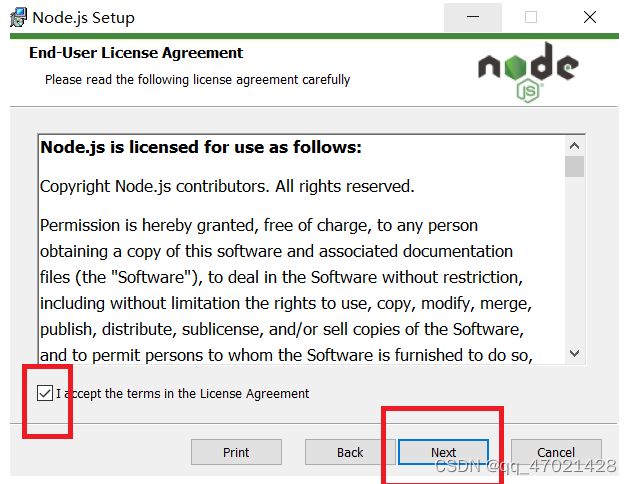
2.点接受

3.记住这个安装路径,后面会用得到。

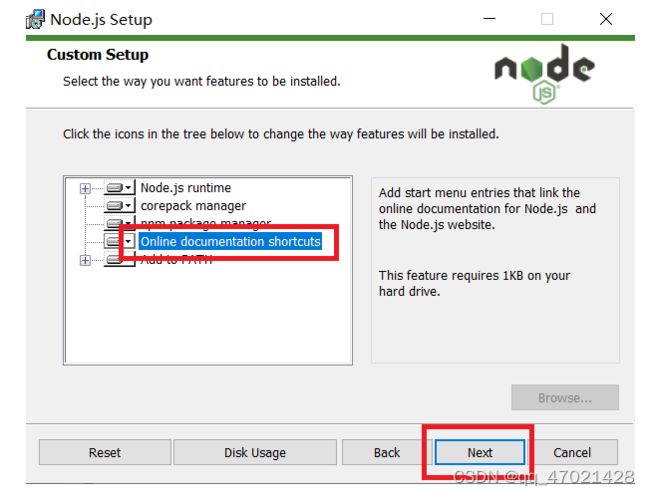
4.点这个

5.点next
6.点按照![]()
安装git
1.点next,就不画标志了
![]()
2.点next

3.点中间的

4.后面一直点next直至安装就行了

安装install.sh
然后随便创建一个文件夹blog,把install.sh放进去
检测
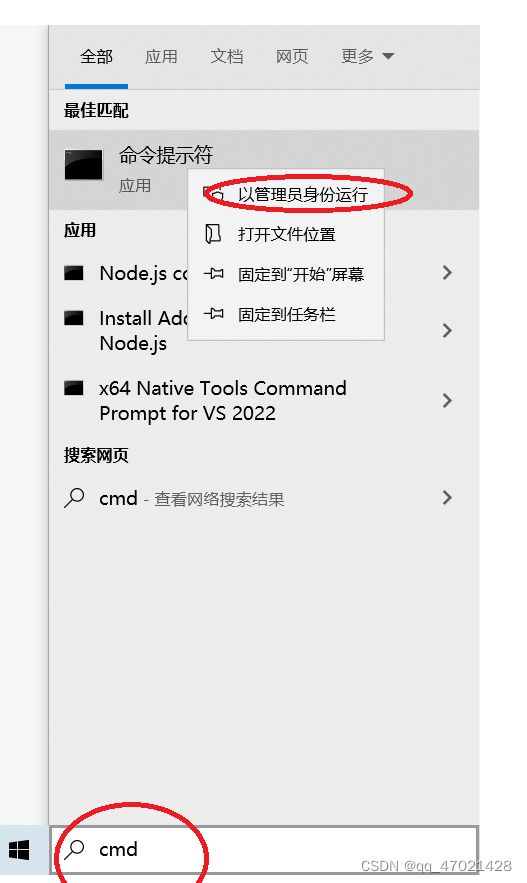
1.装完之后打开终端 win+r,然后cmd。(有时输入指令时我会显示权限被拒绝访问所以我会以管理员身份运行,不用也行的。)

