使用hexo搭建自己的博客并部署到github上
搭建Hexo博客并部署到Github
背景
现在市面上已经有许多博客了,比如 CSDN、掘金、博客园、简书等等。我们可以直接在上面发表内容,而且交互比较人性化,而且也能被搜索引擎检索到。但是有些小伙伴想搭建一个属于自己的博客。今天就带大家一起采用 Hexo + Github Pages 的方式来搭建自己的博客(windows下)。
Hexo简介
Hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在Github和Heroku上。并且有很多人为其制作了很多优秀的主题(theme),你可以根据自己的喜好进行设置。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
环境准备
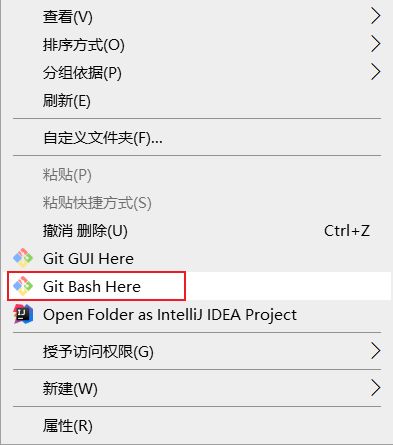
搭建之前,需要做一些准备工作,首先需要确保你的电脑上已经上安装好了 Git 和 Node.Js,然后才能开始安装 Hexo,那么首先我们先来看看如何准备这这些环境。
- 安装git
Window:https://git-scm.com/download/win
macOS:https://sourceforge.net/projects/git-osx-installer/
Linux(Debian,Ubuntu):sudo apt-get install git-core
Linux(Fedora、RedHat、CentOS):sudo yum install git-core
# 配置用户名和邮箱
git config --global user.name "github 用户名"
git config --global user.email "github 注册邮箱"
# 生成 ssh 密钥
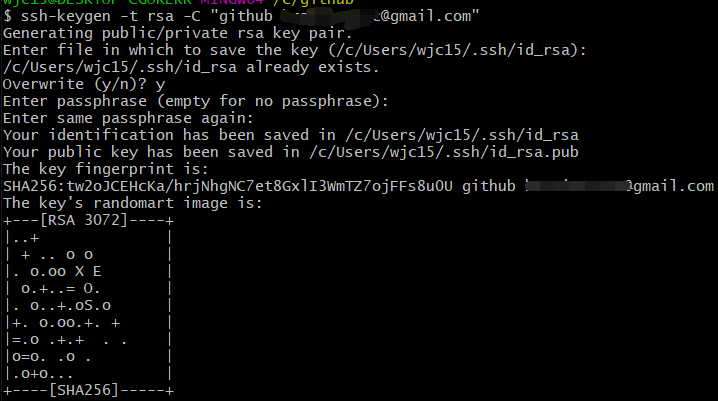
ssh-keygen -t rsa -C "github 注册邮箱"
#我这里原本设置过,选择了overwrite重写

执行完上述命令之后,一般会在C:/Users/.ssh/目录下生成 id_rsa 和 id_rsa.pub 两个文件,前者是我们私有的,而后者则是对外开放的。接着找到生成的 .ssh 的文件夹中的 id_rsa.pub 密钥,将内容复制;

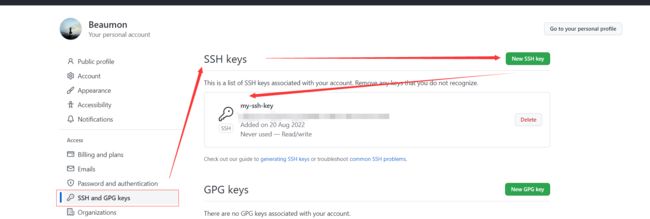
然后打开 GitHub-Settings-Keys 页面,创建一个新的 SSH key,填写 Title 和 Key,Title 可以随意,而 Key 的内容则是我们刚才复制的 id_rsa.pub 中的内容,最后点击 Add SSH key 即可;
在这里插入图片描述
- Node.js 安装
去官网下载最新的稳定版 Node.JS ,一般推荐 64 位(大家应该现在用的电脑基本都是 64 位的吧),安装的话很简单,基本就是下一步下一步点击就好了。需要注意的是hexo需要Node.js是12以上,我这里下载了12.22版本。
![]()
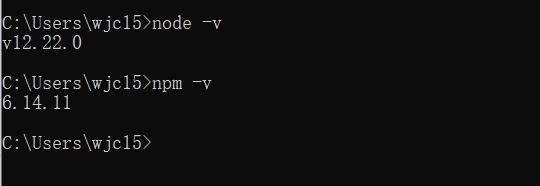
- 验证
安装完成后,要查看我们是否安装成功,可以打开命令提示符(Win + R),输入 cmd 打开控制台,输入如下命令,如果出现对应版本号,说明安装成功了;