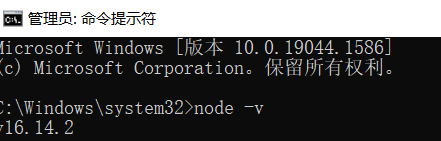
2.输入指令回车查看版本号
这里说明一下,新版的Node.js已自带npm,安装Node.js时会一起安装,
node -v
npm -v
出现版本号,说明你的电脑上已经有nodejs,npm安装成功

配置环境
这里说明一下,新版的node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
nodejs和npm安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录
所以在nodejs文件夹下,创建两个为文件夹: node_global;node_cache
是我们安装nodejs的路径。不要打开错了。

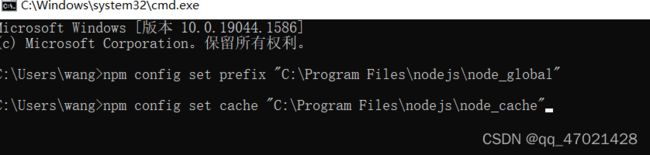
创建完成打开cmd,输入下列指令
npm config set prefix “node_global文件的路径”
npm config set cache "node_cache的文件路径"然后回车就行了
例如:npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache”

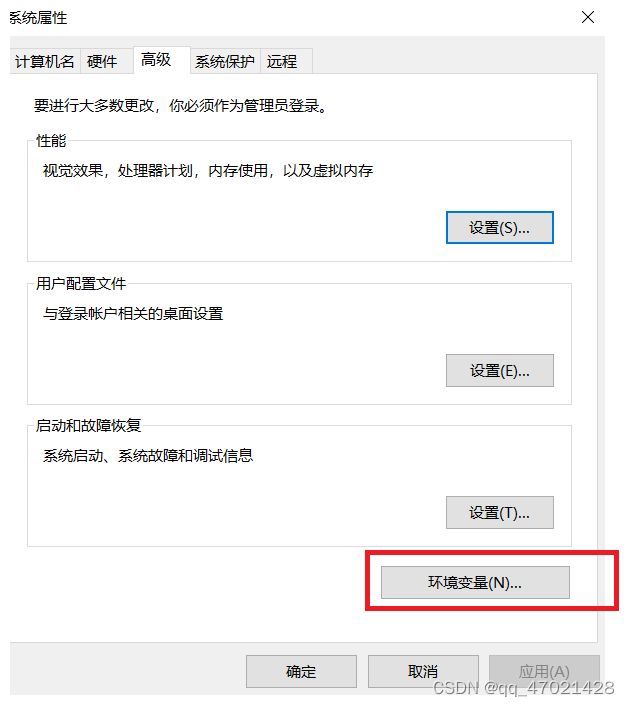
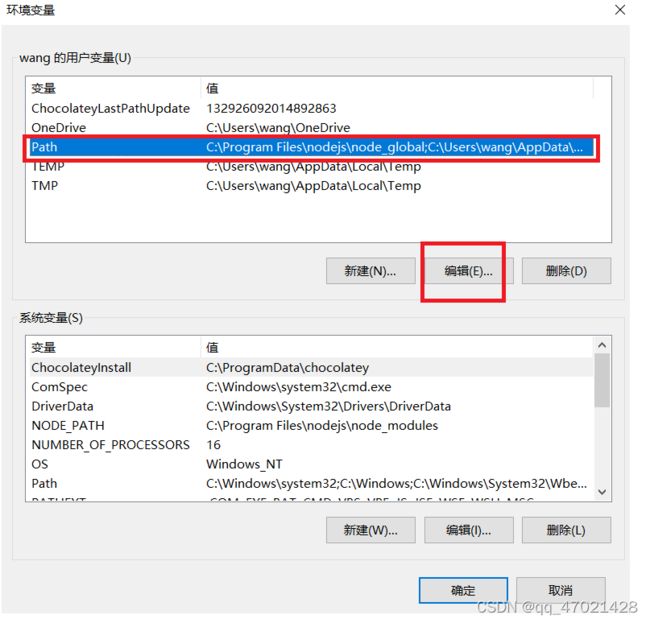
4.然后,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”;

点高级系统变量

点编辑

将【用户变量】下的【Path】修改为【C:\Program Files\nodejs\node_global】,之后点击确定
(这个路径刚刚创建的文件夹的路径)
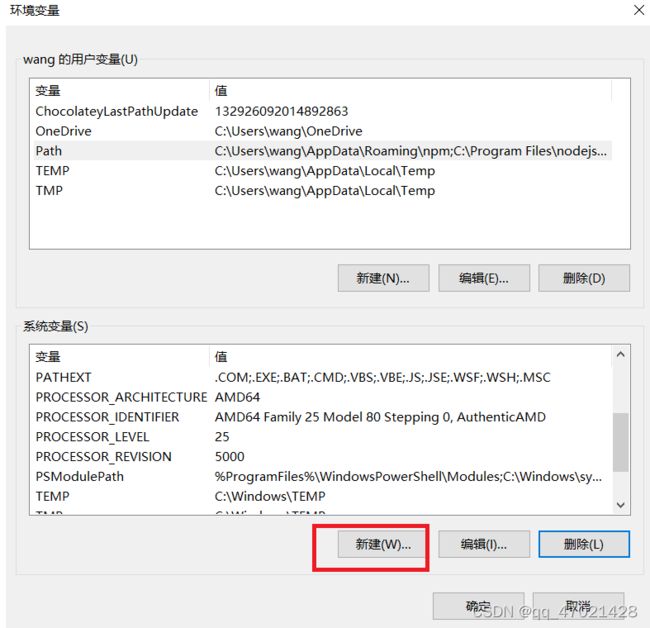
然后到下面的

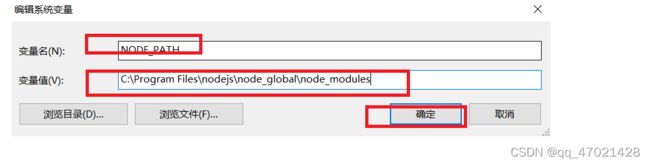
在【系统变量】下新建【NODE_PATH】【C:\Program Files\nodejs\node_modules】这个后面会生成的直接填写。

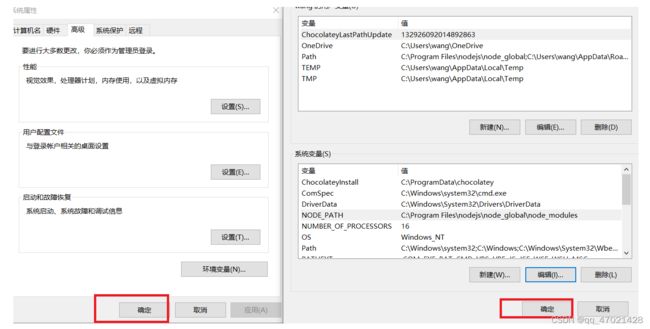
然后点确定
接下来我来测试一下
npm install express -g
更改npm的镜像和安装cnpm
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝。
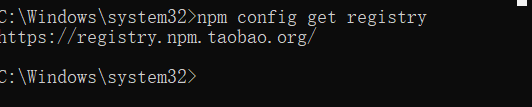
1.查看初始npm源
npm config get registry
因为之前我搞过了所以这张图应该是该后的样子
2.跟换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
npm config get registry
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.安装成功

6.再次使用命令更改cnpm的安装路径和缓存路径
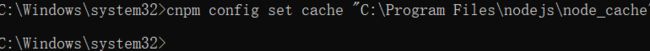
cnpm config set prefix "C:\Program Files\nodejs\node_global"
cnpm config set cache "C:\Program Files\nodejs\node_cache"