- 设置
由于下载包是从国外服务器,所以速度较慢,这里我配置了淘宝的镜像
npm config set registry https://registry.npm.taobao.org
Hexo 安装
在你的硬盘上建个文件夹,用来存放你的博客文件,比如我的就在 E:\Program Files\github\blog。然后从命令台进入当前文件夹,接下来就是安装过程了。
- 安装 Hexo
npm i hexo-cli -g
- 在新建的文件夹下
hexo init .
npm install
- 初始化后,目录结构如下
.
├── _config.yml # 网站配置信息
├── package.json # 应用程序信息
├── scaffolds # 模板文件夹
├── source # 存放用户资源
| ├── _drafts
| └── _posts
└── themes # 主题文件夹
一般到这里就可以通过http://localhost:4000访问到了
- 不出意外,我出错了
fatal: unable to access ‘https://github.com/…/.git/
#解决办法
git config --global --unset http.proxy
git config --global --unset https.proxy
#在cmd下执行ipconfig/flushdns 清理DNS缓存
ipconfig/flushdns
新建测试博客
- 命令
# 新建博客
hexo new "博客名"
# 生成静态网页
hexo clean
hexo g 等同于generate
# 打开本地服务器
hexo s
#打开 localhost:4000就可以访问到本地的博客了
Github 个人仓库
完成上面的步骤之后,我们就能在本地进行预览了,不过我们如果想要发布到网上供别人看的话,那就得利用 Github Pages 的功能了,下边就来介绍如何结合 Hexo + Github Pages ,将我们的博客推送到网上去,方便大家在任何地方访问。
1.首先你得有个 GitHub 账号,如果没有的,请出门 右转 先去注册个账号。
2.有了账号之后,新建一个仓库,而且得确保你的仓库是 public,你要搞个 private,谁能访问的了???同时,仓库名一定一定一定要是
用户名.github.io
部署到 Github
完成上面的步骤后,你应该能在本地进行预览了,接下来就是推送网站到 Github Pages 了,然后我们就能被其他人访问了。
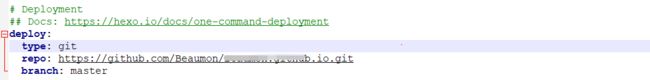
只需要在我们刚才的博客根目录中的站点配置文件 _config.yml ,设置为你的个人仓库名即可


完成上述步骤之后,接下来
hexo clean
hexo g 或者 hexo generate
hexo d 或者 hexo deploy
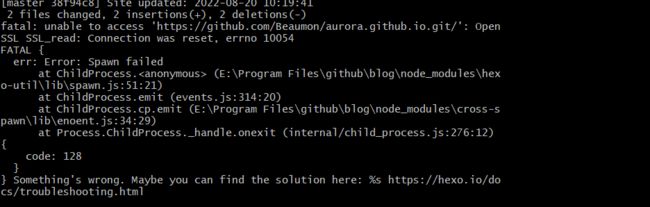
到这里,按理说我本地的内容推送到远程 GitHub 仓库了,应该在浏览器中访问了,但是,很不巧又出错了
出现ERROR Deployer not found: git
原因:少了hexo针对git的deploy组件
解决方法:npm install --save hexo-deployer-git
这下总应该行了把,出来是出来了,但是我新建的博客已经推过去了,却没展示出来,因此,我一度访问不出来上图页面,一直是一个main分支下面的readme.md的内容。

一番周折后,我发现github在2020/10/1宣布上的所有新库都将用中性词【main】命名,取代原来的【master】,如果我们通过git push -u grigin master 方法上传仓库,在github仓库中就会出现一个master的分支。
解决办法:
1.为保持一致性,可将本地git init的时候默认分支修改为main:
1.我们只需要中github的个人设置中找到>Repositories>将默认的main,改为master然后再创建项目仓库即可。

这下总应该可以了把,然而还是no,一直提示超时,虽然已经


但是链接超时,git拉跨了,没能连接上github,

那行,逢山开路,遇水架桥,配置一下喽
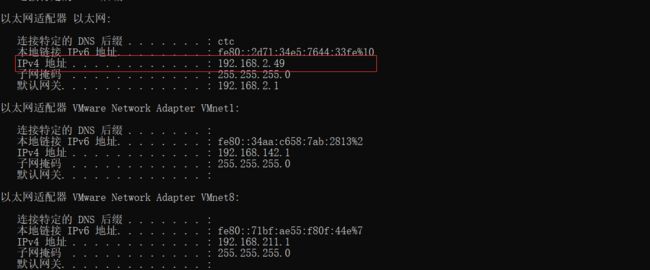
首先第一步:获取本机ip地址
cmd->ipconfig

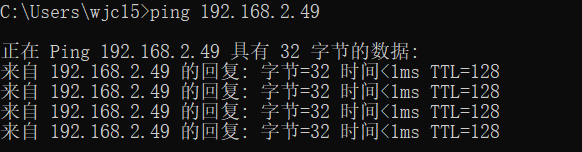
第二步:ping一下
测试网络

说明连接正常。
第三步:
找到git目录下的 hosts文件。
一般目录为 C:\Program Files\Git\etc,我这里修改了路径,在E:\Program Files\Git\Git\etc下。
进入文件,找到# localhost name resolution is handled within DNS itself.
添加上
![]()
即可
星光不负赶路人,功夫不负有心人,忙忙碌碌,兜兜转转,耗费了小半天,终于,它来了。

完结撒花,see you 娜拉