(现在你可以放心的使用Nodejs了,注意以后使用npm命令时,请替换为cnpm ,如npm install vue -g换成cnpm install vue -g,建议最好不要混用npm和cnpm)
注册GitHub
1.进入github官网

2.
3.创造一个密码

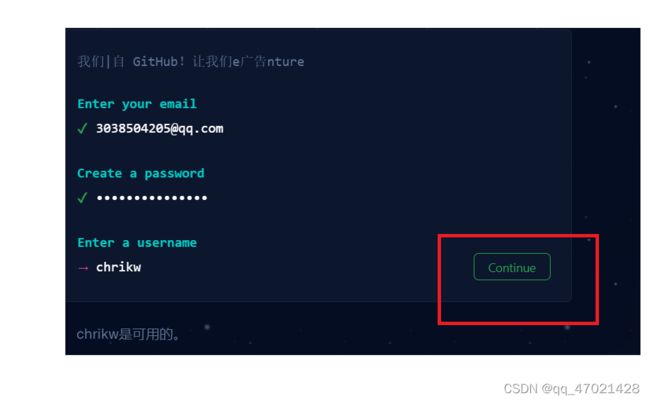
4.创造你的用户名,点继续

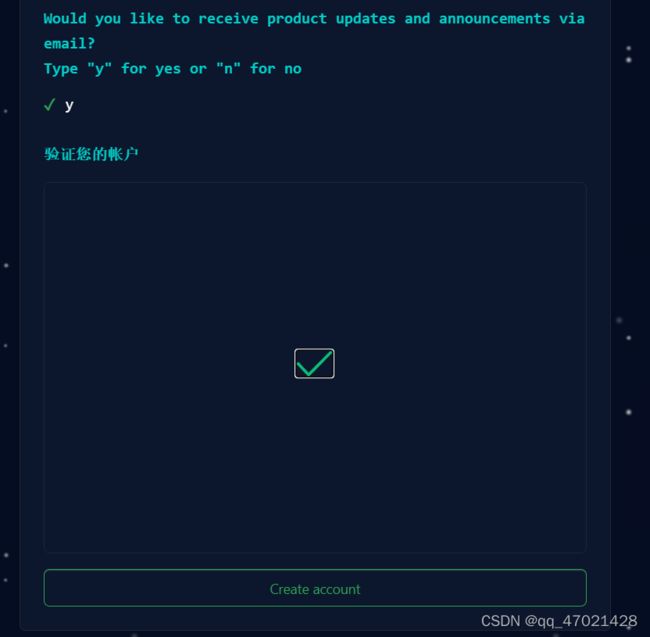
5.输入y,点创造账号

5.验证

6.成功

7.输入验证码

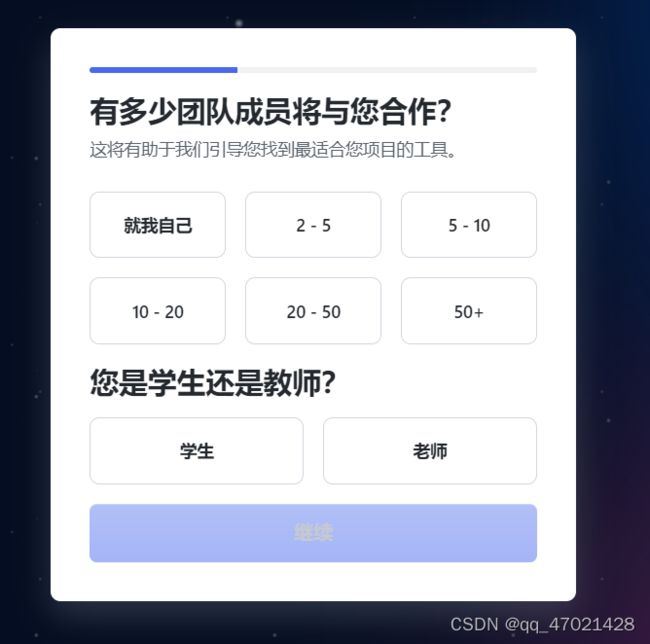
8.随便选


9.免费使用

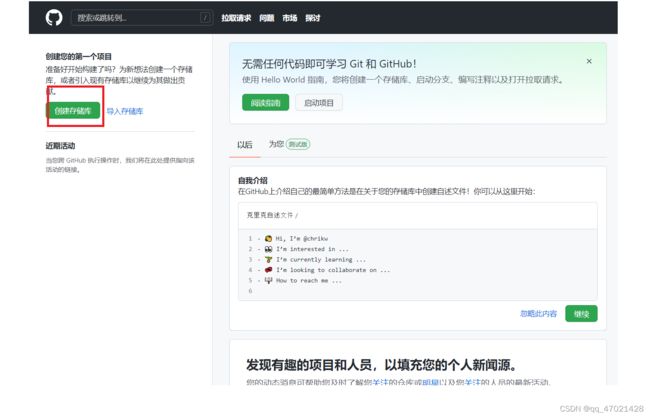
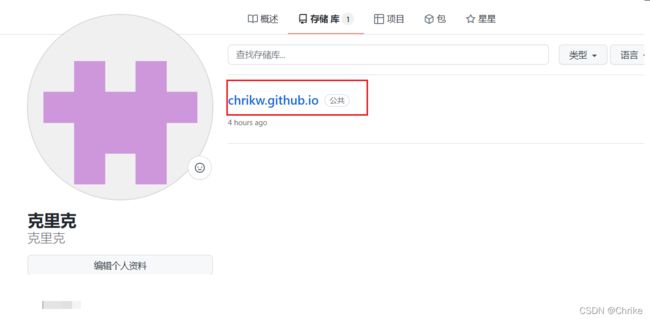
10.创造储存库

11.这个很重要你的用户名+.github.io
切记!!!
安装hexok博客
第一种方法
第一种方法
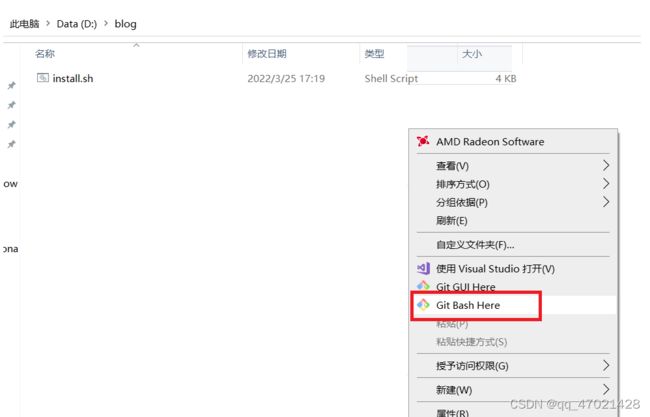
在之前blog文件夹右键打开git bash here

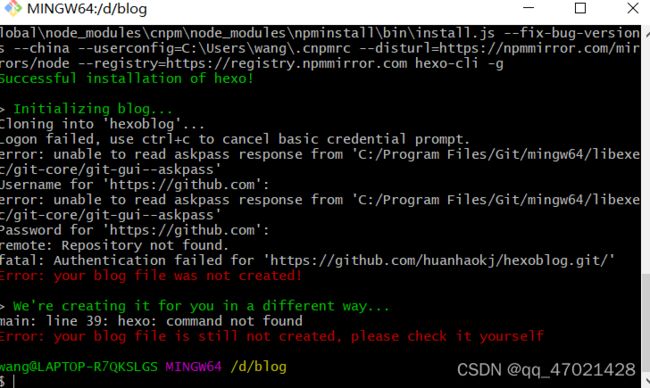
2.运行命令,回车,会有点久,网不好可能会失败,多试几次
source install.sh hexo_win
这个是错误的,当然这个也是有办法解决的,我忘记截图了。如果不行,就把blog文件夹删了,重新建立,我试几遍就成功了。
第二种搭建hexo方法
首先在blog不能有install.sh,否则错误。
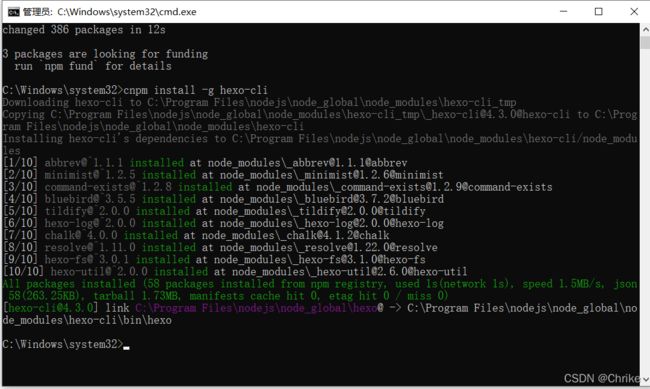
1.在以管理员身份启动cmd,输入以下命令安装cnpm工具
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli

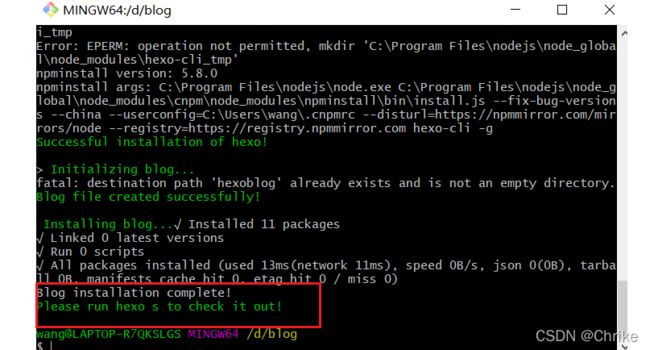
3.然后道blog文件夹中右键打开git bash here,输入
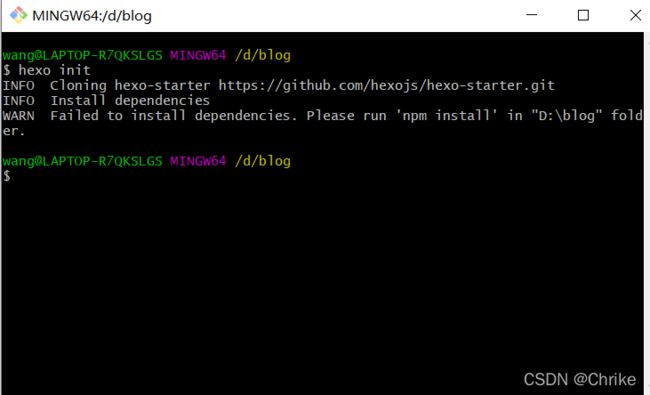
hexo init
这个是错误,也是网不好,重新输入在执行。

4.成功后和第一种差不多,因为我第一种成功了,使用第二种就不搞了。
检验hexo搭建是否成功
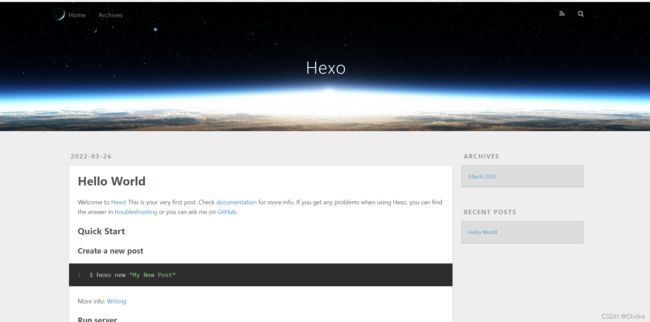
1.这里就是成功的
2.可以打开http://localhost:4000/这个网站,看一下。注意一定要输入指令hexo s才能打开这个网站,如果按ctrl+c就关闭站点了,就打不开了

通过 hexo s 命令即可在本地启动您的博客站点了。
生成SSH密匙
2.我这个存在的,如果不存在也没事。
输入指令,你要输入自己的邮件账号
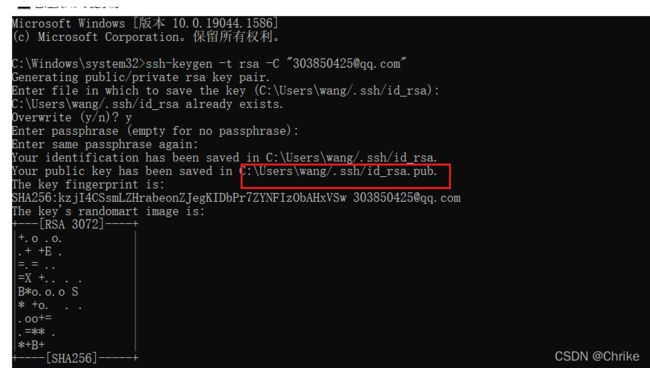
ssh-keygen -t rsa -C "[email protected]”

3.这个就是成功的,找到那个路径。
4.打开记事本
5.ctrl+a 全选,然后ctrl+c复制
![]()
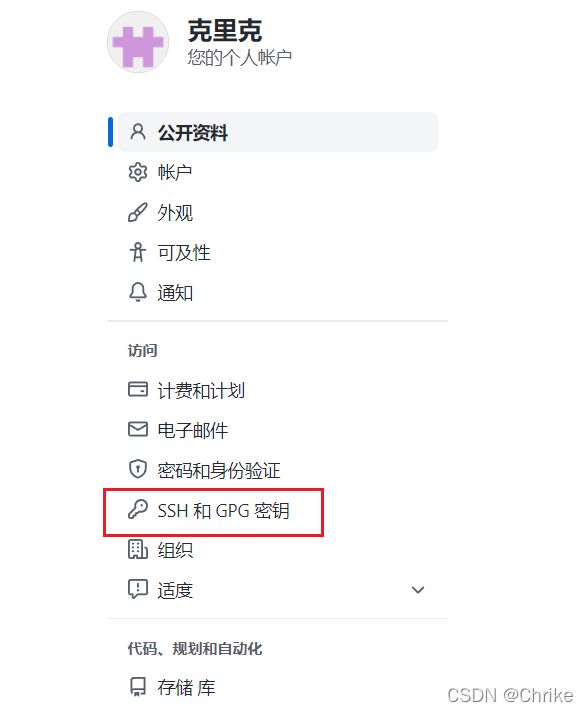
6.打开GitHub

7.点这个

8.然后

9.标题随便,ssh 复制上去,点添加。

10.成功

测试
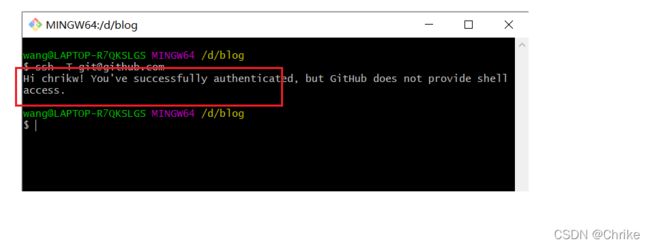
1.测试是否配置成功,直接输入这个指令就行,不用改,这个就是成功了。
ssh -T [email protected]
部署hexo博客
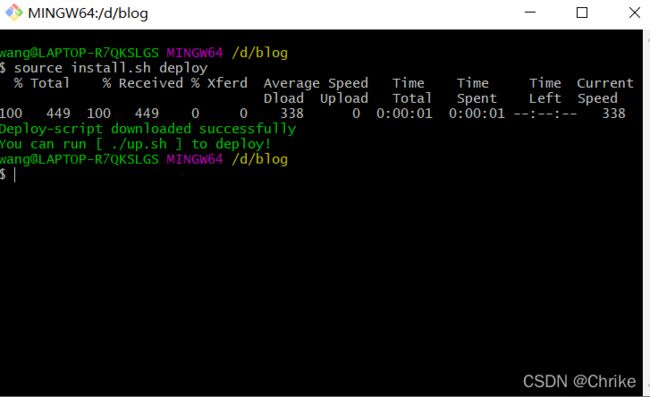
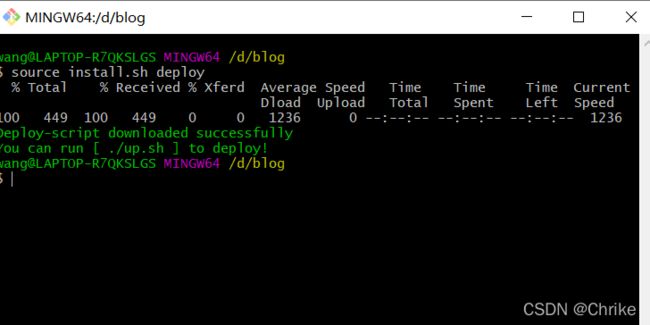
1.这个要有install.sh,输入指令
source install.sh deploy
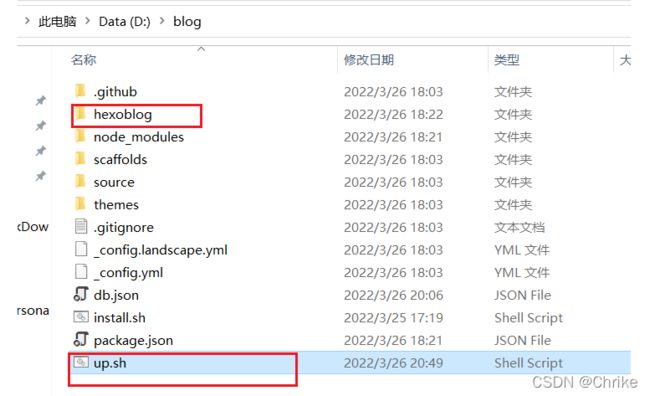
 2.将up.sh,复制到hexoblog
2.将up.sh,复制到hexoblog

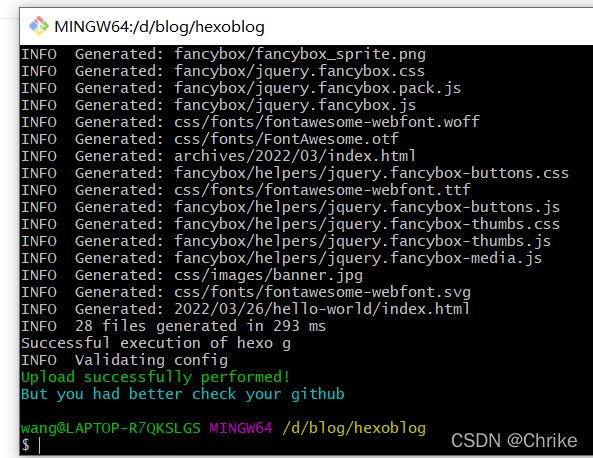
3.打开git bash here

4.输入指令
source up.sh

5.打开_config.yml,这里我用notepad打开,用记事本也能打开
8.仓库地址在GitHub那里

9.点这个

10.然后复制粘贴

然后就部署hexo博客完成了
后言
然后你可以自己改一下主题,发表一下博客的什么。主要这篇博客内容很少,但是太长了,就不接下去了,有兴趣的可以到网上查找一下,有什么错误还请大佬嘴上留情。其中还有很多的指令的,什么的不敢过多解释,我怕误导到你们。
用了差不多一天,终于终于完成了,还真是不容易啊。